이하 구디아카데미 김지훈 강사님의 수업자료와 강의 내용 정리, 실습한 내용을 정리함!
전일 배열(array) 전체 요약 정리 후 금일 교육 진행
{} 는 코드블록이라고 부르자!
list
- 배열
- 객체(Object)
- 하나씩 꺼내기
- DOM
- find
- attribute
- event
배열(array)
차원
-
차원은 1차원 배열, 2차원 배열, 3차원 배열 등 다차원 배열을 활용할 수 있다.
-
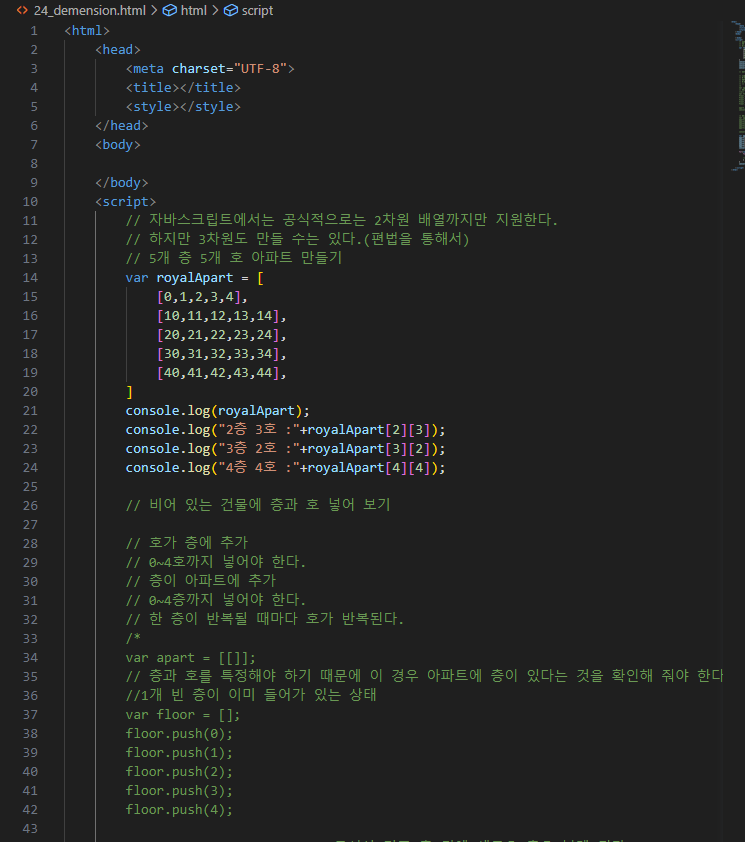
다차원 배열의 개념을 아파트와 방의 개념으로 생각할 수 있다.
-
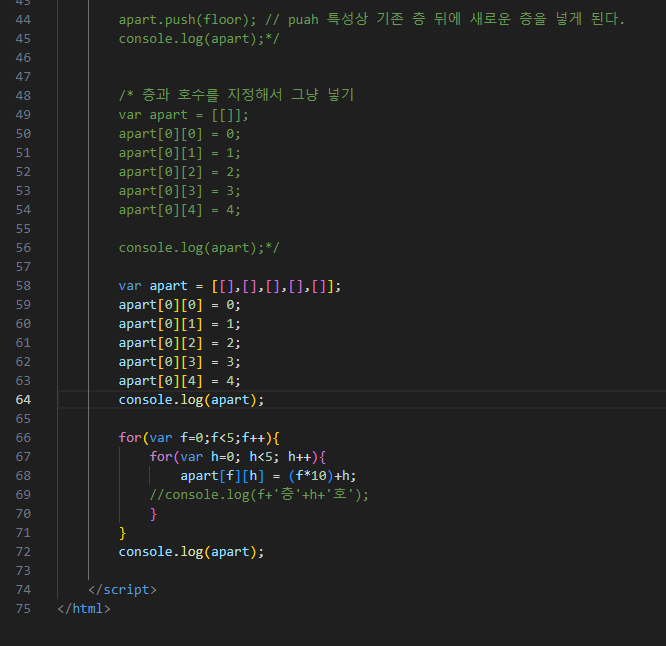
입력


-
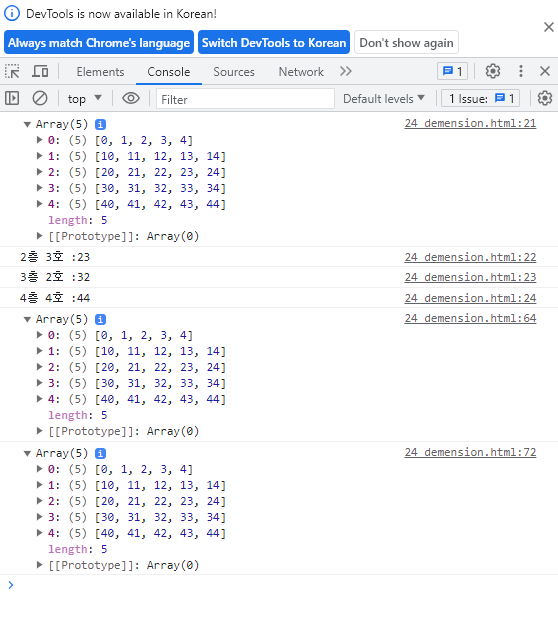
출력

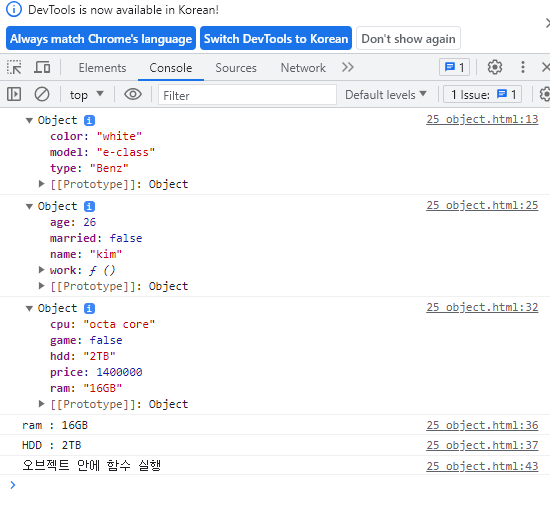
Ovject
-
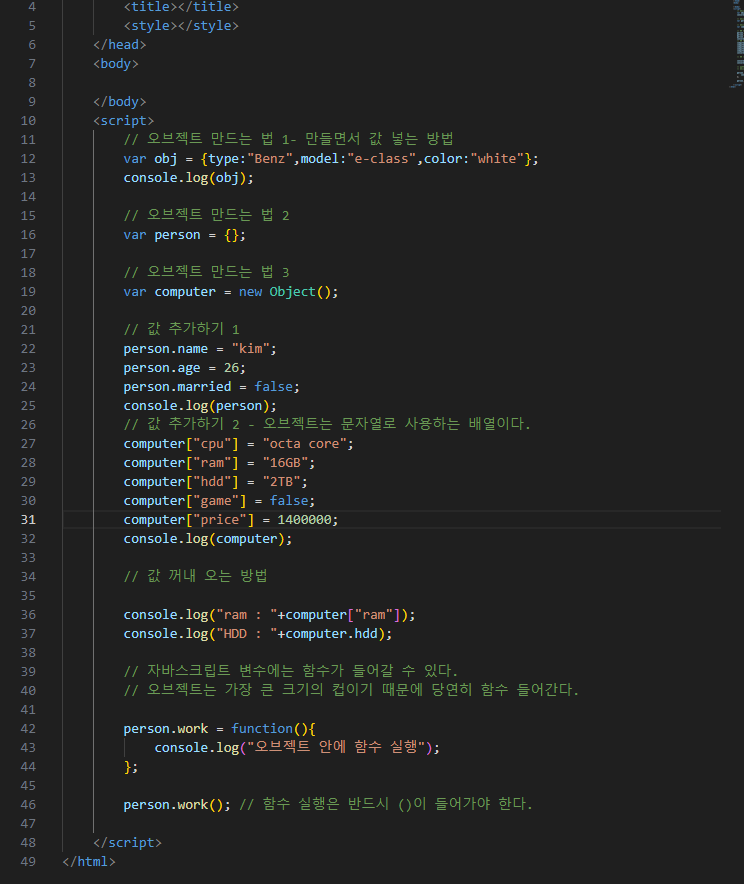
변수는 한 가지 값만 꺼낼 수 있지만 오브젝트는 여러 가지 값을 꺼낼 수 있다.
-
입력

-
출력

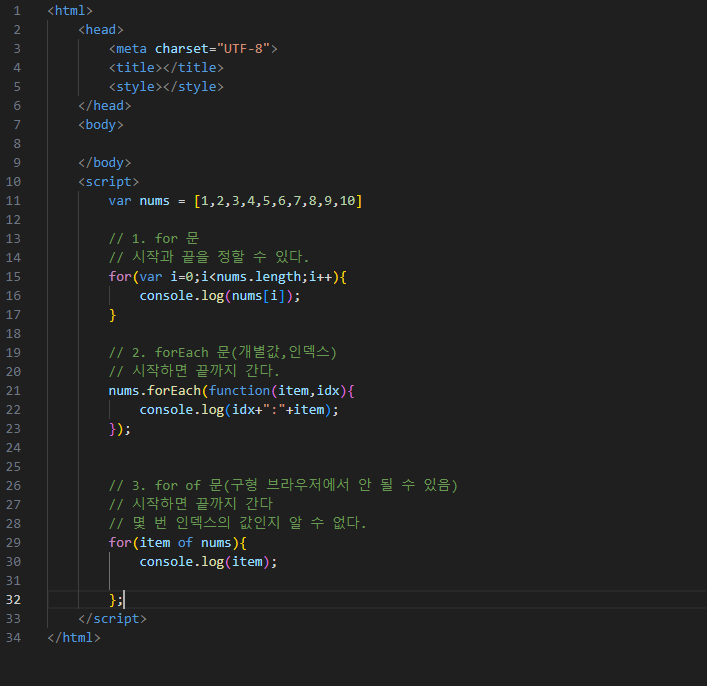
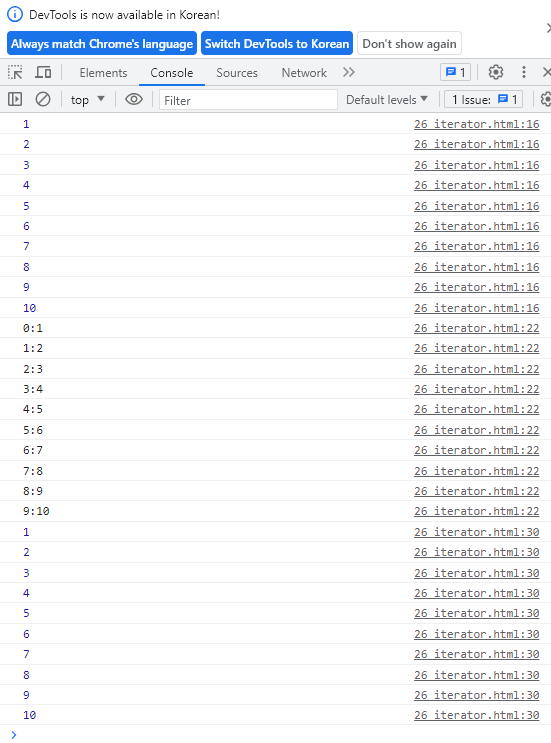
iterator
-
Array 나 Object 모두 여러 값이 들어있다.
-
때문에 하나씩 모든 값을 꺼내야 하는 상황들이 있다.
-
여러 반복문을 통해 하나씩 꺼내보자!
-
입력

-
출력

DOM
- Document Object Model의 약자
- 모델이란; 리스크를 줄여주기 위한 대상
- Java Script 에서는 문서 내 요소(태그)를 가져와 속성을 다루는 역할을 주로 한다.
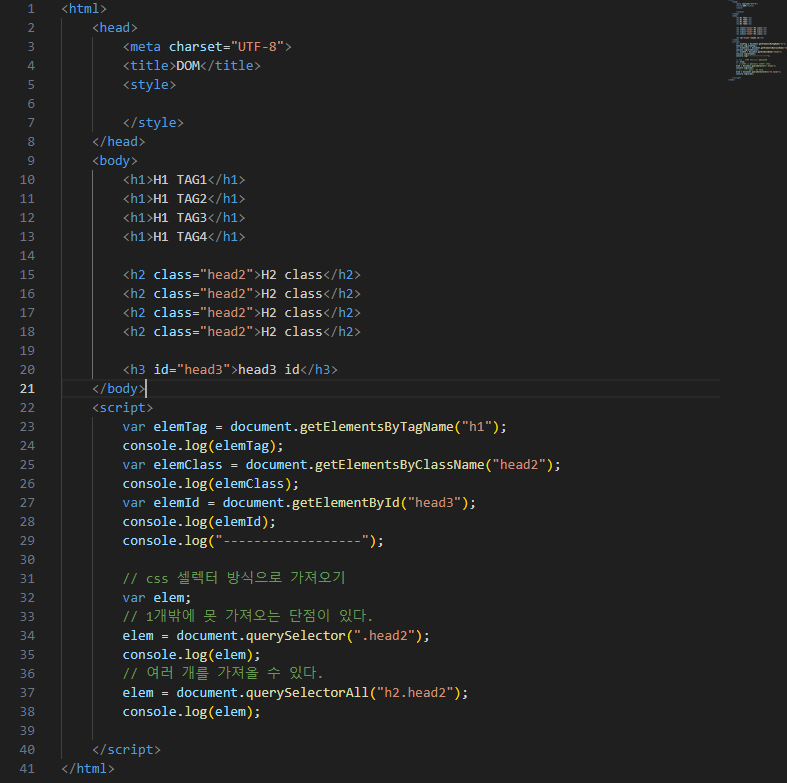
find
- 태그(Element)의 속성(Attribute)을 다루기 위해서는 우선 태그를 가져와야 한다.
- Java script 에서 원하는 태그를 가져오는 방법은 크게 4가지이다.
- document.getElementById() : 문서 내에서 특정 ID를 갖는 Element를 찾는다.
- document.getElementsByTagName() : 문서 내에서 특정 Tag를 갖는 Element들을 찾는다.
- document.getElementsByClassName() : 문서 내에서 특정 class를 갖는 Element들을 찾는다.
- document.querySelector(.class) : CSS의 Selector 같은 역할을 한다.(1개밖에 못 가져오는 단점이 있다.)
- document.querySelectorAll(tag.classname) : CSS의 Selector 같은 역할을 한다.(여러 개를 가져올 수 있다.)
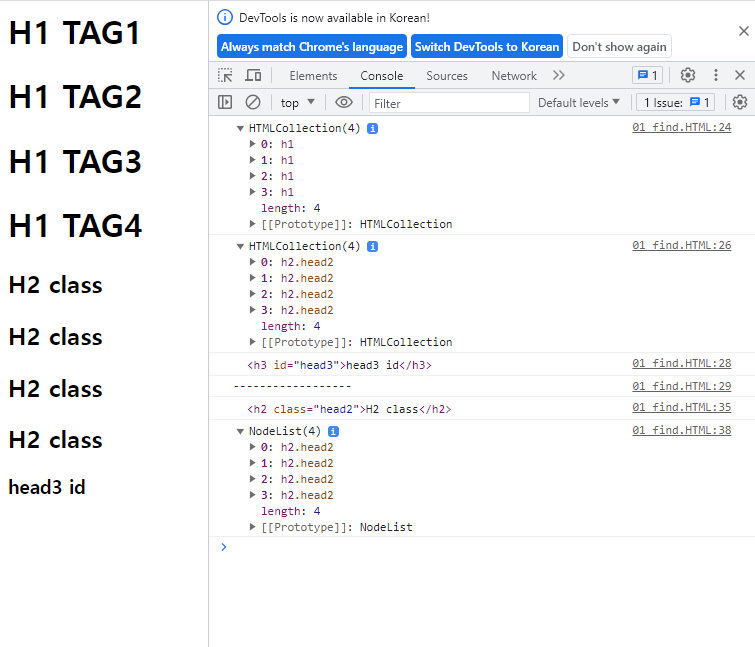
- 입력

- 출력

attribute
- 가져온 Element 에서 속성을 다룰 수 있다.
- 다룰 수 있는 속성은 사용자 속성과 기본 속성으로 나눌 수 있다.
- 사용자 속성 : 사용자가 Element에 명시한 속성이며, 직접 접근을 할 수 없다.
- 기본 속성 : Element 생성 시 자동으로 부여된 속성으로 직접 접근을 할 수 있다.
- 기본 속성을 가져올 경우 사용할 수 있는 동작(?)을 확인할 수 있다.
element.innerHTML = value | html 값을 변경(calue 같이 없으면 가져온다.)
element.[attribute] = value | 특정 속성을 변경
event
- Event 는 어떤 "사건"을 의미한다.
- "~가 일어난다면..."이 event라고 생각할 수 있다.
- Event를 등록하는 방식은 속성 추가 방식과 Event Listener 방식이 있다.
- 등록할 수 있는 일반적으로 사용하는 이벤트
- onchange : Html 문서가 변경이 있을 경우 작동(예 : select 변경 등)
- onclick : 클릭 시
- onmouseover : 마우스가 위로 올라왔을 경우
- onmouseout : 마우스가 특정 영역을 벗어났을 경우
- onkeydown : 키가 눌렸을 경우
- onload : 브라우저가 모든 페이지를 로딩한 후
Even 객체와 this
- 이벤트가 발생할 경우 이벤트 객체가 반환된다.(발생한 이벤트에 대한 모든 정보를 담고 있는 객체)
- 그리고 이벤트가 발생한 당사자 요소인 this도 있다.(이벤트가 발생한 당사자 요소를 담고 있는 객체)
- event 객체와 this 객체 둘 다 받을 수도 있다.
- 이 두 객체를 활용하면 복잡한 내용도 쉽게 해결할 수 있다.
