
class CodeP extends React.Component {
render() {
return (
<div>
<h1>Hello {this.props.name} </h1>
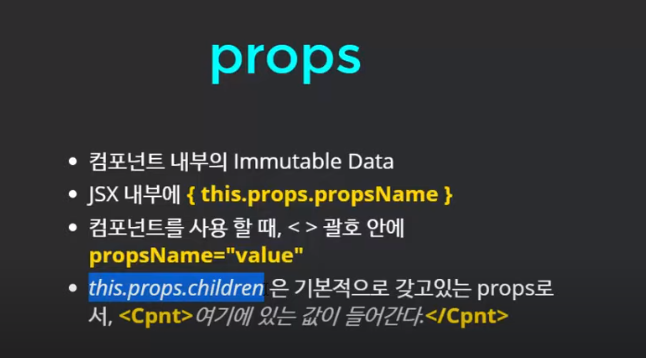
<div> {this.props.children} </div>
</div>
); }
}
class App extends React.Component {
render() {
return(
{this.props.children}
//요기 위 요 부분에 또다른 프롭스를 설정
)
}
}
ReactDOM.render
(i am your child, document.getElementById('root'));
결과 ㅡ>