이하 구디아카데미 김지훈 강사님의 수업자료와 강의 내용 정리, 실습한 내용을 정리함!
8일 차 시작!
전일 배운 내용들 되짚기!
Event Listener 는 익명함수 사용 가능.
익명함수 사용 시에 (e), (this) 사용 가능.
window. 은 생략하고 사용 가능.
open() 시 '옵션' 값은 (width, height, top, left) 정도를 사용하며, 크롬에서는 사용할 수 없다.
pop up 창 중 프롬프터는 현재 거의 사용하지 않는다.
list
- cookie
- JSON
- json.parser.online
- J-Query
- selector
- selector Row
- DOM
_ancestors_closest_descendents_sideway_filtering
- event
cookie
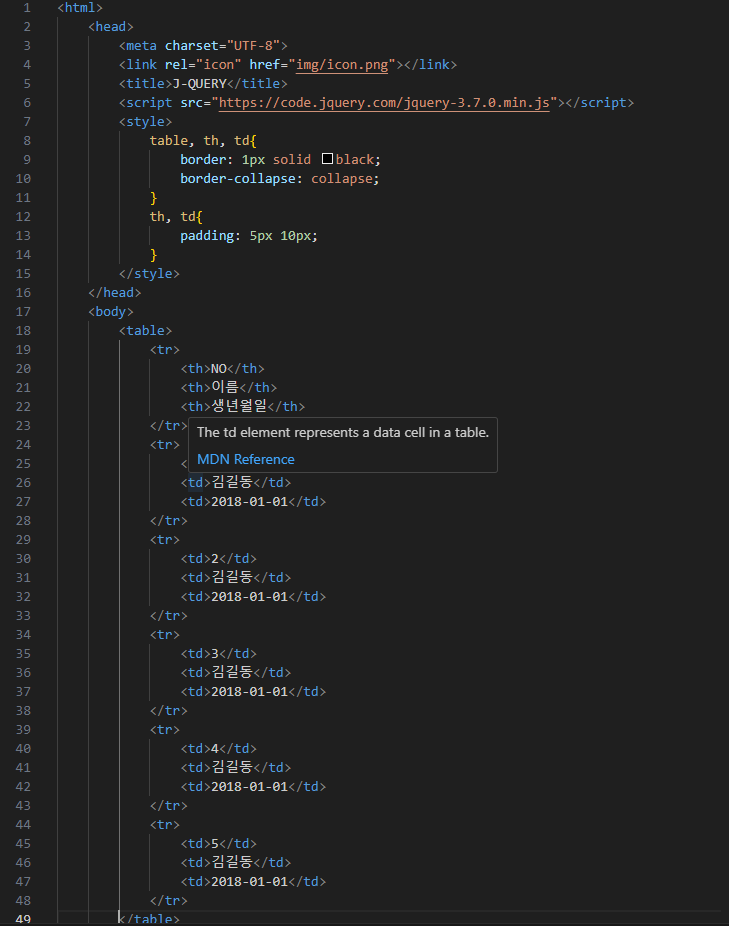
- cookie 는 web 사용 흔적을 담기 위해 만들어졌다.
- Html 간에 데이터 공유가 이루어지지 않아 Cookie 를 활용할 수 있다.
- java Script 에서 제어 가능하고, 사용자 PC에 저장된다는 점 때문에 보안상 사용을 권하지 않고 있다.
cookie 는 sesssion과 함께 JSP 에서 사용법을 다룰 예정
JSON
-
Java Sctipr Object notation : JavaScriot Object 형태로 전송을 한다는 뜻
-
XML 과 함께 최근 데이터 전송 시 굉장히 많이 활용된다.
-
다만 보안이 강조되는 데이터에서는 사용하지 않는 편이 좋다.
-
작성 시 문법 오류가 굉장히 많이 나타난다.
-
그래서 작성된 JSON이 맞는지 확인하기 위해 아래 사이트를 활용할 수 있다.
-
JSON -> TEXT 변환/TEXT - > JSON 변환
[<head> <meta charset="UTF-8"> <title>DOM</title> <style> </style> </head> <body> <h3>Java Script Object Notation(자바스크립트 오브젝트 표기법)</h3> <p>서버와의 통신에서 이 방식으로 통신할 수 있다.</p> </body> <script> var obj = {}; // 키:값 형태로 데이터를 넣는다. var arr = []; //여러 값을 넣을 수 있다.(주소는 숫자로...)
var info = {age:22};
info.firstName = "in-hye";
info["lastName"] = "kim";
console.log(info);
arr.push(info);
console.log(arr);
obj.list = arr;
console.log(obj);
//json -> text
var txt = JSON.stringify(obj);
console.log(txt);
// text -> json
var jsonTxt = '{"employees":[{"firstName":"John","lastName":"Doe"},';
jsonTxt += '{"firstName":"John","lastName":"Doe"},';
jsonTxt += '{"firstName":"John","lastName":"Doe"}]}';
console.log(jsonTxt);
var json = JSON.parse(jsonTxt);
console.log(json);
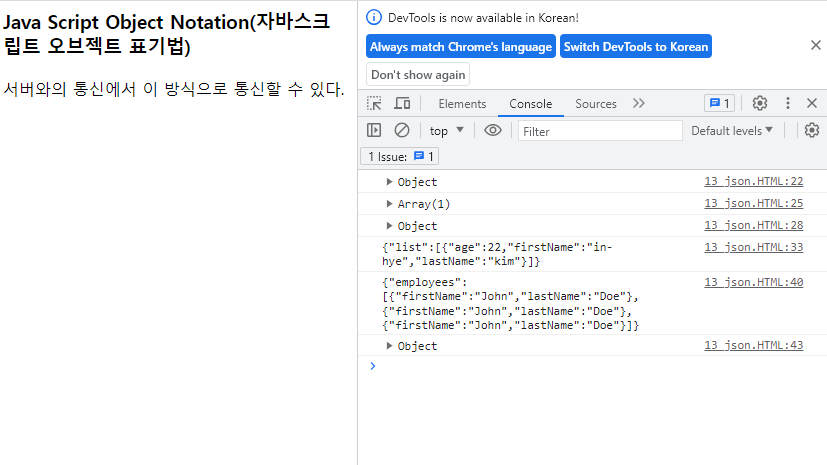
</script>- 출력

J-Query
-
J-Query 는 JavaScript 의 Library 이다.
-
Library 란, 자주 사용하거나 직접 구현이 어려운 기능을 만들어 모아 놓은 Program Group 이다.
-
JavaScript Library 로는 J-Query 외에도 RequireJS, Prototype, AngluarJS, Backbone 등이 있다.
-
J-Query 를 사용하는 이유
-
사용의 편리성
var elem = document.getElementById (“demo”);elem.addListener (“ click”, function(){
alert(“hello, j-Query”);
})=> $(“#demo”).click(function(){
alert(“hello, j Query”;
}); -
Cross Browsing
- Java Script 는 Browser 에서 해석하므로 종류나 버전마다 표현이 안 되거나 다르게 되는 경우가 있다.
- J-Query 에서는 내부적으로 Browser 마다 처리를 해놓았기 때문에 신경 쓸 필요가 없다.
-
다양한 Plugin
- J-Query 를 기초로 한 유용한 Plugin 이 많다.
- Bootstrap, J-query UI, Pagination 등
-
selector
- J-Query 에서는 CSS 에서 사용하는 Selector 의 기능을 차용했다.
- 그래서 원하는 요소를 쉽게 가져올 수 있다.
| Selector | Description |
|---|---|
| $(“p”) | P태그인 요소 |
| $(“#btn”) | 아이디가 btn 인 요소 |
| $(“.btn”) | 클래스가 btn 인 요소 |
| $("*") | 모든 엘리먼트 선택 |
| $(this) | 현재 엘리먼트 선택 |
| $("p.intro") | 태그 중에서 class 가 "intro“ 인 엘리먼트 |
| $("p:first") | 태그 중에서 첫 번째 엘리먼트 |
| $("ul li:first") | 첫번째 ul 태그 하위의 첫번째 li 엘리먼트 |
| $("ul li:first child") | 모든 ul 태그 하위의 첫번째 li 엘리먼트 |
| $(“a[href]") | a 태그 중에서 href 속성이 있는 요소 |
| $("a[target='_blank']") | a 태그 중에서 target 속성이 _blank 인 요소 |
| $("a[target!='_blank']") | a 태그 중에서 target 속성이 _blank 가 아닌 요소 |
| $(":button") | 버튼 태그 또는 속성인 요소 |
| $("tr:even") | tr 태그 중 짝수 tr |
| $("tr:odd") | tr 태그 중 홀수 tr |
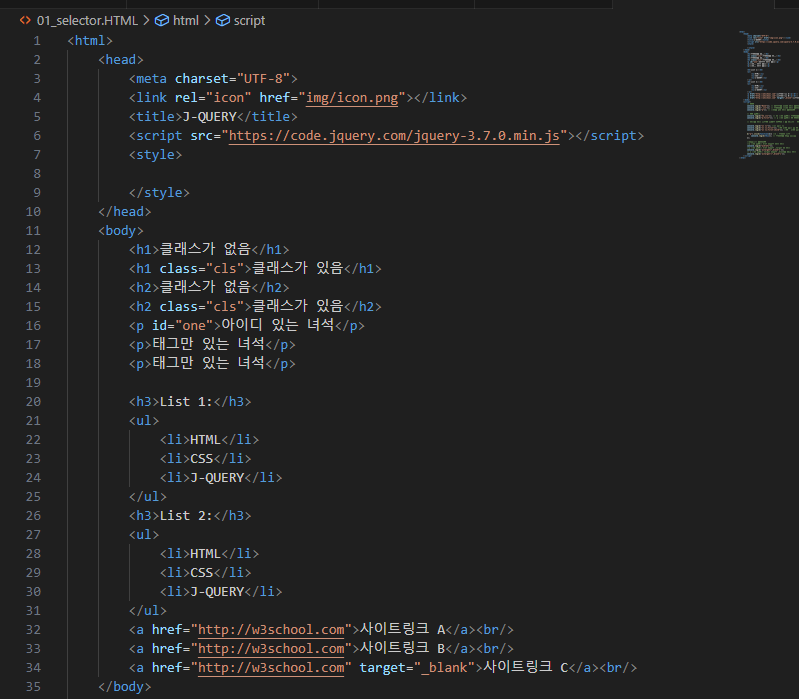
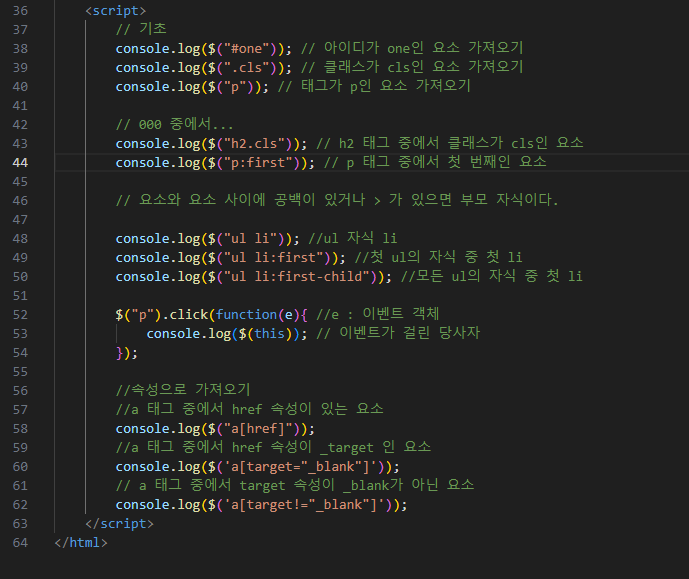
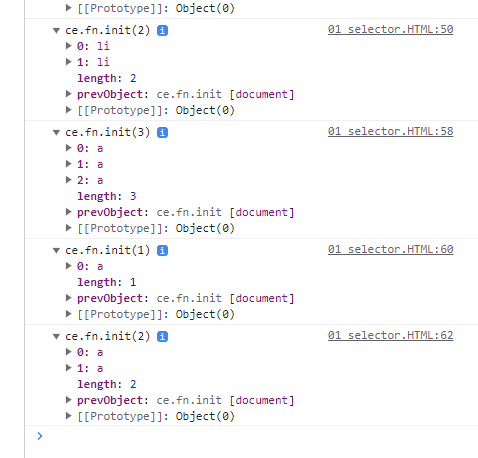
- 입력


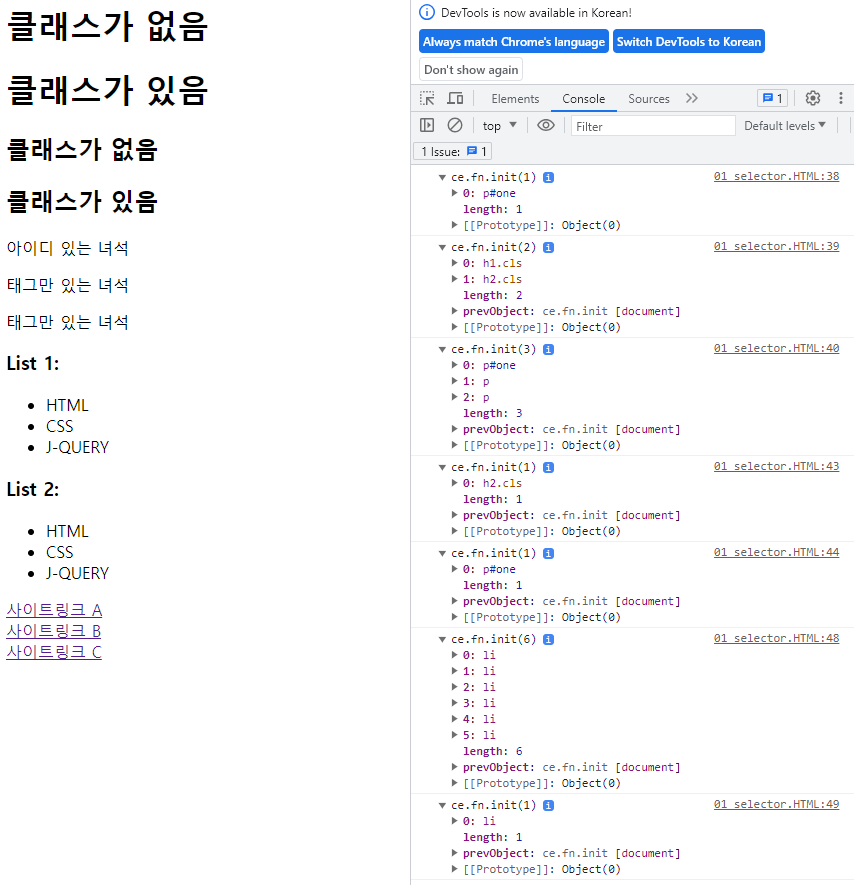
- 출력


selector Row
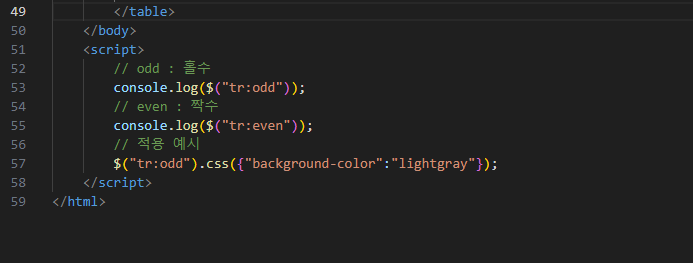
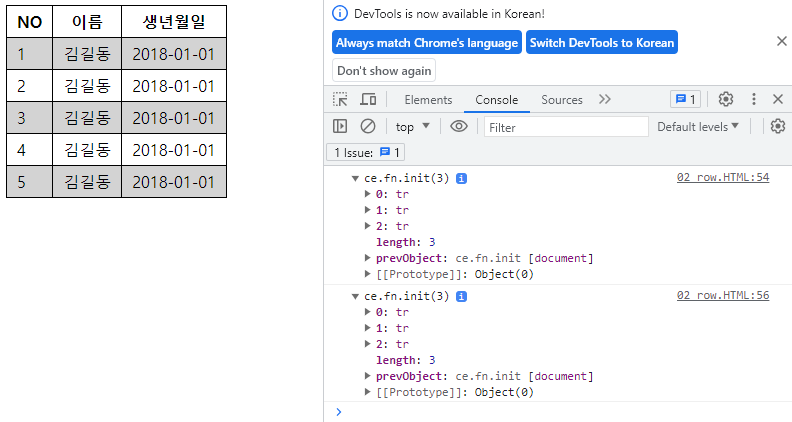
- 입력


- 출력

DOM
- DOM 내에서도 부모 자식 관계가 존재한다.
- 이런 관계를 이용하여 원하는 요소를 얻어올 수 있다.
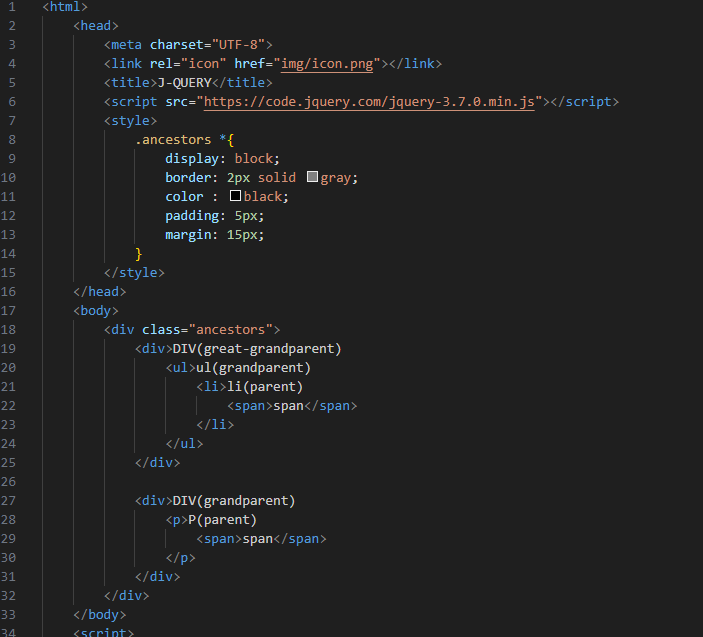
_ancestors
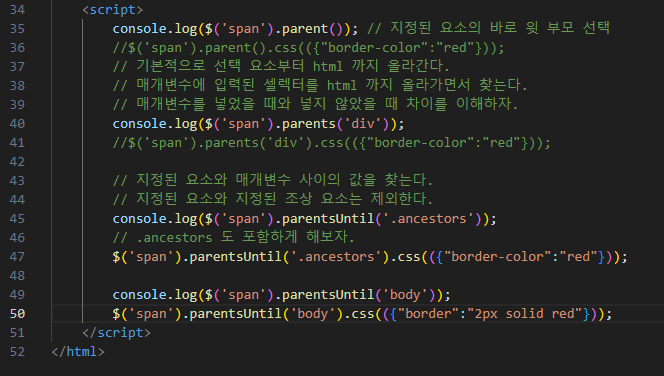
$(selector).parent(); : 선택한 요소의 바로 위의 요소를 선택
$(selector).parents(selector); : 선택한 요소의 상위 요소들 중 selector 요소들을 모두 선택
$(selector).parentsUntil(selector); : 선택한 요소와 지정한 요소 사이의 부모를 모두 선택
-
입력


-
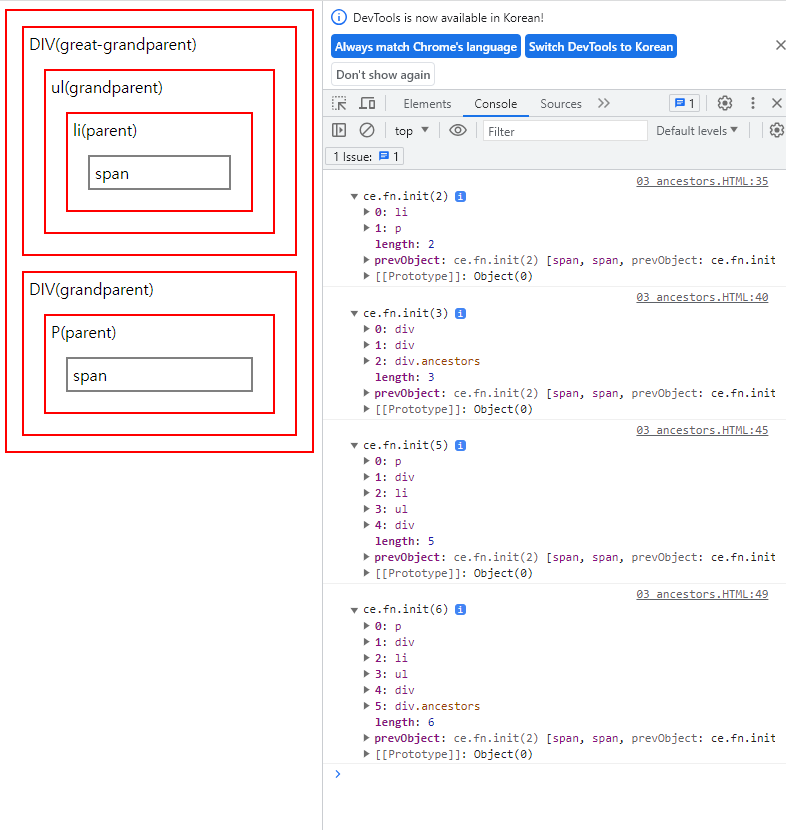
출력

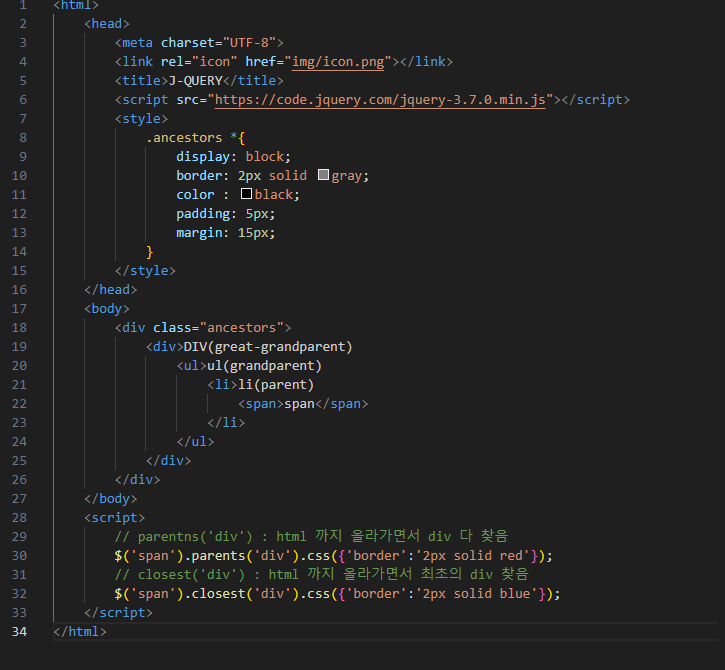
_closest
- $(selector).closest(selector); : 선택한 요소로부터 부모 요소들을 탐색, 가장 먼저 발견한 요소를 반환
- 입력

- 출력

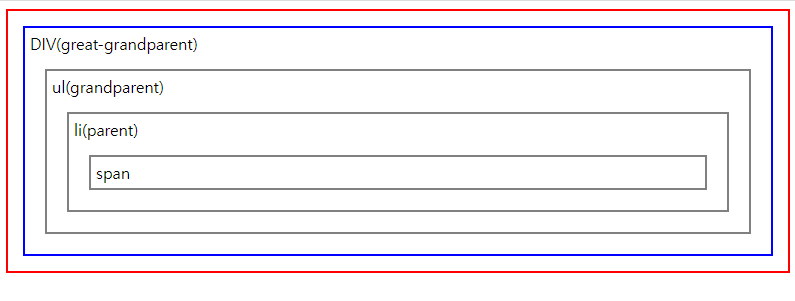
_descendents
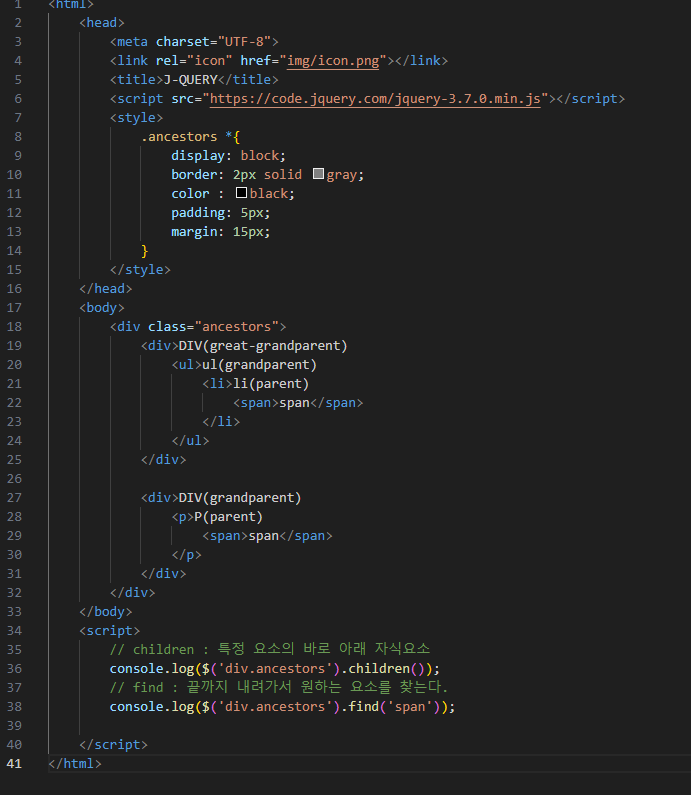
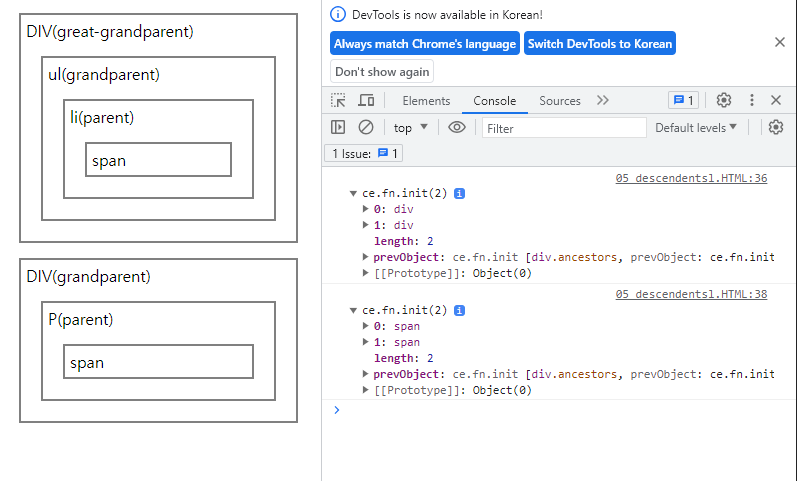
- $(selector).children(); : 선택한 요소의 바로 아래의 요소를 선택
- $(selector).find(selector); : 선택한 요소의 하위 요소들 중에서 검색하여 찾는다.
- 입력

- 출력

_sideway
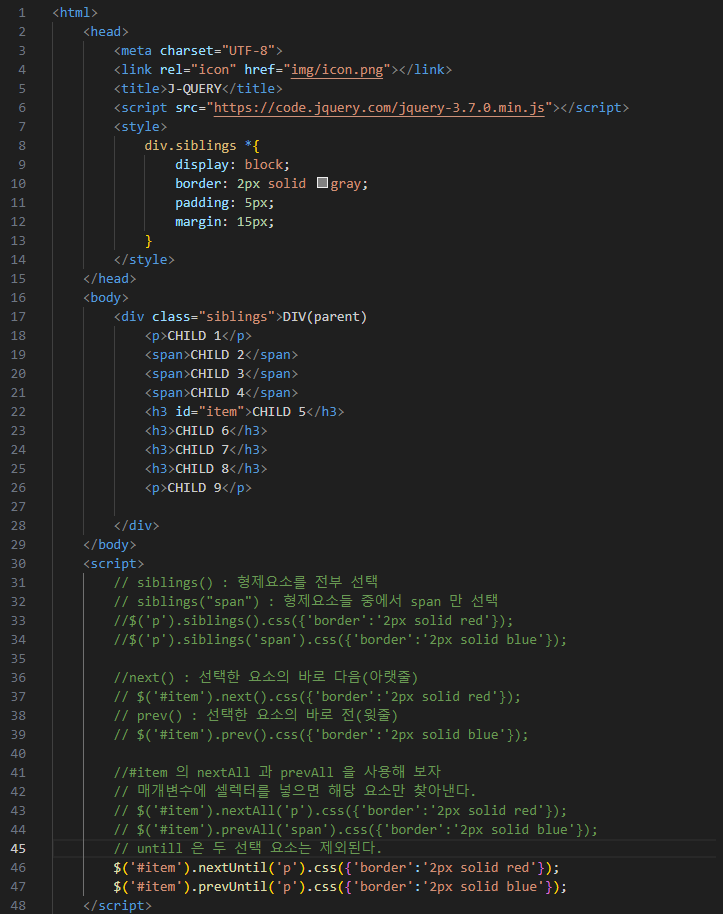
- $(selector).siblings(); : 선택한 요소의 동일선상 요소들을 모두 선택
- $(selector).next( ); : 선택한 요소의 바로 다음 요소를 선택
- $(selector).nextAll(selector); : 선택한 요소의 다음 요소들 중 selector 에 해당하는 요소들 선택
- $(selector).nextUntil(selector); : 선택한 요소와 지정한 요소 사이 요소들을 선택
- $(selector).prev(); : 선택한 요소의 이전 요소를 선택
- $(selector).prevAll(selector); : 선택한 요소의 바로 이전 요소들을 선택
- $(selector).prevUntil(selector); : 선택한 요소와 지정한 요소 사이 요소들을 선택
- 입력

- 출력

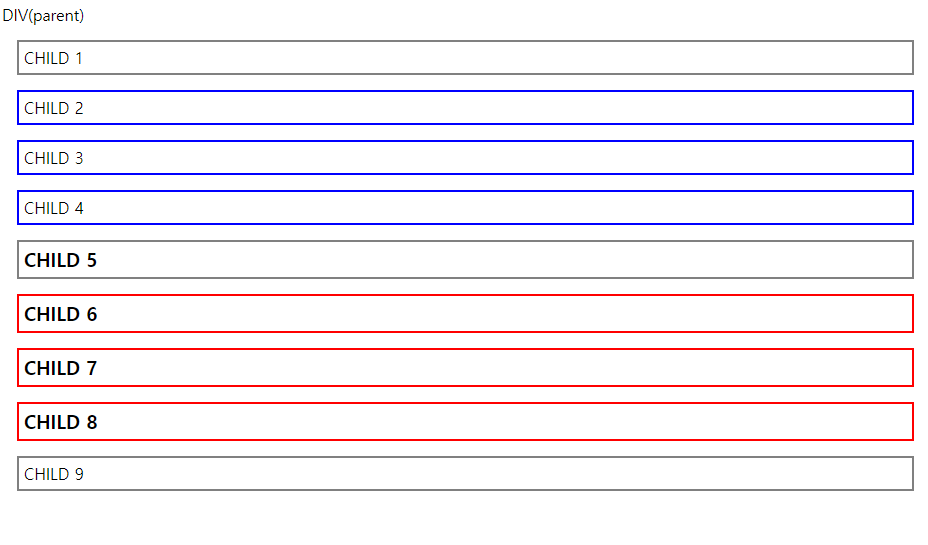
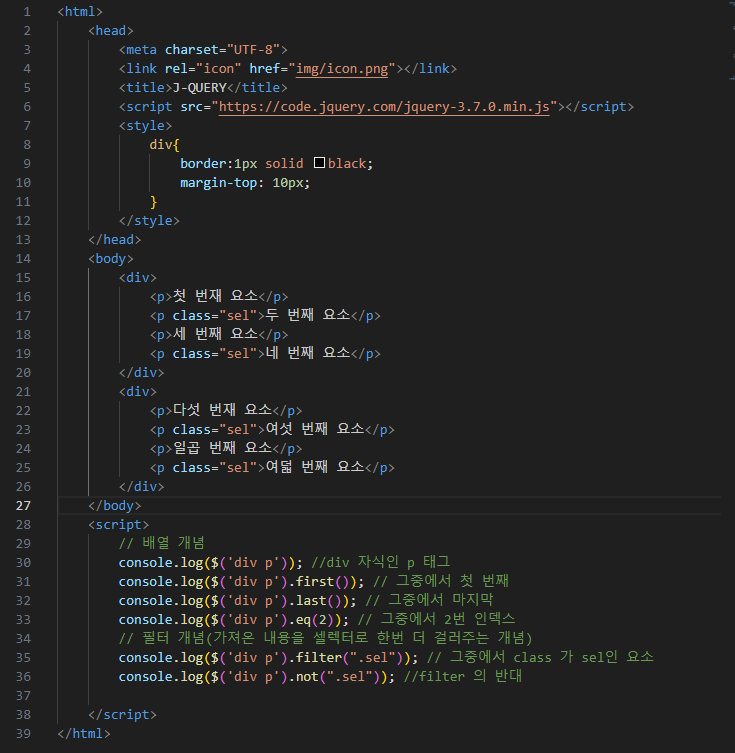
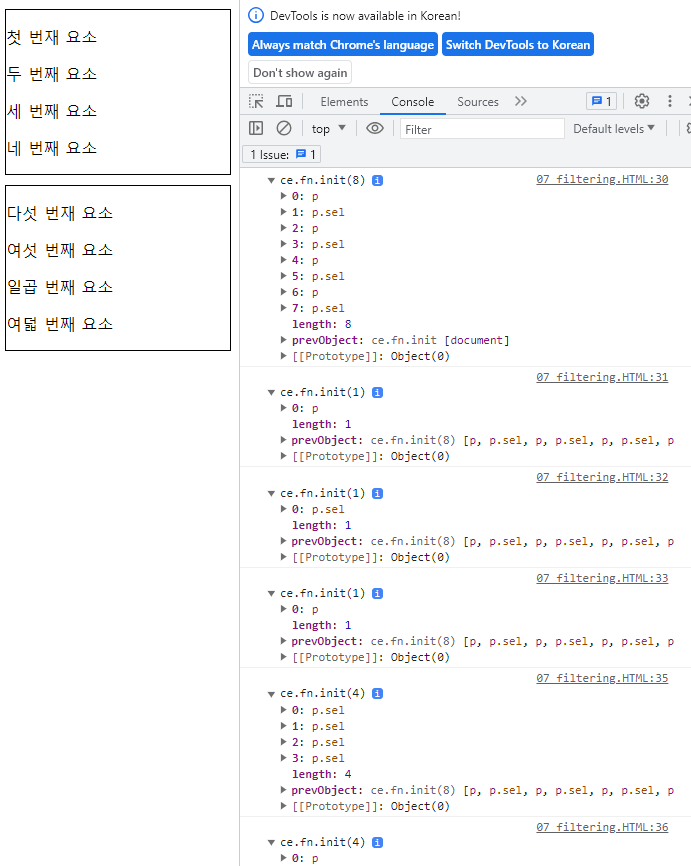
_filtering
-
$(selector).first(); : 선택한 요소들 중 첫 번재 요소 선택
-
$(selector).last(); : 선택한 요소들 중 마지막 요소 선택
-
$(selector).eq(num); : 선택한 요소들 중 n번째(배열 개념) 요소 선택
-
$(selector).filter(selector); : 선택한 요소들 중 지정한 요소 선택
-
$(selector).not(selector); : 선택한 요소들 중 지정한 요소만 빼고 선택
-
입력

-
출력

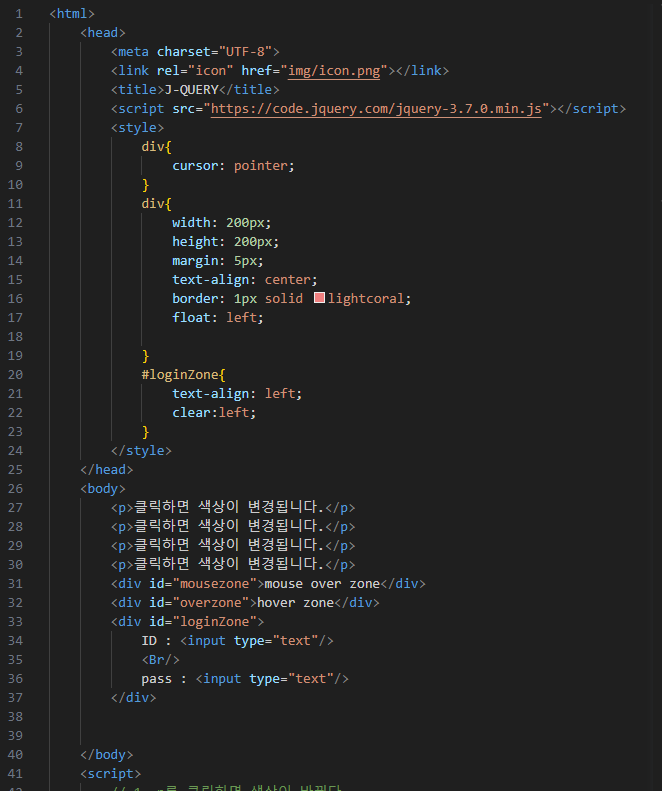
event
-
J-Query 에서 사용하는 이벤트는 굉장히 많다.
-
API 사이트(http://api.jquery.com/category/events/) 참고
-
click() : 클릭 시 발생
-
dblclick() : 더블클릭 시 발생
-
mouseenter() : 마우스가 특정 영역으로 들어왔을 경우 발생
-
mouseleave() : 마우스가 특정 영역 밖으로 나갔을 경우 발생
-
mousedown() : 마우스 버튼 눌렀을 경우 발생
-
mouseup() : 마우스 버튼 떼었을 경우 발생
-
hover() : 마우스 오버 시 발생(mouseenter 와 mouseleave 를 결합한 형태)
-
focus() : 포커스가 들어왔을 시 발생
-
blur() : 포커스를 잃었을 경우 발생(웹 접근성상 사용 금지)
-
입력

-
출력

-
영상
오늘의 한 줄
- 함수의 활용에 좀 더 익숙해져야 할 것 같다는 생각이 든다.
java script와 J-Query의 문법에 혼동이 오기 쉬울 듯하다.
- 함수의 활용에 좀 더 익숙해져야 할 것 같다는 생각이 든다.

