인스타그램 클론코딩하면서 리액트 초기 셋팅을 난생처음 해봤는데
앞으로 다가올 프로젝트에 미리 셋팅해놓으려고 시도하다가 까먹은 부분이 좀 있어서 벨로그에 기록하겠다.
Node.js 설치하기

일단 Node.js 홈페이지에 접속해서 다운로드받는다.
정상적으로 설치가 되었다면 아래 명령어로 확인가능!! npm -v / npx -v
그 다음,
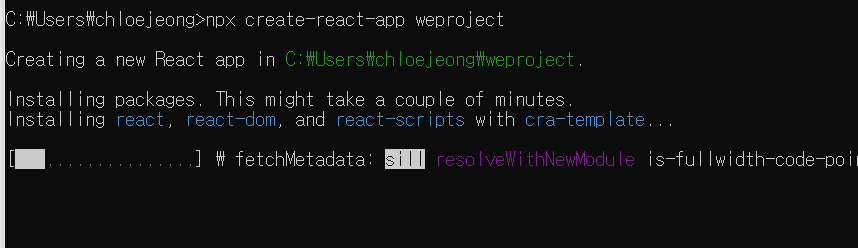
터미널 열고 원하는 디렉터리에서 아래 명령어를 실행하면 프로젝트가 만들어진다.
npx create-react-app(플젝명)
이미 프로젝트 폴더를 만든 상태라면 해당 위치에서 npx create-react-app. 을 실행하면 된다.

하면 ! 해피해킹!이 뜬다.
여기서
cd 지정파일명 엔터누르고
npm start 하면 !
타라~~

필요에 따라서 추가 라이브러리 설치 가능하다.
라우팅 설치
npm install react-router-dom --save
sass 설치
npm install node-sass --save
