
웹 페이지에서 서버와 비동기로 데이터를 교환할 수 있는 기술인 Ajax에 대해 알아보겠다. Ajax는 Asynchronous JavaScript and XML의 약자로, 페이지를 새로고침하지 않고도 서버와 통신할 수 있다.
HTTP 통신
HTTP는 웹에서 데이터를 전송하는 프로토콜이다.
- Hyper Text Transfer Protocol
- HTML, 데이터 (동영상, 음성, 파일) 등을주고 받기 위한 규약
Https
- Http를 ssl 로 암호화한것
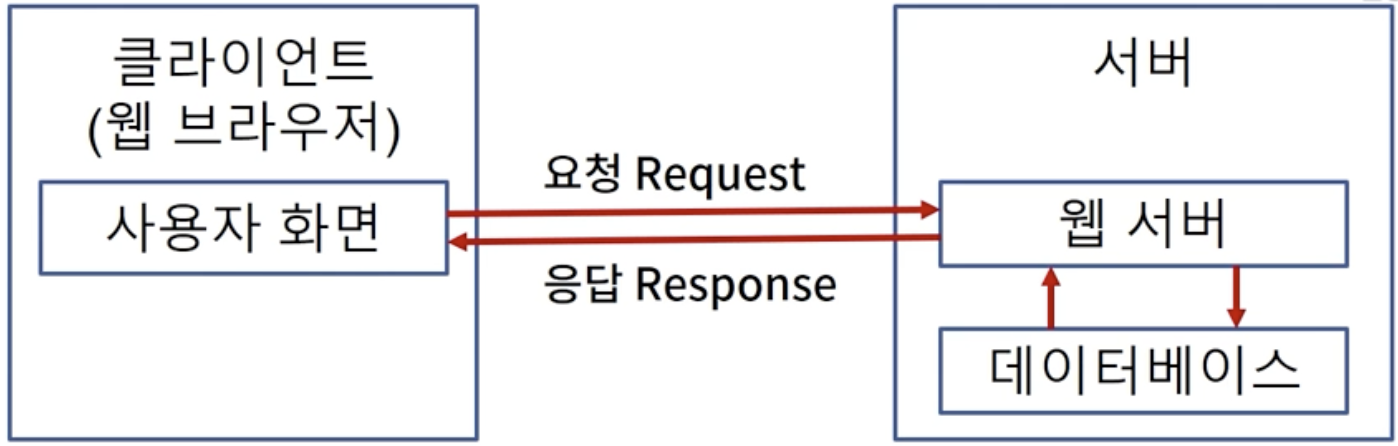
클라이언트와 서버 사이에서 요청과 응답을 통해 통신한다.
웹 동작원리

- 사용자에 의한 이벤트 발생
- 서버의 웹 서버로 요청
- 데이터베이스에서 데이터 조회
- 요청 결과 응답생성
- 웹 페이지 로드
HTTP 요청은 다음과 같은 메서드를 사용할 수 있다.
- GET: 서버에서 데이터를 가져온다.
- POST: 서버에 데이터를 보낸다.
- PUT: 서버의 데이터를 수정한다.
- DELETE: 서버의 데이터를 삭제한다.
Ajax 개념 및 동작 원리
- Asynchronous JavaScript and XML
Ajax는 페이지 전체를 다시 로드하지 않고도 웹 페이지의 일부분만 업데이트할 수 있는 기술이다. JavaScript를 사용하여 서버와 비동기로 통신하며, 이를 통해 사용자 경험을 향상시킨다.
Ajax 사용 이유
- 전체 로딩 아닌 일부 로딩
- 자원 낭비 X
- 시간 낭비 X
- 속도 향상
- 코딩 양 줄음
- 다양한 UI구현 가능
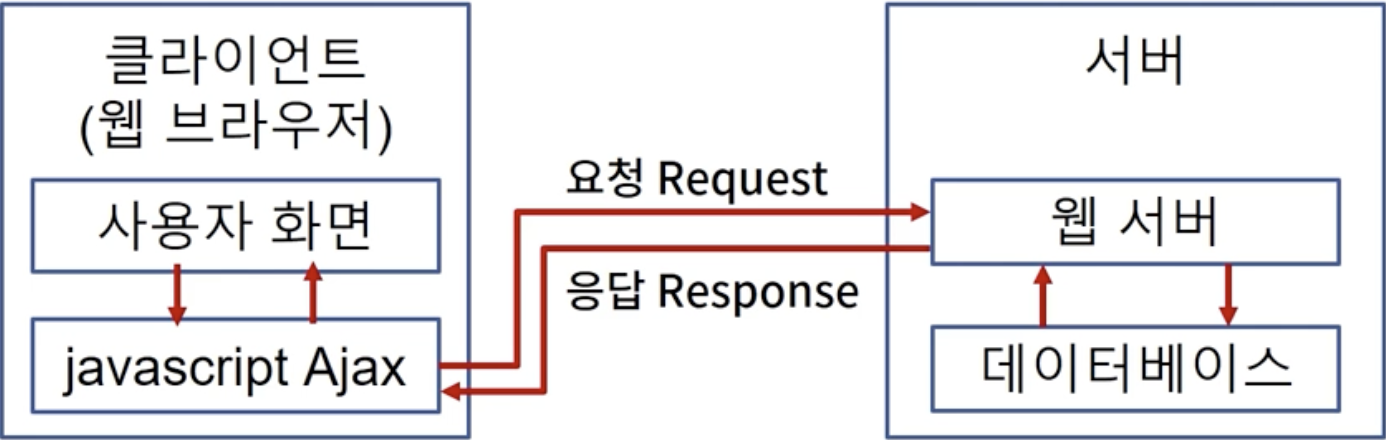
Ajax 동작원리

- 사용자에 의한 이벤트 발생
- javascript Ajax 호출
- 서버의 웹 서버로 요청 처리(XMLHttpRequest 객체나 Fetch API)
- 데이터베이스에서 데이터 조회
- 요청 결과 응답 생성
- javascript Ajax를 통해 데이터 응답 받음
- 웹 페이지 일부만 다시 로드
XMLHttpRequest 객체
- Ajax의 핵심
- 서버와 데이터 주고 받을 때 사용
- W3C표준으로 정의 (주요 웹브라우저에 내장)
XMLHttpRequest 객체는 클라이언트와 서버 간에 XML 데이터를 비동기로 교환하는데 사용된다. 오늘날, 이 객체는 XML뿐만 아니라 다양한 데이터 포맷과 함께 사용된다.
예시:
var xhr = new XMLHttpRequest();
xhr.open('GET', 'data.txt', true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
document.getElementById('content').innerHTML = xhr.responseText;
}
};
xhr.send();
Fetch
- Promise 기반으로 구성
- 비동기 방식
- JS 기본 기능
Fetch API는 XMLHttpRequest의 현대적인 대체제로, 프로미스를 기반으로 한다. 더 간결하고 유연한 코드 작성이 가능하다.
fetch 사용 방법
fetch(url,option)
.then(res => response.text())
.then(text => console.log(text))url: 요청할 url
option
- http메서드, headers, body 정의
- 생략 가능
- default Get 방식
예시:
fetch('data.json')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('에러 발생:', error));
JSON
JSON은 JavaScript Object Notation의 약자로, 데이터를 교환하는 데 사용되는 경량 포맷이다. 객체를 문자열로 변환하거나 문자열을 객체로 변환하는 것이 매우 쉽다.
- 구조화 된 데이터 표현을 위한 표준 형식
- 데이터 전송 시 사용
- 문자열 형태, 따옴표 표시
JSON 내장 객체
- JSON.parse()
- JSON 객체 → 자바스크립트 객체
- JSON.stringify()
- 자바스크립트 객체 → JSON 객체
예시:
let person = { name: "홍길동", age: 25 };
let jsonString = JSON.stringify(person);
let object = JSON.parse(jsonString);
console.log(jsonString);
// JSON 형식 - 다양한 데이터 형식 가능
//{"name":"홍길동","age":25}
console.log(object);
// Object 형식
//{ name: '홍길동', age: 25 }결론
Ajax는 웹 페이지와 서버 간의 비동기 통신을 가능하게 해 웹 애플리케이션의 성능과 사용자 경험을 향상시킨다. XMLHttpRequest, Fetch, JSON과 같은 기술들이 이 과정을 지원하며, 현대 웹 개발에서 필수적인 요소로 여겨진다.






