□ 사이트 카피캣 - 네이버 쇼핑 1/2
● 기존의 네이버 카피캣에 이어서 코드 작성
★ 작성코드
1. 네이버 쇼핑 상단
● 결과 스크린샷
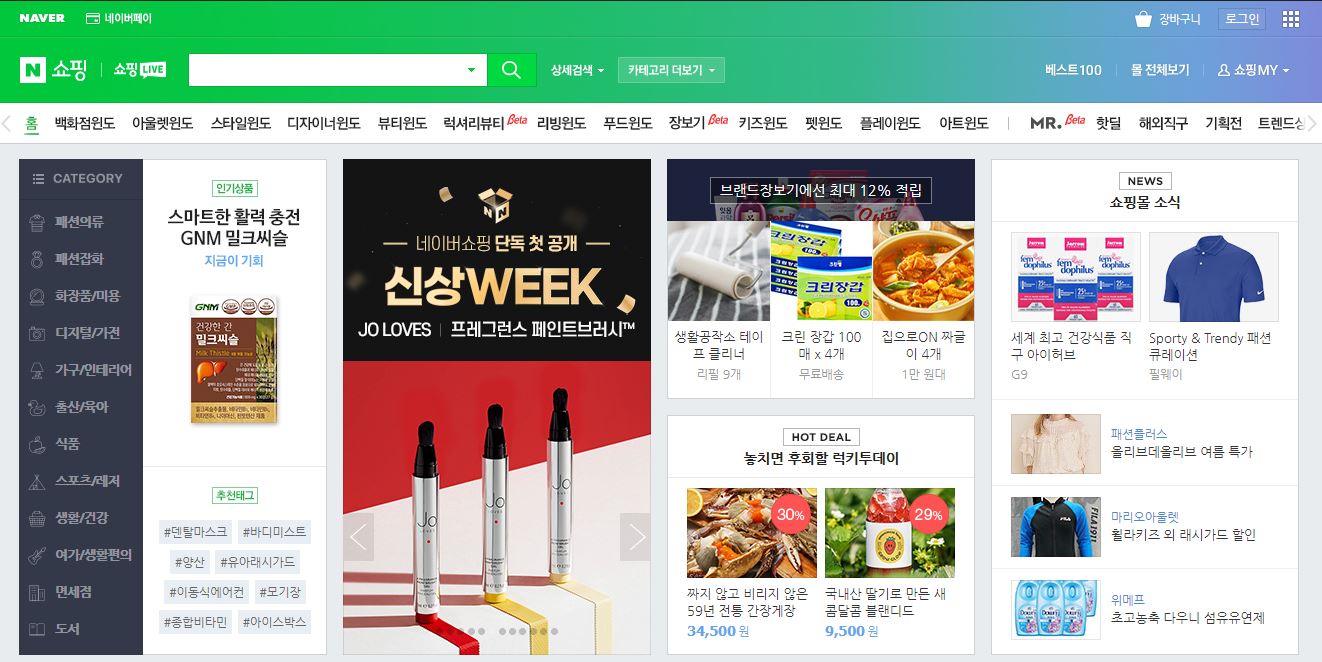
2. 네이버 쇼핑 메인(1/2)
● 자바 스크립트를 사용하지 않고, css를 이용한 배치 작업
● div 태그를 이용한 정렬 작업
● naver의 main 태그에 이미 padding-top: 20px을 넣어준 상태여서, #shop-main 태그에도 똑같이 padding-top: 20px가 적용됨 → 같은 CSS 파일을 공유하기 때문
● flex 속성값을 가지게 하기 위해 list-item을 감싸는 div 태그(class = list-wrap)를 하나 더 생성함
● width와 height를 100%로 설정하는 디폴트 CSS 코드 작성
.w-100 {
width: 100%;
}
.h-100 {
height: 100%;
}● 구역을 나눌 시, width나 height에 고정값을 넣을 때에는 전체 길이에 테두리(border)의 길이도 고려해야 함
예) 전체Box width: 300px, border: solid 1px의 경우, 모든 공간을 다 사용하는 두 곳의 구역을 나눌 시
.left {
width: 149px;
}
.right {
width: 149px;
}위와 같이 border 값을 고려해서 고정값을 설정해야 함
● tag 클래스에서 width: auto로 설정하면, tag(#)들의 글자 수에 따라 width가 무한히 늘어나므로 최대 width 값을 설정함
#shop-main .list-item .category-wrap .category-right-bottom .tag-wrap .tag {
width: auto;
max-width: 75px;
}● tag의 width값의 합들이 공간보다 클 경우, 자동으로 줄바꿈 현상이 일어남(y축 정렬)
● 결과 스크린샷
□ 어려웠던 점
class에 2가지 이상의 명칭을 설정해준 뒤, CSS에서 이를 사용할 때 작성방식을 숙지하지 못해서 원하는 결과가 나오지 않았습니다.
□ 해결방법
코드내용을 여러번 확인한 결과, 같은 class의 명칭끼리는 띄어쓰기를 하지 않아야 한다는 것을 확인하고 수정하였습니다. ( .list-item.banner (O) ↔ .list-item .banner (X) )
□ 학습 소감
점점 div 태그와 class의 사용이 많아지다보니, 정확한 위치를 알기위해 더욱 집중하고 직관적이고 통일성 있는 명칭을 설정해야 한다는 점을 알게되었습니다.