이하 구디아카데미 김지훈 강사님의 수업자료와 강의 내용 정리, 실습한 내용을 정리함!
전일 교육에서 태그를 가져오는 방식에 대해 한 번 더 정리
innerHTML 과 innerTEXT 는 같은 기능을 하지만 다른 특성이 있음!(추후 짚고 넘어갈 예정)
js에서는 '(싱글 쿼터) "(더블 쿼터) 차이 없이 작동 가능(추후 어떻게 다른지 짚고 넘어갈 예정)
Event Listener 에 대한 학습부터 시작 예정
BOM 작업을 위해 live Server 다운로드(이번 한정으로 사용)
LIST
- Event Listener
- color change(예시)
- Browser Object Model
- Window Object
- location
- parent
- child
- popup(alert)
- timing
- animation
Event Listener
-
Event Listener 는 특정 요소에 특정 이벤트를 감시하는 기능을 추가하는 개념이다.
-
input.addEventListener("이벤트 이름",해야 할 함수명)
-
이벤트 이름,호출할 함수 이름(이름이 있는 이유 1.구분하기 위해 2.계속 불러야 함)
-
함수에 이름이 있다는 것은 여러 곳에서 여러 번 쓰인다는 의미
-
이름이 없다는 것은 딱 여기서만 한번 쓰인다는 의미
-
Event 는 HTML에 Dynamic 한 기능을 수행할 수 있도록 해준다.
-
JavaScript 의 어떤 작업을 촉발시키는 Trigger 역할을 수행한다.
-
자주 사용하는 일부 이벤트
- click : 클릭
- dblclick : 더블클릭
- mousedown : 마우스 버튼을 눌렀을 때
- mouseup : 마우스 버튼을 떼었을 때
- mouseover : 마우스 오버
- mousemove : 마우스가 움직일 경우
- mouseenter : 마우스가 특정 영역 진입 시
- mouseout : 마우스가 특정 영역 이탈 시
-
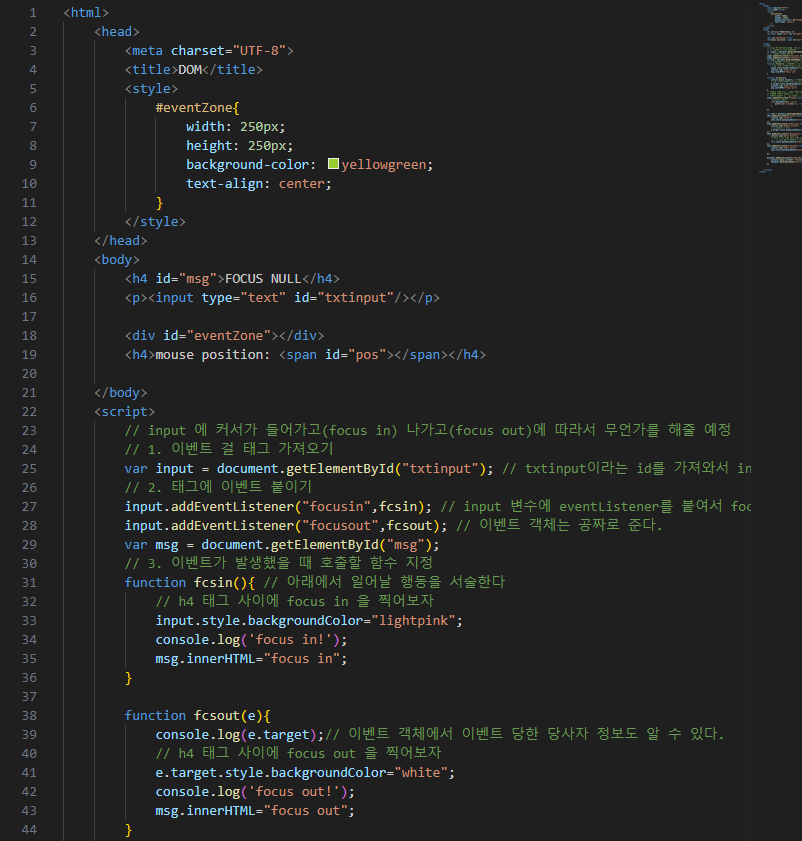
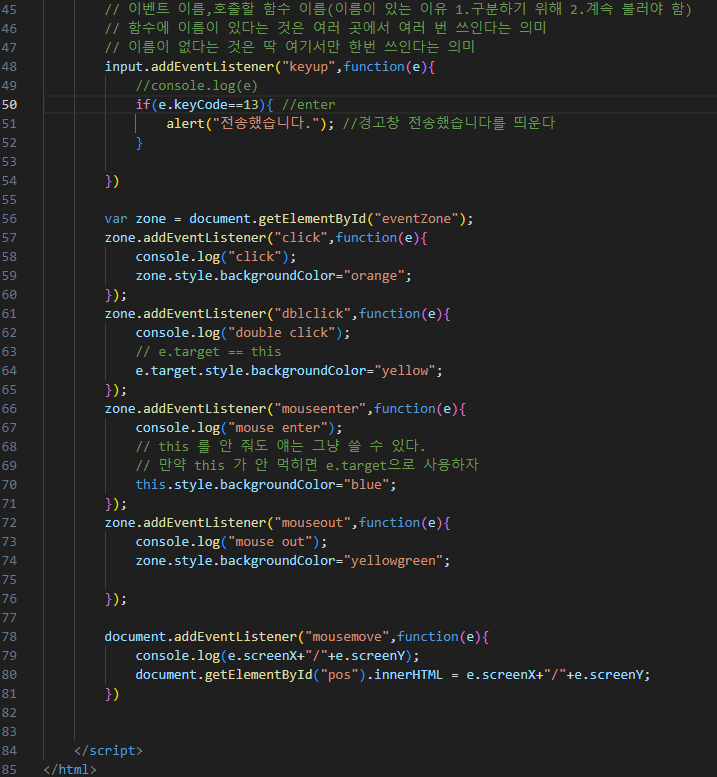
입력


-
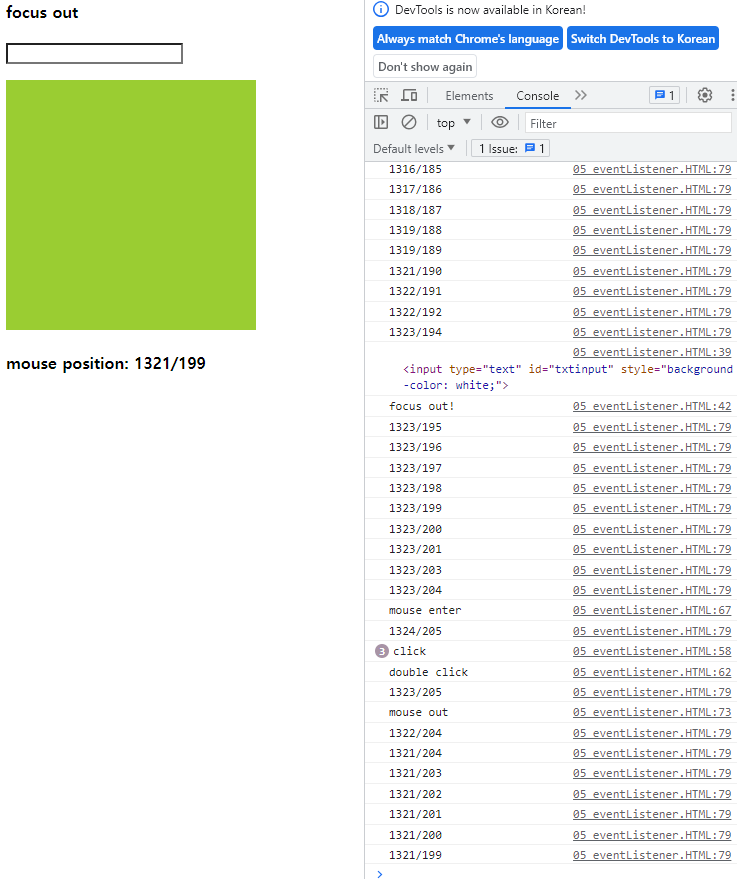
출력

-
영상
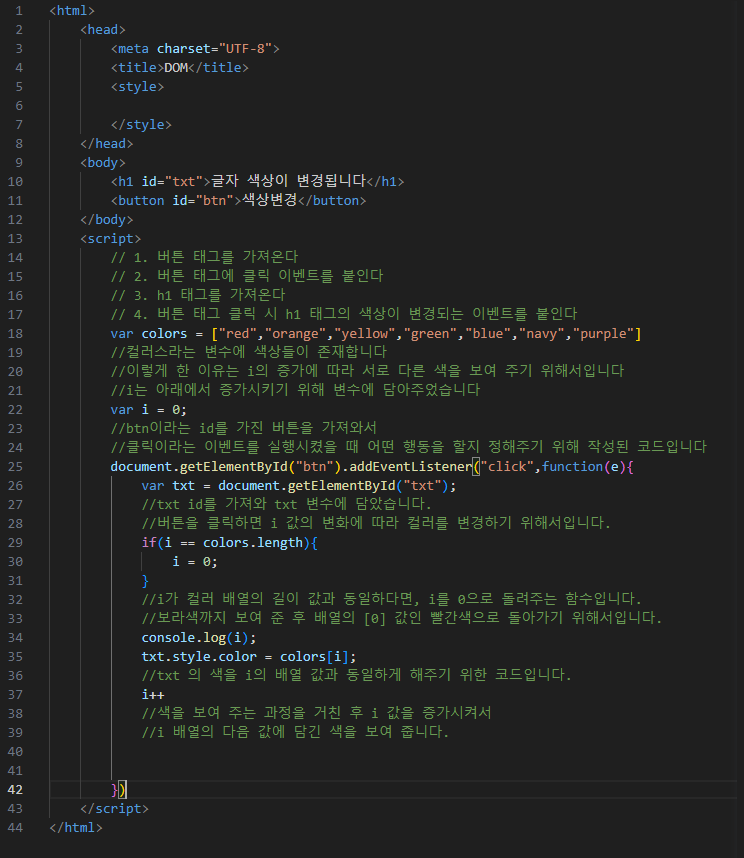
color change
- 버튼을 클릭할 때마다 7색을 번갈아서 나오게 하기 위한 예제
- 입력

- 출력

- 영상
Browser Object Model
- HTML 과 Java Script 는 Browser 안에서만 실행이 된다.
- BOM 은 DOM 보다 한 단계 더 큰 개념이다.
Window Object
window
- window 는 브라우저 "창"을 의미한다.
- 우리는 window 객체를 이용해 새로운 "window" 를 "open" 할 수도, "close" 할 수도 있다.
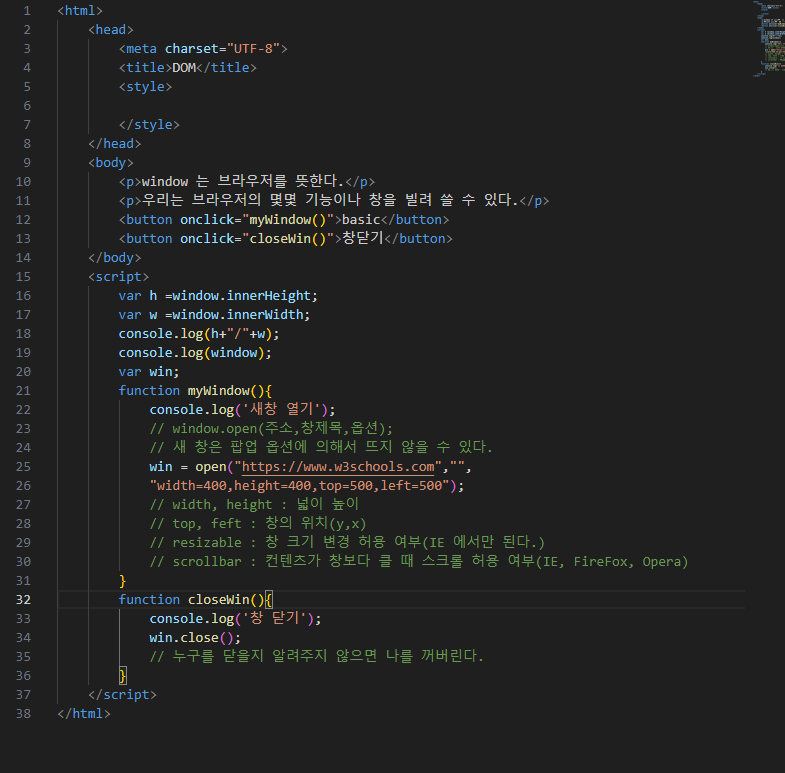
- open()
- open 함수는 새로운 윈도우 창을 생성해 준다. 총 3개의 인자값을 갖는다.
- window.open(보여줄 페이지 주소,"창이름","옵션");
- 새 창은 팝업 옵션에 의해서 뜨지 않을 수 있다.
- width, height : 넓이 높이
- top, feft : 창의 위치(y,x)
- resizable : 창 크기 변경 허용 여부(IE 에서만 된다.)
- scrollbar : 컨텐츠가 창보다 클 때 스크롤 허용 여부(IE, FireFox, Opera)
- close()
- 열었던 새 창을 닫는 역할을 수행하는 함수
- 누구를 닫을지 알려주지 않으면 나를 꺼버린다.
- 입력

- 출력

- 영상
location
-
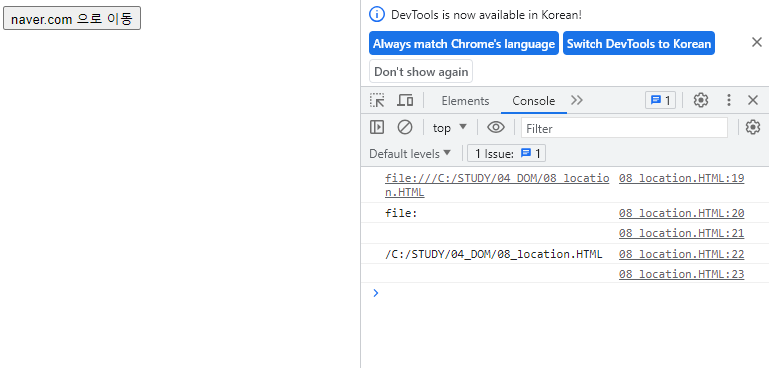
location 객체는 창을 이동시키거나 이동 주소에 대한 정보를 제공해 준다.
-
window.location 이 정식 명칭이나 window 는 생략할 수 있다.
attribute Description window.location.href 현재 페이지가 존재하는 전체 경로 window.location.protocol 프로토콜(웹상에서 http 나 https) window.location.hostname 도메인을 의미 window.location.pathname 도메인을 제외한 나머지 주소 window.location.port 포트번호 -
입력

-
출력

-
영상
parent / child
- 새 창을 열면 새 창은 "자식" 기존 창은 "부모"가 된다.
- 자식 입장에서 부모 창은 opener 라고 명명한다.
- 부모와 자식 사이에 데이터를 전달할 수 있다.
- 입력(parent)
- 입력(child)
- 영상
popup(alert)
-
browser 에서는 새 창 이외에도 "경고 창"을 제공한다.
-
경고 창은 새 창과 달리 tool bar 가 존재하지 않으며 기능이 한정되어 있다.
-
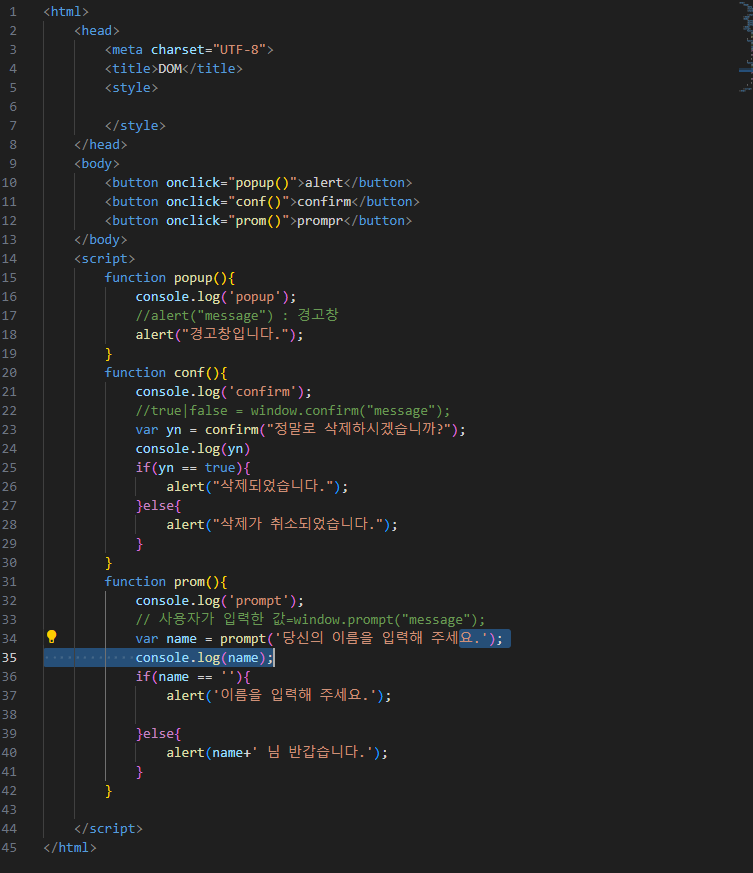
입력

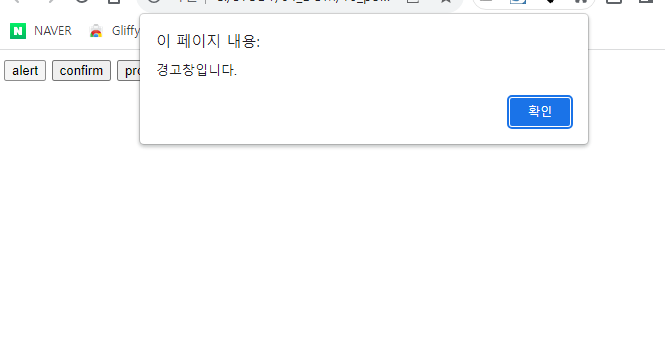
- alert("message") : 경고창

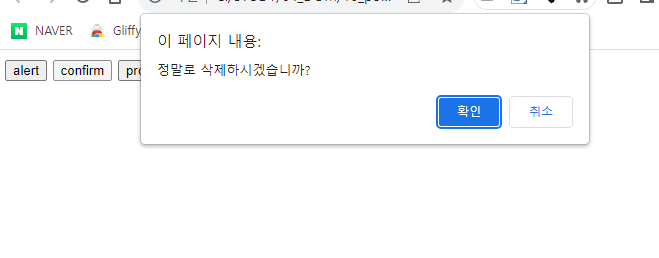
- true|false = window.contirm("message"); : 예/아니오 선택창

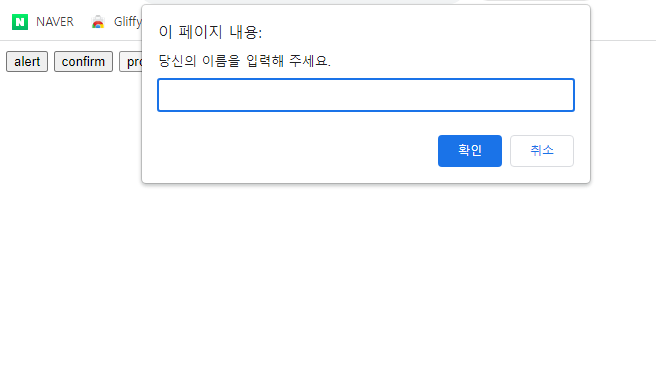
- 사용자가 입력한 값 = window.prompt("message");

- alert("message") : 경고창
timing
-
Browser 에서는 특정 시간마다 어떤 일을 수행할 수 있다.
-
특정 시간 후에 어떤 일을 수행할 수도 있다.
-
그 시간 단위는 1/1000초(milliseconds)이다.
-
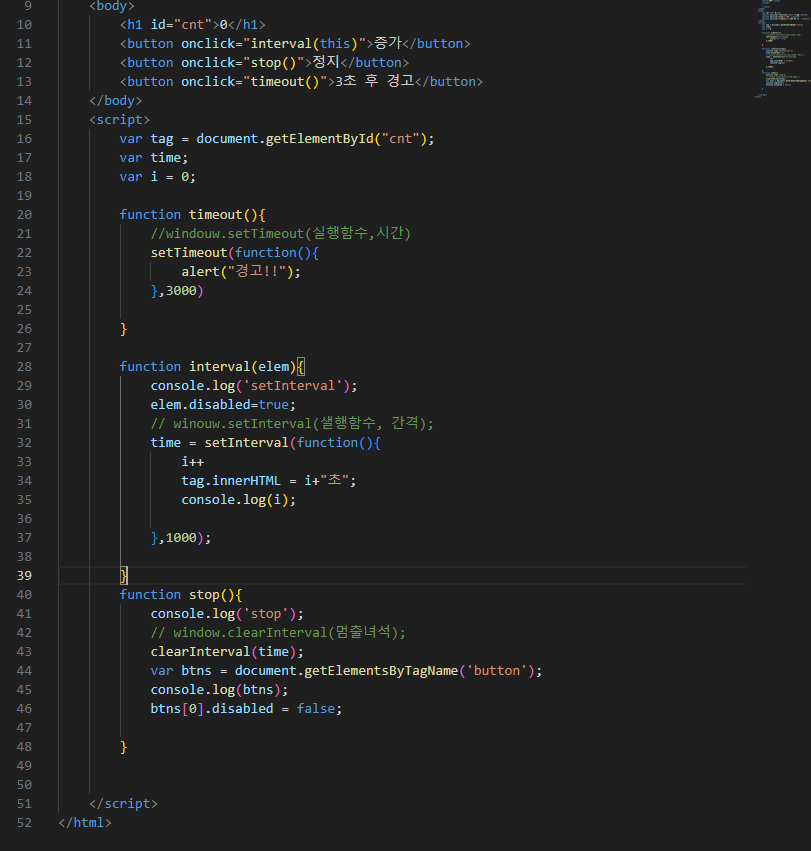
입력

- myTime = setInterval(doIt,1000) : 1초마다 doIt 함수를 실행하라(멈출 수 없음)
- clearInterval(myTime) : 설정한 interval 을 없애라
- setTimeOut(doIt,1000) : 1초 후 doIt 함수를 실행하라(1번만 실행)
- 영상
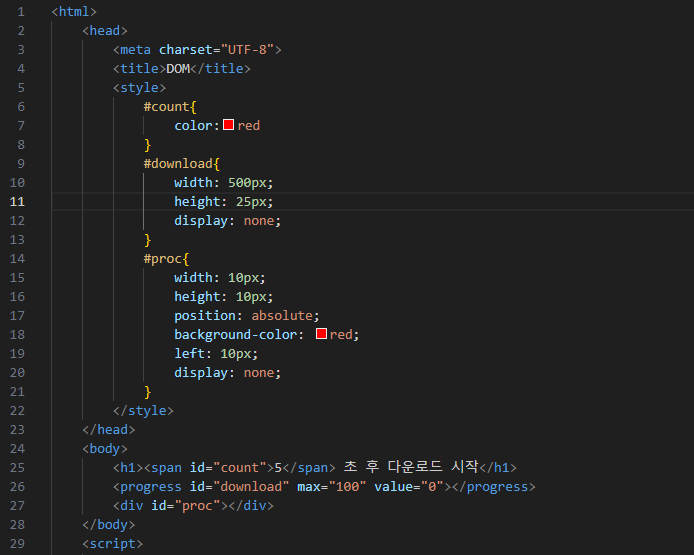
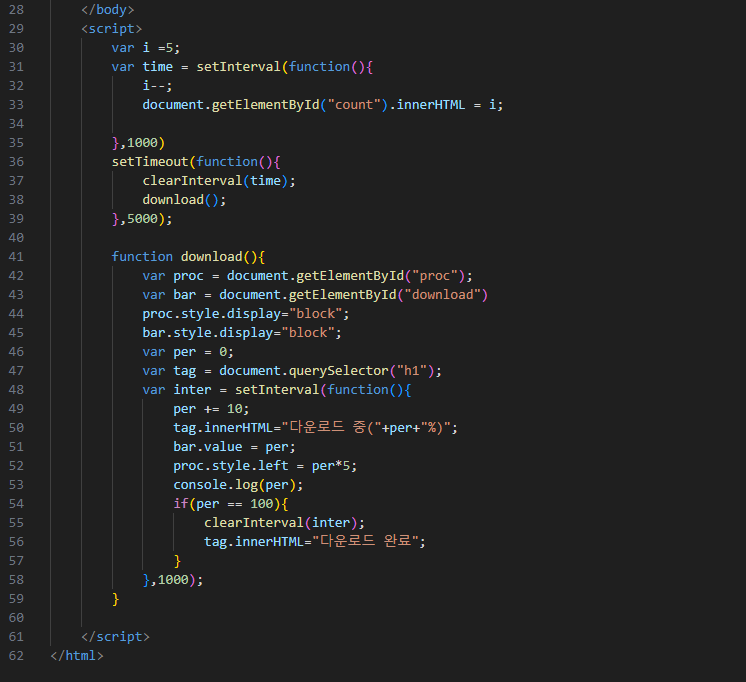
animation(timing 예제)
- 위 기능을 이용해 남은 시간 측정이나 특정 시간 후에 페이지를 이동하는 기능을 수행할 수 있다.
- 또한 css 를 이용하여 시각적인 애니메이션 효과도 줄 수 있다.
- 입력


- 영상








이렇게 유용한 정보를 공유해주셔서 감사합니다.