이하 구디아카데미 김지훈 강사님의 수업자료와 강의 내용 정리, 실습한 내용을 정리함!
이전 J-Query 속성, 셀렉터, event 등 복습 후 당일 교육 진행
list
- attribte 가져오기
- Attribute 변경하기
- Attribute 변경 샘플
- CSS() -style 속성 변경
- addClass() -style 속성 변경
- hide & show -Animation 효과
- Fade effect
Attribute 가져오기
-
Object 는 Attribute 를 갖는다.(member 라고도 한다.)
-
당연히 Dom 객체에서도 객체를 갖는다.
-
J-Query 에서는JS와 마찬가지로 이 속성을 다룰 수 있다.
- $(셀렉터).attr("지정 속성"); : 해당 요소의 지정된 속성을 가져온다.
- $(셀렉터).val(); : 해당 요소의 값(value)을 가져온다.
- $(셀렉터).text(); : 해당 요소의 텍스트 값을 가져온다.(내부 html 태그 미포함)
- $(셀렉터).html(); : 해당 요소의 텍스트 값을 가져온다.(내부 html 태그 포함)
-
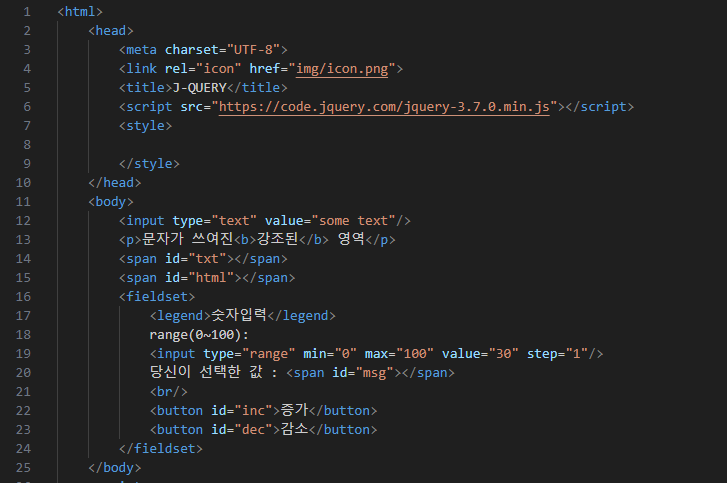
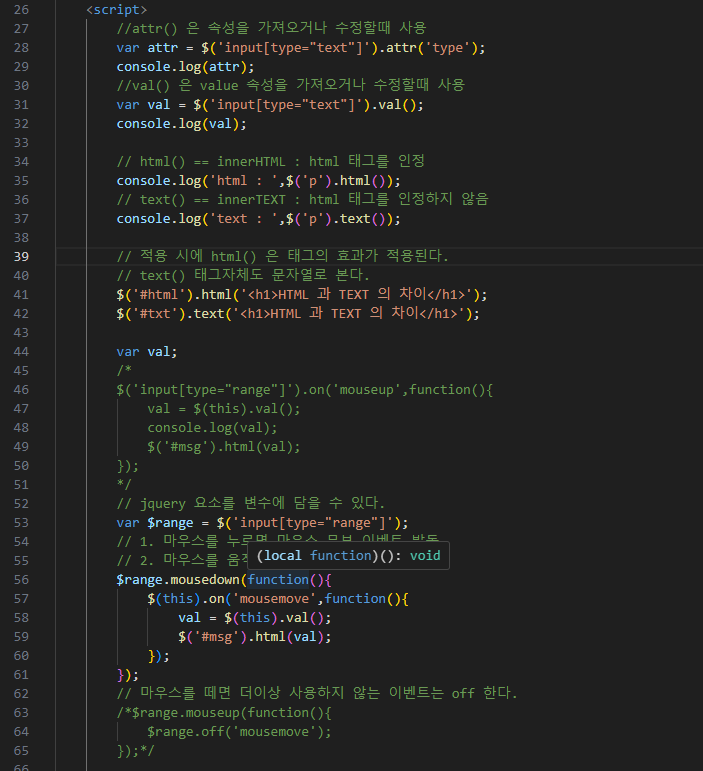
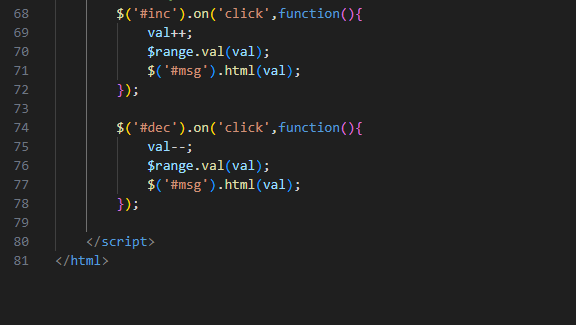
입력



-
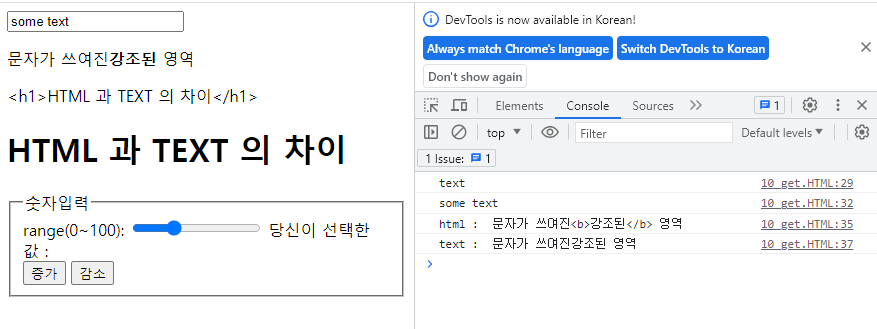
출력

-
영상
Attribute 변경하기
-
$(셀렉터).attr("지정 속성","변경 내용"); : 해당 요소의 지정된 속성을 변경한다.
-
$(셀렉터).val("변경 내용") : 해당 요소의 값(value)을 변경한다.
-
$(셀렉터).text("변경 내용") : 해당 요소의 텍스트 값을 변경한다.(내부 html 태그 미포함)
-
$(셀렉터).html("변경 내용") : 해당 요소의 텍스트 값을 변경한다.(내부 html 태그 포함)
-
입력

-
출력

-
영상
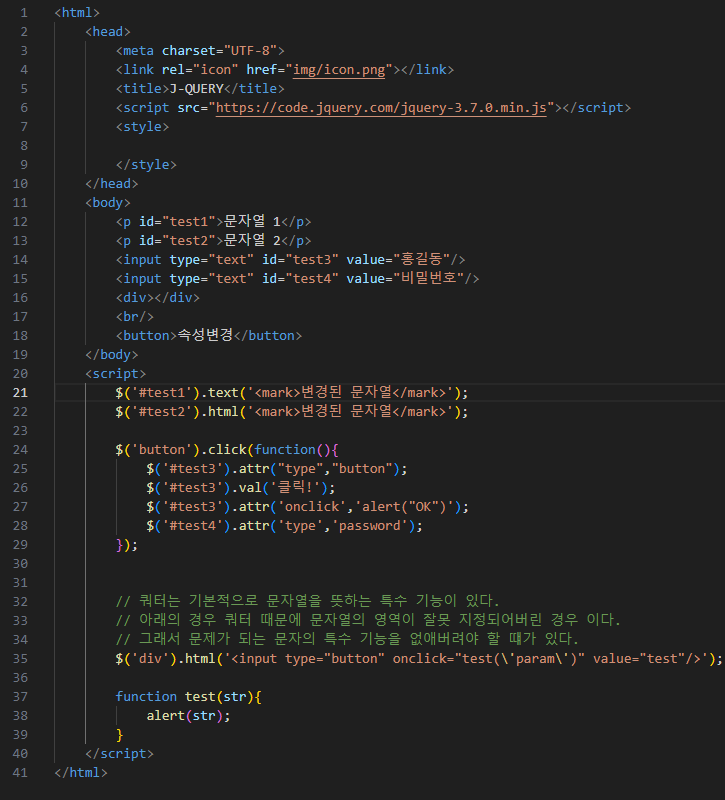
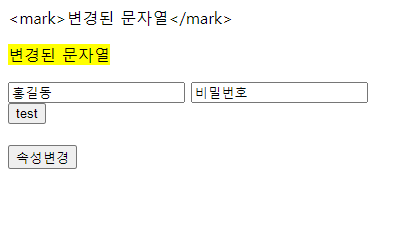
Attribute 변경 샘플
- 입력


- 출력
CSS() -style 속성 변경
-
비교적 단순한 스타일 적용에 활용한다.
-
특정 스타일을 확인하거나 변경할 경우 사용한다.
-
$(셀렉터).css("attribute") : 선택한 요소의 스타일 값을 받아온다.
-
$(셀렉터).css("attribute","value"); : 선택한 요소의 스타일 값을 변경한다.
-
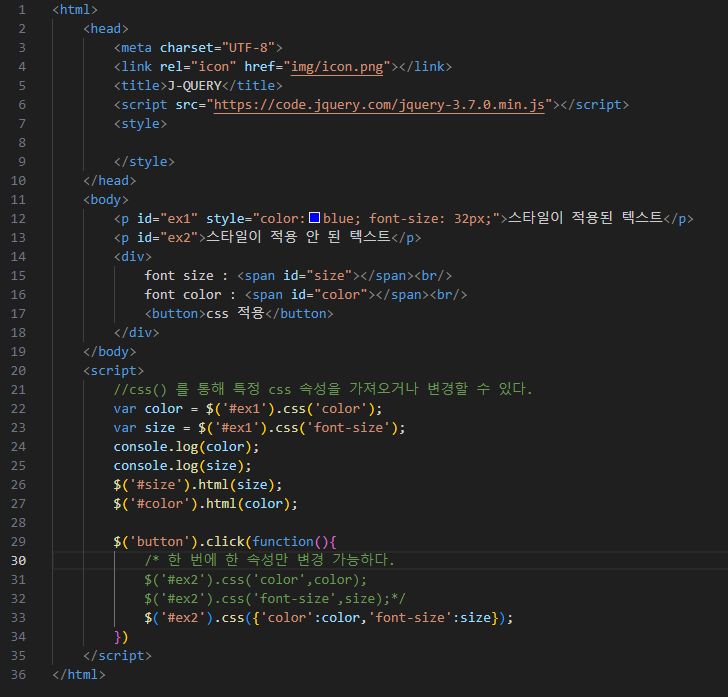
입력

-
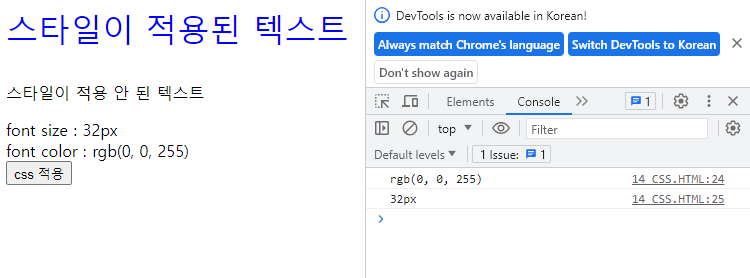
출력

-
영상
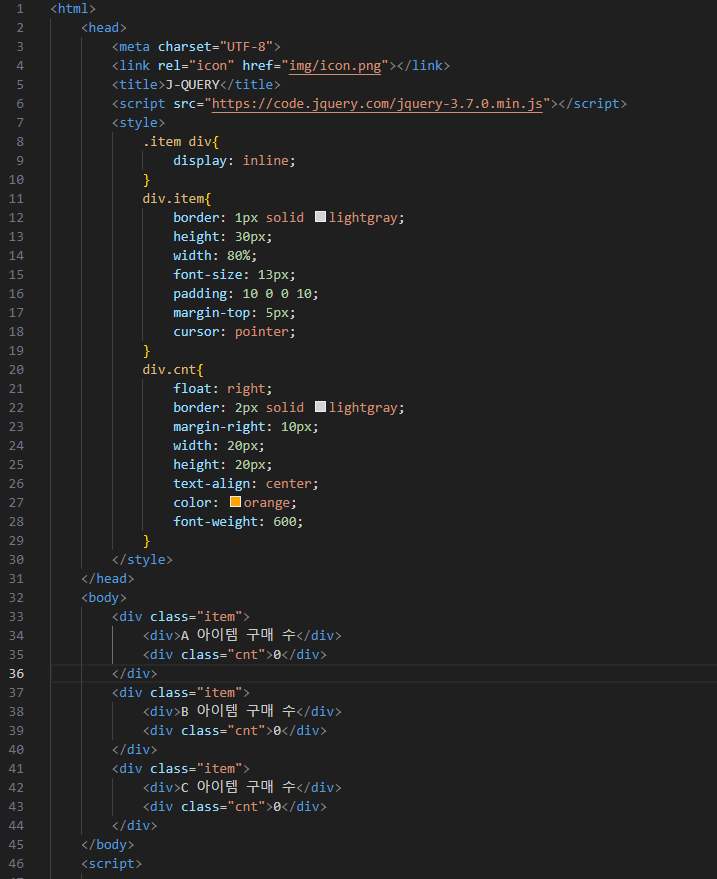
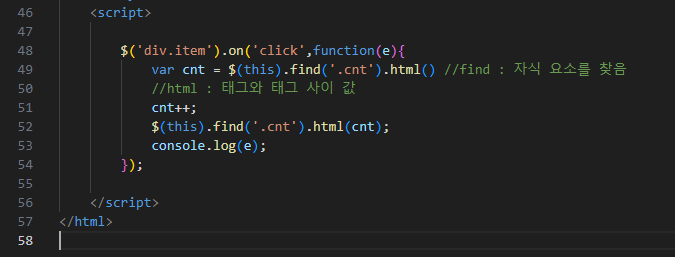
addClass() -style 속성 변경
-
이미 선언된 클래스를 적용/삭제할 경우 사용한다.
-
비교적 복잡한 스타일을 사용할 경우 유용하다.
-
$(셀렉터).addClass("class name"); : 선택한 요소에 해당 클래스 추가
-
$(셀렉터).removeClass("class name"); : 선택한 요소에 해당 클래스 삭제
-
$(셀렉터).toggleClass("class name"); : 선택한 요소에 해당 클래스 추가/삭제
-
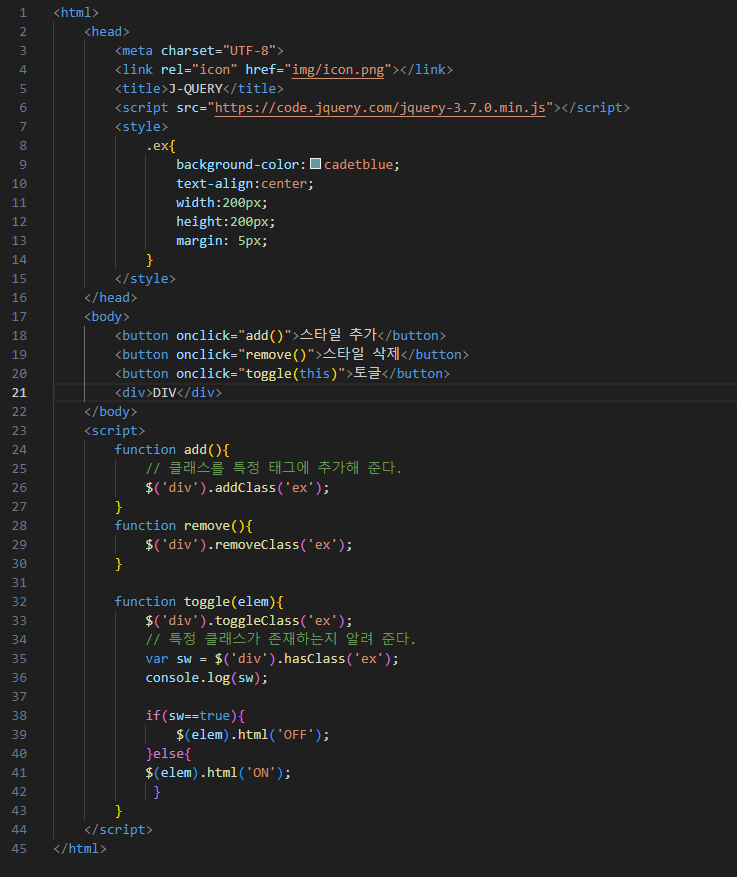
입력

-
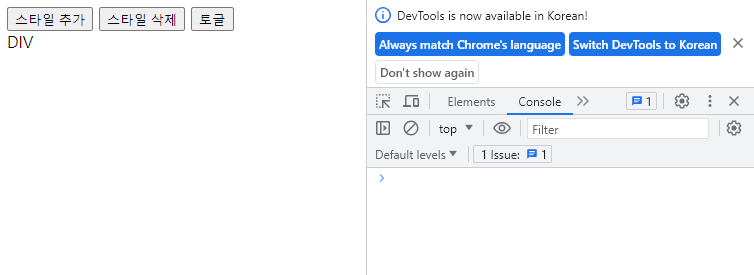
출력

-
영상
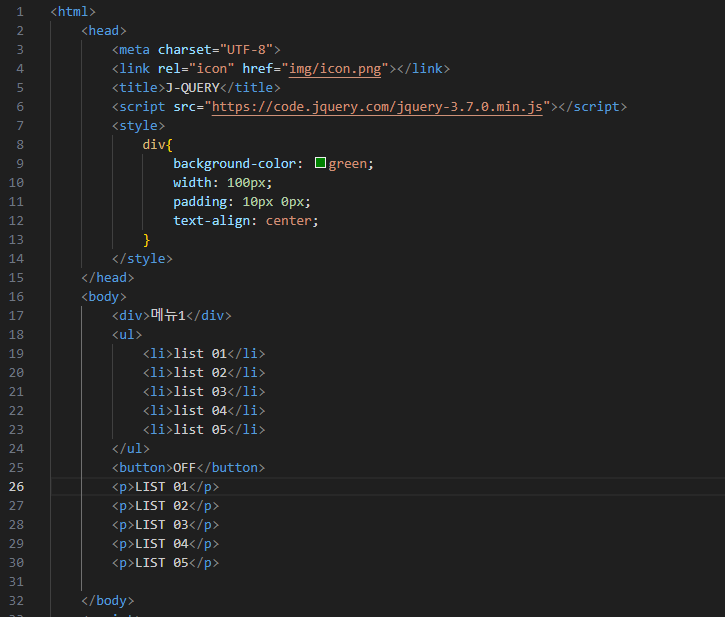
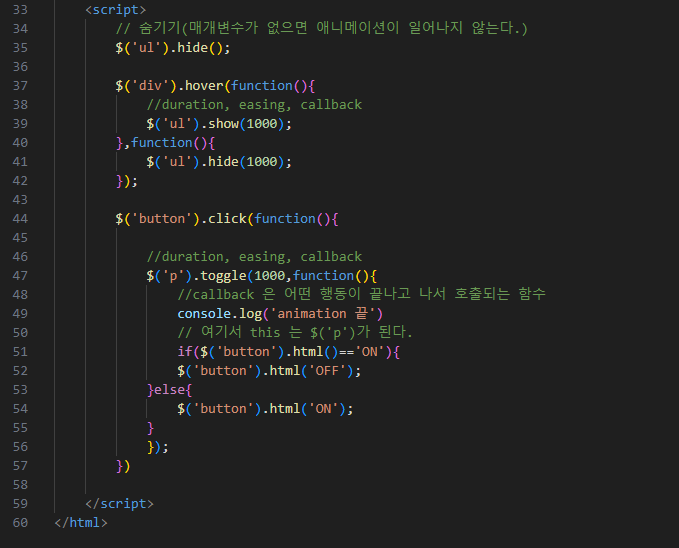
hide & show -Animation 효과
JQ에서 animation 은 CSS 와 setinterval 을 활용하여 만든 기능이다!
-
Hide : 해당 요소를 사라지게 하는 기능(display:none)
-
Show : 해당 요소를 보이게 하는 기능(display:block)
-
Toggle : 두 기능을 번갈아 가며 실행
-
$(....).hide(speed,callback);
-
$(....).show(speed,callback);
-
$(....).toggle(speed,easing,callback)
- Speed : milliseconds, slow, fast - Easing : swing(가속),linear(평균) - Callback : 효과가 끝나고 실행할 기능 -
입력

-
출력

-
영상
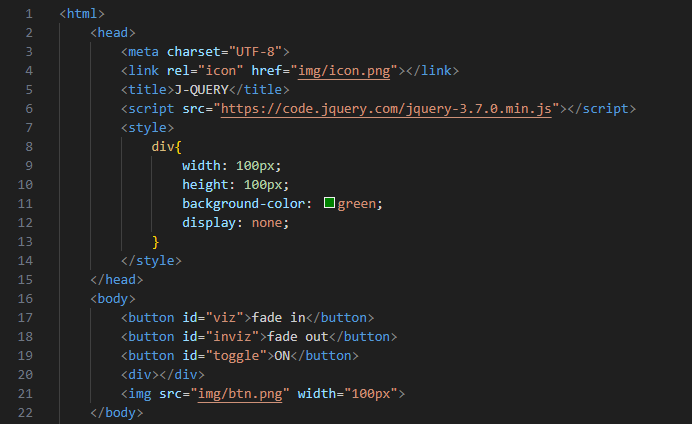
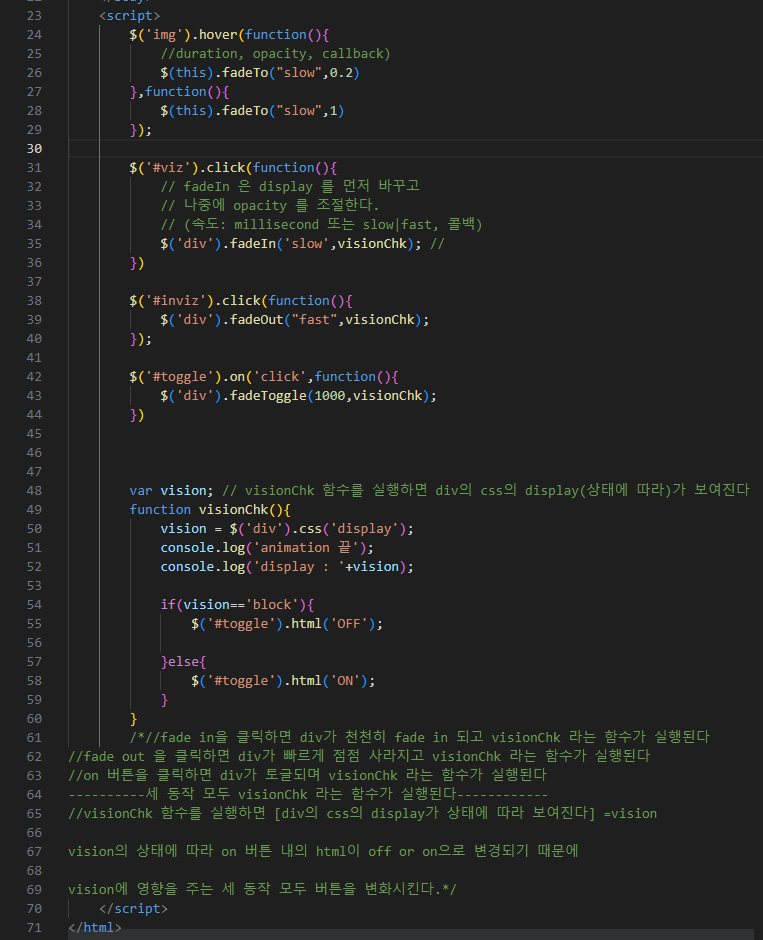
Fade effect
-
fadeIn() : 서서히 나타나는 효과
-
fadeout() : 서서히 사라지는 효과
-
fadeToggle() : 위 두 개의 효과를 토글
-
fadeTo() : opacity 조정
- $(셀렉터).fadeIn(speed,callback);
- $(셀렉터).fadeOut(speed,callback);
- $(셀렉터).fadeToggle(speed,callback);
- $(셀렉터).fadeTo(speed,opacity,callback);
- Speed : milliseconds,slow,fast
- Opacity : 도달할 투명도 수치
- callback : 효과가 끝나고 실행할 기능
-
입력

-
출력

-
영상
Attribute 변경 샘플을 코드리뷰 진행하면서 어떤 플로우로 코드가 짜였는지 한 번 더 확인할 수 있었다!
앞으로는 교육 때 진행했던 코드들을 모두 코드리뷰 해보는 습관을 들여야겠다.







