웹팩은 여러 개의 파일을 하나의 파일로 합쳐주는 static Module bundler이다. ES6부터 모듈이 도입되었고, 이를 파일 단위로 관리하기 위해 웹팩을 사용한다. 또한 번들링을 통해 네트워크 통신비용과 로딩시간 또한 줄어들게 된다.
Webpack
- 웹팩은 자바스크립트 어플리케이션을 위한 정적 모듈 번들러(Static Module Bundler)이다.
- 번들링(Bundling) : 어플리케이션의 모듈화된 구성파일들을 압축하고 묶어주는 것.
- 번들러에는 RequireJS, Browserify, Rollup, Parcel 등이 존재하지만 Webpack이 가장 많이 사용된다.
- 번들링(Bundling) : 어플리케이션의 모듈화된 구성파일들을 압축하고 묶어주는 것.

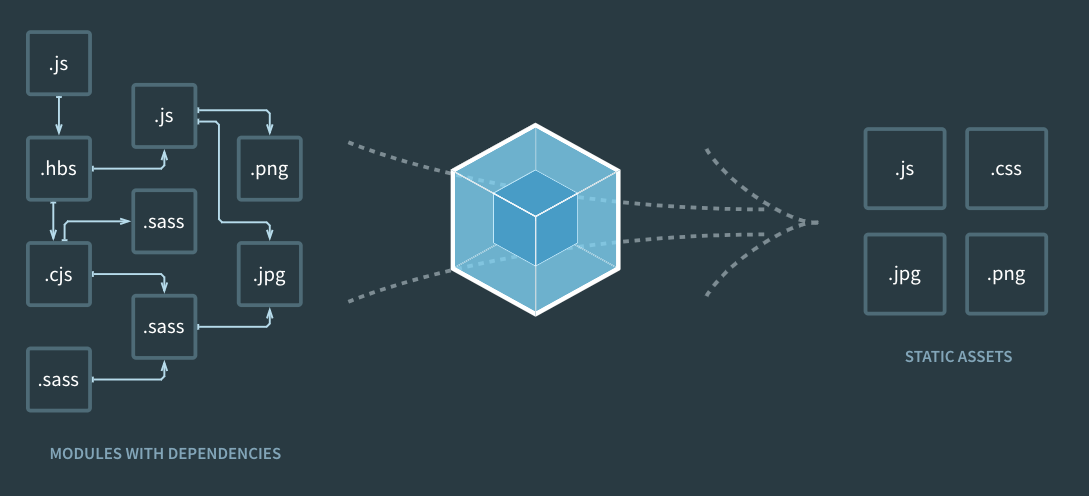
- 웹팩이 실행되면 어플리케이션 모듈화된 구성파일 간의 관계를 정립하는 의존성 그래프(dependency graph)를 그린다.
- 의존성 그래프를 통해 프로젝트에 필요한 모듈을 하나 혹은 여러 개(일반적으로 한 개)의 번들로 만든다.
Webpack의 등장배경(필요)
-
파일 단위의 자바스크립트 모듈 관리
- 어플리케이션과 모듈이 복잡해지면서 변수를 중복선언하거나, 의도치 않은 값을 할당하는 등의 문제를 해결하고 파일 단위로 변수를 관리할 필요.
- 웹팩은 변수 유효 범위의 문제점을 ES6의 Modules 문법과 웹팩의 모듈 번들링으로 해결한다.
-
웹 개발 작업 자동화 도구
- HTML, CSS, JS, 이미지 등의 압축, CSS 전처리기 변환 등을 자동화 해줄 도구의 필요.
-
웹 애플리케이션의 빠른 로딩 속도와 높은 성능
- TCP 스펙에 따라 브라우저에서 한 번에 서버로 보낼 수 있는 HTTP 요청 숫자는 제약되어 있는데 번들링을 통해 여러 개의 파일을 하나로 합쳐 HTTP 요청 숫자를 줄이면 사이트 로딩 속도를 당길 수 있다.