
MVC가 몬데요
(https://m.blog.naver.com/jhc9639/220967034588) 이 글을 보고 정리했습니다.
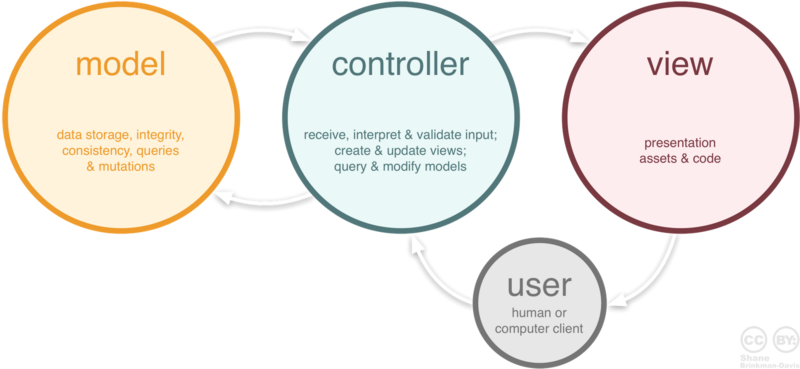
Model View Controller의 약자인 MVC는 애플리케이션의 역할을 세 가지로 분류하여 만드는 디자인 패턴 중 하나입니다.
Model: 데이터
View: 유저가 보는 화면
Controller: 유저가 어떠한 것을 클릭, 혹은 수정했을 때 (모델에 있는)데이터를 (뷰)화면에 가져다 붙여 주는 애

세 개의 큰 덩어리들은 각각의 규칙을 가지고 있어야 합니다.
Model: 사용자가 사용하길 원하는 모든 데이터를 가지고 있어야 하고, 뷰나 컨트롤러에 대한 어떠한 정보도 알지 말아야 하고, 재사용이 가능해야 합니다.
데이터니까 모든 데이터를 가지고 있어야 되는 건 알겠는데, 왜 뷰랑 컨트롤러에 대한 정보는 몰라야 돼요? : 사용자가 어떠한 것을 사용했을 때, 모델은 데이터만 주면 되는 것이지 뷰를 직접 다루거나 컨트롤러를 조정하게 되면 개별 업무 효율성이 떨어지게 됩니다.
View: 데이터를 따로 저장해서는 안 되고, 모델이나 컨트롤러에 대한 구성 요소들은 몰라야 되고, 재사용이 가능해야 합니다.
데이터는 왜 따로 저장하면 안 되나요? : 뷰는 그냥 데이터를 받으면 화면에 입력해 주는 역할만을 가져야 합니다. 만약 모델이나 컨트롤러에 대한 것을 건드리게 되면 입력한 것과 다른 결과물이 나올 수 있기 때문입니다.
그리고 이 두 가지는 꼭 변경이 일어나면 변경 통지를 해 줘야 하는데요, 변경 통지를 하지 않고 쭉쭉.. 하게 된다면 제어를 할 수 있는 부분이 적어지기 때문에 생각한 것과 반대로 갈 수 있읍니다.
Controller: 모델이나 뷰에 대해서 알고 있어야 하고, 그 둘의 변경을 계속 보아야 합니다.
왜 얘만 봐야 되고, 알고 있어야 되나요?: 데이터와 사용자를 잇는 중간 다리 개념이기 때문에 전부 알아야 합니다. 사용자는 컨트롤러로 인해 데이터에 접근하게 되고, 데이터도 컨트롤러에 의해 사용자에게 보여지기 때문입니다. 그렇기 때문에 그 둘의 변경을 계속 모니터링해야 하지요.
개발 방법론? 디자인 패턴?
(https://phpschool.com/gnuboard4/bbs/board.php?bo_table=tipntech&wr_id=67288&sca=&sfl=wr_subject%7C%7Cwr_content&stx=CodeIgniter&sop=and) 이 글을 보고 정리했습니다.
저도 몰랐읍니다. 개발에 방법론이 있다는 것도 처음 알았고, 디자인 패턴이라는 건 구글에 배경 패턴 치면 나오는 그 디자인적인 패턴인 줄 알았읍니다.
결론적으로 말하자면 둘이 똑같습니다. 설계라는 것인데요.
둘의 차이가 있다면, 개발 방법론은 말 그대로 개발을 할 때의 방법(객체 지향이나 절차 지향)을 논하는 것이고, 디자인 패턴은 애플리케이션을 만들 때 어떤 방식으로 만들까? 더 쉽고 편한 방법은 없을까? 하는 문제 발생에 대한 해결책이라고 볼 수 있습니다. 라고는 하지만 MVC 디자인 패턴은 개발 방법론과 같다는 말이 많다고 하네요.
디자인 패턴이라는 용어 자체는 건축학에서 생겼습니다. 건축의 여러 기법을 틀로 만들어서 어떠한 하나의 명칭으로 정의하는 것을 디자인 패턴이라고 해요. 설계를 하면서 문제가 발생이 되고, 해결하는 과정을 거쳤습니다. 그런데 이게 나한테만 문제가 발생한 줄 알았는데 다른 사람들도 똑같이 발생했고, 해결한 결과물이 저와 비슷하네요? 이걸 굳이 설명하기엔 다 아는 사람들이고, 길게 설명하고 싶지도 않아서 그냥 이름을 붙여 버렸고요. 그게 모이고 모여 '디자인 패턴'이라는 게 생겨났습니다. 어떠한 문제가 생겼을 때나 다른 설계자에게 설명할 때 패턴 이름만 알려 주면 소통이 가능하니 훨씬 시간도 단축되고, 소통도 쉬워졌죠.
이 건축학 자체가 프로그래밍에 영향을 많이 끼친 학문이라고 하네요. 저도 건축과 개발은 아주 밀접한 관련이 있다고 생각하고 있습니다. 그래서 이 건축학의 디자인 패턴을 개발하는 데에 사용하게 되었다고 합니다.
그게 왜 필요한 건데요
- 상호간의 소통을 활발하게 할 수 있다.
어떠한 상황을 길고 지루하게 말하는 것보다, 상호간의 약속을 통한 언어로 말하게 되면 더 머리에 잘 그려지게 되고 소통도 빨라집니다. 이 웹페이지를 개발하는 사람만이 알 수 있는 로직에 대한 문제가 발생했을 때, 제 로직은요.. 하면서 자신만의 패턴에 대한 이야기만 10 줄씩 하면 지치겠죠. - 문제 해결에 대한 수단이 될 수 있다.
패턴 사용은 나만 하는 게 아닙니다. MVC 패턴만 해도 구글에 검색하면 수두룩하게 나오고요. 그렇기 때문에 어떠한 문제가 발생했을 때, 같은 패턴으로 개발하고 있는 사람들끼리 문제 해결에 대한 답안을 공유하려고 합니다. 그래야 내가 편하고, 다음에도 편할거고, 이후에도 편하기 때문에. - 질을 향상시킵니다.
어떠한 것이든 진전을 하고 성장을 합니다. 패턴도 마찬가지입니다. 불편한 것은 어떻게 상쇄해야 하며, 좋은 것은 어떻게 극대화를 시켜야 하며.. 하면서, MVVM, MVP 같은 패턴들도 나오게 됩니다.
MVC의 좋은 점은 몬데요
M, V, C 전부 따로 놀고 있습니다. 그러니까 모델은 모델만, 뷰는 뷰만, 컨트롤러는 컨트롤러만 집중적으로 케어하고 있기 때문에 깔끔한 코딩이 가능하고, 유지 보수가 쉬워지고, 확장이 용이해지고, 중복을 최소화할 수 있읍니다.
라면을 대량으로 끓인다고 가정했을 때, 물 올리는 사람 따로, 스프 까는 사람 따로, 면 쪼개는 사람 따로 있는 것과 비슷합니다. 각자의 분야에서 각자 일만 하기 때문에 아주 수월하고, 쉽고, 행복하고, 이것저것 다 하겠지요.
단점은 몬데요
뷰와 모델의 의존성이 높아서 애플리케이션이 커질수록 복잡해지고 어려워진다는 단점이 있습니다.
