시작 전 잡담
드디어 스파르타코딩클럽 3주차, 백엔드 파트에 들어갔다. 다음주에 DB에 관한 것까지 배우면 이렇게 웹개발의 한 사이클을 (겉핧기식으로) 경험하게 된다. 이렇게 짧은시간동안 웹개발을 배울 수 있다고? 싶었는데 어찌어찌 배우게 되는구나 싶어서 좀 신기하다. 그리고 2주 뒤 드디어 시작하게 될 개인프로젝트. 이제는 진짜 프로젝트 주제에 대해 생각해봐야한다. 😂
무튼 이번주에는 Ajax로 비동기통신을 하는법과 파이썬으로 웹 스크래핑을 하는법에 대해 공부했다. Ajax부터 차근차근 정리를 해두려고 한다.
1. Ajax가 뭐람?
웹은 크게 클라이언트(유저)와 서버로 나뉘어져서 서로 통신을 통해 데이터를 주고 받는다. 예를 들어 naver.com에 접속하는 순간 서버에 요청이 보내지고 자바스트립트가 웹의 데이터(html, css, js)를 보내준다.
이 작업은 주소가 바뀔때마다 반복적으로 이루어지는데, 만약 해당페이지에서 페이지 주소가 바뀌지 않고(페이지가 새로고침 되지 않고) 데이터를 새로 받게끔 서버에 요청하고 싶다면? 그때 사용되는 게 바로 이 Ajax이다.
Ajax는 서버와 클라이언트간에 정보를 비동기적으로 전달하기 위해 자바스크립트에서 사용하는 하나의 라이브러리라고 할 수 있다. 정확하게는 제이쿼리를 이용하기 때문에 반드시 제이쿼리를 임포트한 뒤 사용해야한다.
여기서 '비동기적으로 전달'한다는 것의 의미가 바로 페이지를 새로고침하지않고 서버에 데이터를 요청한다는 뜻이다.
이걸 이해하기 위해서는 먼저 동기와 비동기에 대해 이해해야한다.
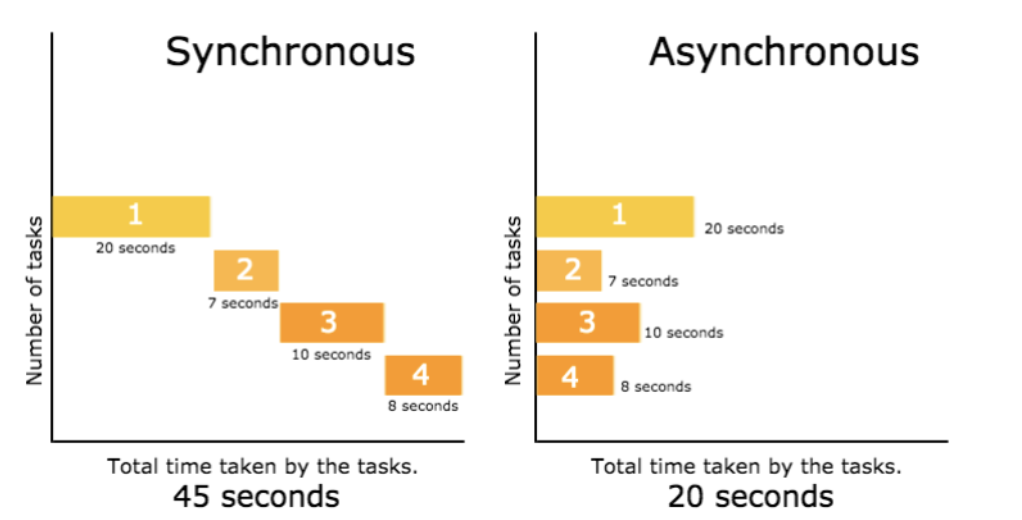
2. 동기(Synchronous) vs 비동기(Asynchronous)

동기(Synchronous)
A,B,C라는 명령이 있을때 시간의 순서대로 명령이 진행된다. A가 끝날때까지 B가 실행되지 않는다.
장점: 실행 순서를 보장할 수 있다. (C가 실행되었다는건 A,B가 끝났다는것을 보장함)
단점: 순서대로 실행하기 때문에 하나의 명령이 끝날때까지 다음 명령이 실행되지 않아 실행속도가 느리다.
비동기(Asynchronous)
명령의 순서와 상관없이 동시다발적으로 명령을 실행하는 개념으로, Ajax가 바로 이 비동기통신을 이용한 기술이다.
조금 더 고급지게 말하면 비동기는 여러가지 명령을 돌려놓고 다른 일을 처리한다. 끝나면 정해놓은 함수(=콜백함수)를 부른다.
장점: 이전 명령의 종료를 기다릴 필요없이 실행이 되기 때문에 속도가 빠르다.
단점: 다른 명령과의 연관성이 없기 때문에 실행순서를 보장할 수 없다.
구직할 때 A회사 서류 넣고, 면접 보고, 결과 나올 때까지 기다렸다가 B회사 넣으면 → 동기
A,B,C,D 다 서류 넣어놓고 면접 잡히는대로 처리한 뒤 아무데나 먼저 붙으면 취뽀 → 비동기
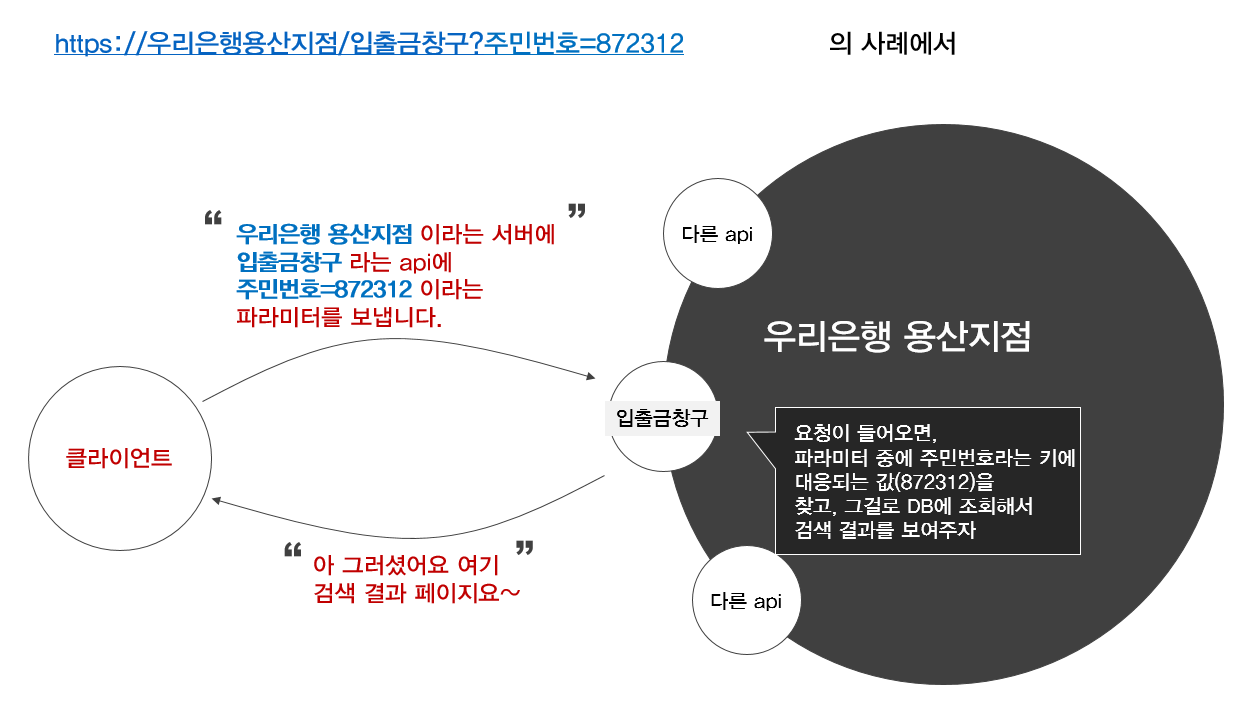
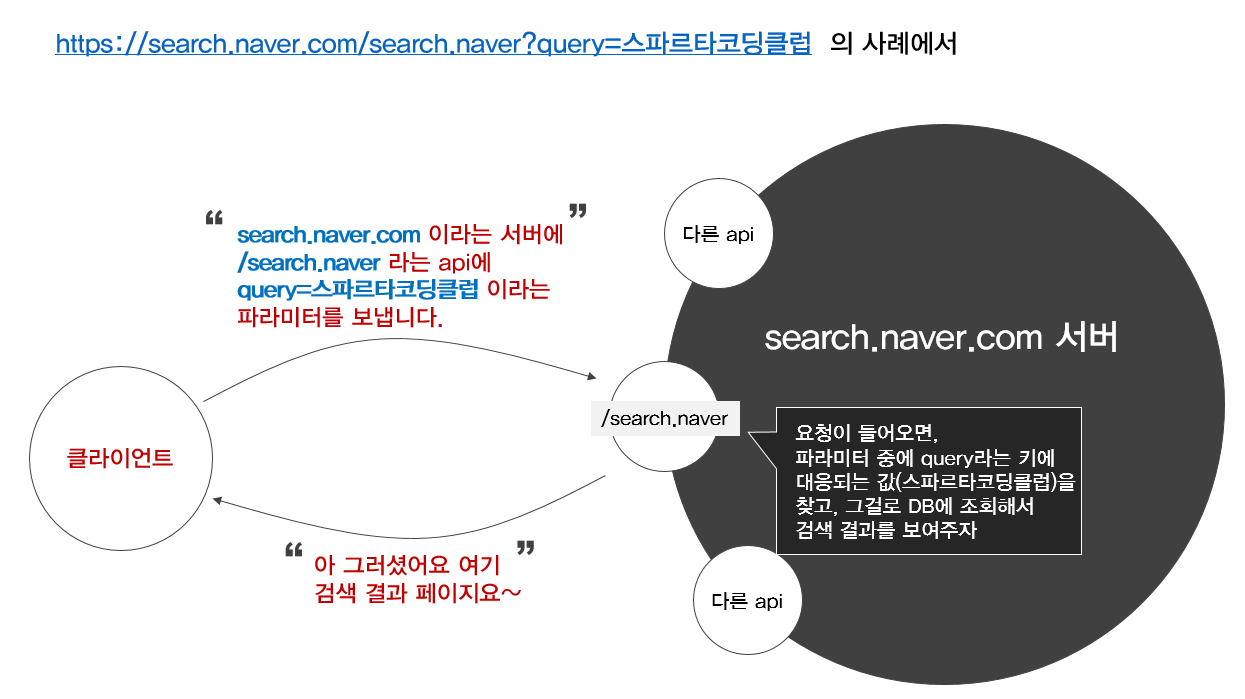
3. API(서버)와 데이터 요청 타입
API는 은행창구와 같아서, 고객이 와서 요청을 해야지만 응대를 한다.
이때, 같은 예금 창구에서도 개인 고객이냐 기업 고객이냐에 따라
가져와야 하는 것 / 처리해주는 것이 다른 것처럼,
클라이언트가 api에 데이터를 요청 할 때에도, 여러가지 api중에서 적절한 api에 찾아가 데이터를 요청해야한다.
API 요청 시 데이터를 준다는 것의 의미
데이터 통신 시 염두에 두어야하는 원칙
은행에서 고객이 요청하지 않았는데 먼저 돈을 주지 않는 것 처럼, 항상 데이터 요청은 반드시 클라이언트측(유저, 혹은 브라우저)이 먼저한다.


데이터 요청 타입 비교
- GET 방식 : 데이터 조회 (ex.영화목록 조회 등)
- POST 방식 : 데이터 생성 등 클라가 서버에게 데이터를 줄때 (ex. 로그인 등)
- PATCH 방식 : 데이터 변경
- PUT 방식 : 데이터 변경
- DELETE 방식 : 데이터 삭제
GET과 POST 구분하기
클라이언트가 서버에 데이터요청을 할때 반드시 지켜야하는 규격이 있다.
(모든 서버요청방식 공통)
그 규격에는 세가지가 있는데,
1. url 칸 (도메인)
2. header 칸 (서버에 보낼때 설정해야하는 값들)
입력하지 않아도 Ajax에서 기본값으로 설정을 해놓는다.
3. Body 칸 (실질적인 데이터내용)
GET과 POST의 차이는 바로 데이터를 어디에 담아서 보내냐에 있다.
1) GET 방식: url에 데이터를 담아서 보낸다.
$.ajax({
type: 'GET',
url: 'naver.com?id=sparta&pw=123456',
//url 이후에 ?를 넣고 데이터를 추가한다. 키밸류값 사이에는 &를 넣어준다.
data: {},
success: function(response){
},
error: function(error){
},
})만약 정보를 추가하고싶다면 & 를 이용하면 된다.
success는 데이터 요청에 성공했을 시 실행할 결과를 함수로 입력한다.
error는 데이터 요청에 실패했을 시 실행할 결과를 함수로 입력한다.
이 방식은 url에 정보를 담아서 보내기 때문에 보안에 취약하다는 단점을 갖고 있다. 이를 보완할 수 있는게 아래에서 설명하는 POST방식이다.
2) POST 방식 : 데이터를 body에 담아서 보낸다.
POST 방식은 데이터를 body에 담아서 보낸다는 특징이 있다.
$.ajax({
type: 'POST',
url: '....',
data: //Body
{
id: 'sparta',
pwd: '12345'
},
//header는 ajax가 기본적으로 구성을 해준다
success: function(response){
//성공했을때
},
error: function(error){
//실패했을때
},
})4. 데이터타입 JSON ?
위에서 서버와 클라이언트간의 데이터 통신을 하는 요청방식을 알아봤는데,
그렇다면 이 데이터 통신을 할때 사용되는 데이터는 어떤 타입으로 이루어져있을까? 바로 JSON이다.
JSON은 서버-클라이언트가 데이터를 주고 받는 형식으로, 키와 밸류값을 갖고 있는 객체 형태로 이뤄져있다. 즉, 모든 데이터 타입을 데이터값으로 담을 수 있다.
서울시 OpenAPI 미세먼지 데이터를 보면 JSON이 어떤 형태인지 쉽게 이해할 수 있다.
{
RealtimeCityAir: {
list_total_count: 25,
RESULT: {
CODE: "INFO-000",
MESSAGE: "정상 처리되었습니다"
},
row: [
{
MSRDT: "202003231000",
MSRRGN_NM: "도심권",
MSRSTE_NM: "중구",
PM10: 44,
PM25: 32,
O3: 0.018,
NO2: 0.04,
CO: 0.6,
SO2: 0.004,
IDEX_NM: "보통",
IDEX_MVL: 69,
ARPLT_MAIN: "PM25"
},
{
...}
}우리는 이 데이터 키밸류값들 중에서 우리가 필요한 데이터만 골라서 요청하면 된다. 객체 형태로 저장되어 있기 때문에 값을 골라낼때에는 객체 키값을 입력하여 찾아낸다.
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function(response){
// 값 중 도봉구의 미세먼지 값만 가져와보기
let dobong = response["RealtimeCityAir"]["row"][11];
let gu_name = dobong['MSRSTE_NM'];
let gu_mise = dobong['IDEX_MVL'];
console.log(gu_name, gu_mise);
}
})이러한 Ajax는 프론트엔드에서 서버와 통신하여 데이터를 요청할 필요가 있을 때 사용되는 라이브러리고 백엔드에서는 파이썬과 같은 언어를 사용하여 서버와의 통신을 관리한다. 다음은 javascript + jquery + Ajax를 활용하는 예제를 풀어보게따!

