수강 전에, 리액트가 궁금해져서 유튜브를 듣다가 JSX라는 것을 알게되어
조금이나마 정리를 해 보았다.
JSX는 HTML같이 생겼는데 이게 자바스크립트로 변환된다. 이것을 리액트 컴포넌트를 작성할때 사용하는 문법인데, HTML이랑 비슷하지만 지켜야 할 규칙이 몇가지 있다.

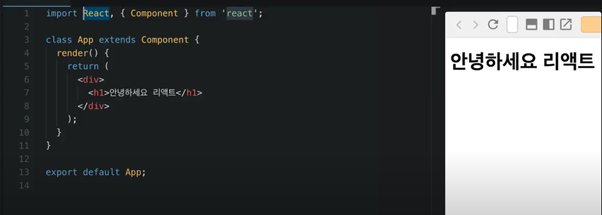
Class All extends Component {
Render
}
*여기서 렌더는 메소드인데 꼭 JSX형태의 코드를 리턴 해 줘야한다 !
HTML이랑 비슷하지만 지켜야 할 규칙이 몇가지있다 .
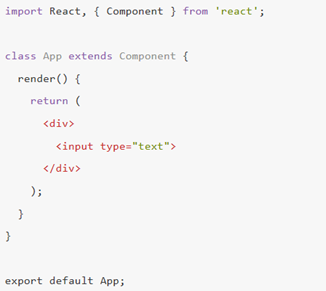
- / 꼭 닫혀야 하는 태그. /
태그는 꼭 닫혀있어야 합니다.태그를 열었으면,를 통하여 태그를 꼭 닫아주어야 합니다. 우리가 html 에서 input 이나 br 태그를 작성 할 때 태그를 안닫을때도 있는데요, 똑같이 리액트에서 하시면 이런 오류를 겪에 될 테니 참고하세요.
그래서 끝에 /> 이런식으로 닫아줘야함 /> 요걸 셀프 클로징 태그라고 부른다.

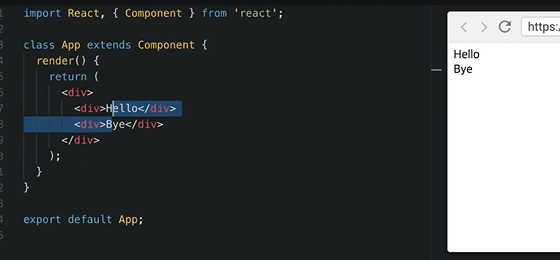
- / 감싸져 있는 Element /
두개 이상의 엘리먼트는 무조건 하나의 엘리먼트로 감싸져있어야 한다.


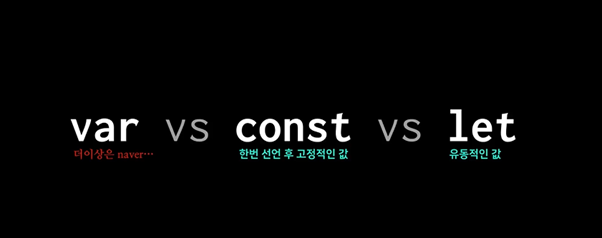
Const 는 한번선언 후 고정적인 값을 사용할 때 선언한다.
Let은 유동적인 값.. 한번 선언하고 나서 바뀔수도 있는 값을 사용할 때 선언한다!
조건부 렌더링
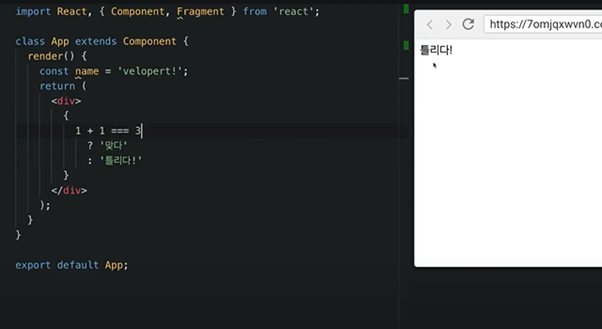
!!! JSX안에 자바스크립트 값 사용하기. !!!!
리액트에서 아무리 아까전에 hello {name}!요기서 if문 바로 사용할수 없으니
삼항연산자를 사용한다.

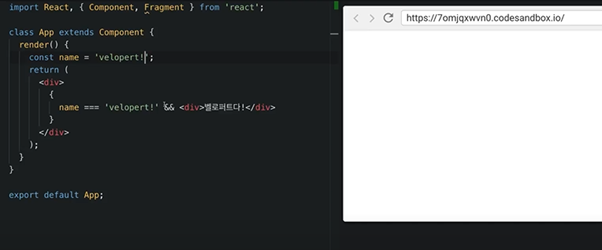
또는 특정 값이 트루다. 그데 안보이게 하고 싶다! 하면 요렇게 … 위에 느낌표 없으면 안나타난다.

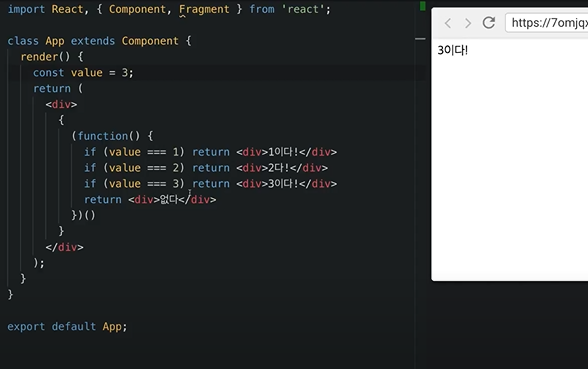
선언하고 바로 실행하는 방식

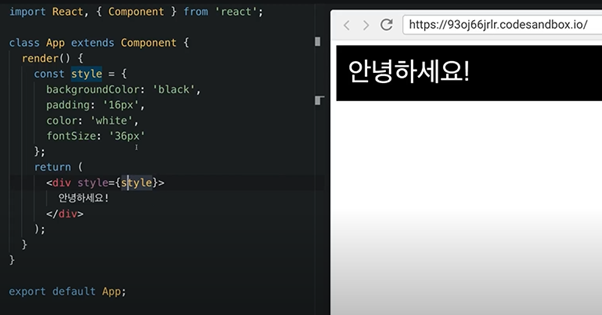
JSX에서 CSS 스타일과 클래스를 사용하는 방법에 대해 알아보쟈
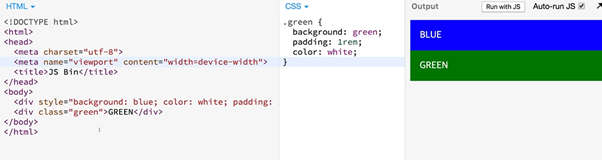
기존의 일반 HTML을 입력할때에는 스타일을 작성할 때 위와 같이 문자열로 넣어준다.
근데 리액트에서 사용할때는 조금 다르다!!
어떻게 사용되는지 한번 볼까 ?

일단 스타일을 사용하게 될때에는 기존에는 이런식으로 문자열을 넣어줬는데,
이제 리액트 상에서는 객체형태로 넣어준다. 그리고 일부 스타일 이름들은 예를들어서
빽그라운드 컬러 이런식으로 대시가 들어가는데 이런것들은 케멀케이스! 를 쓴다.

참고##
리액트에서는 class가 아니라 className 이라고해야 작동한다.
화살표 함수 => 는 this, argument, shipper 이런 개념이 없는 함수이다.
<출처 : minjun kim (영상 잘 봤습니다..)
