1. position 프로퍼티
position 프로퍼티는 요소의 위치를 정의하는 개념입니다. top, bottom, left, right 프로퍼티와 함께 사용하여 위치를 지정하는데에 사용됩니다.

1-1. static (기본위치)
position:static은 position 프로퍼티의 기본값으로 position 프로퍼티를 지정하지 않았을 때와 같은 상태입니다.
기본적인 요소의 배치 순서에 따라 위에서 아래로, 왼쪽에서 오른쪽으로 순서에 따라 배치되고 부모 요소 내에 자식 요소로서 존재할 때는 부모 요소의 위치를 기준으로 배치됩니다.
기본적으로 이 값을 지정할 일은 없지만 이미 설정된 position을 무력화하기 위해 사용될 수 있습니다.
좌표 프로퍼티(top, bottom, left, right)를 같이 사용할 수 없고, 사용할 경우에는 무시됩니다.
1-2. relative (상대위치)
position:relative는 그자체로는 특별한 의미가 없습니다.
딱히 어느 위치로 이동하지는 않습니다. 위치를 이동시켜주는 top, right, bottom, left 프로퍼티가 있어야 원래의 위치에서 이동할 수 있습니다.
static을 선언한 요소와 relative를 선언한 요소의 차이점은 좌표 프로퍼티의 동작 여부 뿐 그외는 동일합니다.
1-3. absolute (절대위치)
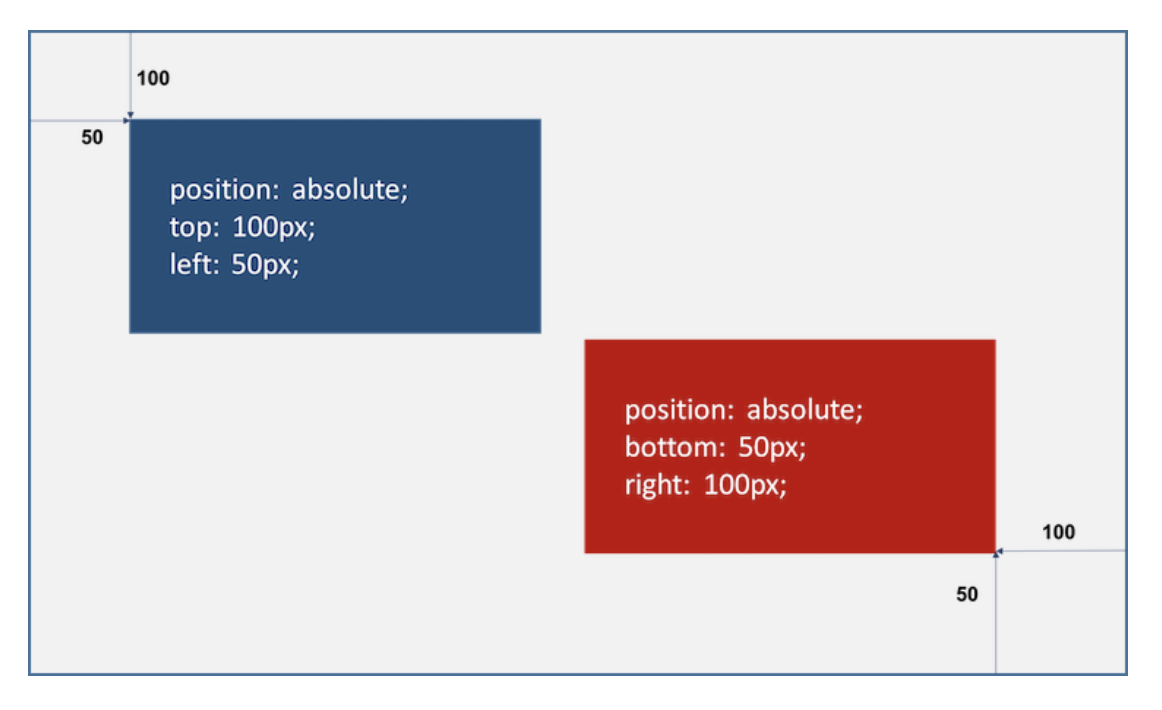
position: absolute 는 이름과 같이 절대적인 위치에 둘 수 있습니다.
어떤 기준으로 절대적이냐 하면, 특정 부모에 대해 절대적으로 움직이게 됩니다. 부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직이게 됩니다. 일반적으로 absolute를 쓸 경우, 절대적으로 움직이고 싶은 부모에게 position: relative; 를 부여하면 됩니다.
만일 부모가 static인 경우, document body를 기준으로 하여 좌표 프로퍼티대로 위치하게 됩니다. 따라서 부모 요소를 배치의 기준으로 삼기 위해서는 부모 요소에 relative를 정의하여야 합니다.
이때 다른 요소가 먼저 위치를 점유하고 있어도 뒤로 밀리지 않고 덮어쓰게 됩니다. (참고: 이런 특성을 부유 또는 부유 객체라 합니다.)
absolute 선언 시, block 레벨 요소의 width는 inline 요소와 같이 content에 맞게 변화되므로 적절한 width를 지정하여야 합니다.
(이게 뭔말일까요?)

<html>
<head>
<style>
body { margin: 0; }
.parent {
position: relative;
width: 200px;
height: 200px;
}
.absolute-box {
position: absolute;
height: 200px;
width: 200px;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
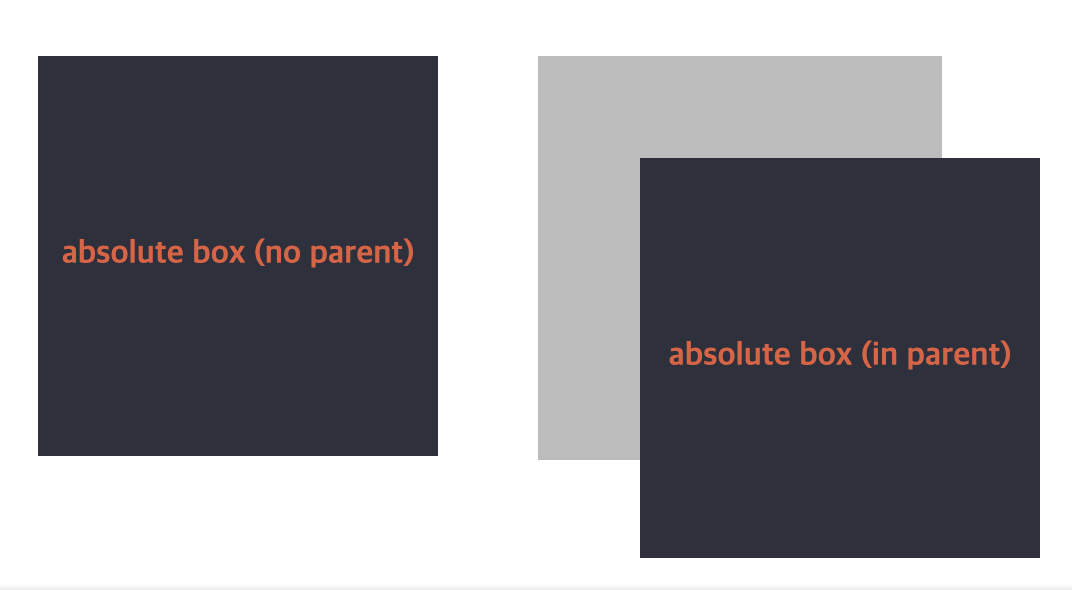
<div class="parent">
<div class="absolute-box">absolute box (in parent)</div>
</div>
<div class="absolute-box">absolute box (no parent)</div>
</body>
</html>relative와 absolute의 차이점
position: relative와 position:absolute의 차이점을 좀 더 구체적으로 살펴보겠습니다.
relative는 기본 위치(static으로 지정되었을 때의 위치)를 기준으로 좌표 프로퍼티(top, bottom, left, right)를 사용하여 위치를 이동시킵니다. 따라서 무조건 부모를 기준으로 위치하게 됩니다.
absolute는 부모에 static 이외의 position 프로퍼티가 지정되어 있을 경우에만 부모를 기준으로 위치하게 됩니다. 만일 부모, 조상이 모두 static인 경우, document body를 기준으로 위치하게 됩니다.
따라서 absolute 프로퍼티 요소는 부모 요소의 영역을 벗어나 자유롭게 어디든지 위치할 수 있습니다.

<html>
<head>
<style>
body { margin: 0;}
.parent {
width: 150px;
height: 150px;
float: left;
/*position: relative;*/
}
.relative-box {
position: relative;
top: 10px;
left: 10px;
width: 150px;
height: 150px;
}
.absolute-box {
position: absolute;
top: 10px;
left: 10px;
width: 150px;
height: 150px;
}
</style>
</head>
<body>
<div class="parent">
<div class="absolute-box">absolute box</div>
</div>
<div class="parent">
<div class="relative-box">relative box</div>
</div>
</body>
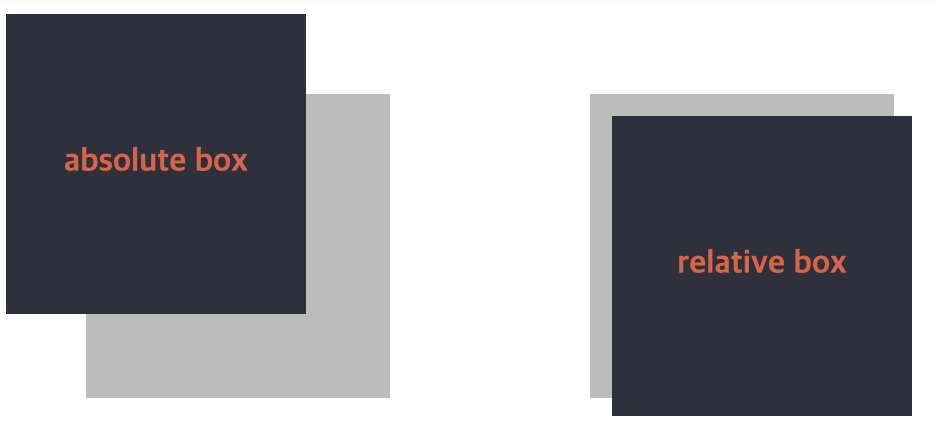
</html>위의 그림은 부모(회색상자)가 position프로퍼티가 지정되어 있지 않을때 (static), absolute와 relative의 차이를 볼 수 있습니다.
absolute가 적용된 상자의 경우 부모를 벗어나 body를 기준으로 top,left값에 의해 절대적으로 위치하는 걸 볼 수 있습니다. 반면 relative가 적용된 상자의 경우 부모를 기준으로 top,left값에 의해 움직이고 있습니다.
1-4. fixed (고정위치)
position:fixed는 부모 요소와 관계없이 브라우저의 viewport를 기준으로 좌표프로퍼티(top, bottom, left, right)을 사용하여 위치를 이동시킵니다.
스크롤이 되더라도 화면에서 사라지지 않고 항상 같은 곳에 위치가 고정(fixed)됩니다.
fixed 프로퍼티 선언 시 주의할 점은, block 요소의 width는 inline 요소와 같이 content에 맞게 변화되므로 적절한 width를 지정하여야 한다는 점 입니다.
주로 웹사이트에서 메뉴바를 만들때 자주 이용되고, fixed를 이용하면 다른 요소를 무시하면서 고정되기 때문에 body에 padding-top을 줘서 상단 부분을 비워주는 방식을 주롤 사용합니다. 그리고 아래에서 등장하는 레이아웃의 겹침 현상을 막기 위해 z-index값을 높게 설정해서 화면 앞으로 노출되게 만듭니다.
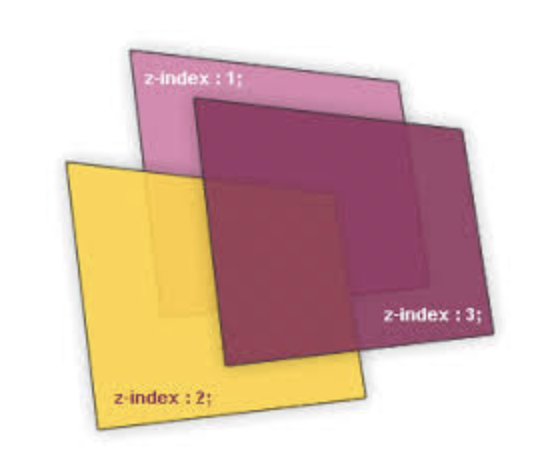
2. z-index
z-index 프로퍼티에 큰 숫자값을 지정할수록 화면 전면에 출력합니다. positon 프로퍼티가 static 이외인 요소에만 적용된다는 특징이 있습니다.

3. overflow
overflow 프로퍼티는 자식 요소가 부모 요소의 영역를 벗어났을 때 처리 방법을 정의합니다.
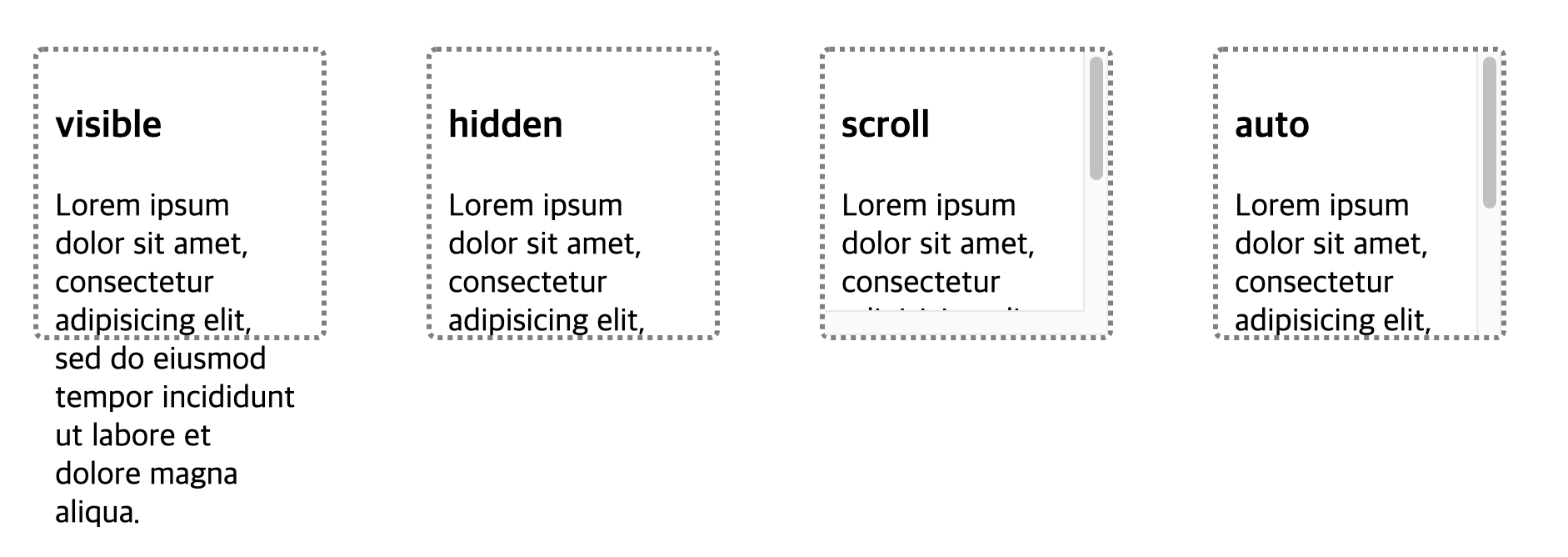
visible 영역을 벗어난 부분을 표시합니다. (기본값)
hidden 영역을 벗어난 부분을 잘라내어 보이지 않게 합니다.
auto 영역을 벗어난 부분이 있을때만 스크롤을 표시합니다.
scroll 영역을 벗어난 부분이 없어도 스크롤을 표시합니다.(현재 대부분 브라우저는 auto와 동일하게 작동합니다.)

참고: 특정 방향으로만 스크롤을 표시하고자 할 때는 overflow-x(가로축) 또는 overflow-y (세로축) 프로퍼티를 사용한다.
참고링크
이글은 poiemaweb 의 position에 대한 자료를 일부 편집하여 작성하였습니다.
