✨✨✨✨✨샤넬 1차 프로젝트 후기✨✨✨✨✨✨✨
지난 일주일 하고 5일 이라는 시간 동안 위코드에서 샤넬 웹사이트 clone프로젝트를 진행했다.
아이디어 발표때 다른 동기들이 제안한 웹사이트도 너무 예쁘고 실용적이어서 내가 제안한 샤넬 페이지가 뽑힐줄 몰랐지만 뽑혀서 결국! 진행하게 되었다.
✨
개발기간 : 2020.6.22 ~ 2020.07.03
인원 : 프론트엔드 3명, 백엔드 3명
✨
적용 기술 :
React.js(class형 컴포넌트), sass, git. slick 라이브러리 등
구현한 주요 기능 :
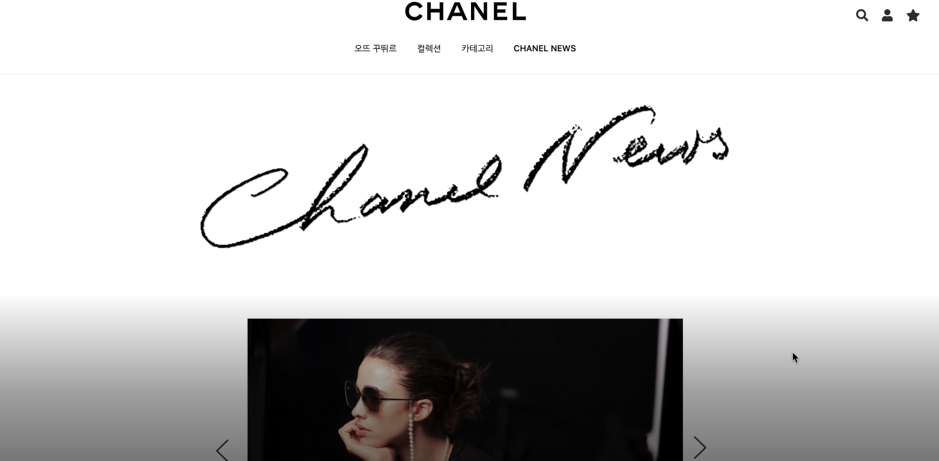
로그인페이지, 위시리스트 뉴스페이지



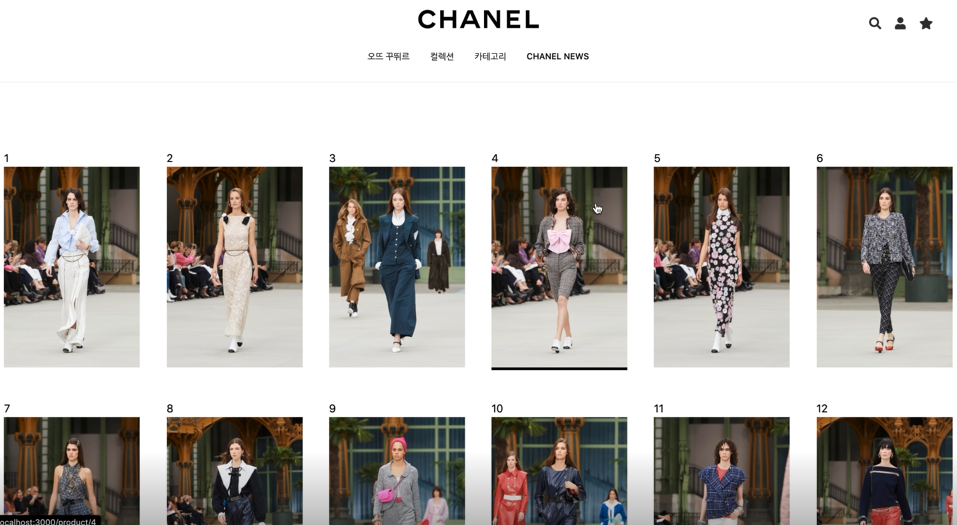
백엔드로부터 API 받아서 화면에 보이는 목록.


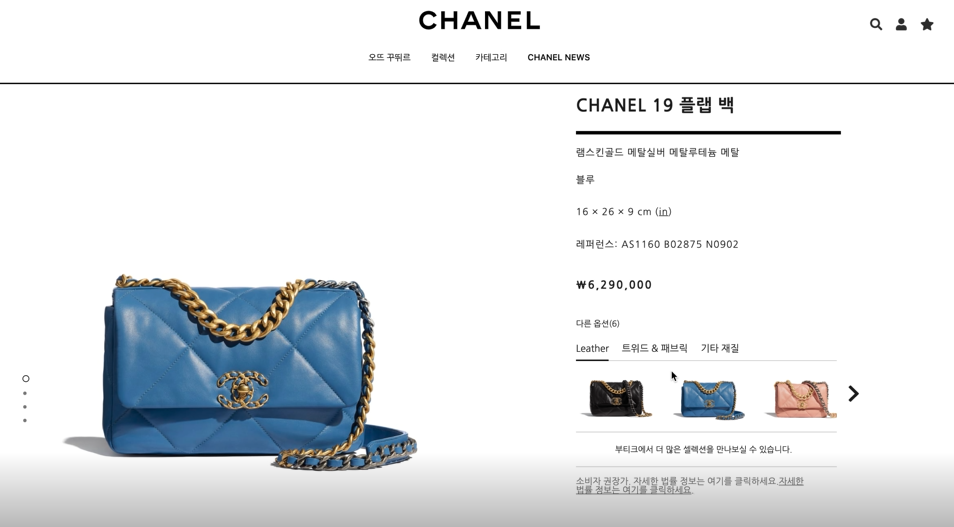
트위드 선택하면 트위드로 !


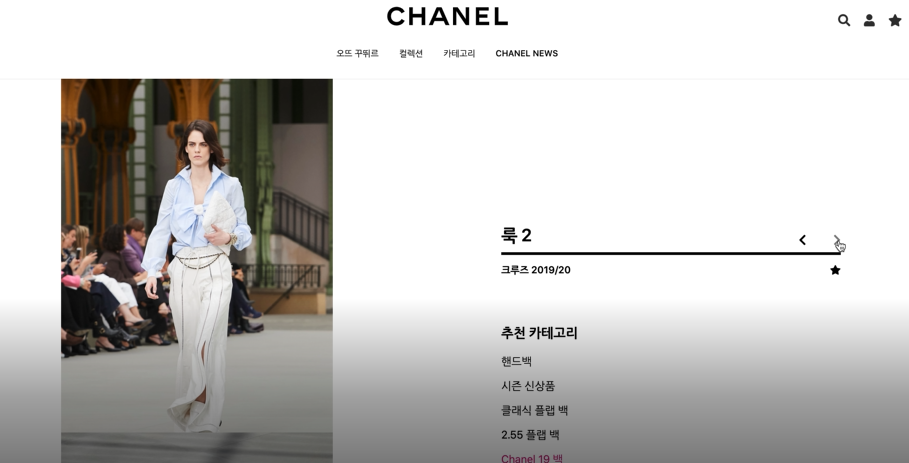
스크롤 이벤트 걸어서
스트롤 내리면 폰트 작아지게 구현했다.

회원가입하면, 가입한 내역이 백엔드에서 조회가 되고, 그 주소로 로그인이 가능하다.

위시리스트 역시 백에서 받은 데이터를 map으로 돌려 화면에 띄웠다.

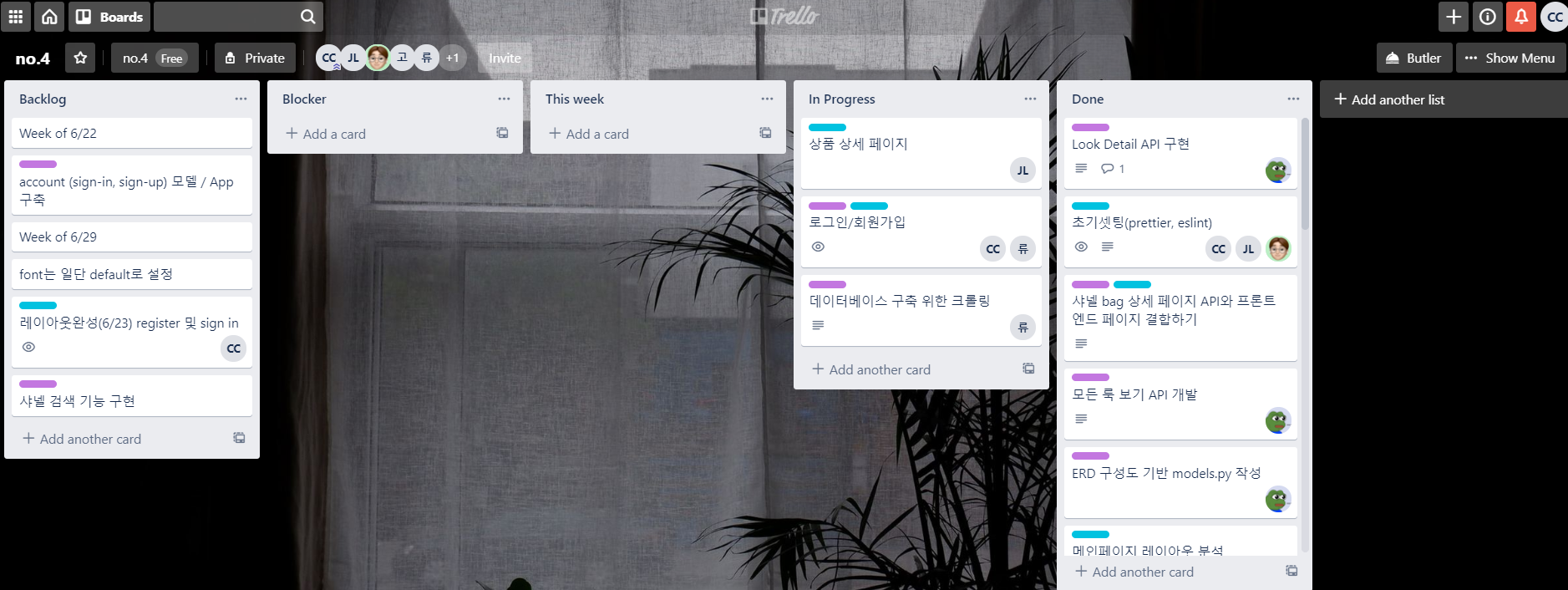
프로젝트 진행중에 썼던 트렐로.
1주차때 썼던 내용을 캡처해보았다.
이렇게 백엔드가, 프론트엔드가 무엇을 하고 있는 중인지 중간중간 확인하면서 다른사람들의 진행상황을 볼 수 있어서 유용했다.
2주차때는 더 바빠져서 제대로 사용은 못했지만, 2차 프로젝트때는 더 열심히 써야겠다!
2주동안 프로젝트 진행하면서 소통이 얼마나 중요한 일인지 뼈저리게 느낄 수 있었다.
매일같이 회의를 진행하지만, 예상하지못한 상황이 항상 발생할 수 있기 때문에 그때그때 서로서로 소통하는 것이 중요하다. 백과 프론트와의 소통이 중요하지만,
프론트는 프론트와의 소통을 하는 것도 굉장히 아주 굉장히 중요하다는 것을 알게되었다.
그부분에 있어서 잘 이뤄지지않은게 있지만, 처음이니까 ~!
더 보완해서 앞으로 1차 플젝 no.4팀원들과 계속 진행할 예정이다!
또 느낀점. 꼼꼼해져야겠다.
한번 본 것도 다시한번 ! 또 한번 ! 아무리 코드가 오류없이 괜찮아도 콜론 잘 들어갔는지, import잘 되어있는지 또 한번 또한번 확인하자.
그리고 깃...git 공부 하자. 💭
.
.
2차때는 다들 빛을 발하기를 바라며
peace 🌟✨
(기록하고 싶은 코드는 추후 업뎃 예정)
