코딩의 시작과 끝, 디버깅 | 실력있는 개발자의 필수 무기 🐛🐞
✅ 해당 영상을 보고 정리하여 작성한 내용입니다.
🐞 디버깅(Debugging)이란
프로젝트 개발 단계 또는 이미 배포된 제품에서 특정한 이슈나 버그에 직면했을 때 아무곳 에서 무작위로 코드를 수정하는 경우가 있다. 진정한 개발자라면 마음을 가다듬고 디버깅을 시작해야 한다.
디버깅이란 코드에서 정확하게 어디에서 문제가 초래되었는지 범위를 좁혀가면서 버그를 빠르게 찾아서 명확하게 버그를 처리하는 것을 말한다.
툴을 잘 활용하는 것도 중요하지만 사실 디버깅에서 가장 중요한 것은 문제를 정의하는 것이다.
어떤 문제인지, 어떤 버그인지, 어떤 오류인지 문제를 정확하게 잘 정의해야 그에 맞는 적절한 솔루션을 찾을 수 있기 때문이다.
문제를 너무 애매모호하게 정의하거나 문제를 정의조차 하지 않고 무작위로 코드를 수정하면 좋은 결과를 얻기가 힘들고 더 심각한 버그를 도입할 수 있다.
즉, 우리가 예상하는, 원하는 그 문제나 목표를 정확하게 정의해 놓고 지금 실제로 일어나는 일은 무엇인지 현재 어떤 순서로 또는 어떻게 버그가 이슈가 발생하고 있는지 그 차이를 메꿔나가는 과정을 디버깅이라고 할 수 있다.
디버깅이라고 하는 것은 비단 오류나 버그를 수정할 때만 사용하는 것은 아니고 우리가 원하는 UX/UI, 우리가 원하는 로직(logic)이나 플로우(flow), 성능(performance), 비용(cost) 등 우리가 원하는 모든 것들을 가지기 위해서 그 갭을 줄여나갈 때 사용할 수 있다.
디버깅 뿐만 아니라 unit test, integration testing, control flow analysis, 출력된 로그 파일을 분석하거나 성능에 관련된 것을 분석하고 디버깅을 해야한다면 메모라 사용량을 알아볼 수 있도록 프로파일링을 해볼 수 있다.
그래서 항상 콘솔 로그를 이용해서 수동적으로 출력을 하거나 또는 이런 디버깅 만을 사용하는 것이 문제를 해결할 수 있는 단 한 가지 수단은 아니다.
우리가 원하는 것이 무엇인지에 따라서 다양한 방법을 동원해서 더 효율적으로 문제를 원하는 것을 성취할 수 있다.
디버거(debugger)는 브라우저나 비주얼 스튜디오 코드, 인텔리J(IntelliJ) 등 다양한 개발 툴에서 공통적으로 사용하므로 제대로 배워두시면 다른 곳에서도 쉽게 적용해서 사용할 수 있다.
💻 디버거(debugger) 기본 사용법
비주얼 스튜디오 코드를 이용해서 디버거를 사용하는 방법


-
console.log를 이용해서 의심이 가는 곳에 로그를 출력을 하게 되면, 물론 충분히 디버깅을 할 수 있지만 로그를 넣고 다시 컴파일을 하고 최종 빌드 된 프로그램에서 출력되는 것을 수동적으로 확인해야 한다. -
디버거를 이용하면 조금 더 인터랙티브하게 우리가 코드를 가지고 놀면서 동적으로 값을 변경하고 확인할 수가 있다. 그래서 디버깅을 잘한는 것이 중요하다.
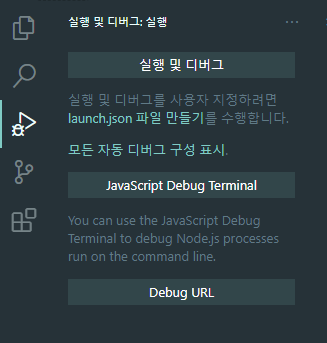
1.1 실행 및 디버그 탭

- 왼쪽 상단에
실행 및 디버그(Run and Debug)탭을 클릭한다.

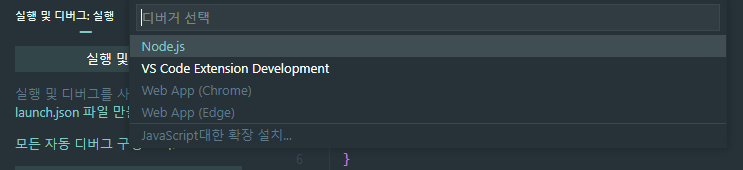
- 실행 및 디버그 버튼 클릭 시 브라우저 용인지, 노드 용인지 선택할 수 있다.
- 다른 언어를 사용한다면 그 언어에 맞게 선택할 수 있다.

-
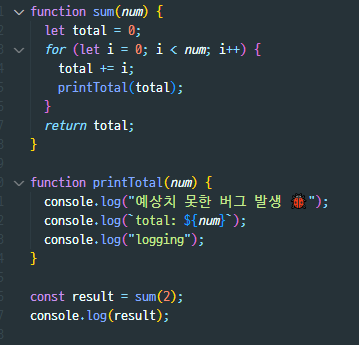
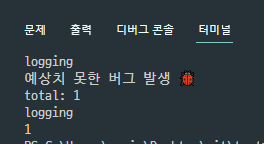
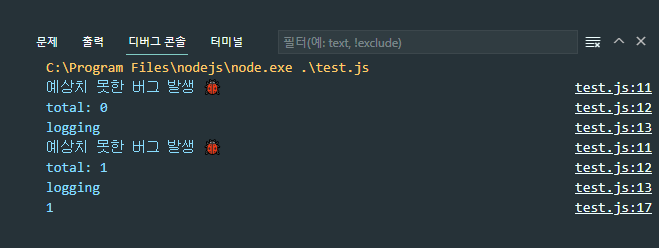
이대로 실행을 하게되면
중단점(breakpoint)설정하지 않아서 그냥console.log그대로 출력 되는 것을 볼 수 있다. -
디버거를 사용하기 이전에 우리가 의심 가는 곳이 있다면 코드라인 왼쪽에
중단점(breakpoint)을 클릭하여 설정 할 수 있다.

- 프로그램이 멈췄으면 하는 곳에 이렇게
중단점(breakpoint)을 걸어놓고, 범위를 좁혀서 설정을 해놓고 다시 실행을 하게되면 설정한중단점(breakpoint)에 맞춰서 실행이 멈춰있는 것을 확인할 수 있다.
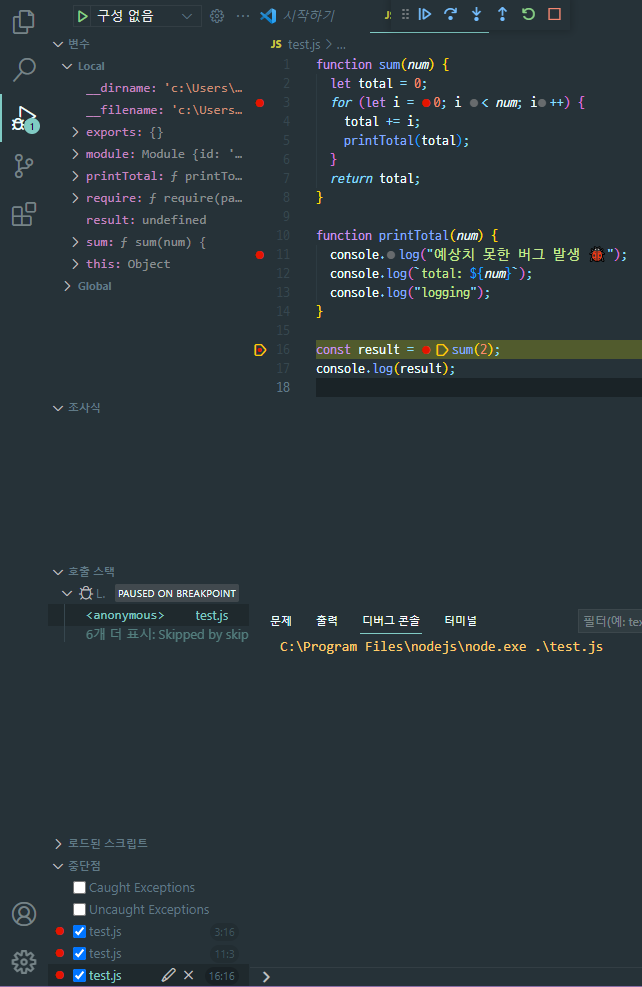
1.2 실행 및 디버그 구조

- 디버깅 툴의 기본적인 메뉴 : 코드를 어떻게 실행할 건지, 단계별로 진행하는 것들을 설정할 수 있는 기본 메뉴 툴

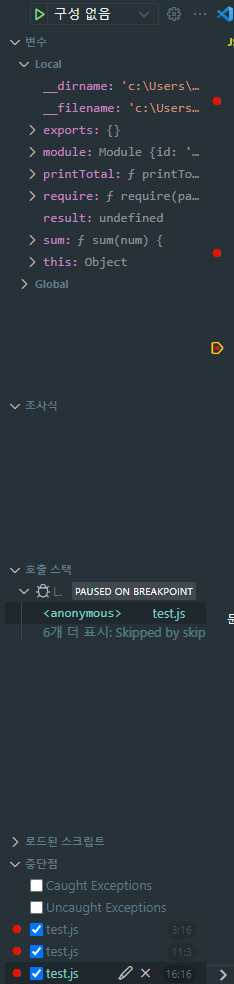
- 변수(VARIABLES) 탭 : 디버거를 사용할 때 조금 더 세밀하게 관찰하고 조작할 수 잇는 메뉴가 존재
- 전체적인 값에 대해 확인할 수 있다. (변수에 정해진 값, local, global)

-
관찰자(WATCH) : 전체적인 것을 다 확인하기 번거롭기 때문에 조금 더 관심 있는 것에 플러스 아이콘을 이용해서 관심 있는 것을 따로 확인해 볼 수 있다.
-
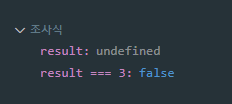
변수 뿐만 아니라 문장도 작성할 수 가 있다. ex) result === 3 : false
-
호출 스택(CALL STACK) : 함수가 어떤 순서로 실행되었는지 확인이 가능하다.
-
로드된 스크립트(LOADED SCRIPTS) : 로드된 스크립트를 통해 총 함께 로딩된 모든 스크립트에 대해서 확인을 할 수 가 있다.
-
중단점(BREAKPOINTS) : 포인트를 걸어둔 모든 브레이크 포인트에 대해서 확인할 수 가 있다.
-
부분적으로 브레이크 포인트를 비활성화시킬 수도 있다 (체크해제)

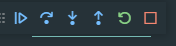
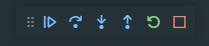
- 기본 메뉴 조작 종류
- 계속 : 그 다음 브레이크 포인트로 바로 실행
- 단위 실행 : 코드를 한 줄 씩 실행, 다른 함수를 호출할 때 그냥 무시하고 건너뛰면서 확인이 된다.
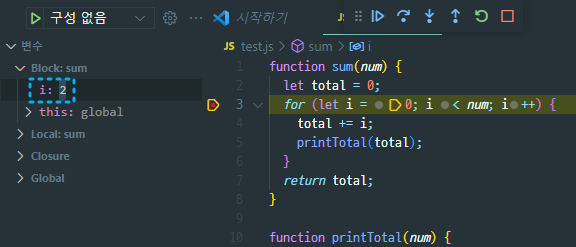
- 단계 정보 : 내가 정의한 함수 안으로 들어가 디버깅 할 수 있다.
- 단계 출력 : 현재 디버깅 하고 있는 함수를 바로 끝내고 밖으로 나올 수 있다.
- 다시 시작
- 중지
- ❇️ 변수/조사식 탭에서는 코드가 실행될 때마다 변수 값이 변화를 확인할 수 있다.
- ❇️ 코드에도 마우스를 올리면 바로 값을 확인할 수 있다.
이렇게 디버거를 활용하면 무언가 동적으로 내가 원하는 곳을 조금 더 세밀하게 관찰할 수 있다.
📍 디버거를 사용하는 중요 포인트

- 변수의 값을 동적으로 변경 한 다음에 실행을 해서 작업을 확인할 수 있다.
중단점(breakpoint)을 잡아서 여기에 해당하는 변수의 값을 원하는 상태의 값으로 변경을 해서 확인할 수 가 있다.
🍯 사용 꿀팁
보통의 사용 방법으로, 디버깅을 할 때 그냥 이렇게 중단점(breakpoint)을 걸어두고 내가 해당하는 상태가 올 때까지 계속 클릭해서 실행을 시킨다.

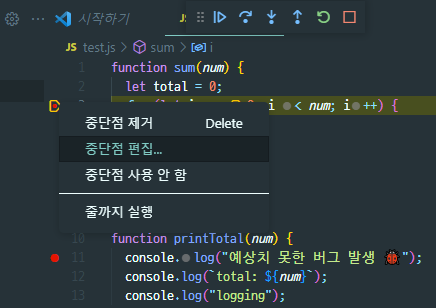
- 중단점 편집 (Edit Breakpoint)
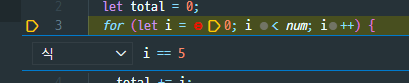
그냥 중단점(breakpoint)을 거는 게 아니라 특정한 조건에 만족할 때만 브레이크 포인트가 동작할 수 있도록 만들 수 있다.

ex) i가 5 일 때만 멈추고 싶으면 식 작성 후 실행 (몇 번째 호출이 될 때 할 건지도 확인이 가능하다)
- 이런 기능들은 다른 개발 툴에서도 지원을 하기 때문에 꼭 활용을 해서 디버깅을 막무가내로 클릭하는 것이 아니라 특정한 조건일 때만 디버깅이 동작할 수 있도록 확인하면 좋다.

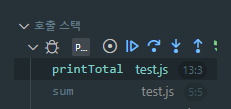
- 호출 스택 (CALL STACK)
함수가 어디에서 호출되었는지 파일의 위치, 코드 라인 위치도 확인할 수 있다.