inline과 inline-block의 차이는 무엇인가
inline 속성의 경우 태그 내의 텍스트 분량 만큼만 영역을 차지하며, 넓이나 높이 그리고 padding-top/bottom과 margin-top/bottom을 적용할 수 없다. 하지만 inline-block의 경우 inline요소와 같이 다음요소가 줄바꿈 없이 오른쪽에 위치하지만 block 속성과 같이 넓이나 높이는 지정해줄 수 있어, inline 속성과 block 속성의 특징을 모두 가지고 있다.

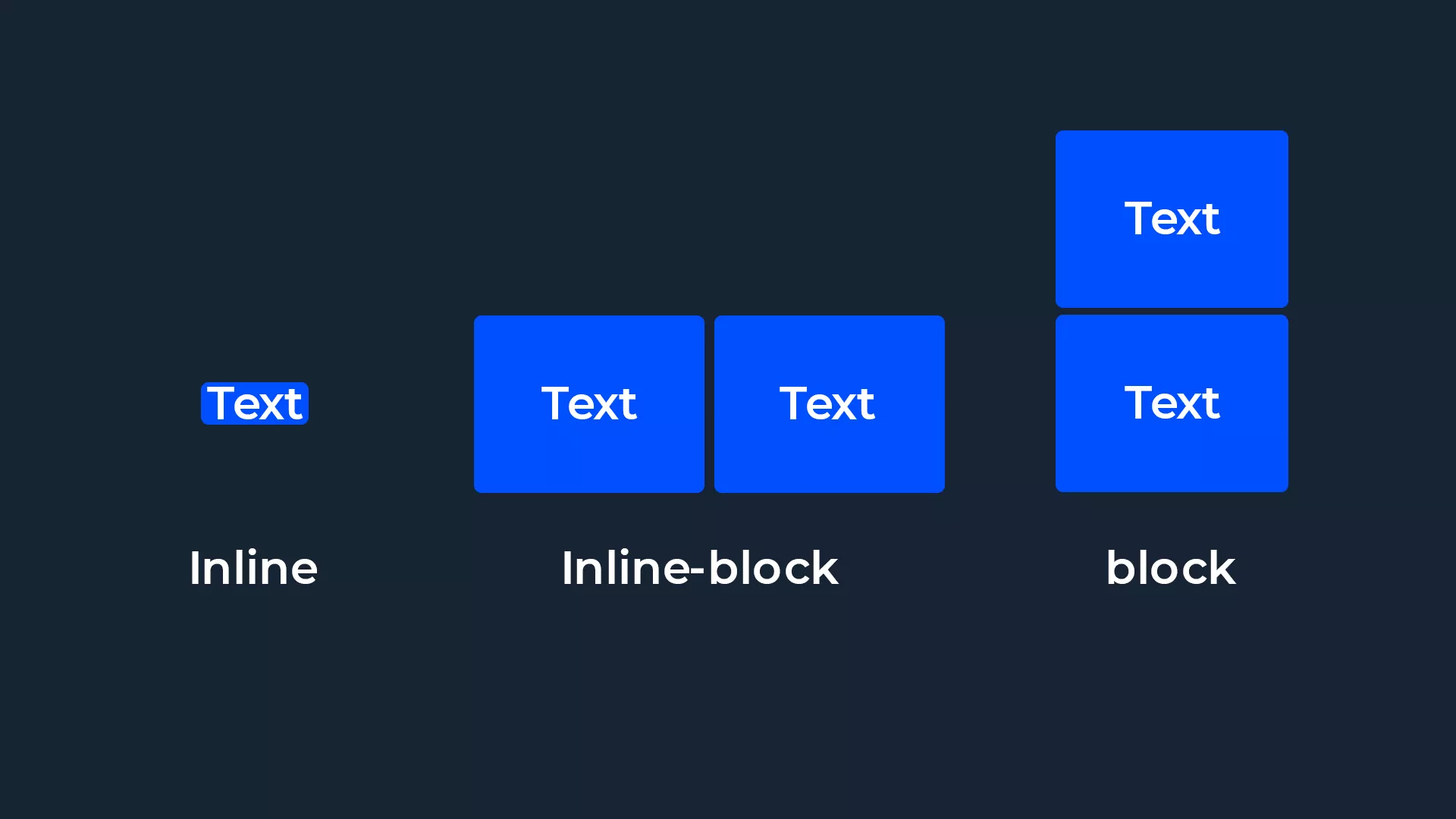
css의 display 속성 중 inline, inline-block, block에 대한 비교.
Inline
- 태그 내의 텍스트 크기와 길이만큼만 영역을 차지하며, 따라서 다음 요소는 줄바꿈이 되지 않는다.
- width나 height로 넓이나 높이를 지정해줄 수 없다.
- padding-top/bottom과 margin-top/bottom을 적용할 수 없다.
display: inline을 default로 갖는 태그 :<span>,<a>,<img>,<i>,<strong>등.
Block
- 한 줄 전체 영역을 자치하며, 따라서 다음 태그는 아래의 새로운 줄에 위치한다.
- inline과 달리 width나 height로 넓이나 높이를 지정할 수 있다.
display: block을 default로 갖는 태그 :<div>,<h1>,<p>,<li>,<section>등.
Inline-block
- inline과 같이 다음 요소가 줄바꿈이 되지 않고 오른쪽에 가로로 위치한다.
- block과 같이 width나 height로 넓이나 높이를 지정할 수 있다.
- margin과 padding도 모두 적용 가능하다.
- 즉, inline과 block의 특성을 모두 가지고 있는 속성이다.
display: inline-block을 default로 갖는 태그 :<button>,<input>,<select>,<textarea>등.