자기소개 페이지를 만들어보면서 레이아웃 때문에 참 머리가 아팠다. 당시에는 자기소개 페이지를 만드는것에 급급해서 제대로 공부한것을 정리 하지 못했는데, 지금 다시 정리해봐야겠다.
1. position
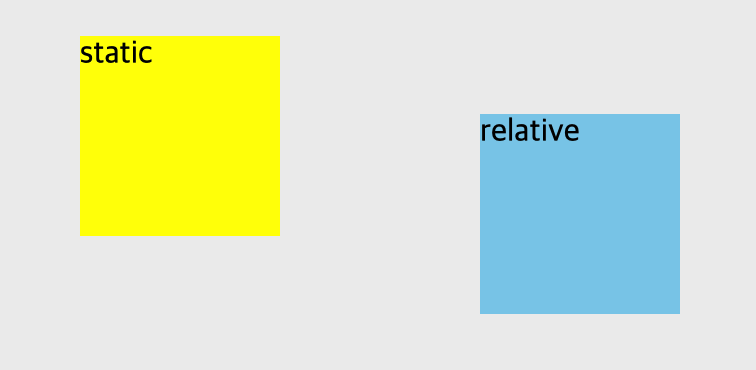
1-1. static
.static {
position: static;
}
기본 값. static은 위치가 지정되었다고 하지 않는다.
static이 아닌 다른 값으로 지정되었을때에만 위치가 지정되었다고 한다.
1-2. relative
.relative {
position: relative;
top: 10px;
right: 15px;
}
relative는 top, bottom, left, right 값을 지정하지 않으면 static과 다른점이 없다. 해당 값을 줌으로써 위치를 이동 시킬 수 있다.
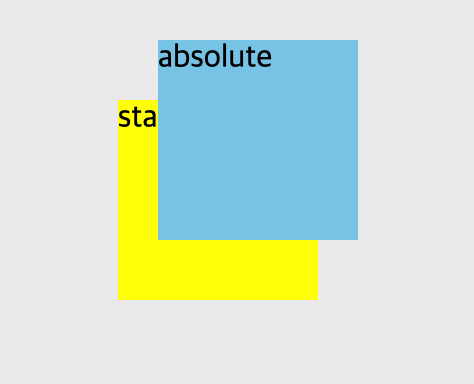
1-3. absolute
.parent {
position: relative;
}
.child {
position: absolute;
bottom: 30px;
left: 20px;
}
absolute는 위치가 지정된(static이 아닌) 상위 엘리먼트에 대해 상대적인 위치를 갖는다. 만약 위치가 지정된 상위 엘리먼트가 없다면 Document body를 기준으로 위치하게 된다.
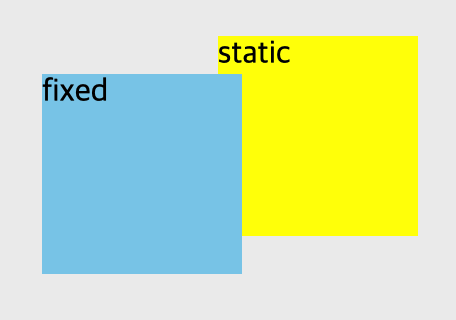
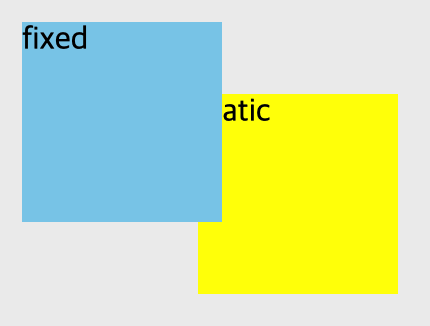
1-4. fixed
.fixed {
position: fixed;
top: 30px;
left: 20px;
}

fixed는 다른 엘리먼트나 코드 상의 위치와 상관없이 뷰포트를 기준으로 고정된다. relative와 마찬가지로 top, right, bottom, left 값으로 위치를 지정할 수 있다. 뷰포트에 고정되기 때문에 화면을 스크롤 해도 계속 같은 위치에 있다. 모바일에서는 굉장히 불안정하다.
2. display
2-1. inline
.inline {
display: inline;
}display 속성값이 inline으로 지정된 엘리먼트는 줄바뀜이 없이 다른 inline속성 엘리먼트들과 한 줄에 배치된다. <a> <span> <script> 태그등이 inline속성의 태그들이다. 주의할 점은 해당 태그가 마크업하고 있는 컨텐츠의 크기만큼만 공간을 차지하기 때문에 width height 속성이 무시된다. 또한 margin padding 속성은 좌우간격만 반영되고, 상하간격은 반영되지 않는다.
2-2. block
.block {
display: block;
}display 속성값이 block으로 지정된 엘리먼트는 줄바꿈을 하지 않아도 줄 바꾸어서 다음 엘리먼트들이 나타난다. <div> <p> <h1> 태그등이 block 속성의 태그들이다.
2-3. inline-block
.inline-block {
display: inline-block;
}inline-block 속성은 다른것은 inline 속성과 같지만, inline 속성에서 불가능하던 width height속성과 margin padding속성의 상하간격 지정이 가능하다. <button> <select> 태그등이 inline-block 속성의 태그들이다.
3. float
float은 주로 이미지 주변에 텍스트를 감싸기 위해 만들어진 속성이다. 예전에는 레이아웃을 구성할 때 많이 쓰였지만, 지금은 많이 사용되지는 않는다. float 속성을 가진 요소는 부모가 높이를 인지할 수 없어서 왼쪽과 같이 부모를 벗어난다. 해결하는 방법 중 주로 많이 사용하는 방법은 float 속성이 적용된 엘리먼트 바깥 태그에 css로 overflow: hidden;을 주는 것이다.