
CSS 스타일링
1. module css
1.1. 장점
- 중복 방지
각 컴포넌트에 해시값이 부여해서 똑같은 컴포넌트여도 다른 것으로 인식되어 중복 방지. - 유지보수성
컴포넌트별로 독립적인 스타일링이 가능해 프로젝트 규모가 커져도 스타일을 그대로 유지할 수 있단 점에서 확장성이 뛰어나다.
1.2. 단점
- 중복 방지 외엔 별다른 이점이 없어서 작은 규모의 프로젝트에서는 필요성이 적을 수 있다.
2. styled-component
2.1. 장점
- 컴포넌트 스코프
컴포넌트 스타일이 각 컴포넌트 스코프 내에서 유지되어 스타일 충돌 방지. (css 모듈과 동일) - 동적 스타일링
자바스크립트 코드와 함께 사용하여 동적인 스타일링이 가능하다.
ex) props로 color 등을 넘겨주는 식
2.2. 단점
- 자바스크립트 런타임에 스타일을 동적으로 생성하고 적용하기 때문에 초기 로딩 시간이 길어질 수 있다.
- 기존 CSS와 조금 다른 형식이라서 적응이 필요하지만, 어렵진 않긴 하다.
3. sass
3.1. 장점
- 중첩 구조
선택자를 중첩 스타일로 구조화하여 가독성을 향상. - 변수와 믹스인
변수를 사용하여 스타일 값을 관리하고, 믹스인을 활용하여 공통된 코드 블럭을 묶어 재사용성을 높인다. 문자열을 그대로 받아오는(#{}) 작업도 가능하다.
3.2. 단점
- 배포 시 CSS로 변환하는 과정 필요
- 모듈 CSS나 Styled-Components보다는 범위가 상대적으로 넓다.
sass에서 제공하는 다양한 기능이 많은 것 같아서 이를 적용해보고자 이번 프로젝트에서는 sass를 선택하기로 했다. sass는 css형식을 그대로 적용할 수 있는 .scss와 중괄호 없이 들여쓰기로 구분하는 .sass가 있다. CSS 방식이 익숙해서 전자를 택했다.
sass 사용하기
모듈 설치후
npm i sass확장자를 맞춰주면 된다.
❗️처음엔 node-sass를 사용하려고 했으나
node-sass 모듈 사용 비권장
Warning: LibSass and Node Sass are deprecated. While they will continue to receive maintenance releases indefinitely, there are no plans to add additional features or compatibility with any new CSS or Sass features. Projects that still use it should move onto Dart Sass.
공식 홈페이지에 따르면 더이상의 업데이트가 없다고 한다.
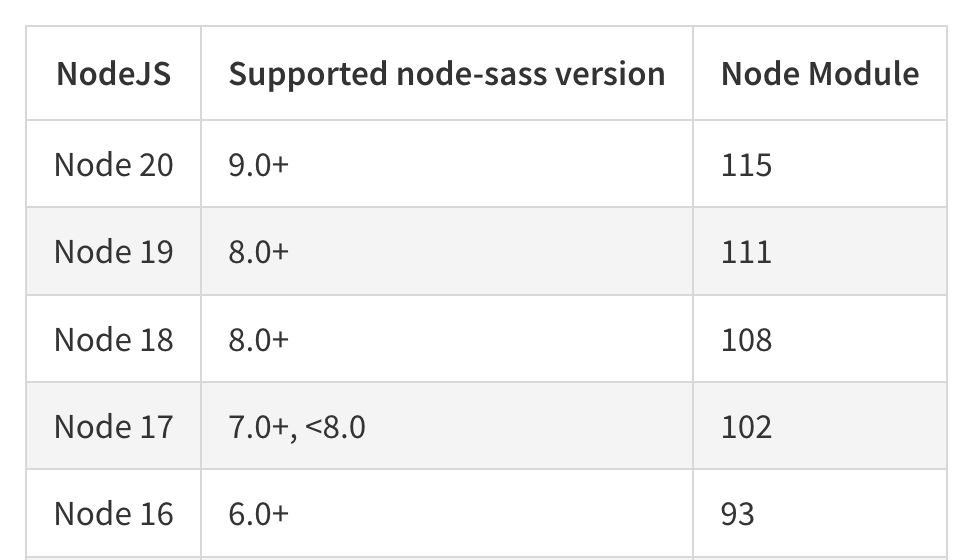
 게다가 노드 버전에 맞춰 그 버전이 세세하게 다르기 때문에 프로젝트 팀원 간 노드 버전을 맞춰야 한다. 이러한 불편은 감수하고 싶지 않아서 sass 모듈을 사용했다.
게다가 노드 버전에 맞춰 그 버전이 세세하게 다르기 때문에 프로젝트 팀원 간 노드 버전을 맞춰야 한다. 이러한 불편은 감수하고 싶지 않아서 sass 모듈을 사용했다.
적용 예시
현재 프로젝트에서는 어떻게 적용했는지 한번 살펴보자.
- 유틸리티 파일
_utilies.scss
✔️ 자주 사용하는 코드 블록 정의
✔️ 컴포넌트에서 따로 호출하지 않음 : 언더바(_)로 시작
// _utilies.scss
@mixin button($radius, $padding) {
border: none;
border-radius: $radius;
padding: $padding;
cursor: pointer;
}
@mixin smallText($size, $color, $mtop) {
font-size: $size;
color: $color;
margin-top: $mtop;
}
@mixin size($width, $height) {
width: $width;
height: $height;
}
버튼과 크기는 요소 스타일링의 거의 기본이라고 할 수 있다. 이렇게 자주 쓰일 건 @mixin으로 정의해두고, 다른 scss 파일에서 불러와서 사용해주면 훨씬 간단한 표현이 가능하다.
- 컴포넌트 파일
signbutton.scss
✔️ 유틸리티 파일 불러오기 :@import
✔️ 변수로 설정한 부분($)에 원하는 값 입력해 사용
✔️ 선택자를 중첩으로 작성해 구조 파악을 용이하게 함
// signbutton.scss
@import './utilies';
.signButtonBox {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
.signButton {
@include button(20px, 10px);
margin: 0 20px;
width: 100%;
background-color: var(--main-blue);
color: white;
&:hover {
background-color: var(--main-blue);
}
&:disabled {
background-color: transparent;
color: rgba(0, 0, 0, 0.5);
}
}✔️ & 키워드
부모 선택자를 나타낸다. 그래서 &.로 .parents.child 처럼 A이면서 B인 클래스를 특정할 수 있고, hover나 last-child처럼 특정 선택자만 선별할 수도 있다.
그외에도 다른 기능이 있다.
✔️ @extend
ex.
.button {
border: none;
padding: 10px;
}
.primary-button {
@extend .button;
color: blue;
}다른 선택자의 스타일링을 상속 받는다. 버튼 색 하나만 다르게 하는 등 조금의 변화가 생길 때 사용하기 좋아보인다.
✔️ @content
ex.
@mixin big-box {
border: 2px solid black;
padding: 10px;
@content;
}
.color-container {
@include big-box {
background-color: yellow;
}
}@mixin 내부에서 사용한다. 믹스인을 호출하는 쪽에서 스타일을 동적으로 결정할 수 있다.
.color-container는 big-box에서 정의한 내용을 가져오면서 background-color 적용했다.
🐞그런데 아직 @content를 사용하는 이점이 와닿진 않는다. @content 없이도 그냥 적용할 수 있는데, 뭐가 동적이라는 건지 이해가 안 된다. 그래서 사용하진 않았다.
