
오늘은 처음으로 웹사이트의 형태를 똑같이 따라 만들어보는 목업을 해보았다!
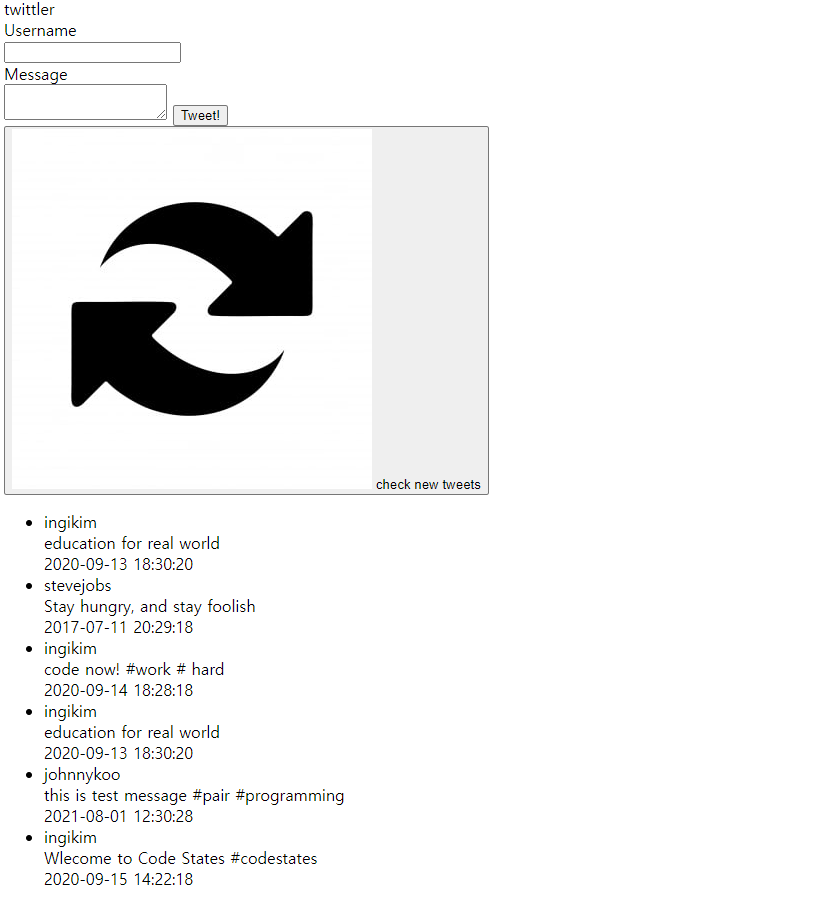
twittler 목업 틀 만들기
html파일 만들기
head
- 처음으로 먼저 웹사이트 상에서 표기되는 상단
타이틀부분과Username,Message업로드를 할 수 있는Tweet!버튼을 만들어 보았다.
<div id="greeting">twittler</div>
<section id="userInput">
<div class="name Input">Username</div>
<input class="nameText" type="text">
<div class="message Input">Message</div>
<textarea class="message Area"></textarea>
<button>Tweet!</button>
</section>middle
- 그 다음엔 업로드된 tweets를 새로고침 할 수 있는 버튼을 중간에 추가하기로 했다. 또한 새로고침 이미지를
button안에 추가했다.
<section id="twitList">
<div class="listtop">
<button>
<img src="https://png.pngtree.com/png-vector/20190721/ourmid/pngtree-refresh-icon-for-your-project-png-image_1557315.jpg"/>
<span>check new tweets</span>
</button>
</div>tail
- 마지막으로 새로고침된 tweets를 디스플레이 상으로 표현했다. 3가지의 정보를 내포하고 있는데 tweet한 사람의 이름, 내용, 업로드한 시간을 나타내고 있다.
<ul id="twitListContents">
<li class="twitListData">
<div class="twitIdData">
<div class="twitName">ingikim</div>
<div class="twitData">education for real world</div>
</div>
<div class="twitdate">2020-09-13 18:30:20</div>
</li>
<li class="twitListData">
<div class="twitIdData">
<div class="twitName">stevejobs</div>
<div class="twitData">Stay hungry, and stay foolish</div>
</div>
<div class="twitdate">2017-07-11 20:29:18</div>
</li>
<li class="twitListData">
<div class="twitIdData">
<div class="twitName">ingikim</div>
<div class="twitData">code now! #work # hard</div>
</div>
<div class="twitdate">2020-09-14 18:28:18</div>
</li>
<li class="twitListData">
<div class="twitIdData">
<div class="twitName">ingikim</div>
<div class="twitData">education for real world</div>
</div>
<div class="twitdate">2020-09-13 18:30:20</div>
</li>
<li class="twitListData">
<div class="twitIdData">
<div class="twitName">johnnykoo</div>
<div class="twitData">this is test message #pair #programming</div>
</div>
<div class="twitdate">2021-08-01 12:30:28</div>
</li>
<li class="twitListData">
<div class="twitIdData">
<div class="twitName">ingikim</div>
<div class="twitData">Wlecome to Code States #codestates</div>
</div>
<div class="twitdate">2020-09-15 14:22:18</div>
</li>
</ul>
</section>html로 만들어진 틀

- 위의 이미지를 보면 우리가 사용하는 웹사이트의 모양이라기엔 뭔가 부족한 부분이 많은 모양을 띄고 있다. 이제 Css를 통해 우리가 평소에 사용하는 것과 비슷하게 만들어 보고자한다.
