
CSS는 선택자라는 것이 있어서 그 선택자를 이용해서 여러분이 꾸며주고자하는 element를 디자인할 수 있는 기능이 있다.
그 선택자를 인자로 받아서 그 선택자에 해당되는 element들의 객체를 찾아서 여러분들에게 리턴해주는 메소드가 querySelector라고 하는 것이다.
그러나 단 한 개만 선택하여 꾸며준다. 만약, 다수의 태그를 사용하고 싶다면 querySelectorAll을 사용해야한다.(뒤에 나옴)
querySelector
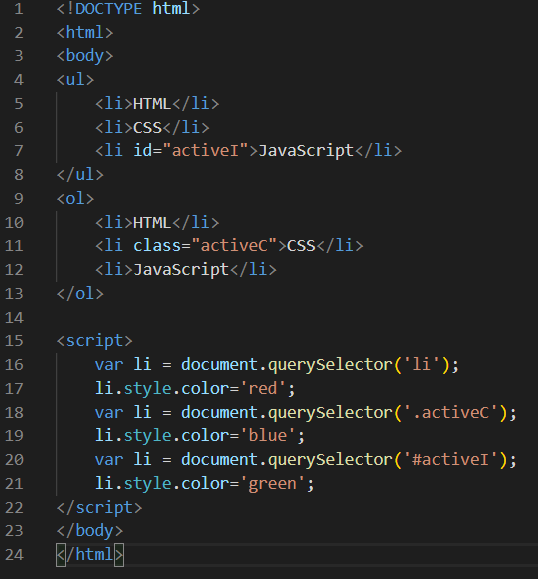
querySelector 예시를 보면,

document.querySelector('li'); 는
document.querySelector('.activiteC); 는
.이 들어가면 classname을 의미한다.
document.querySelector('#activiteI); 는
#이 들어가면 ID를 의미한다.
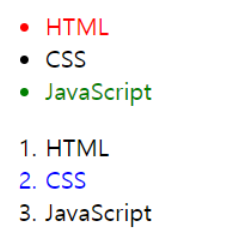
그래서 결과는,

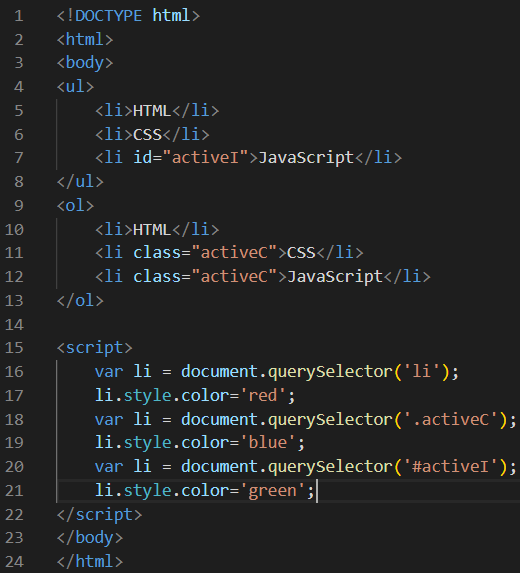
여기서 궁금한점. 그럼 class가 여러개라면 어떻게 적용될까?

className을 더 추가해줘도 전부 스타일을 꾸며주는것이 아니라 제일 처음의 className만 꾸며준다.

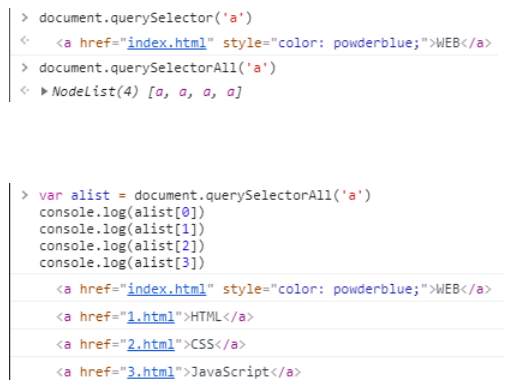
querySelectorAll
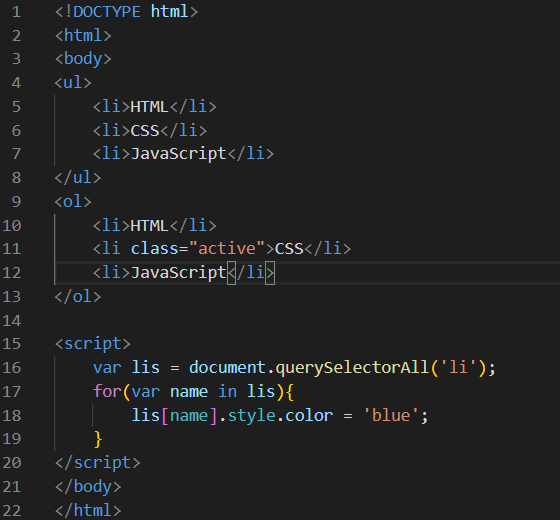
querySelector과 기본적인 동작방법은 같지만 모든 객체를 조회한다는 점이 다르다.

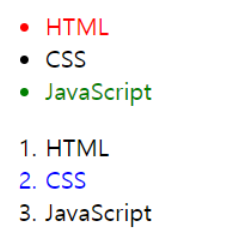
결과는,

궁금한 점!
getElementsByTagName처럼
- 태그 안에 있는
- 만 선택할 수 있을까?


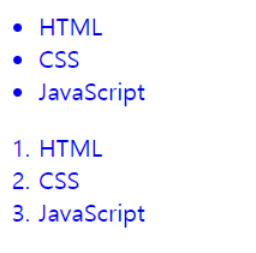
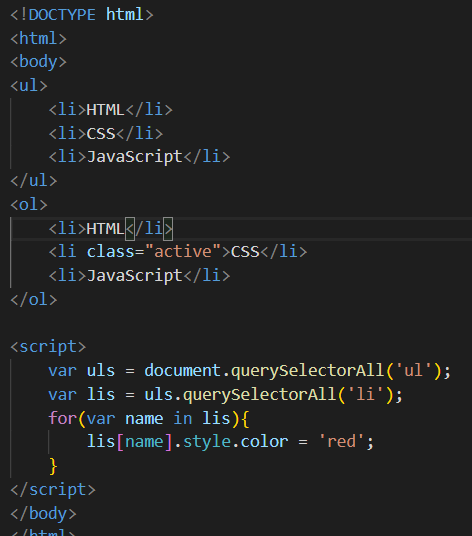
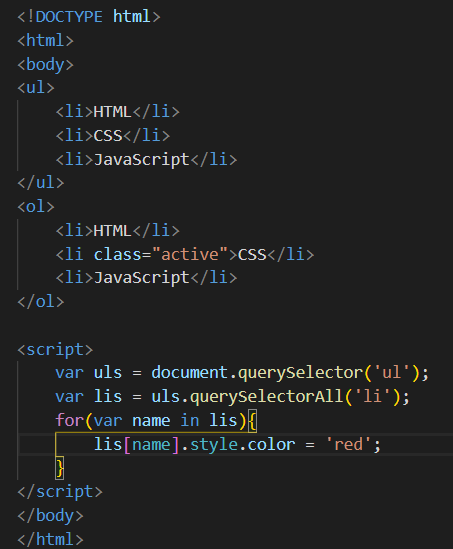
실패실패
두번째 방법(성공) - var uls = document.querySelectorAll('ul');에서 All을 없애줬다.


또 궁금한 점은.
앞서 첫번째 방법을 했을때 querySelectAll에서 실패했다.
그러면- 태그를 하나 더 만들어보자!
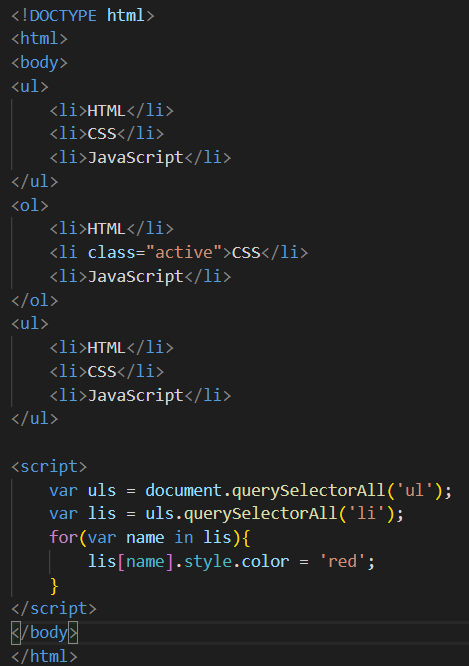
첫번째 방법 -
- 태그를 추가해주기


실패함...
고민고민하다가 uls가 유사배열이니 배열인덱스를 표기해보자라는 생각이 번쩍 들었다.
두번째방법 - uls인덱스 표시해주기


성공
