평소에 모바일로 웹사이트나 어플을 사용할때
사소하지만 긍정(부정)적인 사용자 경험을 느낀 부분이 있었다.
회원가입이나 어떤 폼 필드를 입력할 때,
입력하는 값에 맞게 키보드가 변경되면 이런부분도 세심하게 신경썼구나~ 하며
호감도가 상승했고, 아닐 경우엔 불편함을 느꼈다.
웹앱서비스를 개발하는 입장에서, 어떻게 해야 모바일에서 입력값에 해당하는
키보드 UI를 적절하게 보여줄 수 있는지 궁금했고
input type 속성을 통해 생각보다 간단하게 설정할 수 있음을 알았다.
관련해서 잘 정리된 사이트가 있어서 참고하면 좋을 것 같다.
mobileinputtypes(이미지출처)

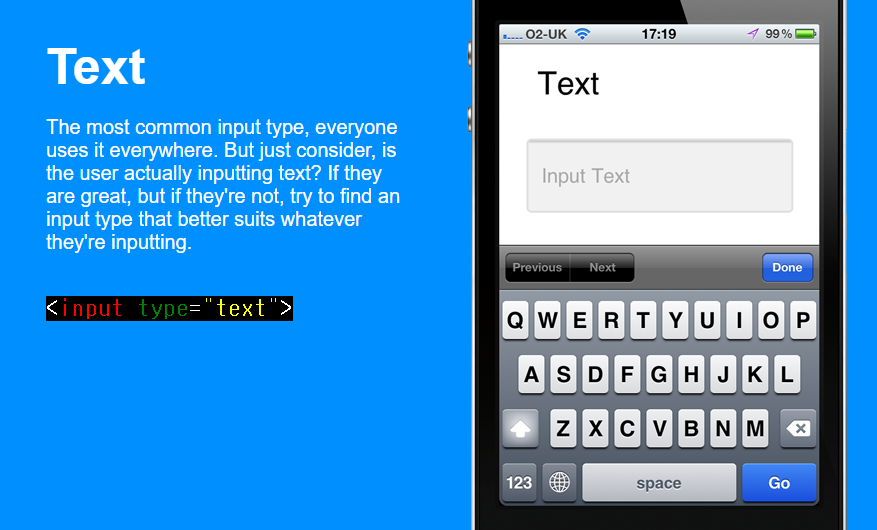
input type='text'를 사용했을 때, 기본으로 설정되는 키보드 모습이다.

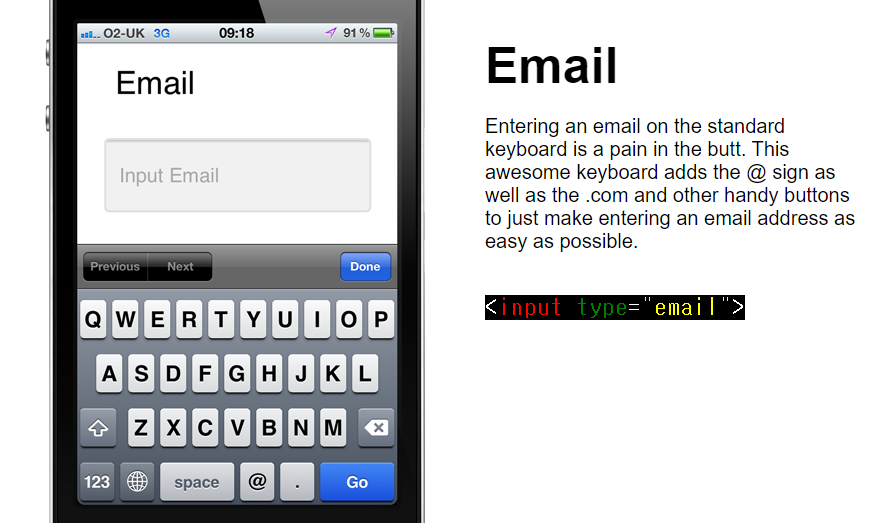
input type='email'을 사용하면 space 옆에 @가 추가된다.
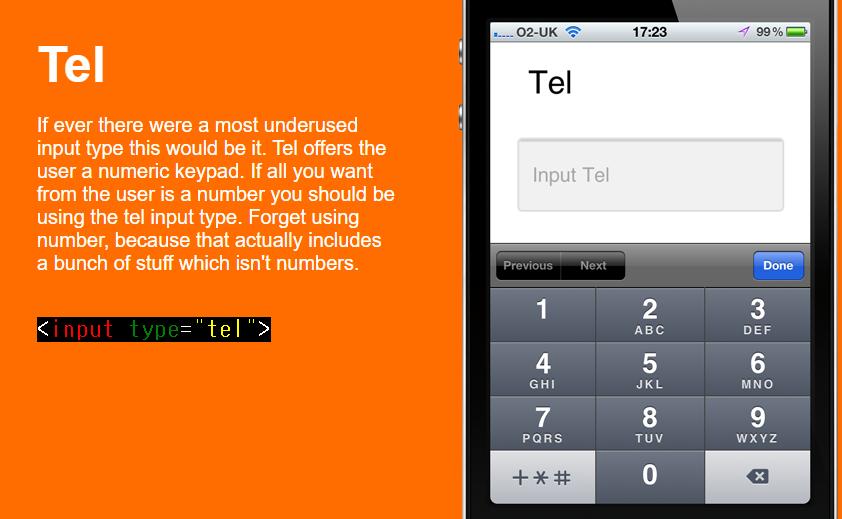
 가장 궁금했던 번호판 보이는 방법.
가장 궁금했던 번호판 보이는 방법. input type='tel'을 사용한다.
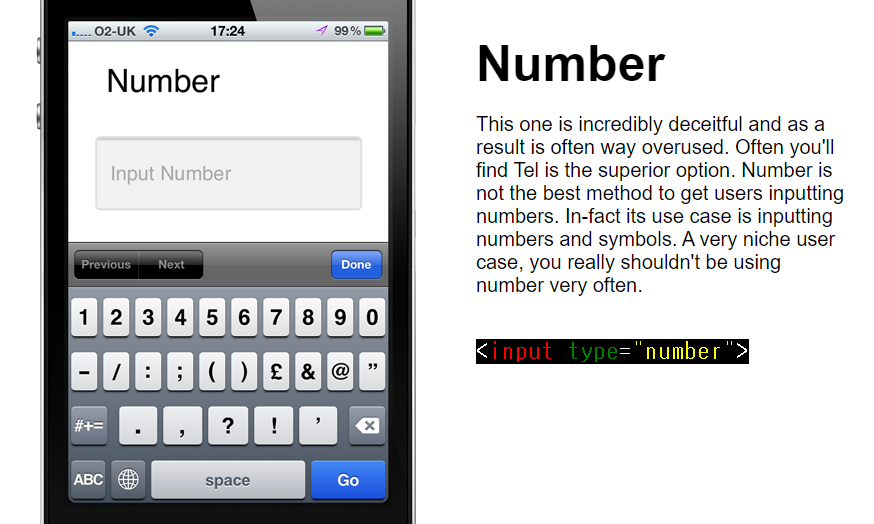
 번호판 보이기에서 예상했던 속성은
번호판 보이기에서 예상했던 속성은 input type='number' 였는데, 숫자와 특수문자를 같이 입력해야할 경우에 사용하면 좋을 것 같다.
