
이하 구디아카데미 김지훈 강사님의 수업자료와 강의 내용 정리, 실습한 내용을 정리함!
전날 한 것들 가볍게 복습 후 login 예제 제작 시작.
어제 퇴실 전에 예습을 했는데 하루가 지나니 머리가 리셋됐나 봄.
전날 한 걸 확인하면서 수정 완.
LIST
- HTML
- LOGIN
- RESIST
- navi
- footer
- main
- iframe
- input
- exe
- CSS
- favicon
- selector
- border
- padding
- exe
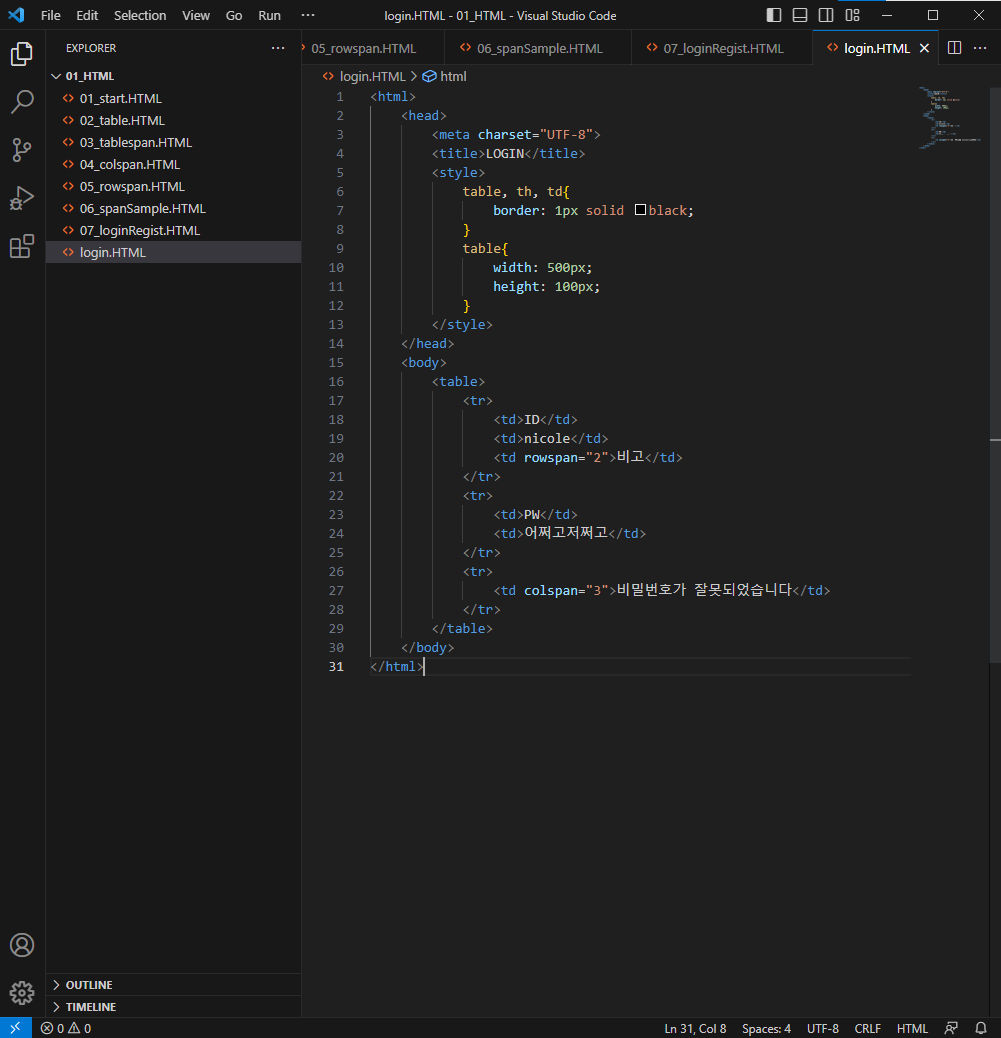
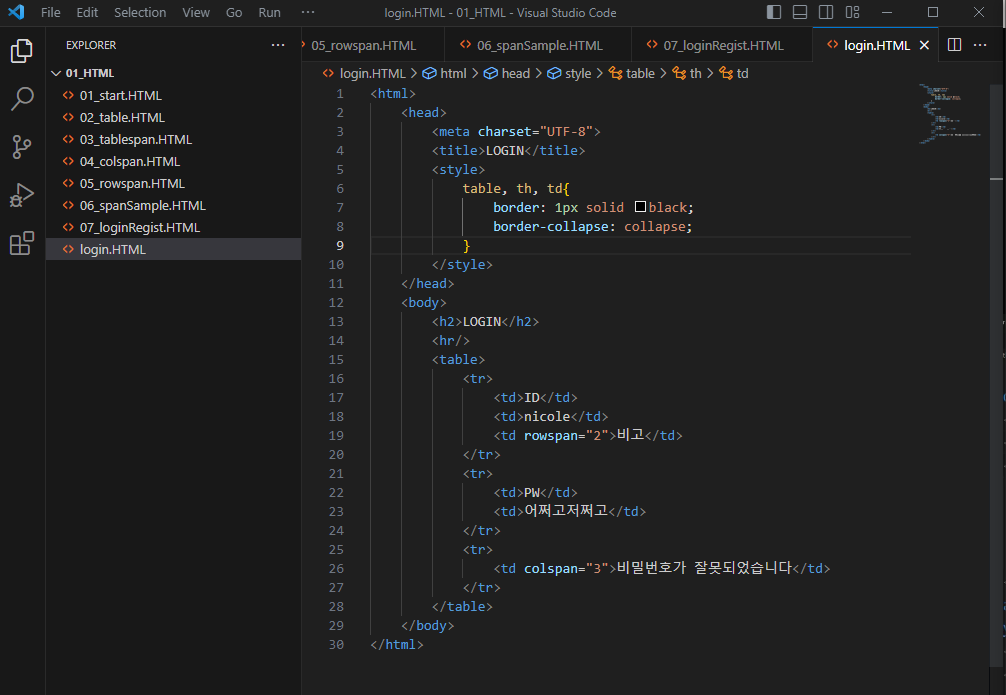
LOGIN
입력
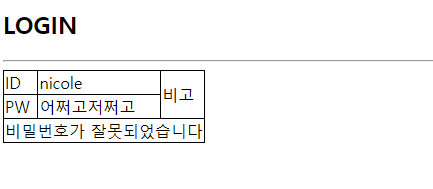
border-collapse(선 하나로 통합)추가 기능을 사용하여 선을 정리했다.

출력

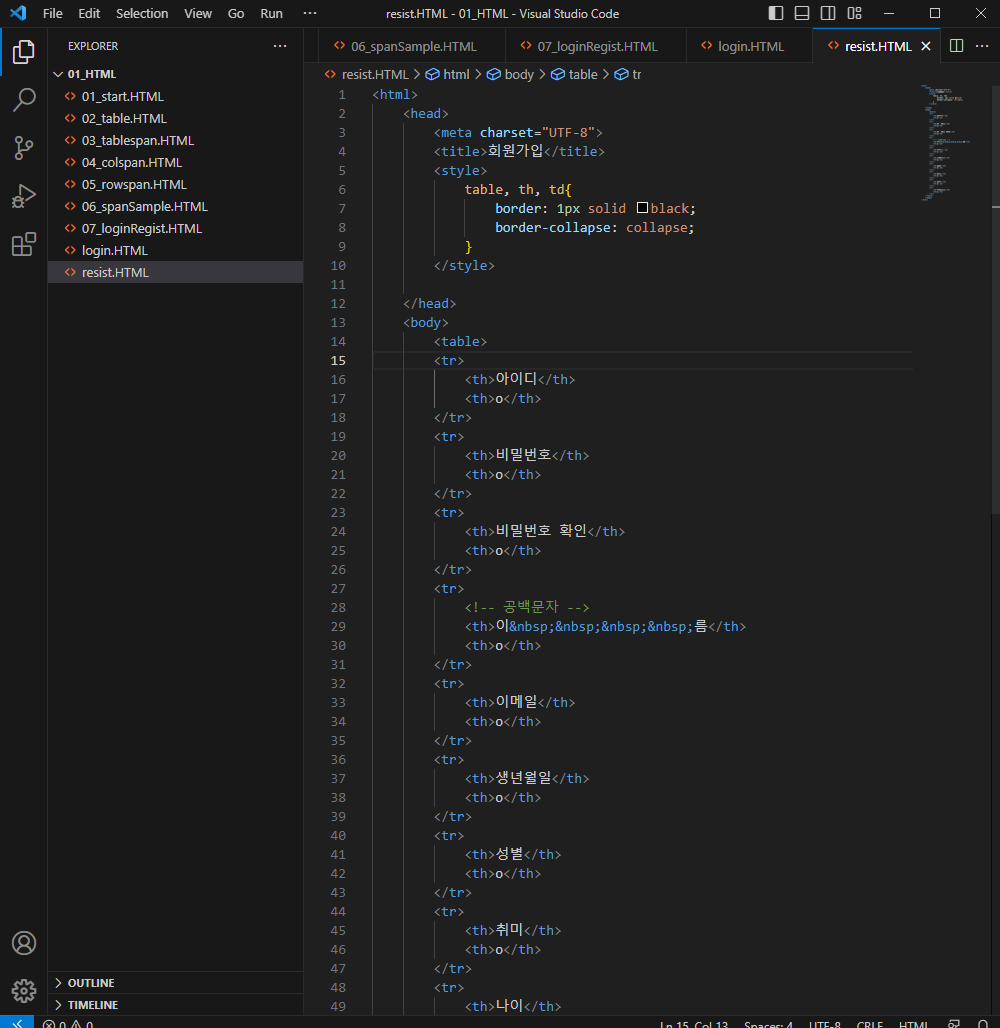
RESIST
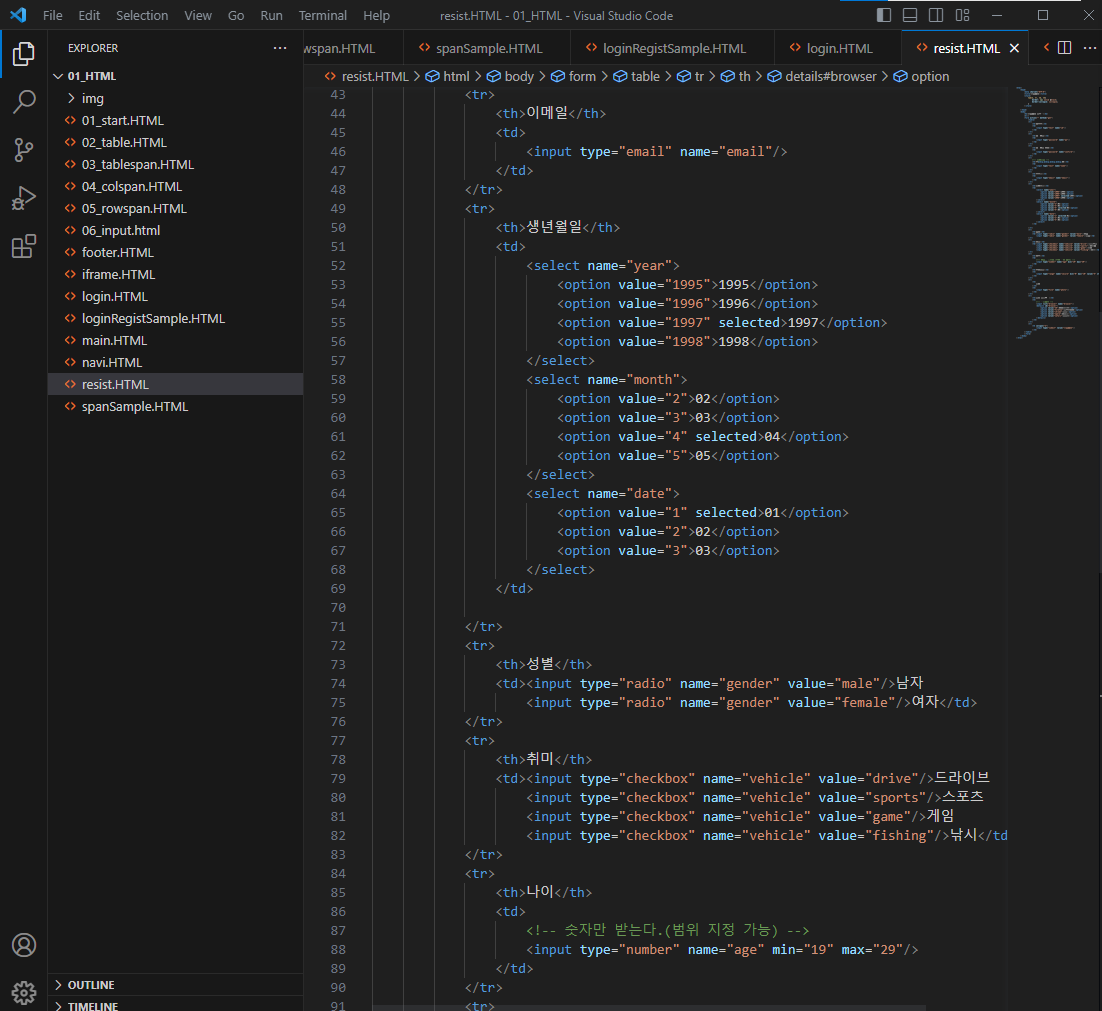
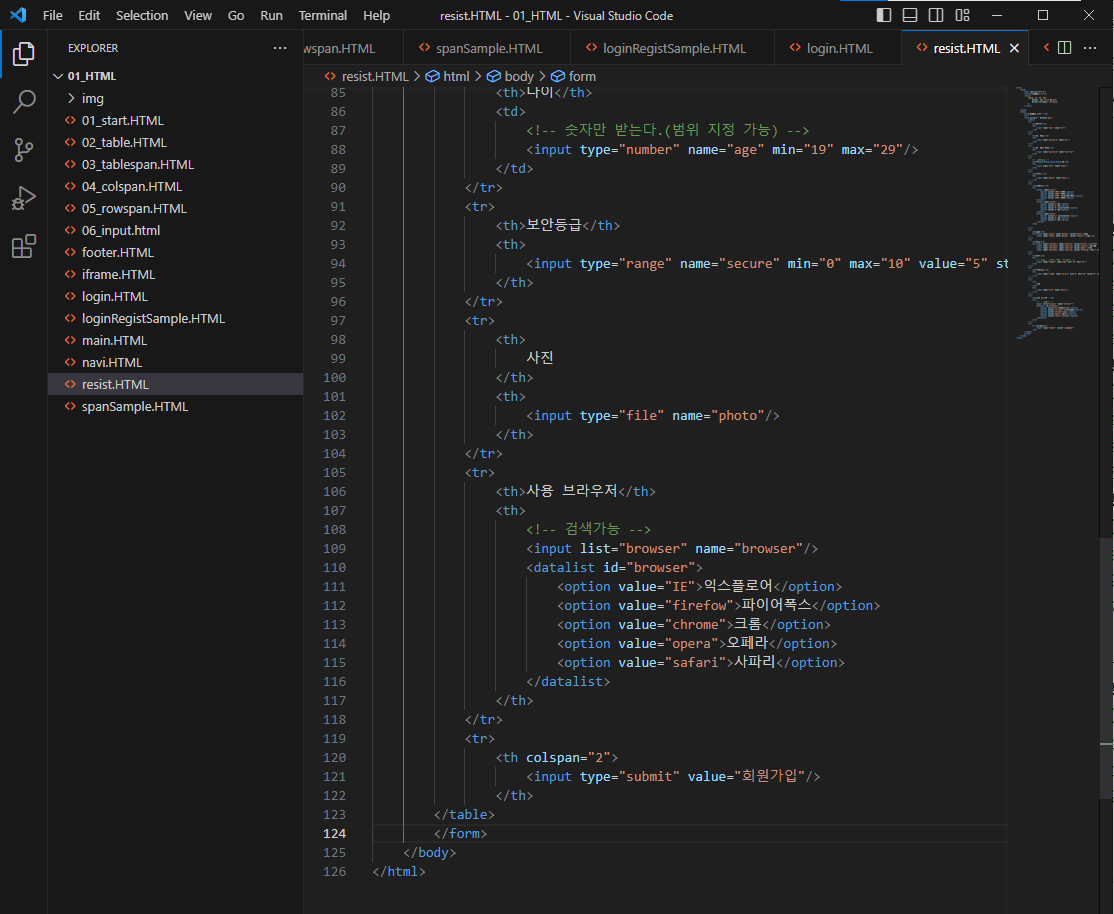
입력
(공백) 추가 기능으로 글자간 간격을 조정할 수 있다.

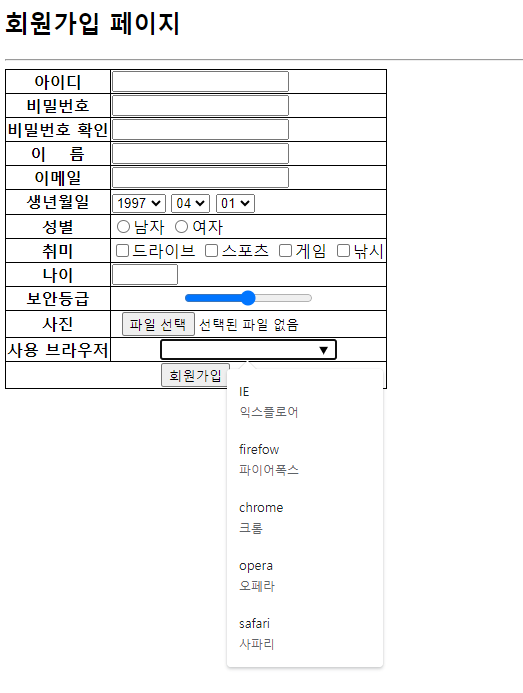
출력

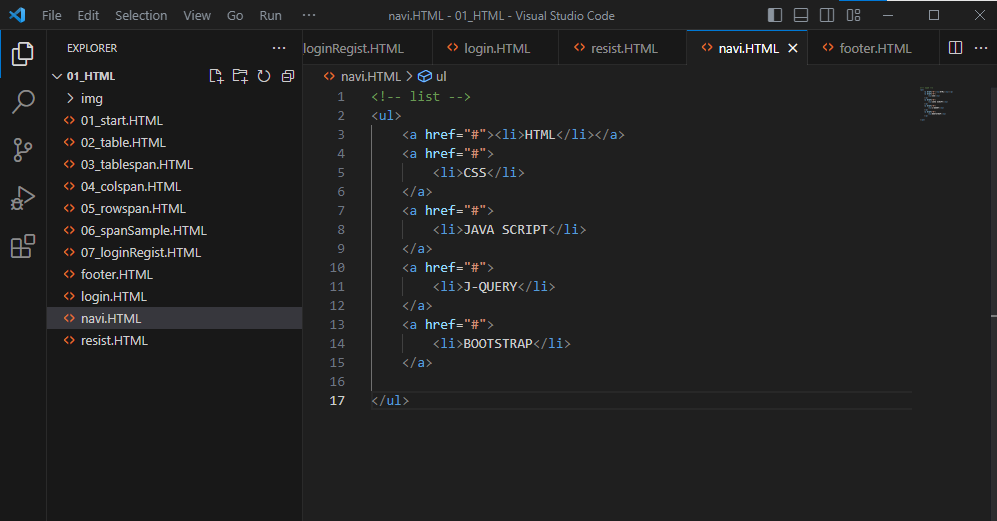
navi
- 주로 페이지 상단에 들어가는 카테고리 영역 태그
- href 를 이용해 연결되는 페이지를 입력.
- li 를 이용해 표시 텍스트를 써줬다.
li태그는 HTML 리스트(list)에 포함되는 아이템(item)을 정의할 때 사용함.li요소는 순서가 있는 리스트(ordered list)를 정의하는ol요소나 순서가 없는 리스트(unordered list)를 정의하는ul요소, 메뉴 리스트(menu list)를 정의하는menu요소에서 리스트의 각 아이템을 정의한다.
입력

출력

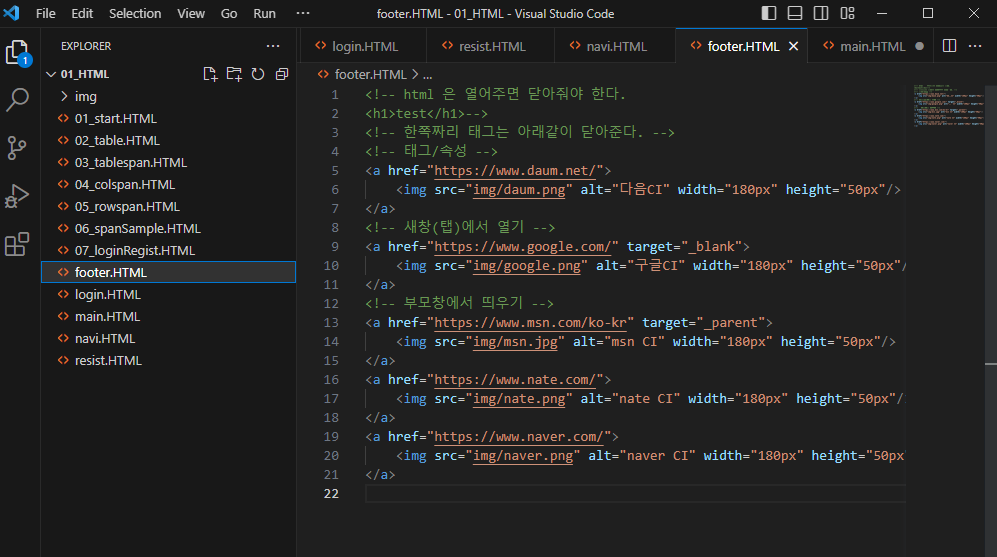
footer
- 주로 페이지 하단에 들어가는 태그
- href 를 이용해 연결되는 페이지를 입력.
- img src 를 이용해 표시 이미지를 불러왔다.
입력

출력

main
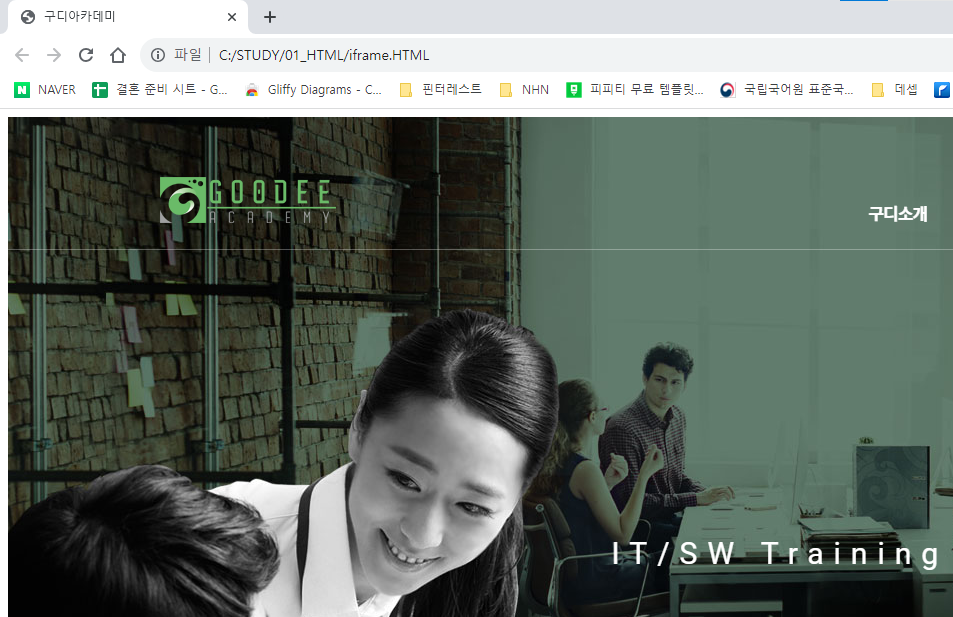
- iframe 태그를 사용하여 navi 와 footer 를 불러와서 페이지를 구성한다.
- iframe 태그는 인라인 프레임(inline frame)을 정의할 때 사용한다.
인라인 프레임은 현재 HTML 문서에 다른 문서를 포함시킬 때 사용한다. - navi 의 width 를 100%로 화면에 꽉 채움.
- frameborder 0으로 설정하여 영역을 표시하지 않았다.
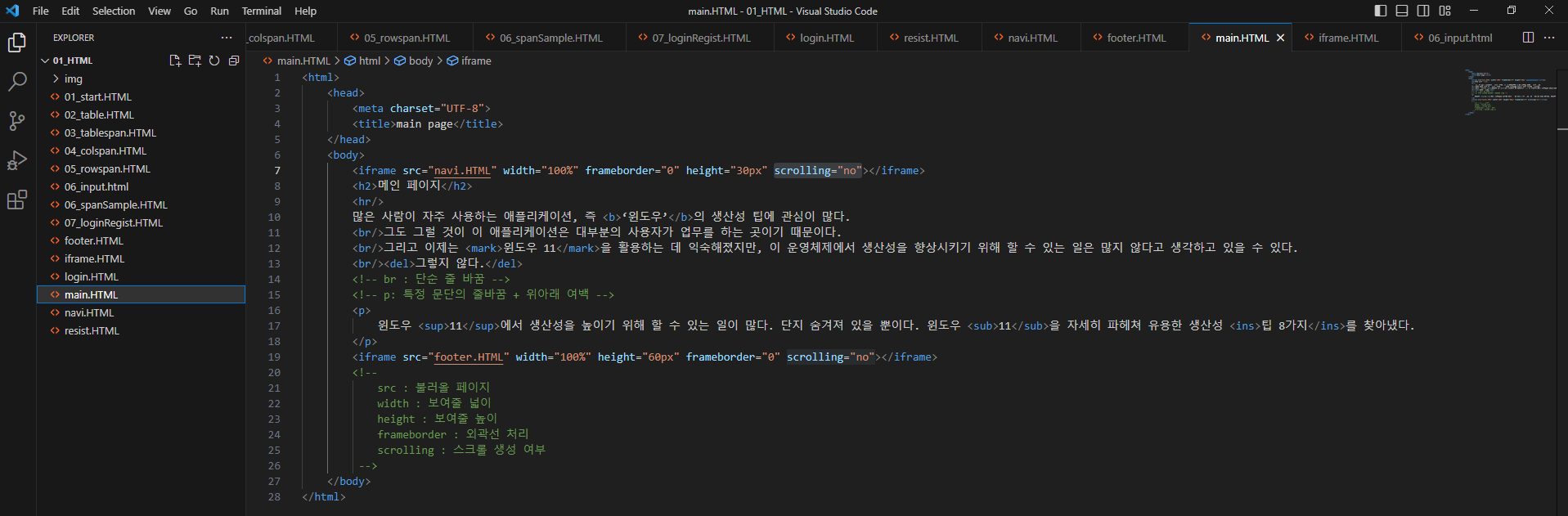
입력

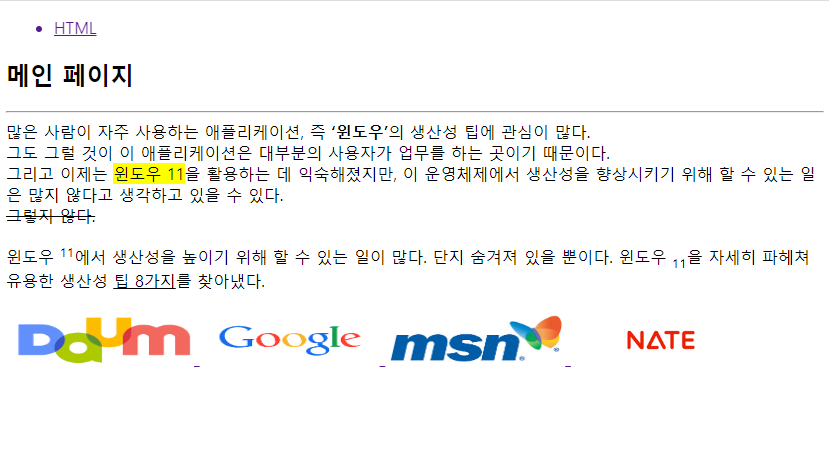
출력

iframe
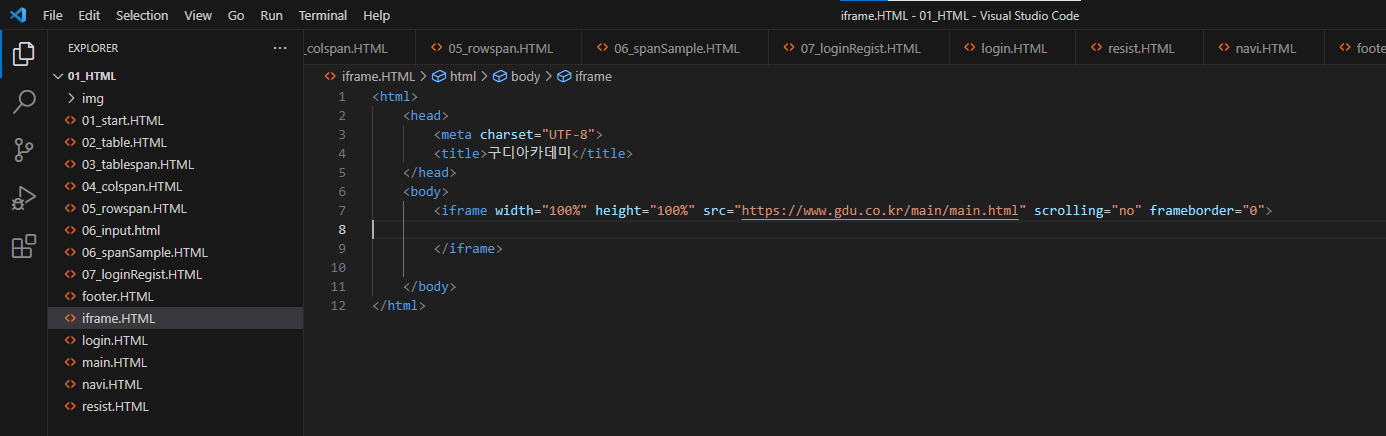
- iframe 을 사용하여 외부 페이지로 연결함.
입력

출력

input
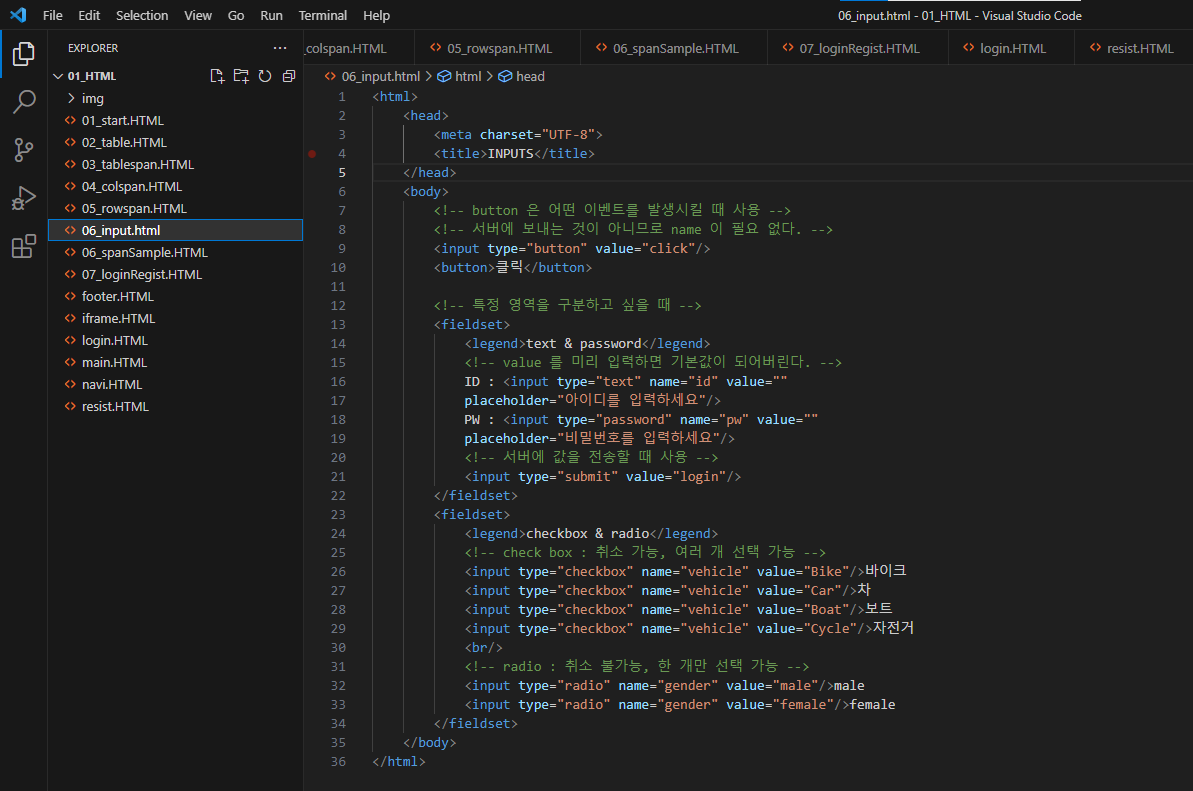
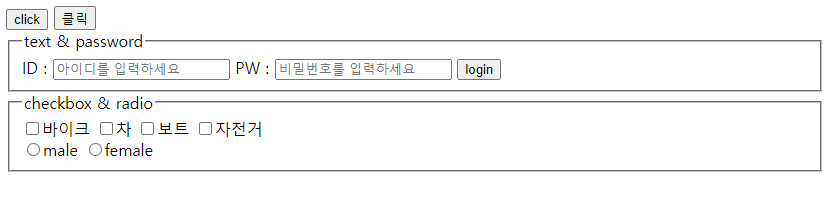
input코드는 웹 기반 양식에서 사용자의 입력을 받기 위한 상호작용 컨트롤을 생성할 수 있다.(서버로 보낼 내용을 입력받을 때 사용)type부분을 변경하여 input 의 모양과 속성들이 변화하게 된다.name은 서버에 보내질 이름value는 서버로 보내지거나 사용자에게 보여질 값 영역fieldset으로 그룹을 생성할 수 있다.legend으로 그룹을 설명할 수 있다.input type=“submit”은 서버의 폼 핸들러(form handler)로 폼 데이터(form date)를 전송하는 제출 버튼(submit button)을 정의한다.placeholder는 입력 필드에 사용자가 적절한 값을 입력할 수 있도록 도와주는 짧은 도움말을 명시할 수 있으며, 값을 입력하면 사라진다.check box: 취소 가능, 여러 개 선택 가능한 박스를 생성할 수 있다.
입력

출력

input.login_exe
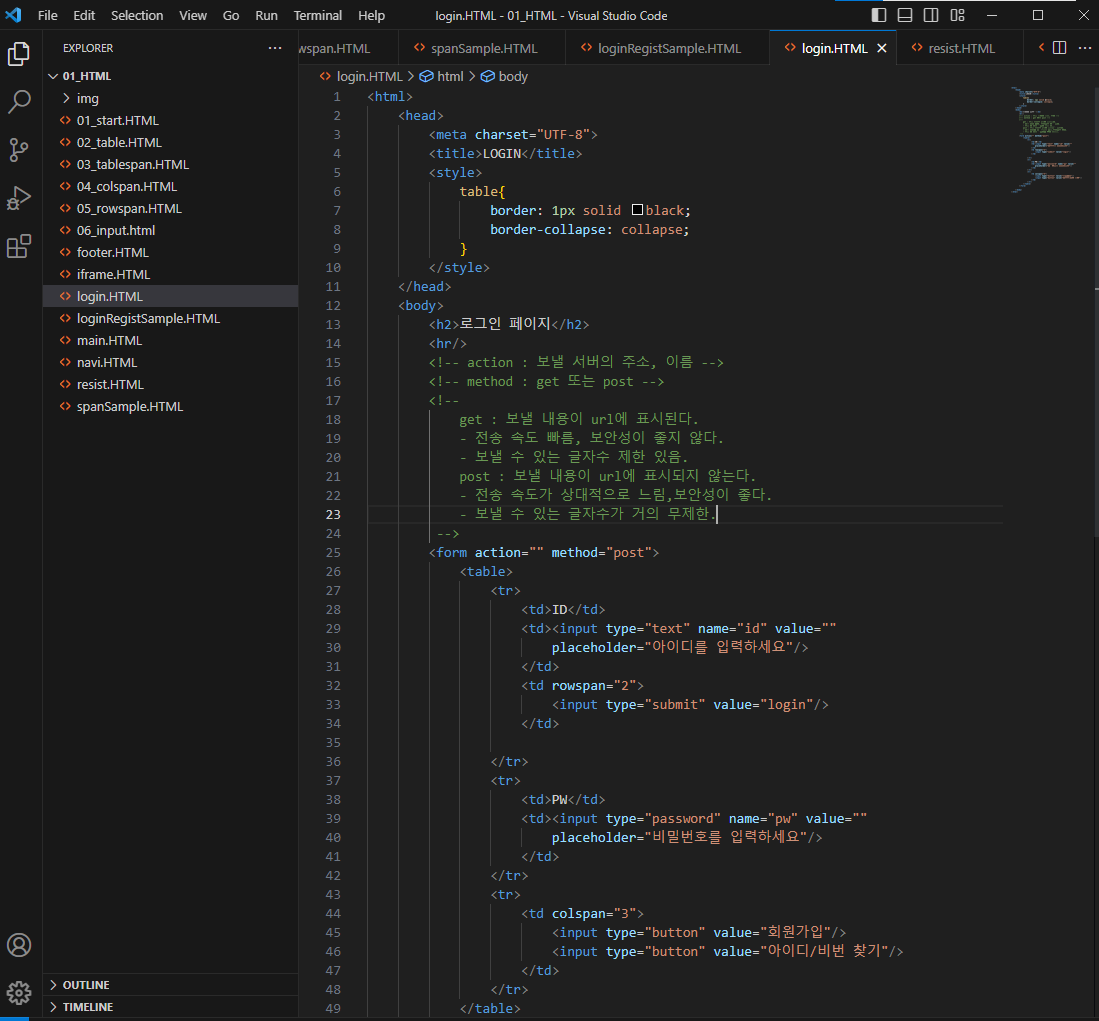
form action="" method= "get" or "post"
action 에서 데이터를 전달할 서버 이름을 명시한다.get을 사용 시 전송하는 내용이 url에 나타난다.- 전송 속도 빠름, 보안성이 좋지 않다.
- 보낼 수 있는 글자수 제한 있음.
post를 사용 시 전송하는 내용이 url에 나타나지 않는다.- 전송 속도가 상대적으로 느림,보안성이 좋다.
- 보낼 수 있는 글자수가 거의 무제한.
- 로그인 창에서는 개인정보를 전송하기 때문에 post를 사용한다.
입력

출력

input.resist_exe
radio: 취소 불가능, 한 개만 선택 가능한 버튼을 생성할 수 있다.select는 옵션 메뉴를 제공하는 드롭다운 리스트를 생성할 수 있다.hidden을 통해 표시를 숨길 수 있다.input type="color"을 통해 컬러팔레트를 선택할 수 있게 생성 가능input type="date"는 연월일 선택/input type="month"는 연월까지만 선택 가능select option생성 시selected를 사용하여 기본 표시값을 지정할 수 있다.input type="number"을 이용하여 숫자 입력 창 생성 가능. min/max를 입력하여 범위 지정이 가능하다.input type="range"를 이용하여 슬라이드 컨트롤 생성 가능. min/max 값 지정 가능하며 기본 표시값을 value 로 지정, 이동 단위를 step 으로 지정할 수 있다.
입력



출력

CSS
CSS는 HTML과 함께 웹을 구성하는 기본 프로그래밍 요소. HTML이 텍스트나 이미지, 표와 같은 구성 요소를 웹 문서에 넣어 뼈대를 만드는 것이라면 CSS는 색상이나 크기, 이미지 크기나 위치, 배치 방법 등 웹 문서의 디자인 요소를 담당한다.
favicon
- 각 사이트 대표 이미지 브라우저 탭에 표시
- 즐겨찾기 시 등록되는 아이콘
link rel="icon"으로 삽입 가능
selector
HTML의 head 에 style을 넣어서 body 각 영역을 꾸밀 수 있다.
selector 는 특정한 요소를 가져오는 역할을 한다.
p태그는 paragraph, 즉 문단의 약자로, 하나의 문단을 만들 때 쓰인다.
div태그는 Division의 약자로, 레이아웃을 나누는 데 주로 쓰인다. 다른 태그와 다르게 특별한 기능을 갖고 있지는 않고, 가상의 레이아웃을 설계하는 데 쓰인다.
- p{} : 전체 p 태그의 요소에 적용
- ex: p{
background-color: burlywood;
}전체 p 태그의 배경색 지정
- ex: p{
- .class{} : 클래스가 있는 요소에 적용
- ex : .myclass{
color: aqua;
}class가 myclass인 요소의 글자색 변경
- ex : .myclass{
- div, p{} : div 와 p 태그의 요소에 적용
- ex: div, p{
font-weight: 600;
} `div 와 p 태그인 요소의 두께 변경
- ex: div, p{
- div>p{} : div 안에 있는 p 태그의 요소에 적용
- input[type=text/amail..]{} input 태그 type 속성의 지정 요소를 변경
- img:hover : 이미지에 핸드오버 했을 때 적용
- ex: img:hover{
border: 1px solid red;
cursor: pointer;
} `이미지에 핸드오버 했을 때 1px의 빨간색 테두리 색이 생성/커서가 포인터로 변경
- ex: img:hover{
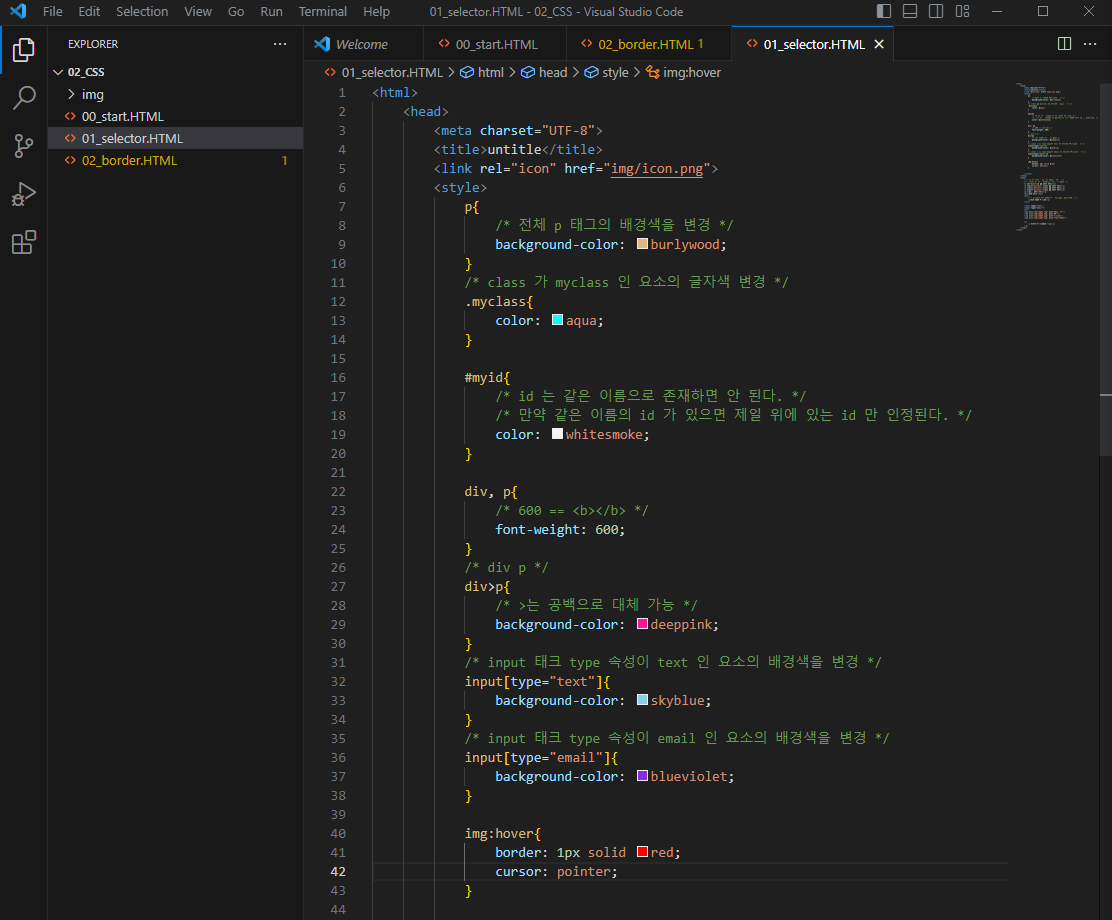
입력


출력

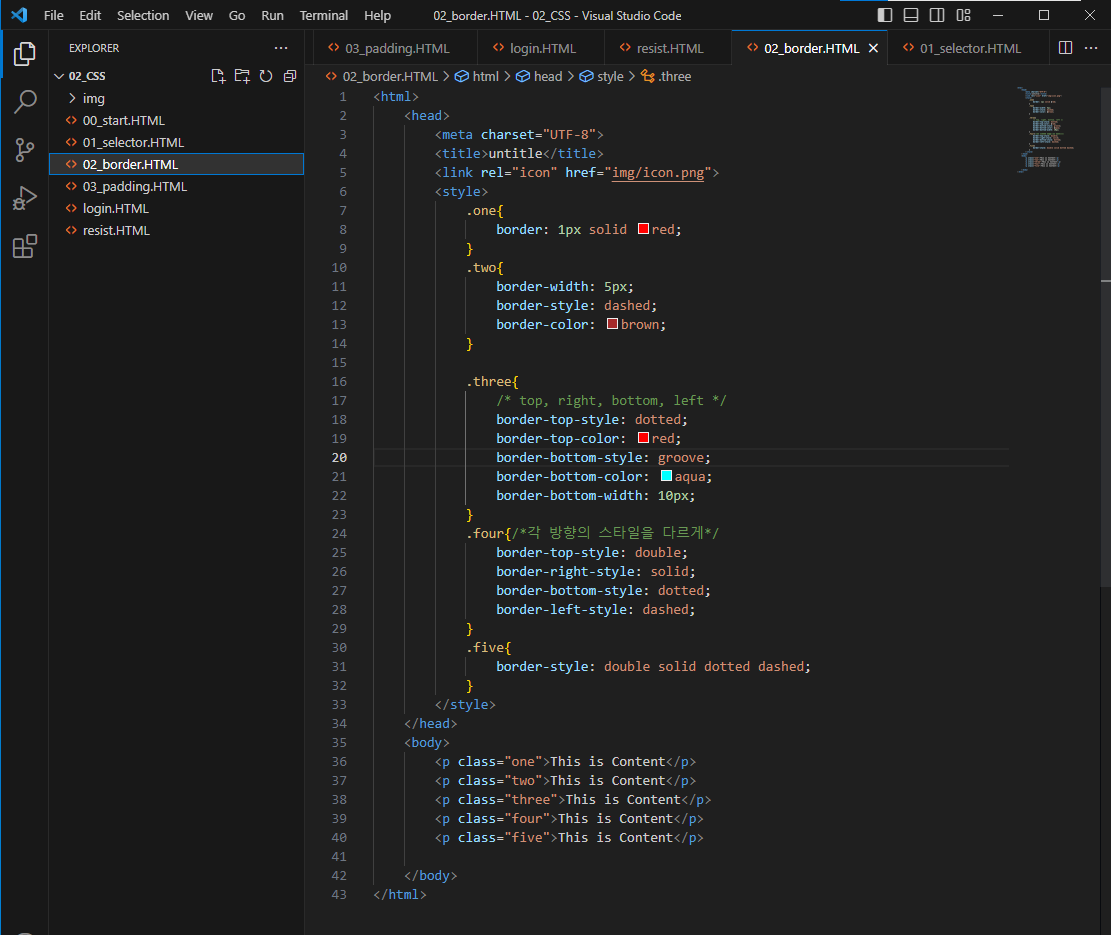
border
컨텐츠를 감싸는 라인.
두께, 종류,색상 등을 설정해줌.
방향 속성 형식으로 각 방향에 대한 속성을 설정 가능.
-
ex1 : .three{
border-top-style: dotted;
border-top-color: red;
border-bottom-style: groove;
border-bottom-color: aqua;
border-bottom-width: 10px;
class 가 three인 요소의 상단 선의 스타일을 dotted로, 상단선의 색을 red 로, 하단 선의 스타일을 groove 로, 색을 aqua로, 두께를 10px 로 변경 명령 -
ex2 : .five{
border-style: double solid dotted dashed;
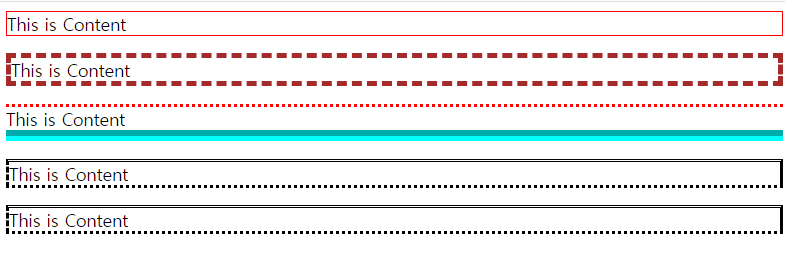
}각변의 스타일을 시계방향으로 double(12시), solid(3시), doteed(6시), dashed(9시)로 지정.
입력

출력

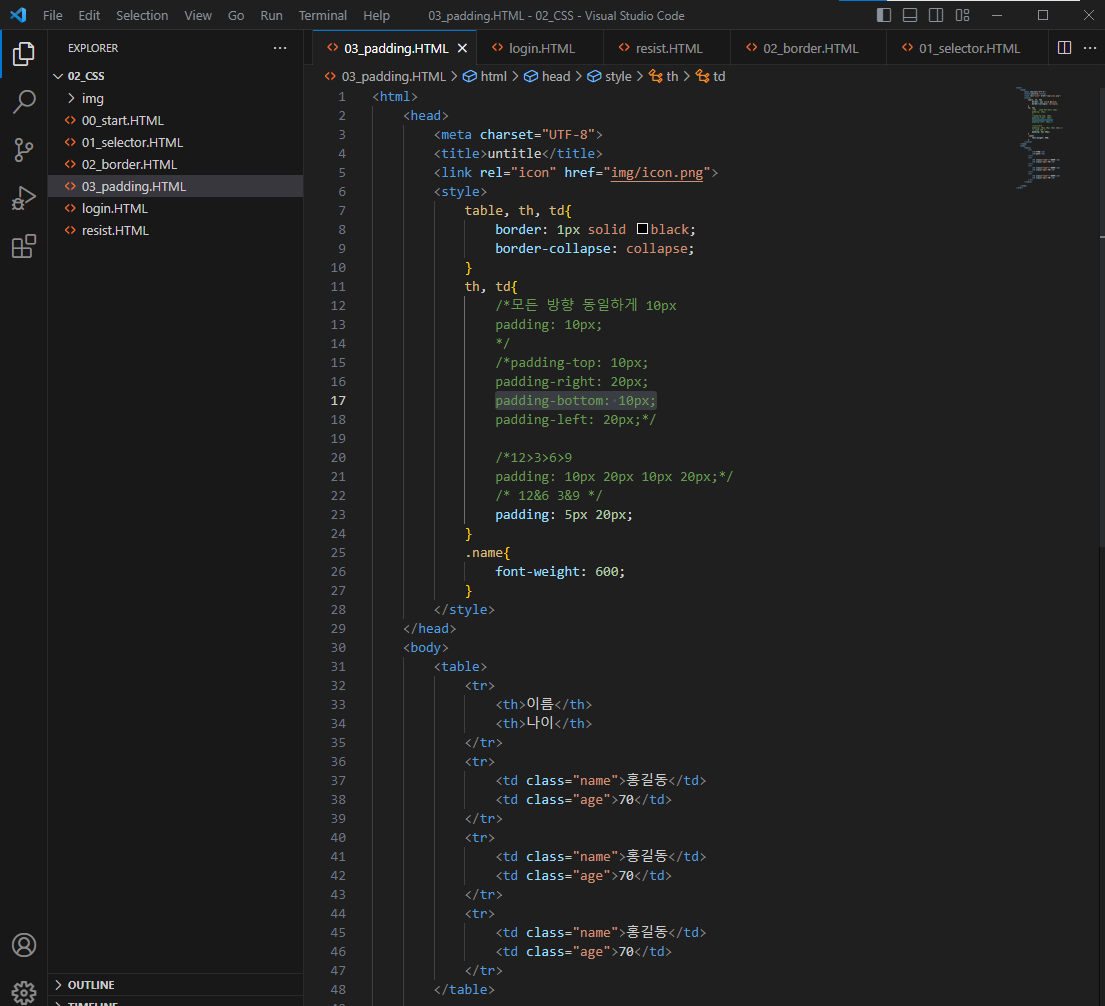
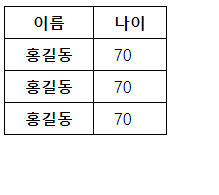
padding
- content 와 border 사이의 공간 여백 생성 가능
입력

출력

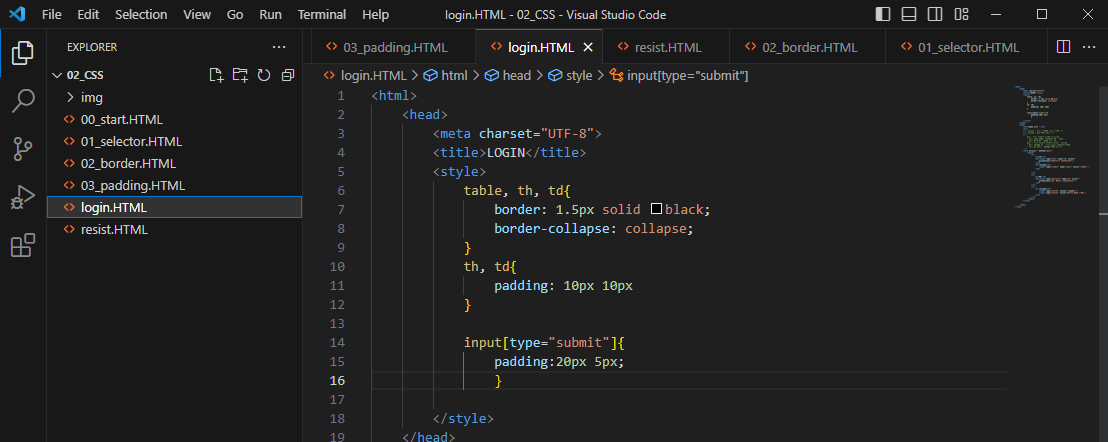
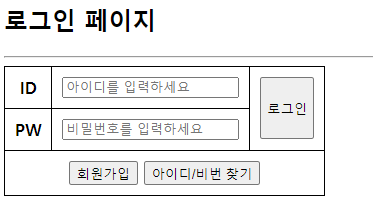
border.padding.LOGIN_exe
- 로그인 버튼 위아래 영역 확보를 위해 아래 코드 입력
input[type="submit"]{ padding:20px 5px; }
입력

출력

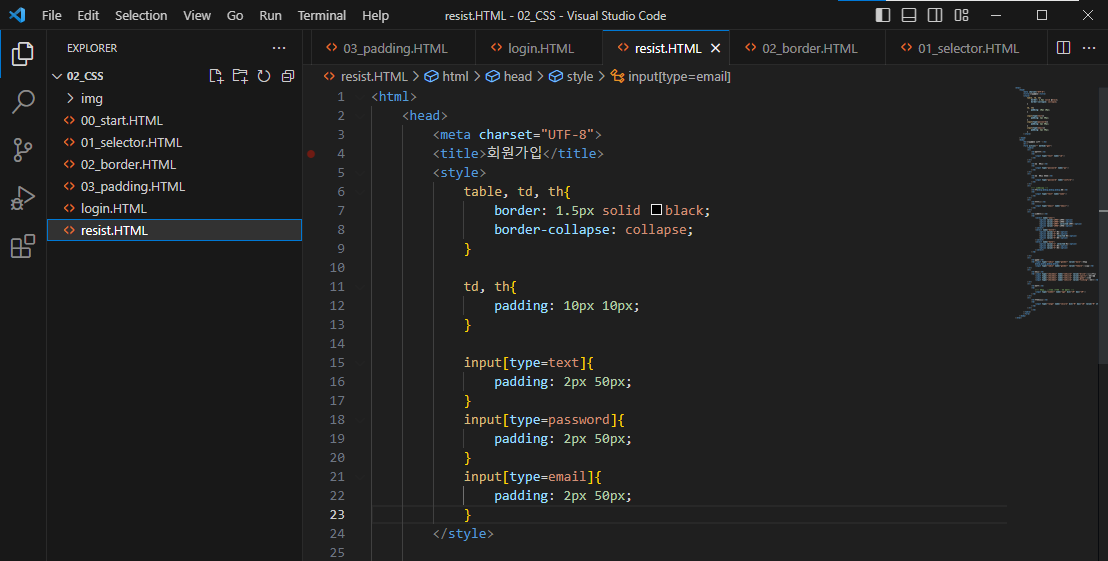
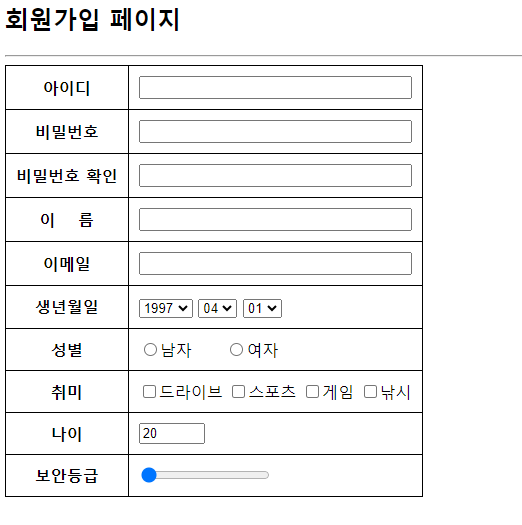
border.padding.RESIST_exe
- 입력 창의 좌우 여백을 없애기 위해 width 사용
input[type=text],input[type=password],input[type=email]{ width: 100%; }
입력

출력

총평
- 오타를 자꾸 낸다. 조심하자.😂
- 응용샘플 추가 연습 필요

좋은 글 감사합니다. 자주 올게요 :)