지금껏 한 것
- 문제 풀이 로그를 어떻게 할 것인가에 대한 고민이 많았다.
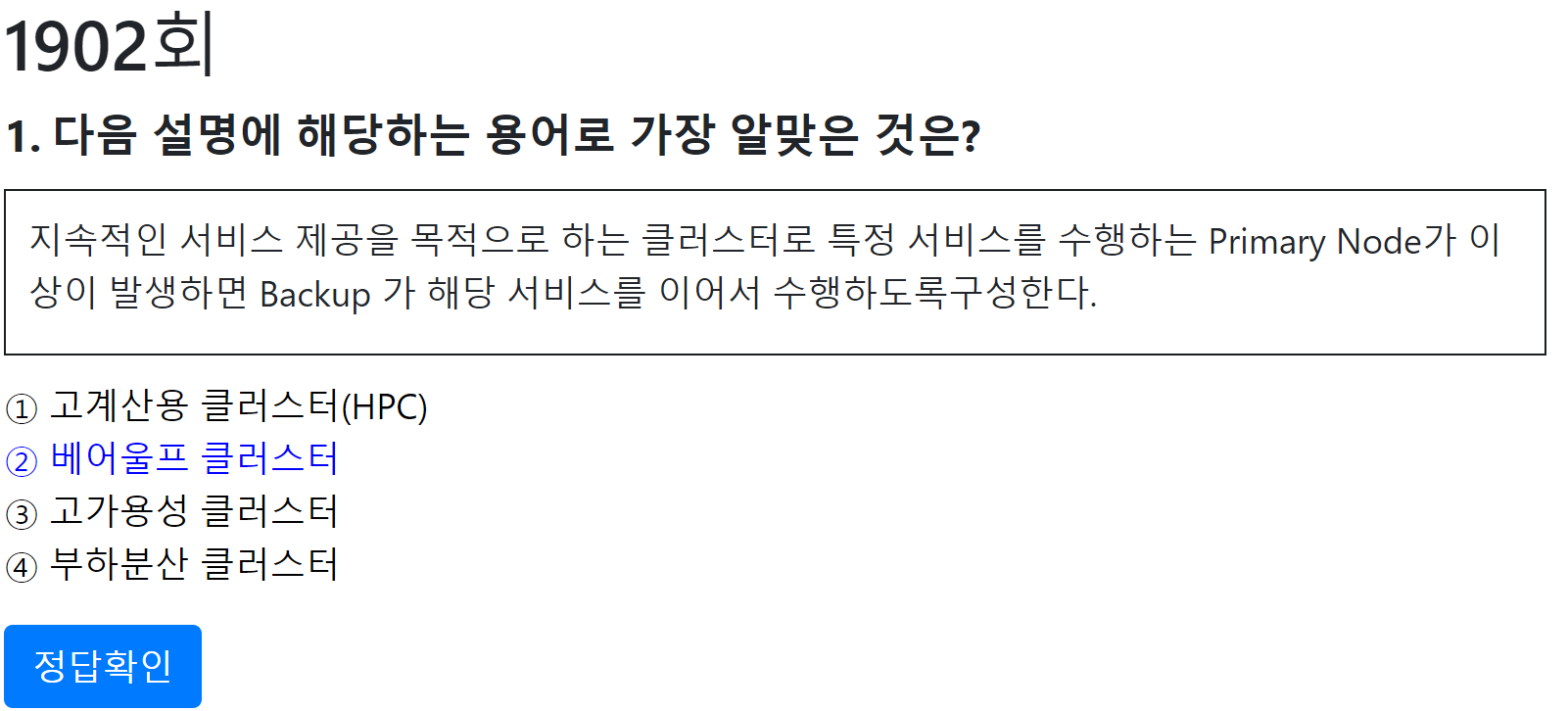
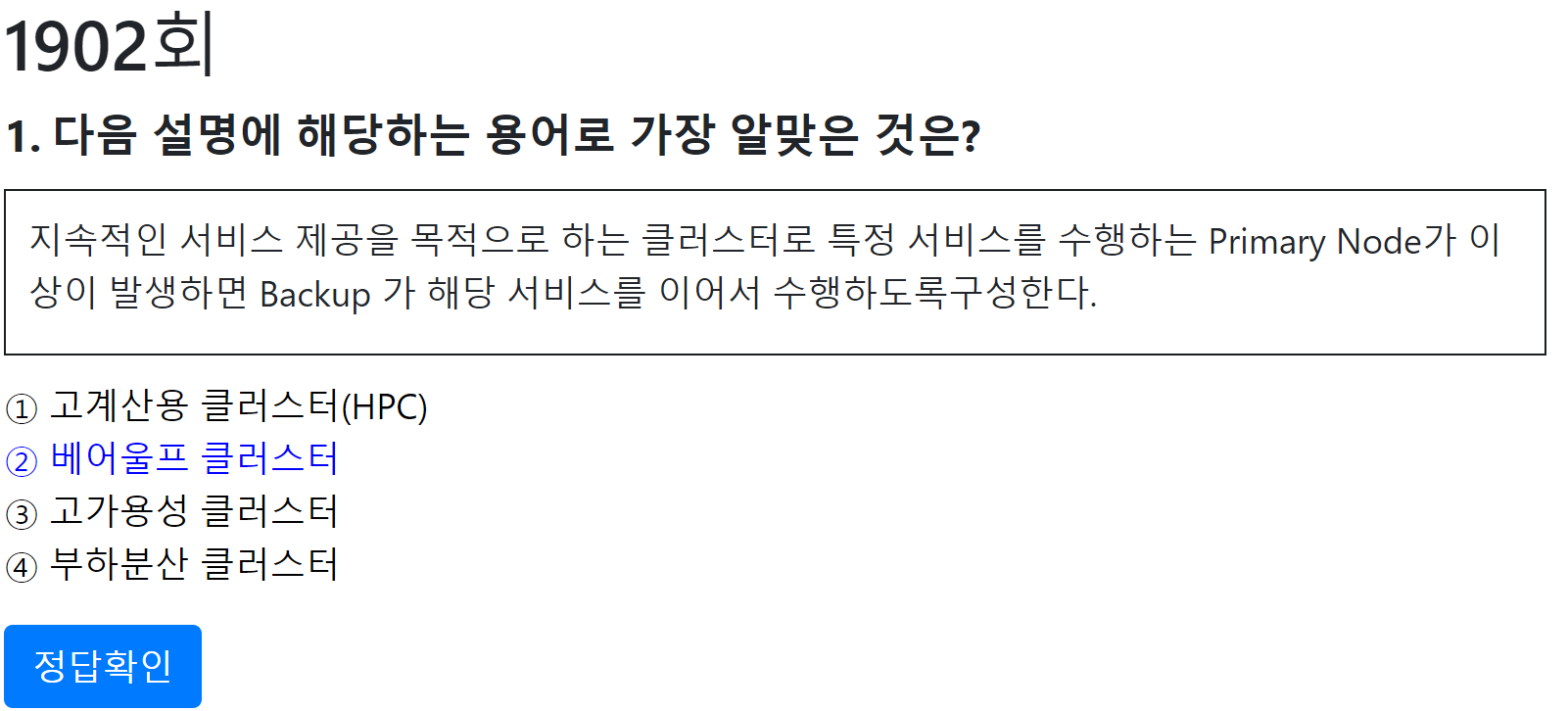
- 다음과 같이 문제를 풀고 정답보기를 하면 정답 유무를 체크할 수 있게끔 db에 값을 전송함

<form method="post" action="/questionLog/submit">
<input type="hidden" value="14" name="questionId">
<input type="hidden" id="choice1" value="X" name="choseMultipleChoiceAnswer1">
<input type="hidden" id="choice2" value="O" name="choseMultipleChoiceAnswer2">
<input type="hidden" id="choice3" value="X" name="choseMultipleChoiceAnswer3">
<input type="hidden" id="choice4" value="X" name="choseMultipleChoiceAnswer4">
<input type="hidden" id="choice5" value="X" name="choseMultipleChoiceAnswer5">
<input type="hidden" value="MULTIPLE_CHOICE" name="questionType">
<button type="submit" id="submitButton" class="btn btn-primary">정답확인</button>
</form>
TODO
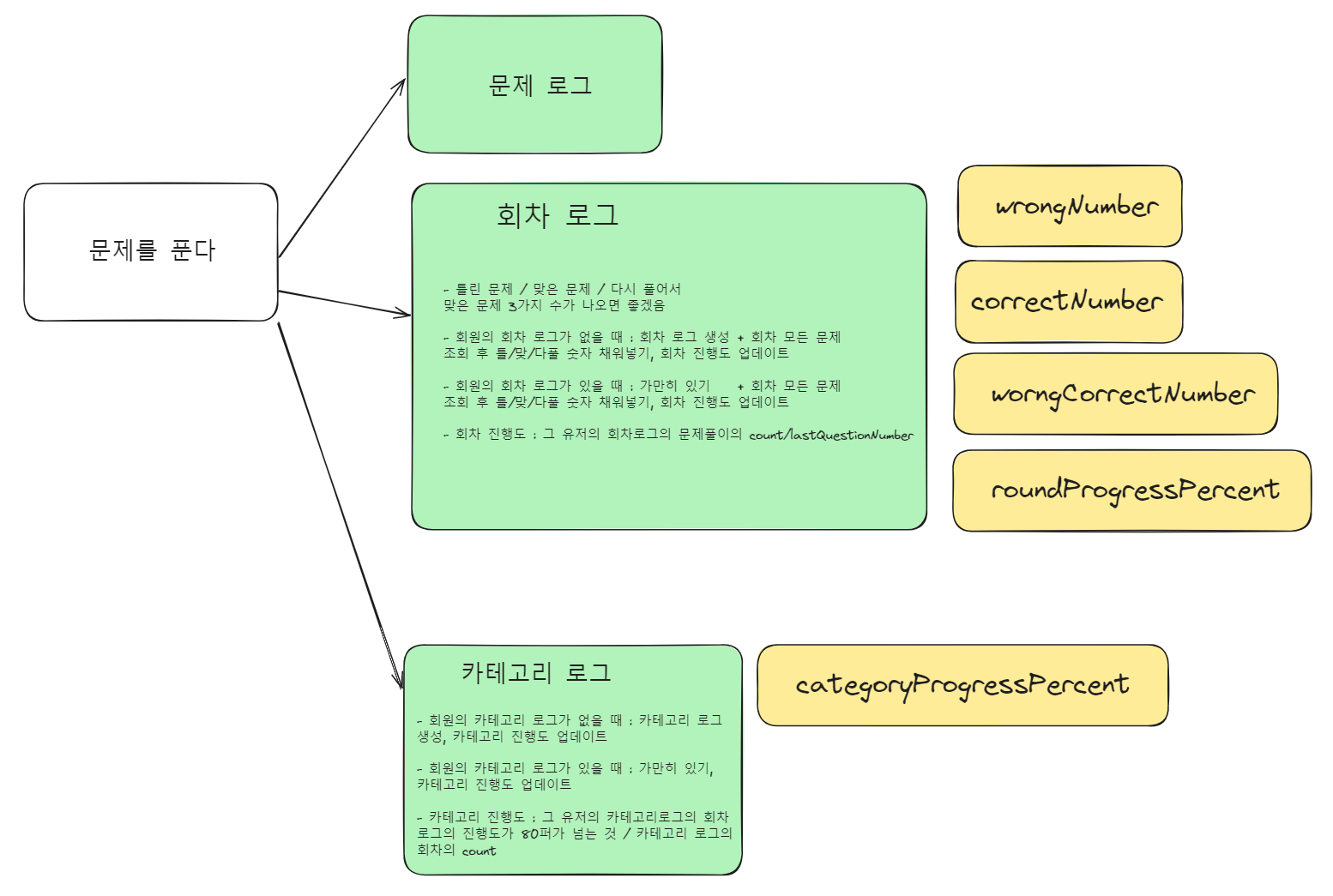
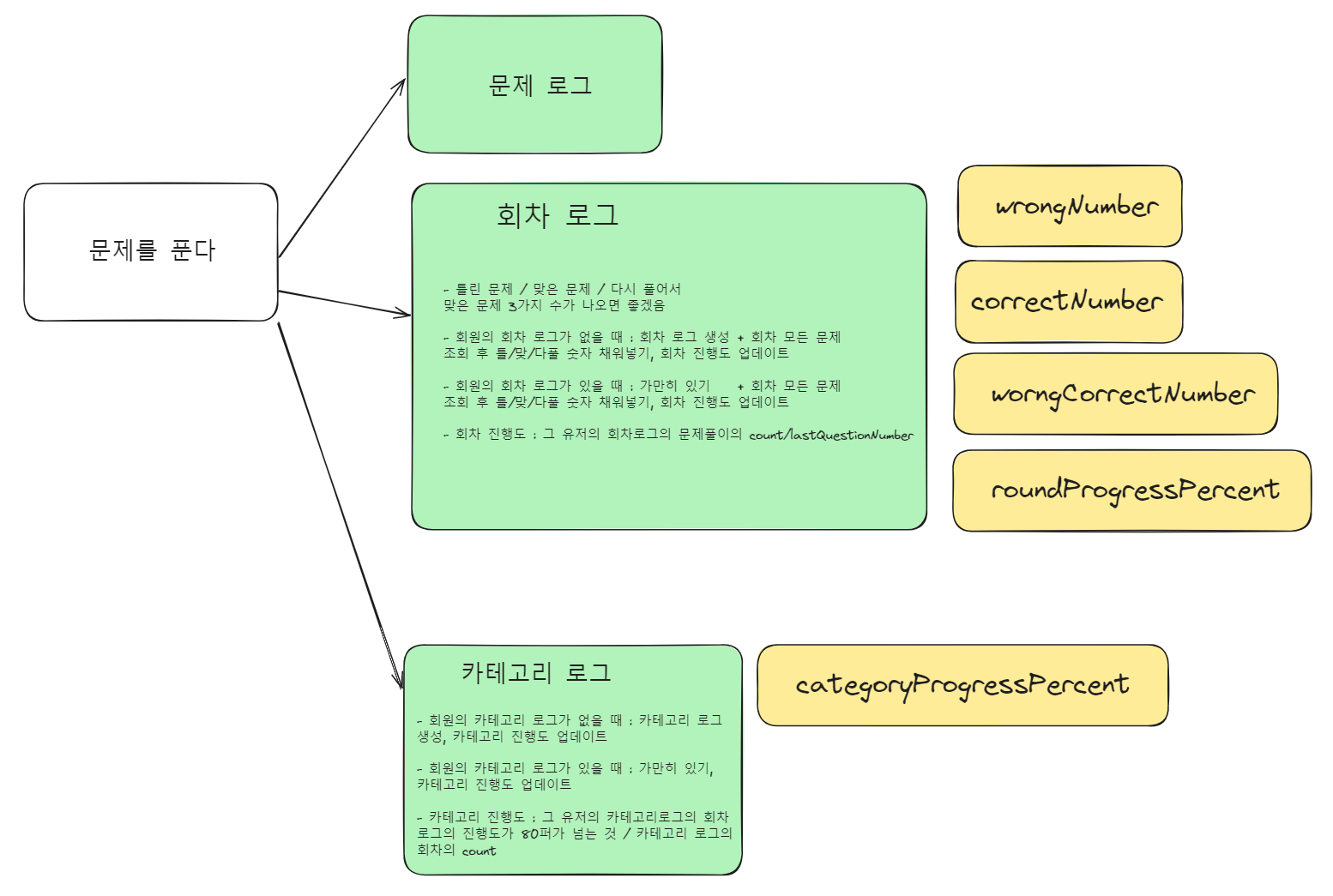
- 로그 진행을 위해 DB를 다음과같이 수정해야할듯 싶다.