□ 네이버 쇼핑 2/2
★ 작성코드
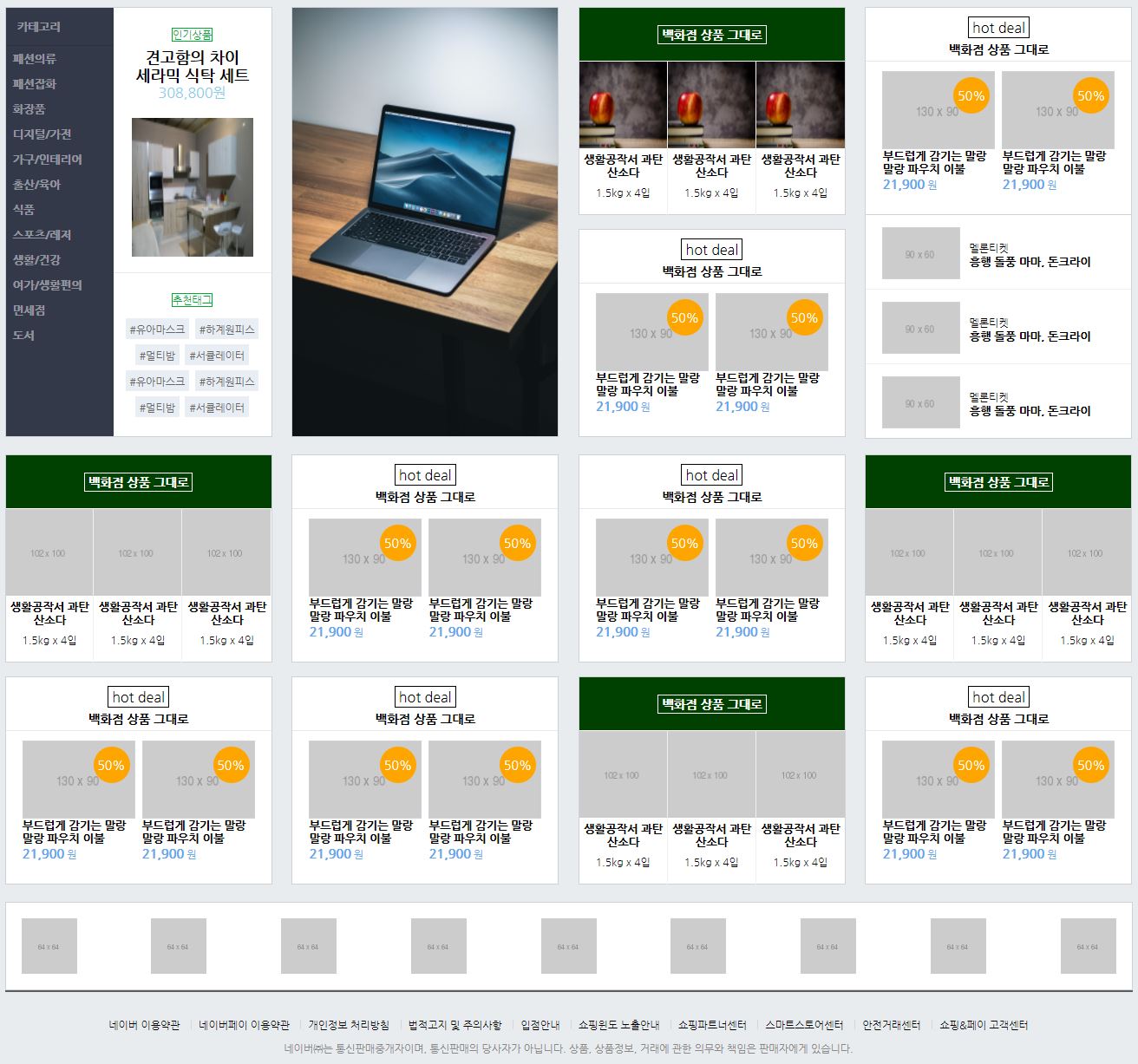
1. 네이버 쇼핑 메인(2/2)
● overlay를 통해 배경의 위에 다른 색이나 효과를 덮어 씌움
- 오버레이 사용 전
- 오버레이 사용 후
[html]
<div class="list-half-header list-half-bg">
<div class="half-overlay"></div>
</div>[css]
#shop-main .list-item .list-half .list-half-header {
position: relative;
}
#shop-main .list-item .list-half .list-half-header.list-half-bg {
background-color: green;
}
#shop-main .list-item .list-half .list-half-header .half-overlay {
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
}● em 태그에는 기본적으로 폰트 스타일이 italic이 적용되어져 있음 → 이를 해제함
#shop-main .list-item .list-half .content-lists.content-lists-2 li .price em {
font-style: normal;
}● 결과 스크린샷
● 하나의 틀을 잘 만들어 놓을 경우, 다음 영역에 비슷한 디지인을 복사해서 필요한 부분만 사용하는 것이 가능함
2. 네이버 쇼핑 하단
● 결과 스크린샷
3. 실무 팁
● 무료 이미지 다운로드 사이트
① pixabay – https://pixabay.com/ko/ (※ 스폰서 이미지는 유료)
- 무료 이미지는 상업적인 용도로도 사용 가능
② unsplash – https://unsplash.com/
- 무료 이미지는 상업적인 용도로도 사용 가능
※ 네이버 로고 프로젝트 – https://logoproject.naver.com/
- 네이버 로고 이미지를 받을 수 있는 사이트
● 무료 이미지를 웹사이트에 적용한 경우
□ 어려웠던 점
중간중간에 새로운 div 태그와 class를 추가함으로서, 이에 따라 CSS에 경로를 수정하거나 추가하는게 조금 어려움이 있었습니다.
□ 해결방법
찾기(Ctrl+F)기능을 통해서 원하는 태그의 위치를 파악하여 필요한 부분을 수정하였습니다.
□ 학습 소감
태그의 구성 정도에 따라 작업 난이도와 시간이 천차만별이 될 수 있다는 점을 알 수 있었고, 그만큼 코드를 작성하기에 앞서 내가 어떤 사이트를 만들고 세분화할 것인가에 대해 많이 고민하게 되는 계기가 되었습니다.