오늘 한 일
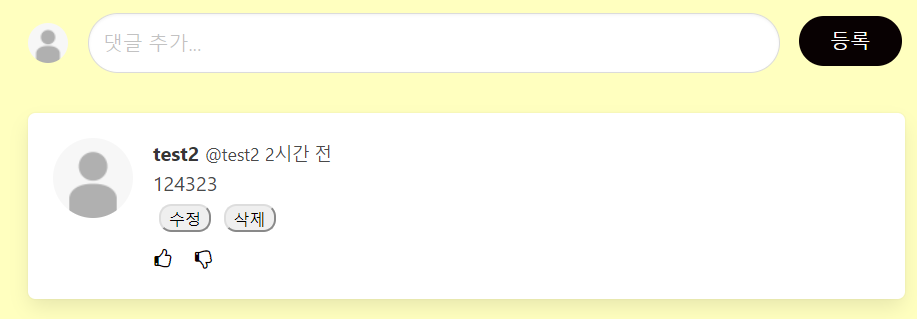
1. community site에서 comment 기능 구현하기

-
오늘의 error들
1. 삭제버튼 기능 구현
1.1 hash함수를 사용했기 때문에 comment 마다 [ _id ] 값이 달라져서 idx로 count 순서를 매겨야 하는데 인덱스를 주는게 정말 어렵다.
1.2 idx값을 주지 않으려면 DB에서 특정 값을 가져와서 삭제하는 방법이 있다. 예를 들어, 작성한 username이나 작성된 시간을 통해 삭제를 구현한다.
사용한 코드 :function time2str(date) { let today = new Date() let time = (today - date) / 1000 / 60 // 분 if (time < 60) { return parseInt(time) + "분 전" } time = time / 60 // 시간 if (time < 24) { return parseInt(time) + "시간 전" } time = time / 24 if (time < 7) { return parseInt(time) + "일 전" } return `${date.getFullYear()}년 ${date.getMonth() + 1}월 ${date.getDate()}일`}
2. href ( hypertext reference ) 를 사용해 페이지 넘기기
2.1 예제
<a href="zero_c.html" title="title">이동하기</a> <a href="https://www.naver.com">네이버 사이트로 이동</a>다음과 같이 사용하면

이런 링크가 걸리고 각각 지정해준 곳으로 이동하게 될 것이다.
다른 예제 onclick = "location.href='zero_c.html'" # 현재 페이지에서 다른 페이지로 이동 onclick = "window.open('zero_c.html')" # 새 페이지에서 다른 페이지로 이동 onclick = "location.reload():" # 현재 페이지 새로고침 onclick = "history.back():" # 뒤로 가기 onclick = "history.go(-1);" # 뒤로 1번
2.2 문제점
내가 구현하는 communtiy page는 users의 정보를 바탕으로 comment를 작성하는 것이다! 하지만 login page가 달라서 users의 정보들을 가져오지 못해 error가 나는 것 같다. merge를 해야 page 이동이 가능할 것 같다는 생각이 든다.
-
느낀점
아직 배워나가야 할게 많다지만 오늘은 하루종일 기능 구현만하다가 결과도 못내고 하루를 끝냈다. 정말 머리가 터질 것 같고 가슴이 답답한 하루였다...
하지만 지금은 과정도 중요하지 않나 싶다.
하루하루 얻어가는게 있고 쌓이다 보면 과정도 줄어들고 결과도 이쁘겠지


하루종일 앉아있는것만으로 고생인데 무언가 쳐다보고있는것도 분명히 도움될거라고 생각합니다!
나중에 지난 이런 댓글 , 블로그 작성글들 보면서 웃을수있었으면 좋겠습니다 !! 같이 화이팅