Create-react-app 프로젝트에서 컴포넌트 import 시 경로를 깔끔하게 관리하는 법을 소개하려고 합니다.
import Calendar from '../../components/Calendar/Calendar';위와 같이 컴포넌트를 import할때 상대경로 지정하는게 번거롭기도 하고, 앱 구조가 복잡해지면 코드가 길어지기 때문에 깔끔하게 관리하고 싶은 마음이 생깁니다.
두 가지 과정만 거치면 아래와 같이 깔끔하게 컴포넌트를 import 할 수 있습니다.
import { Calendar } from 'components';1. 절대경로 설정
create-react-app 에서는 jsconfig.json에 루트폴더를 지정할 수 있습니다. "baseUrl": "src" 를 작성하면 루트폴더가 src 폴더로 설정되고, 절대경로 작성시 src폴더에서부터 경로를 찾게 됩니다.
// jsconfig.json
{
"compilerOptions": {
"baseUrl": "src"
}
}컴포넌트 import시에 앞에 지정해주었던 상대경로 ../../를 생략할 수 있습니다.
import Calendar from 'components/Calendar/Calendar';2. export ... from ... 모듈 다시 내보내기
컴포넌트를 관리할 때, components, containers, pages 폴더로 나누거나 또는 여러가지 방법으로 폴더를 관리하고 있을 것이다. 그 때 각각의 폴더에서 index.js 파일을 만들고 폴더 내부의 컴포넌트들을 다시 내보내기 방식으로 작성하면, 더 깔끔하게 경로를 지정할 수 있다.

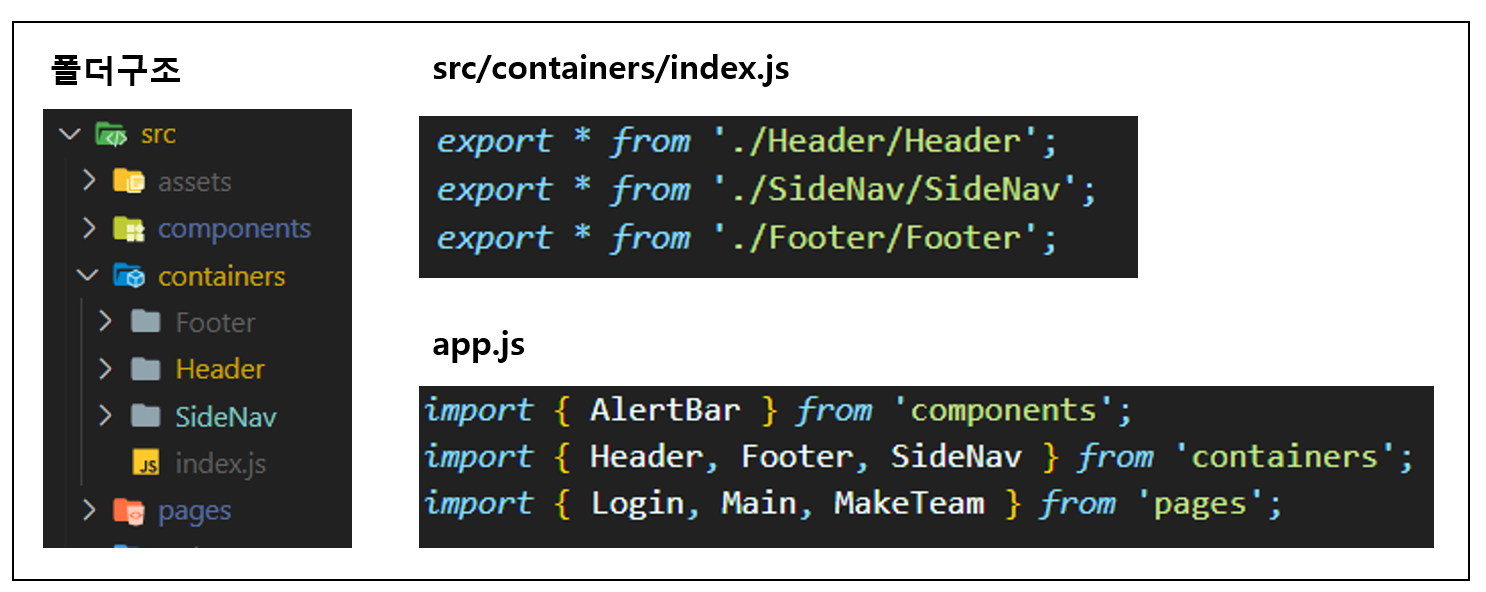
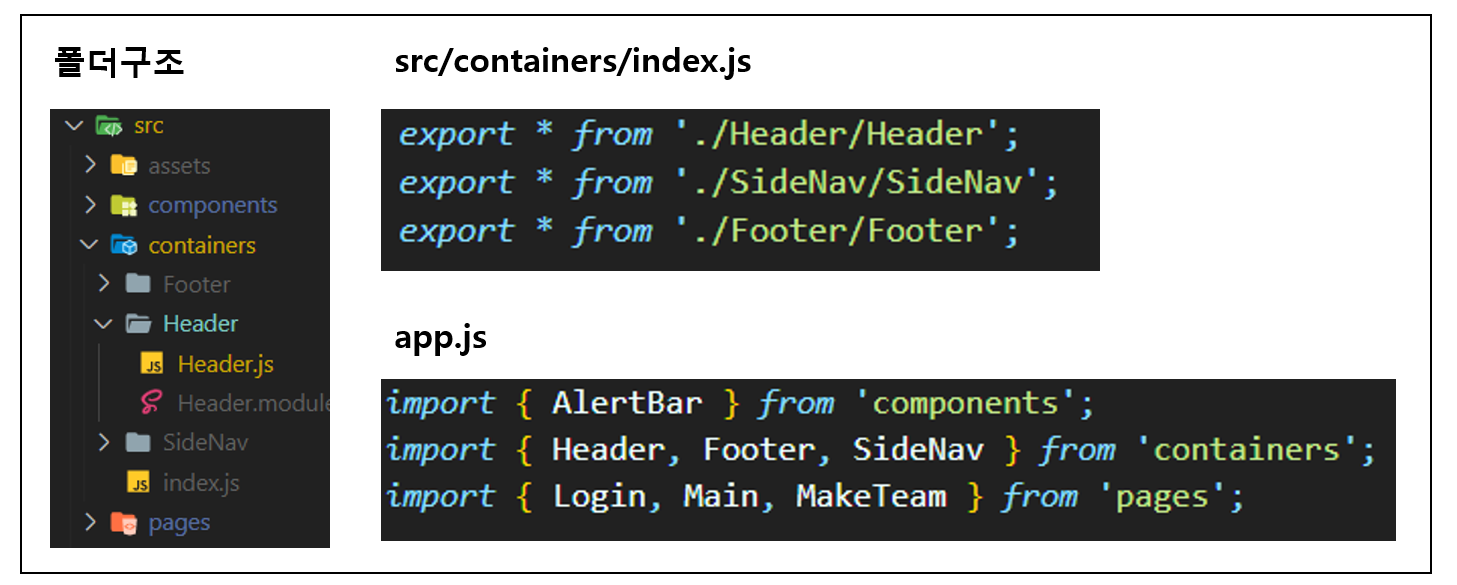
즉, 위와 같은 폴더구조를 가지고 있고
각 컴포넌트에서 named export로 내보내기를 하고 있을 때
containers의 index.js 파일에서 각 컴포넌트들을 다시 내보낸다.
컴포넌트를 사용할 때에는 절대경로 지정이 되어있기 때문에 src를 생략하고
containers 폴더까지만 지정해주면 폴더 내 index.js 파일에서 컴포넌트를 불러오게 된다.
만약 default export 로 내보내고 있다면
index.js 파일에서 다시 내보낼 때
export * from './Button/Button'; 이 아니라,
export { default as Button } from './Button/Button'; 로 작성해주어야 한다.

모듈 다시 내보내기
export foo from 'bar.js';
// 위 구문은 아래와 동일하다.
import foo from 'bar.js';
export foo;export ... from ... 문법을 사용하면 import한 개체를 바로 다시 내보낼 수 있다. 즉 위 코드에서처럼 bar.js 에서 foo를 가지고 온후 바로 내보낼 때 사용한다.
보통 패키지에서 외부에 공개할 기능만 index.js 에 넣어 내보내기할 때 사용한다. 사용자가 다른 파일을 건드리지 않고, index.js 파일에서 필요한 기능을 불러와 사용할 수 있다.