CSS 속성 HTML에 적용하는 법
- Inline Style Sheet
HTML 태그의 Style 속성에 CSS 코드 넣는 방법, 재사용이 불가능하다는 단점이 있다.
<h1 style = "color: blue;>안녕하세요</h1>- Internal Style Sheet
HTML 문서 안의<style>과</style>태그 안에 CSS 코드를 넣는 방법, 또 다른 HTML 문서에는 적용할 수 없다는 단점이 있다.
<style>
p{
color : blue;
}
</style>스타일 태그는 보통 <head></head> 태그 사이에 넣어서 적용하나 HTML 문서의 어디에 넣어도 잘 적용된다.
- Linking Style Sheet
별도의 CSS 파일을 만들고 HTML 문서와 연결하는 방법
style.css 파일 별도 생성 후 스타일 속성을 지정한 뒤
p{
color: blue;
}적용을 원하는 HTML 문서에
<link rel="stylesheet" href="style.css">HTML 문서와 CSS 문서가 다른 파일에 있을 시
<link rel="stylesheet" href="css/style.css">이 외부 CSS 코드도 보통 <head></head> 태그 안에 추가됩니다.
이미지 가운데 정렬하기
-
이미지를 block 요소로 만들고, margin값으로 중앙 정렬
-
이미지 상위 요소에 text-align요소 적용
CSS 디스플레이 속성(display property)
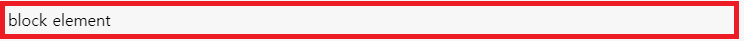
- 블록 요소(block element)
블록 요소는 항상 새로운 줄에서 시작하며 한 줄을 모두 그 요소가 차지합니다. 블록 속성을 가지고 있는 요소의 종류에는<p></p>태그,<ul></ul>태그,<ol></ol>태그,<div></div>태그 등이 있습니다.
블록 요소 중<div> </div>태그는 html 요소들을 하나로 묶을 때 사용됩니다. 아무 뜻 없이 요소들을 그저 그룹으로 묶고 싶을 때 사용되는 태그입니다.

<div>
<p> paragraph </p>
<p> paragraph2 </p>
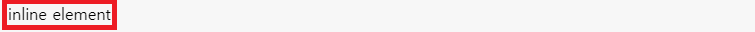
</div>- 인라인 요소(inline element)
인라인 요소는 새로운 줄에서 시작하지 않으며 한 줄을 모두 차지하지 않고 요소의 내용만큼만 차지합니다. 인라인 속성을 가지고 있는 요소의 종류에는<a>태그,<img>태그,<span>태그 등이 있습니다.
블록 요소 중<span></span>태그는 태그 안 텍스트의 특정 부분에 사용됩니다.

<p> inline <span>element</span> </p>정리해보면, 블록 요소(block element)는 한 라인을 모두 차지하는 요소이며 인라인 요소(inline element)는 요소의 내용만큼만 차지하는 요소입니다.
외부 사이트에서 폰트 불러와 적용하기
글꼴 사이트 접속해 마음에 드는 글꼴 클릭 후 소스코드 가져와 적용시키기
@font-face {
font-family: 'SDSamliphopangche_Outline';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts-20-12@1.0/SDSamliphopangche_Outline.woff') format('woff');
font-weight: normal;
font-style: normal;
}
h1 {
font-family: 'SDSamliphopangche_Outline';
}텍스트에 테두리 효과 주기
text-shadow 속성, 그림자 효과 위, 오른쪽, 아래, 왼쪽 모두 주는 방법
h1 {
text-shadow: -1px 0 blue, 0 1px blue, 1px 0 blue, 0 -1px blue;
}<참고>
.png)
