CSS의 개념 🎨
HTML은 웹페이지를 구성하는 가장 기본적인 언어였습니다. HTML를 이용해 웹페이지를 만든 사람들은 만족스럽지 않았습니다. 문서가 디자인적으로도 예쁘길 바랬던 거죠. 그걸 만족시켜주는 것이 바로 CSS입니다. Cascading Style Sheets의 약자로 HTML같은 문서의 스타일을 꾸밀 때 사용하는 스타일 시트 언어입니다.
CSS의 역할
<h1> css란 무엇인가 </h1>
<ul>
<li> css의 개념 </li>
</ul>
<p> css은 html 문서를 예쁘게 만들어줍니다.</p>이런 HTML 문서를 작성한다고 가정했을 때 웹브라우저에는
css란 무엇인가
css 개념 css은 html 문서를 예쁘게 만들어줍니다.
이렇게 나타납니다. 여기서 우리가 'css란 무엇인가'라는 제목을 빨간색으로 만들어주고 싶다면 css를 이용하면 됩니다.
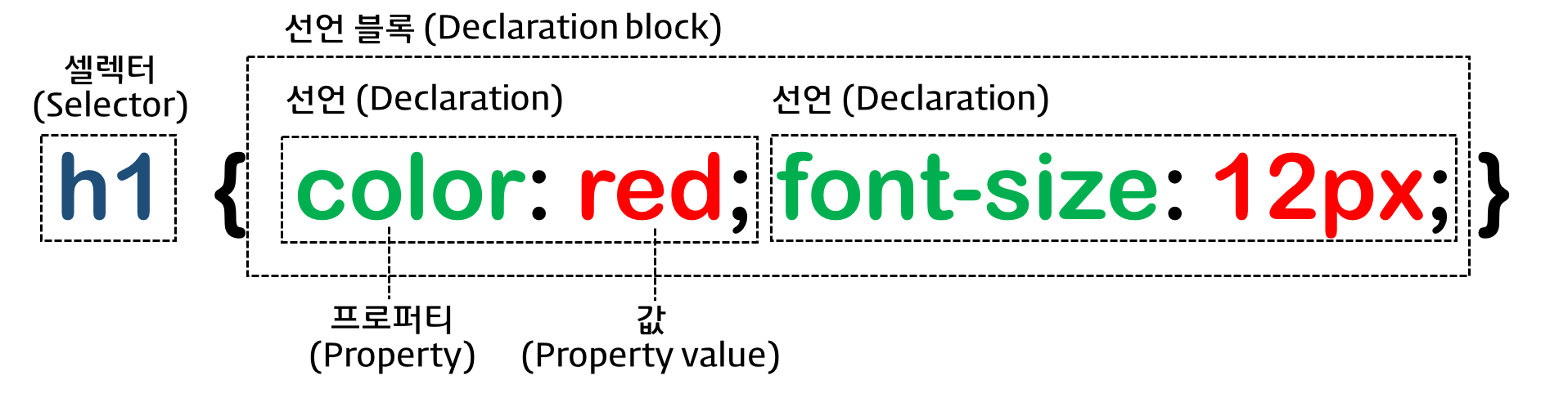
h1 {
color : red;
}먼저 css를 적용하고 싶은 html 요소를 지정합니다.(제목태그 -> h1) 이것을 선택자(selector)라고 합니다.
다음 중괄호를 열고 닫아준 후 적용할 스타일을 중괄호( {} ) 안에 넣습니다. (color : red ; ) 여기서 color는 css의 속성(property)이며 red는 텍스트 css의 값(value)이라고 부릅니다. 하나의 속성과 값을 지정해준 후에는 세미콜론을 붙여줍니다( ; ).

사진 출처 - https://poiemaweb.com/css3-units
위의 css를 html 문서에 적용하면
css란 무엇인가
css 개념 css은 html 문서를 예쁘게 만들어줍니다.
위처럼 제목이 빨간색으로 변합니다. 이렇게 css는 html 문서를 좀 더 아름답게 만들어주는 역할을 합니다.
CSS 주요 스타일 속성 (style property)
- color
글자 색을 지정하는 속성, 값에는 CSS 색상명 또는 색상값을 넣는다.
h1 {
color: red;
}
p {
color: #87CEFA;
}- font-size
글자 크기를 지정하는 속성, 값의 단위는 px, em
p {
font-size: 30px;
}- font-family
글자의 글꼴을 지정하는 속성
p {
font-family: serif;
}- text-align
텍스트를 수평 정렬하는 속성
| 값 | 설명 |
|---|---|
| left | 왼쪽 정렬 |
| right | 오른쪽 정렬 |
| center | 가운데 정렬 |
| justify | 양쪽 정렬 |
| initial | 기본값 사용 |
| inherit | 부모 요소의 속성 상속 |
p {
text-align: left;
}- text-decoration
글자의 밑줄 속성
| 값 | 설명 |
|---|---|
| none | 일반 텍스트(기본값) |
| overline | 윗줄 |
| line-through | 가운데줄 |
| underline | 밑줄 |
h1 {
text-decoration: underline;
}- text-transform
글자 대소문자 변경 속성, 값 : uppercase, lowercase, capitalize
h1 {
text-transform: uppercase;
}- background-color
배경색 변경하는 속성
body {
background-color: lightblue;
}
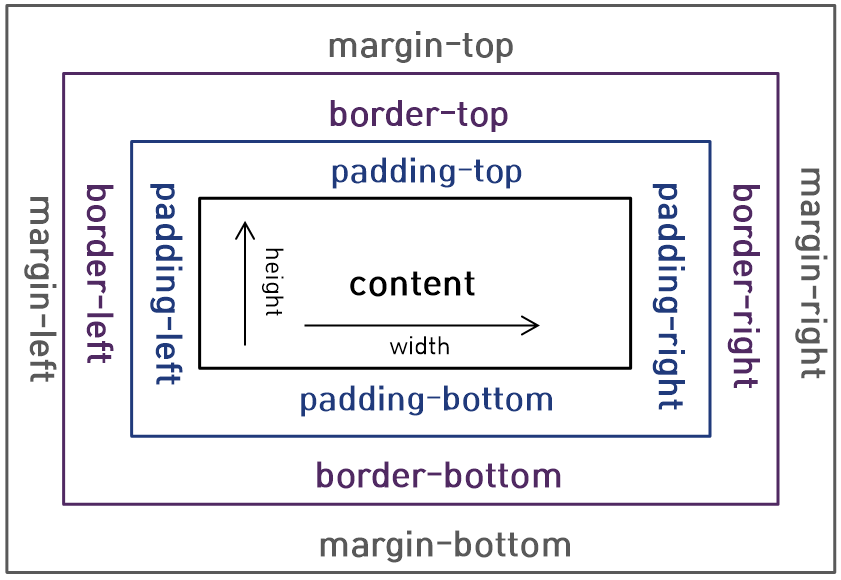
모든 HTML 요소들은 네모난 박스 모양의 영역을 가지고 있습니다. 이 박스는 내용(content), 패딩(padding), 테두리(border), 마진(margin)으로 구성되어있습니다.
- margin
여백을 지정하는 속성, auto 또는 값 지정(단위: px)
margin-top
margin-bottom
margin-left
margin-right
body {
margin : 100px;
}- padding
안쪽의 여유공간 지정하는 속성, 값 지정(단위: px)
padding-top
padding-bottom
padding-left
padding-right
body {
padding : 100px;
}-
border
외곽선 지정
border-top
border-bottom
border-left
border-right
border-color : 외곽선 색상, CSS 색상명 또는 색상값
border-width : 외곽선 두께, 값 지정(단위: px)
border-style : 외곽선 스타일 / dashed, dotted, outset, solild
border-radius: 모서리 둥글게 값 지정(단위: px 또는 %)
border-top-left-radius
border-top-right-radius
border-bottom-left-radius
border-bottom-right-radius : 한쪽 모서리 둥글게 값 지정 -
width
넓이 지정하는 속성, 값 지정(단위: px 또는 %) -
height
높이 지정하는 속성, 값 지정(단위: px 또는 %)
p {
height : 10px;
width : 10px;
}- display
디스플레이 속성
| 값 | 설명 |
|---|---|
| none | 보이지 않게 함(공간 없음) |
| block | 블록형식 |
| inline | 인라인 형식 |
| inline-block | 인라인 블록 형식 |
| table | 테이블 형식 |
| table-cell | 테이블 셀 형식 |
.my-block {
display: block;
}
.my-inline {
display: inline;
}
.my-inline-block {
display: inline-block;
}<참고>
.png)
