
프로그래밍에서 스코프(scope)는 변수나 함수가 코드의 어느 부분에서 접근 가능한지를 정의한다. 자바스크립트와 같은 언어에서 스코프의 이해는 중요하다.
스코프 개념
스코프는 변수가 존재하는 범위를 의미한다. 변수가 어디에서 선언되었는지에 따라 해당 변수에 접근할 수 있는 범위가 달라진다.
스코프 개념 - 함수
함수 스코프는 함수 내에서만 접근할 수 있는 변수의 범위를 의미한다. 함수 밖에서는 해당 변수에 접근할 수 없다.
function example() {
var insideFunction = '지역 스코프!';
console.log(insideFunction); //'지역 스코프!'
}
console.log(insideFunction); // 에러 발생
스코프 개념 - 블록
블록 스코프는 중괄호 {} 내에서만 접근할 수 있는 변수의 범위를 의미한다. let과 const는 블록 스코프를 가진다. var은 블록 밖에서도 접근 가능하다.
{
let blockScope = '블록 내에서만 접근 가능!';
}
console.log(blockScope); // 에러 발생
{
var blockScope = '블록 내에서도 접근 가능!';
}
console.log(blockScope); // 블록 내에서도 접근 가능!스코프 종류 - 전역, 지역
- 전역 스코프: 코드의 어디에서나 접근 가능한 변수의 범위
- 지역 스코프: 특정 부분에서만 접근 가능한 변수의 범위
예시:
var globalVar = "전역 변수";
function myFunc() {
var localVar = "지역 변수";
function scopeFun(){
console.log('scopeFun')
}
}
console.log(globalVar); // "전역 변수"
console.log(localVar); // 에러발생!
scopeFun();// 에러발생!예시 설명:
var str = "outside";
function example() {
str = "inside";
}
console.log(str); // 'outside' 출력여기서 함수가 호출되지 않아 str 값은 변경되지 않는다.
var str = "outside";
function example() {
str = "inside";
}
example();
console.log(str); // 'inside' 출력여기서는 함수가 호출되면서 str 재할당 되고 값이 변경된다. 함수 내부에서 전역 변수의 값도 변경할 수 있기 때문이다.
추가 예시:
var str = "outside";
function example() {
var str = "inside";
}
example();
console.log(str); // 'outside' 출력함수 내부에 str 은 재할당이 아닌 재선언을 할 경우 함수 내의 str은 지역 스코프가 된다 그러므로
함수 밖에 console.log(str); 에서의 str 값은 함수밖인 str이 호출되며 'outside' 출력된다.
호이스팅 (Hoisting)
호이스팅이란 자바스크립트에서
var와 함수 선언이 해당 스코프의 최상단으로 '끌어올려지는' 현상을 말한다. 변수 선언은 컴파일 단계에서 메모리에 할당되는데, 이 때 선언만 끌어올려지고 할당은 원래 위치에서 일어난다.
- 선언된 var 혹은 함수는 최상단으로 올라간다는 의미
- 선언된 let,const는 최상단으로 올라갈 수 없음
변수 호이스팅
var 키워드로 선언된 변수의 경우, 선언이 스코프의 최상단으로 끌어올려진다. 할당은 그대로 남아 있으므로, 호이스팅 되면 변수의 값은 undefined가 된다.
console.log(a); // undefined
var a = 5;
console.log(a); // 5
이 코드는 사실 아래와 같이 동작한다.
var a;
console.log(a); // undefined
a = 5;
console.log(a); // 5
함수 호이스팅
함수 선언도 호이스팅되며, 함수 전체가 끌어올려진다. 이로 인해 함수 선언보다 앞에서 함수를 호출할 수 있다.
console.log(myFunc()); // "함수 호출 성공!"
function myFunc() {
return "함수 호출 성공!";
}
let과 const
let과 const는 호이스팅 되지만, 선언 이전에 접근하려고 하면 ReferenceError가 발생한다. 이것은 let과 const가 선언된 라인까지의 '임시 사각지대(Temporal Dead Zone, TDZ)' 때문이다.
console.log(b); // ReferenceError
let b = 10;
호이스팅은 자바스크립트에서 독특한 특성이며, 이해하면 코드의 동작을 더 정확히 예측할 수 있다. 변수 선언과 할당의 순서, 그리고 var, let, const의 차이점을 이해하면 호이스팅으로 인한 혼란을 피할 수 있다.
IIFE (즉시 실행 함수 표현식)
IIFE는 함수를 선언과 동시에 즉시 실행하는 패턴이다. 이를 통해 변수를 함수 스코프 내로 제한할 수 있다.
- Immediately Invoked Function Expression
- 즉시 실행되는 함수 표현식 약자
- 표현 내부 변수는 외부로부터 접근 불가
- IIFE 변수 할당시 자체 저장 X , 즉시 실행된 함수 결과만 저장 O
IIFE 사용 이유
- 불필요한 변수 및 함수 생성X
- Scope 충돌X
- 한번만 호출하는 코드의 경우 사용
(function() {
var privateVariable = '외부에서 접근 불가능!';
})();
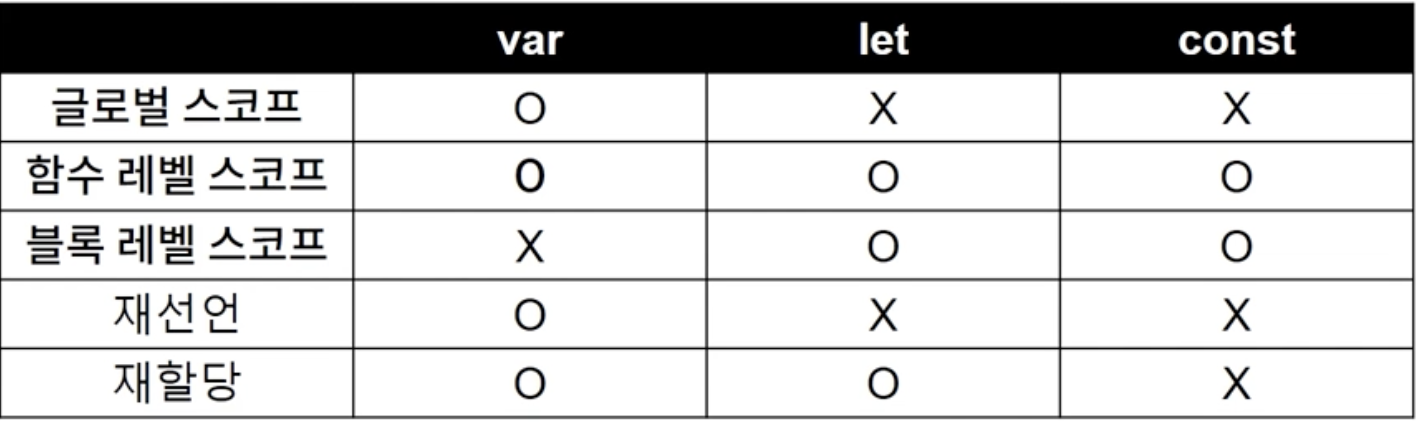
스코프 구분

결론
스코프는 코드의 구조와 가독성, 유지보수를 위해 중요한 개념이다. 스코프의 개념과 종류를 이해하고, 호이스팅과 IIFE와 같은 특징을 활용하면 효율적인 코드를 작성할 수 있다.







정보에 감사드립니다.