이하 구디아카데미 김지훈 강사님의 수업자료와 강의 내용 정리, 실습한 내용을 정리함!
전일 login, resist 확인
입력창 사이즈 늘릴 때 padding을 사용했는데 width 100%로 조정
동일한 설정을 적용할 때는 ,를 사용하여 한 행에 정렬 가능
input[type=text],input[type=password],input[type=email]
LIST
- backgroud
백그라운드 색/이미지/사이즈 변경- backgroud color
- backgroud image
- backgroud size
- float
정렬 속성 변경 가능(좌에서 우, 위에서 아래) - link
링크의 클릭 전후 상태 변경 가능 - width
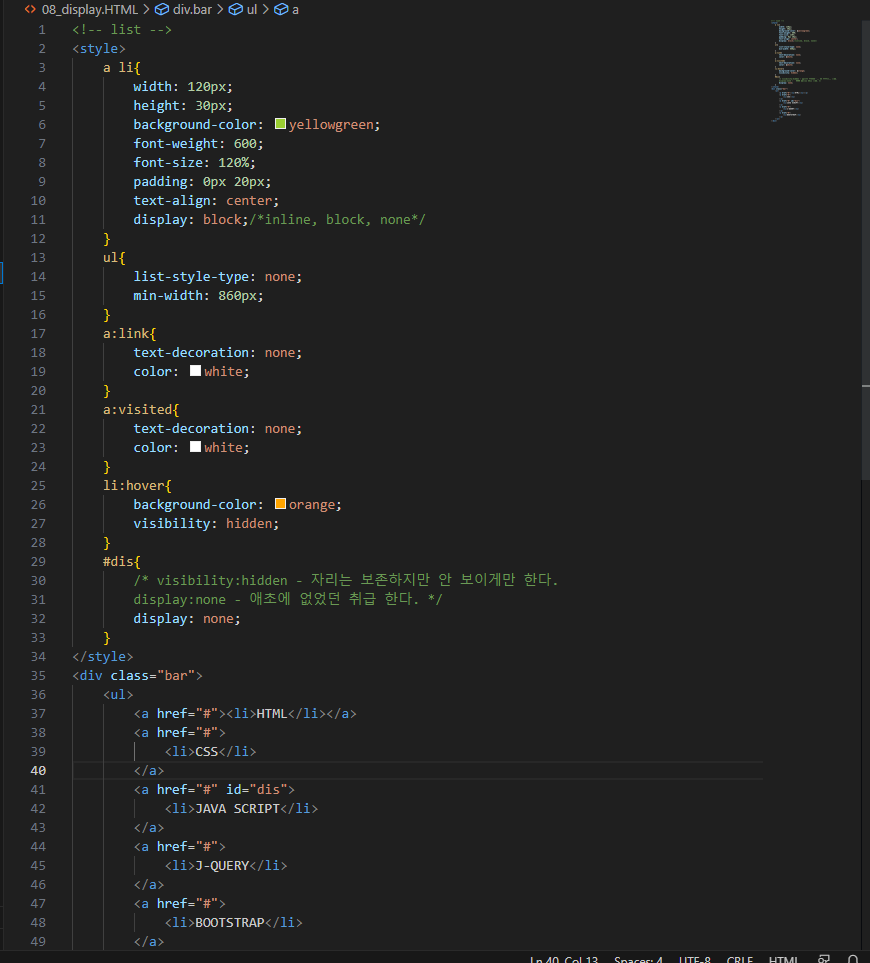
max, min 설정 - display
visibility:hidden - 자리는 보존하지만 안 보이게만 한다. display:none - 애초에 없었던 취급 한다.
상기 기능 이용하여 footer/main/navi 변경 및 subpage 추가(정리필요)
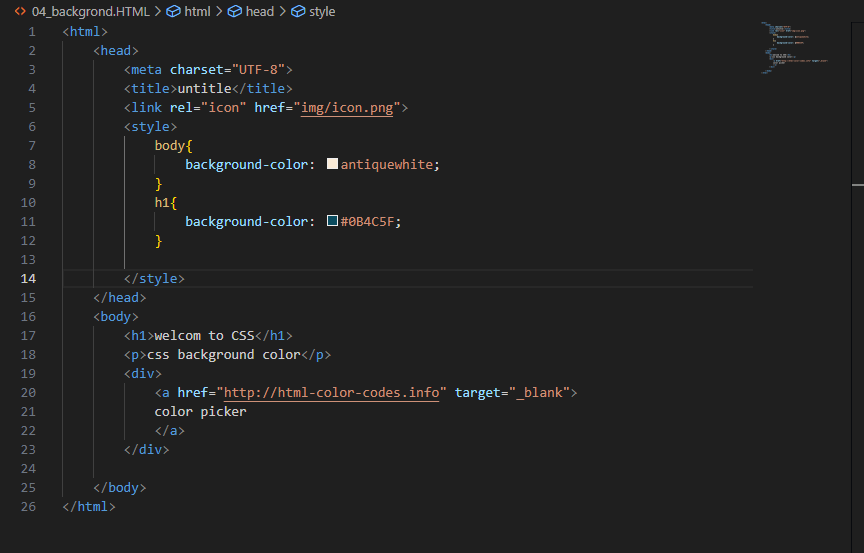
backgroud
backgroud color
- body{
background-color: antiquewhite;
}
body 의 배경색을 변경 - h1{
background-color: #0B4C5F;
}
h1 의 배경색을 변경- color picker로 색상 코드 추출하여 직접 입력 가능
ex: a href="http://html-color-codes.info" target="_blank"href의 링크를 새창으로 띄움
- color picker로 색상 코드 추출하여 직접 입력 가능
입력

출력

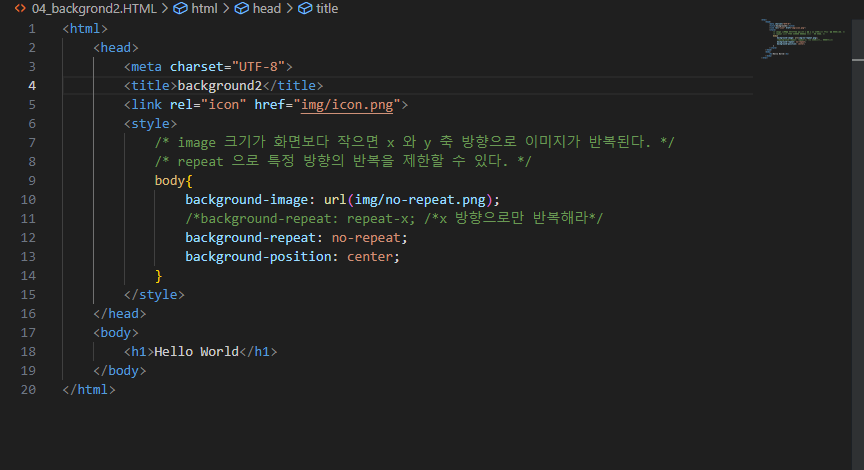
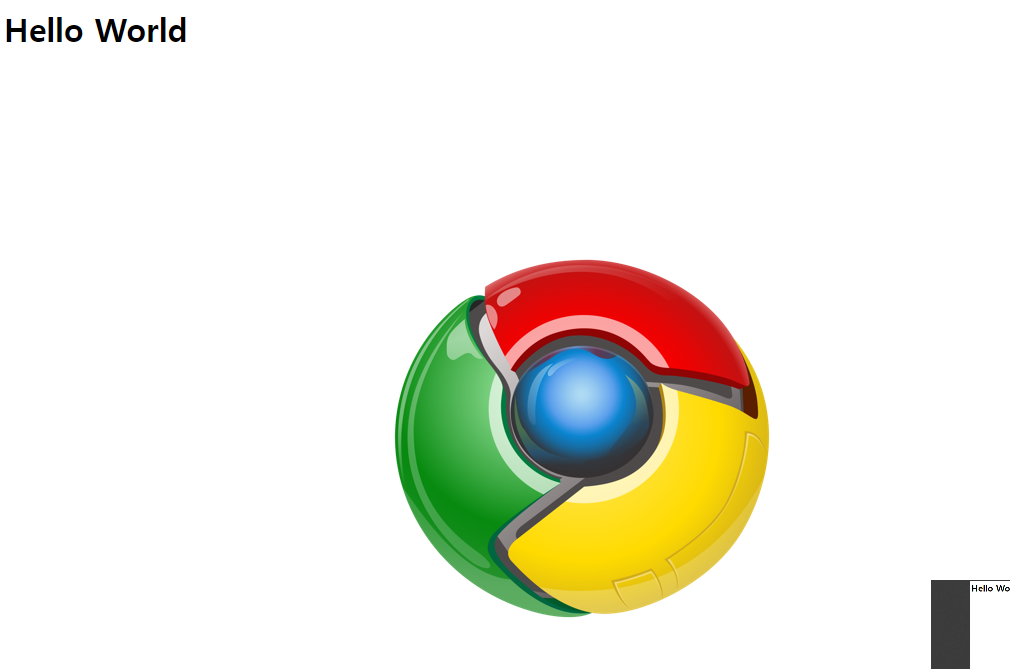
backgroud image
- 배경 이미지를 불러올 수 있다.
- image 크기가 화면보다 작으면 x 와 y 축 방향으로 이미지가 반복된다.
- repeat 으로 특정 방향의 반복을 제한할 수 있다.
- ex :
background-repeat: repeat-x;x 방향으로만 반복해라. - ex2 :
background-repeat: no-repeat;반복 X
- ex :
- background-position 으로 배경 이미지 위치 지정 가능
background-position: center;배경 이미지 중간 배치
입력

출력

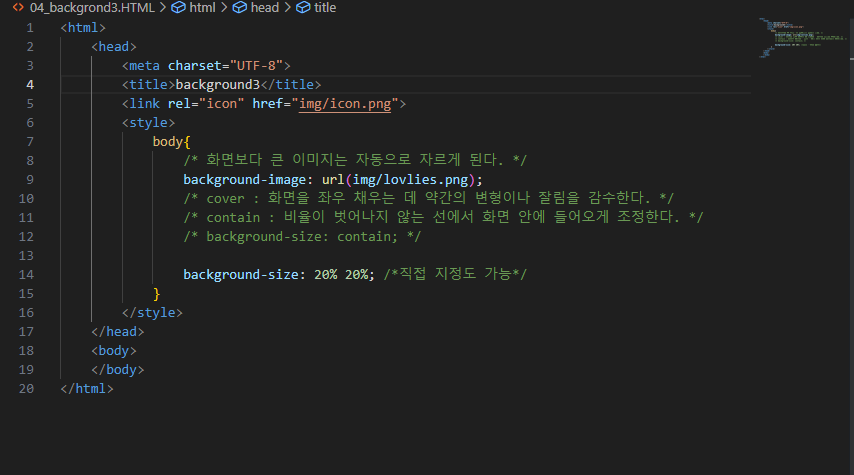
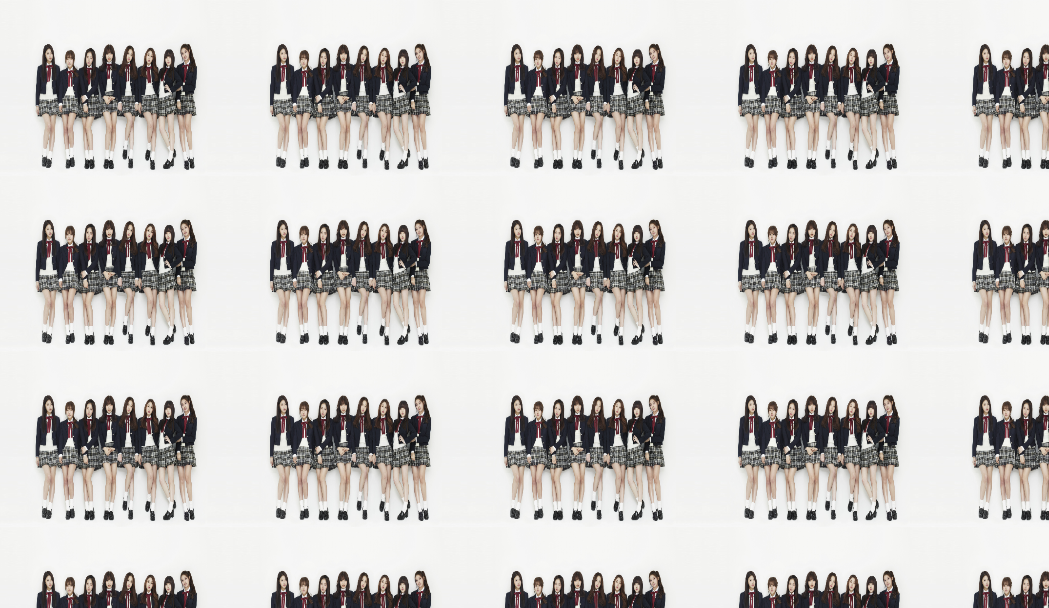
backgruod size
- 화면보다 큰 이미지는 자동으로 자르게 된다.
background-size: cover화면의 좌우 폭에 맞추며 약간의 변형이나 잘림을 감수한다.background-size: contain비율이 벗어나지 않는 선에서 화면 안에 들어오게 조정한다.background-size : 20%, 20%사이즈 비율 직접 지정
입력

출력

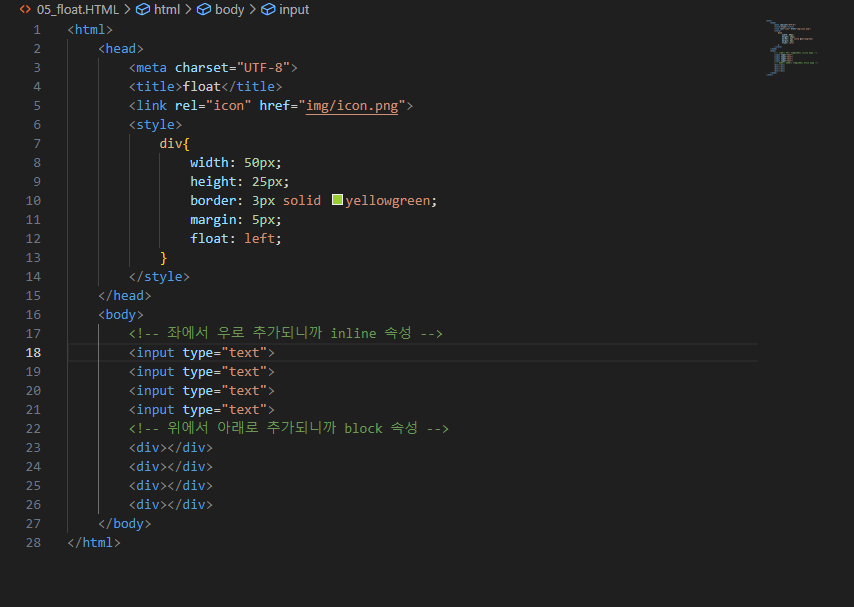
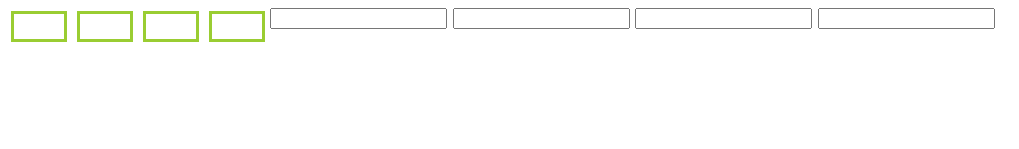
float
- left 요소를 왼쪽에서부터 정렬하는 것을 의미
- div 태그는 blok 속성을 지니므로 float을 사용하여 왼쪽에서부터 정렬할 수 있음
입력

출력

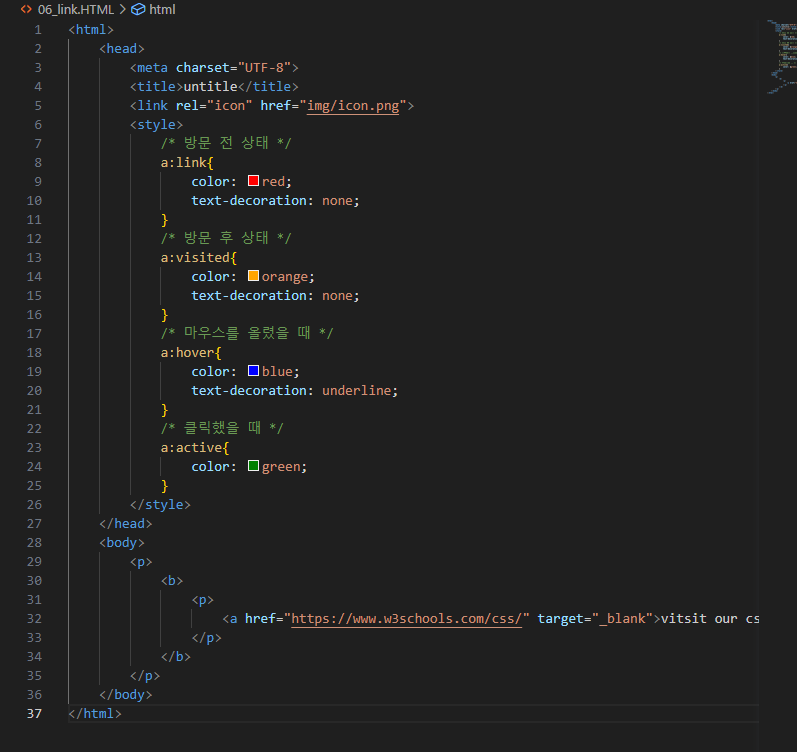
link
- a 태그는 하이퍼링크를 걸어주는 태그
- a:link : 링크가 걸려 있는 상태
- a:visited : 방문 후의 상태
- a:hover : 마우스를 올린 상태
- a:active : 클릭했을 경우
입력

출력

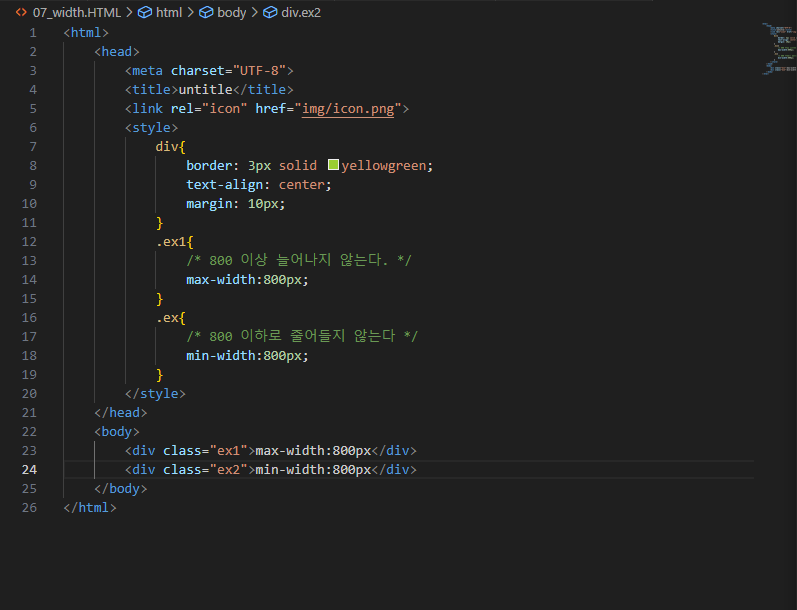
width
- 입력

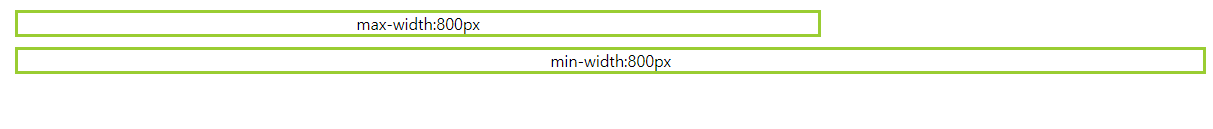
- 출력

display
- 입력

- 출력

floatClear
- 입력

- 출력