form
HTML
은 웹사이트 또는 어플리케이션이 서로 상호작용하는데 있어 중요한 기술이다.폼은 사용자가 웹사이트로 데이터를 전송하는 것을 허용한다. 텍스트 필드에 글자를 입력하거나, 체크박스에 라디오 버튼을 클릭하고 제출버튼 누르면, 백엔드 서버에 양식이 전달되어 정보를 처리하게 된다.
(폼을 디자인할때는 사용자 경험의 관점에서 반드시 필요한게 무엇인지 생각하며 간단하게 유지하는것이 좋다고한다. )
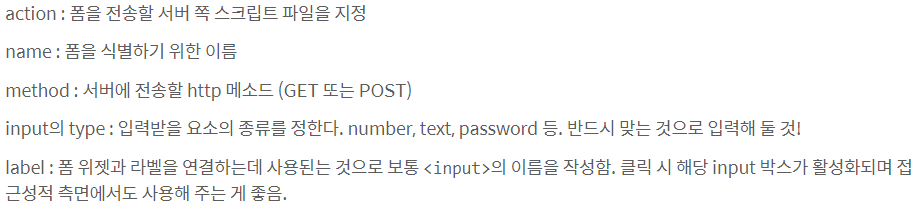
form을 구성하는 요소들

전송방식

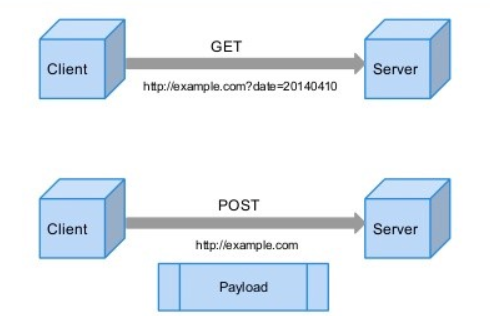
전송방식에는 POST, GET 2개의 방식이 있다.
GET방식
GET방식은 클라이언트가 서버에게 데이터를 요청할때 사용하는 방식이다.
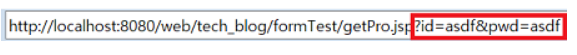
url뒤에 데이터가 QueryString으로 붙어서 전송되는 방식이다.
url은 http데이터 포맷의 Header에 저장되어 전송된다.

get 특징
Post방식보다 전송속도가 빠르다.
전송되는 데이터가 QueryString으로 데이터가 전송이 되기 때문에 데이터가 외부에 노출되어 보안에 취약하다. 그래서 전송되는 데이터는 url에 보여도 상관 없는 데이터만 보내도록 해야한다. (id나 패스워드같은 사용자정보 데이터는 절대절대 보내면 안됨!)
url의 최대길이 길이제한 有. 2048자.
(대용량데이터는 전송불가.)
POST방식
POST방식은 클라이언트가 서버에게 데이터를 전송할 때 사용하는 방식이다.
HTTP통신의 데이터 포맷은 Header, Body 구성이 되어있다. get과는 달리 pos방식은 http데이터 포맷의 body부분에 데이터가 담겨진 상태로 전송.
추가, 수정, 삭제등의 데이터가 외부에 노출되지 않기때문에 보안상의 이유가 있다면 POST방식을 사용하는 것이 적절하다고 한다.
post특징
대용량의 데이터 전송가능.
http통신 데이터 포맷의 body부분에 데이터가 살려서 전송되므로 보완성이 좋다.
난 프론트를 공부하고있어서 서버에 어떻게 접근이 되는지 잘 와닿지가 않는데, 월요일에 벡엔드 공부하는 분과 함께 얘기하기로했다.
그때 이해가 되면 추가로 벨로그에 작성하겠다.
