Flask는 Python으로 구동되는 웹 프레임워크로, 간단하게 기능을 설명하면 내가 만든 프로그램에 서버를 구동시켜주는 편한 코드 모음이라고 할 수 있다.
서버를 구동하기 위해 필요한 복잡한 일들을 쉽게 가져다 쓸 수 있는데, 파이썬의 다른 프레임워크인 Django 보다 가볍고 서버 스케일이 작은것 부터 큰 것 까지 만들 수 있다는 특징을 갖고 있어서 입문용으로 웹서버를 구동해보기에 좋다.라이트한 특성때문에 간단한 API서버 구축에 적합하다. www.linkedin.com이 Flask를 이용해 만든 대표적인 웹사이트라고 함!
1. Flask 시작하기
pycharm에 flask 패키지를 설치하고 새로운 파일 app.py을 만든 다음 아래의 코드를 입력한다.
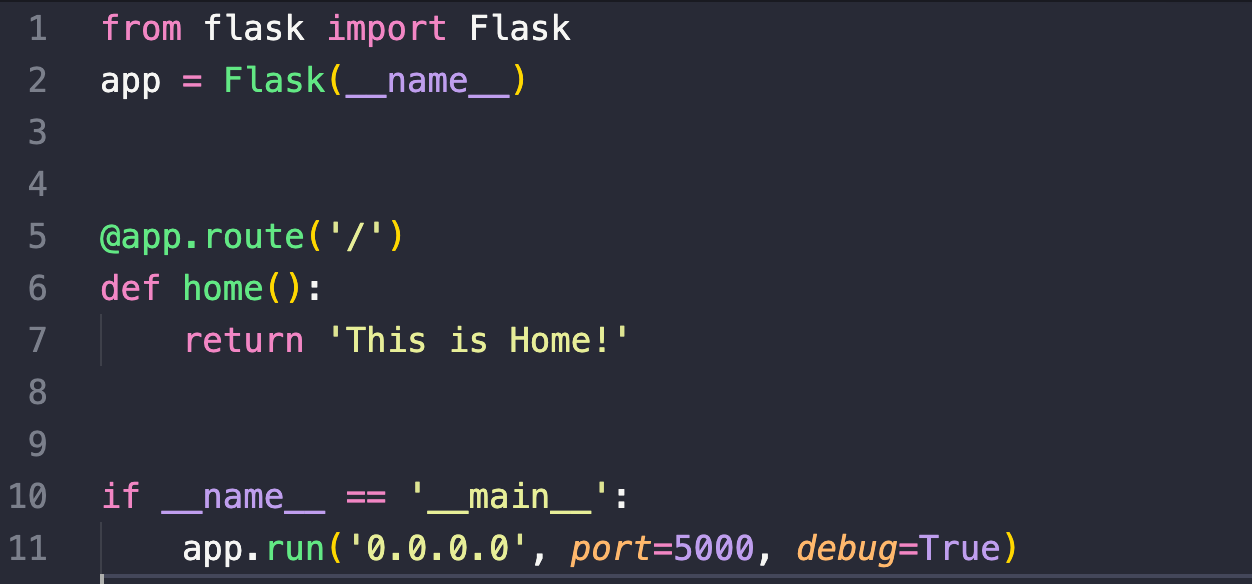
app.py

이 문장들의 의미는 각각 이렇다.
from flask import Flask
flask라는 패키지에서 Flask 모듈을 import해줘서 플라스크를 사용할 수 있게 설정한다.
app = Flask(__name__)
Flask 인스턴스를 생성한 것이다. python에서 __name__은 모듈의 이름을 뜻한다. 모듈의 이름이란 게 애매한 의미로 느껴지는 데, 간단하게 app이라는 파이썬 파일을 만들었다고 생각하자.
@app.route('/')
URL에 접속하게 되면 This is home!이 출력된다. 이건 바로 정답은 소스코드 내에 정의한 hello_world 함수 때문인데, 함수 상단에 데코레이터를 통해 라우팅 경로를 지정해 놓았고 그 코드가 바로 @app.route('/') 이다. URL의 / 경로를 요청하면 하위에 기재된 코드를 실행하는 것이다. 이런식으로 경로를 설정하여 다른동작을 하게 하는것을 라우팅이라고 한다.
if __name__ == "__main__"
이 코드는 모듈을 import해서 사용하는 경우인지 직접 실행한 경우인지를 구분하기 위한 것으로, 파이썬에서 많이 볼 수 있는 코드이다.
이 name이 main이라는 값을 가지게 되면 해당 모듈이 주 프로그램이라는 소리고, 해당 모듈을 실행시키지 않고 import했을때는 모듈 이름이name으로 들어가게 된다는 의미이다.
정리하면, name에 main이 들어있는지 확인해주는 소스로, flask 서버를 실행시킬 때 app.py가 실행되니까 name에는 main이 들어가서 app.run()이 실행이 되게쬬?
사실 이 문장 하나가 굉장히 복잡한 의미를 담고 있어서 저걸로 몇시간도 얘기할 수 있다고... 이게 뭔 🐶소리야....싶다면 이해하려는 생각은 잠시 접어두고, '아, 그렇구나~'하고 웃고 넘어가자! (나에게 하는말)

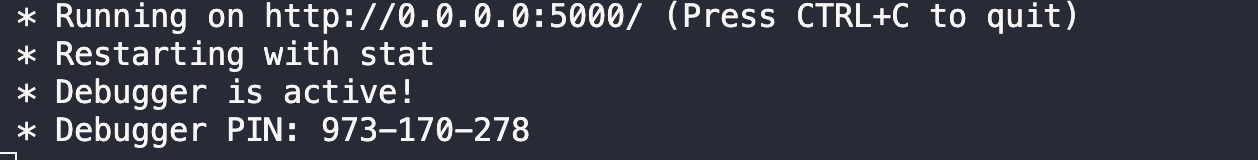
무튼 이렇게 위의 코드를 입력하고 run을 해보면 아래의 메시지가 뜨고, 이상태에서 Chrome에서 http://127.0.0.1:5000/으로 접속해보면 서버가 잘 연결 되었다.

2. Flask의 두가지 기능
1) templates rendering
클라이언트 브라우저에서 서버로 데이터 요청을 보내면 서버는 브라우저에 대한 정보를 보내주는 응답을 해야하는데 이런 역할을 하는 녀석을 바로 웹서버라고 하고 flask 역시 이 기능을 담당할 수 있다. 웹서버의 가장 주요한 기능 두가지가 있는데 하나는 templates 렌더링 (html 렌더링)이고 두번째는 api, 즉 json 렌더링이다. 여기서는 첫번째로 html 렌더링에 대해 정리하겠다.
templates ?
웹 서버에서 페이지를 렌더링 해주기 위해서는 render_template()라는 함수를 임포트해서 사용하면 된다.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
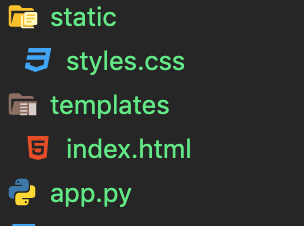
app.run('0.0.0.0', port=5000, debug=True)임포트를 한 뒤에는 몇가지 render_template()함수의 규칙을 지켜줘야하는데, 반드시 app.py파일과 같은 위치에 templates라는 폴더를 생성하고 그 안에 html파일을 집어넣는다. 그리고 css파일이나 js파일은 static이라는 폴더에 넣어줘야만 flask에서 이 파일들을 인식하고 웹서버에서 렌더링을 해준다.

[참고] 렌더링을 했을때 css파일이 깨진다면?
flask에서 html을 부를 때, css / image 파일을 에러없이 불러오는 법!
이제 html파일은 flask에서 읽어오기때문에 flask가 미리 정의한 방법으로 css를 불러와야한다.
<!-- 잘못된 접근 -->
<link rel="stylesheet" href="css/mystyle.css">
<!-- 옳은 접근 -->
<link rel="stylesheet" href="{{ url_for('static', filename='css/mystyle.css') }}">참고 자료
Outsider's Dev Blog
decody.log
Min Woo Kang님 블로그
스파르타코딩클럽 4주차 강의자료

