2023 SeSAC 용산 2기 웹 풀스택
1.[Git] GitHub 사용법

🌱 SeSAC 1주차 : Git과 Github 정의 | Github에 Clone하기
2.[HTML] 정의와 기본문법

🌱 SeSAC 1주차 : 정의 | 문법 | 시맨틱 구조
3.[CSS] 입문

🌱 SeSAC 1주차 : 요소 | 선택자 | 속성(property) & 네이버 홈 헤더 inspect
4.[CSS] Advanced

🌱 SeSAC 2주차 : position | transform | transition | flex | animation
5.[JS] 입문

🌱 SeSAC 2주차: 변수 | 자료형 | 연산자 | 함수 | 조건문
6.[JS] 반복문, 메서드, DOM

🌱 SeSAC 2주차 : JS 반복문 | 메서드 | DOM
7.[JQuery] 문법과 메서드

🌱 SeSAC 3주차 : 기본 문법 | 주요 메서드
8.서버 환경 구축 & 미니 웹페이지

🌱 SeSAC 4주차 : 서버와 클라이언트 | IP 주소 ^ 미니 웹페이지 공유해보기
9.[Node.js] express 모듈, ejs 템플릿 엔진

🌱 SeSAC 4주차 : common JS와 ES6문법 | express 모듈 | ejs 템플릿 엔진
10.[JS] Promise와 async/await

🌱 SeSAC 4주차 : 콜백 헬 | 프로미스 | async/await
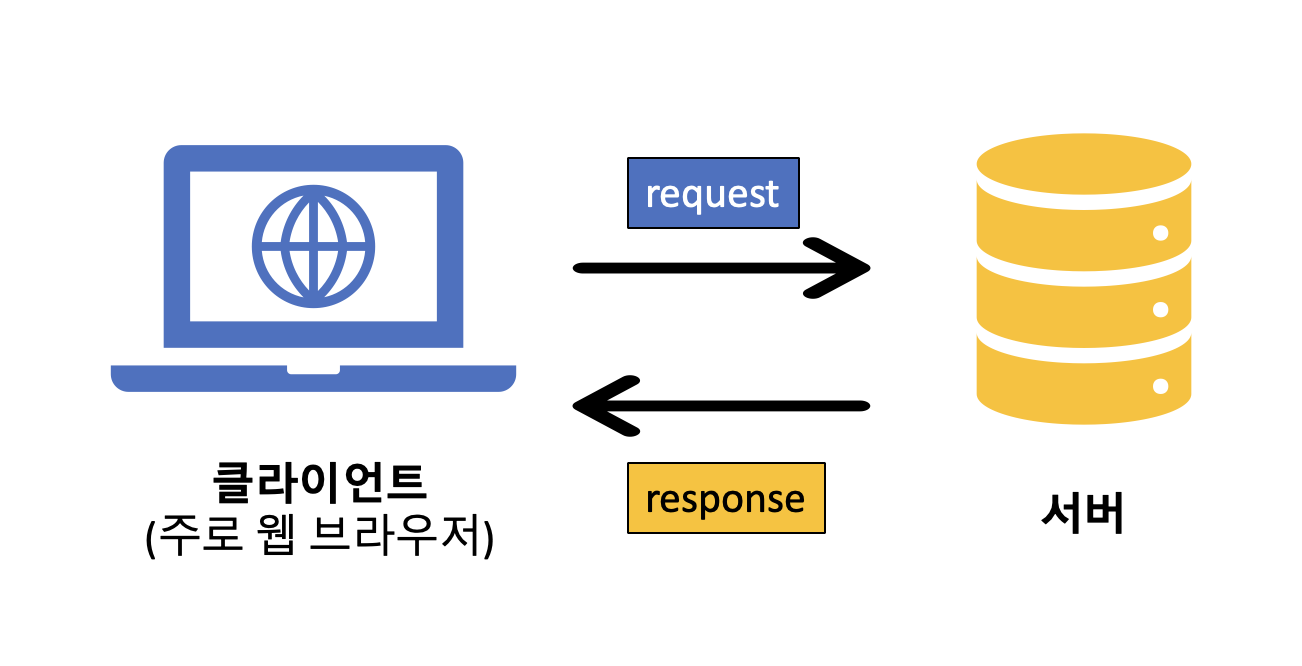
11.[Node.js] 동기 HTTP & 비동기 HTTP

🌱 SeSAC 5주차 : HTTP 프로토콜 | 동기 HTTP와 비동기 HTTP
12.[Node.js] 파일 업로드 : multer

🌱 SeSAC 5주차 : 파일 업로드엔 multer
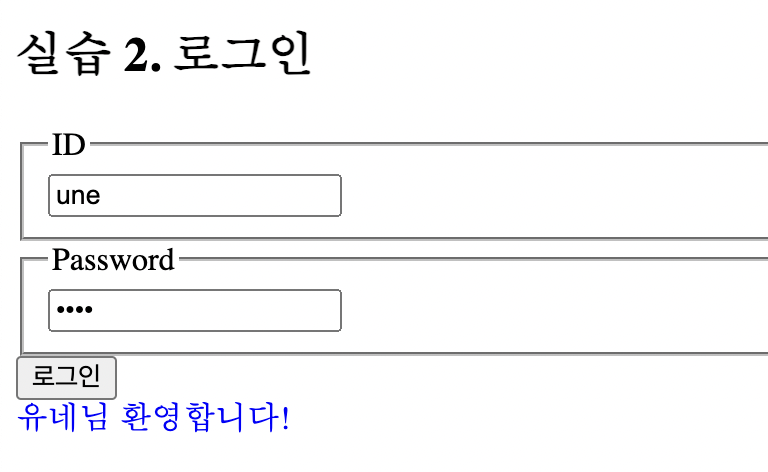
13.[Node.js] MVC 패턴 알아보기

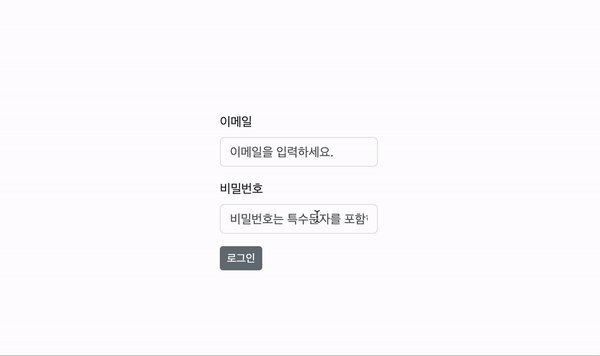
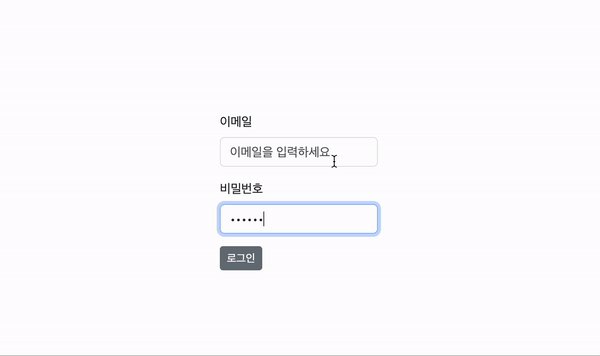
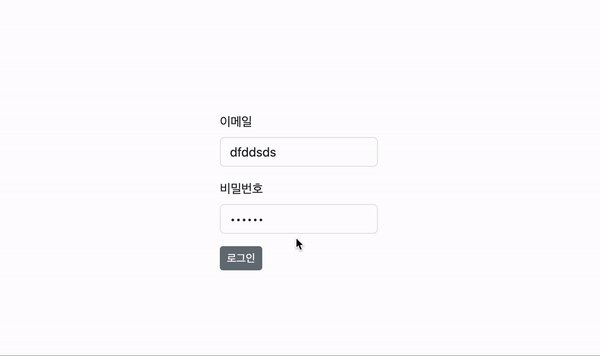
🌱 SeSAC 6주차 : MVC 패턴으로 로그인 예제 풀어보기
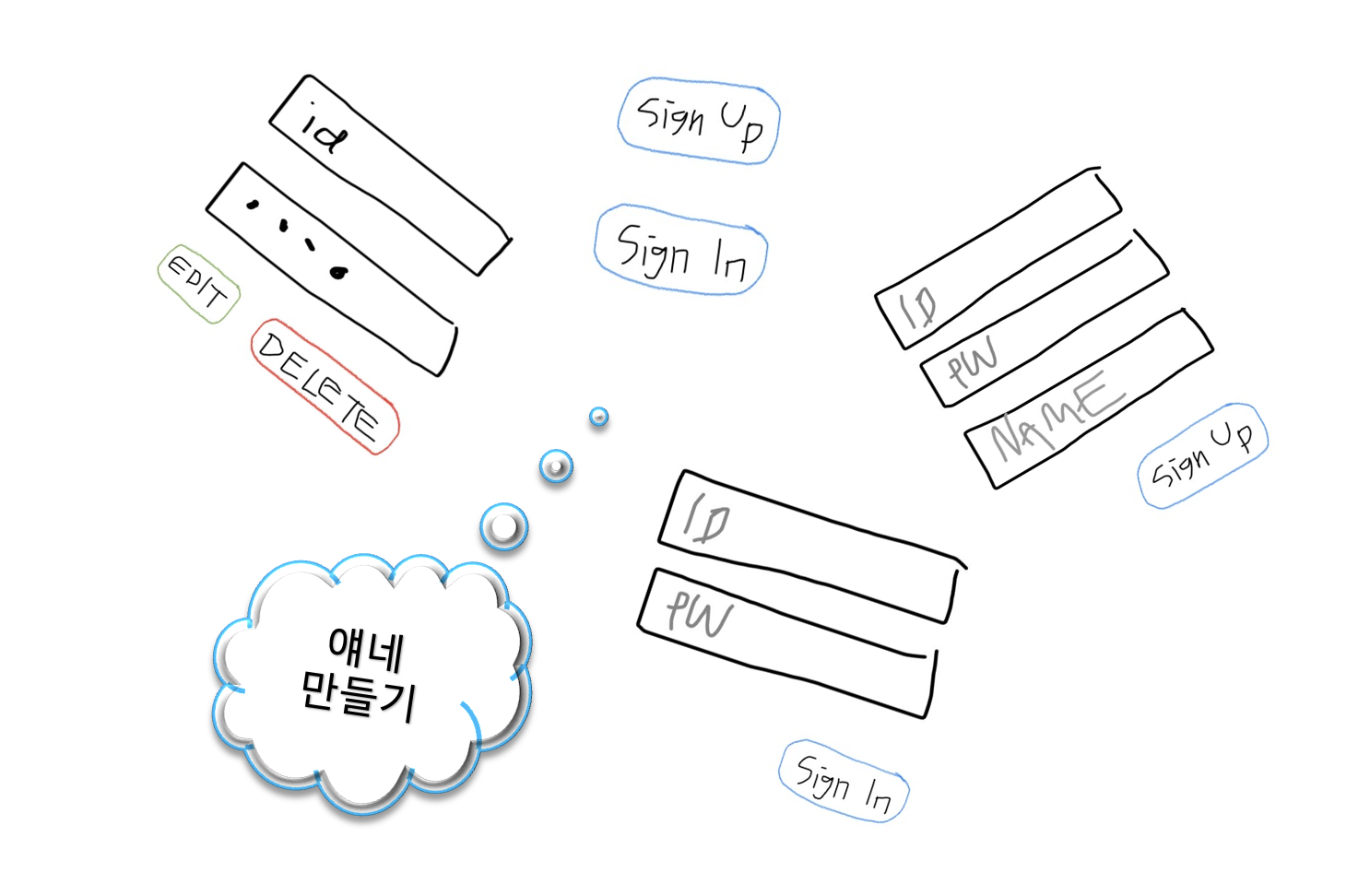
14.[Node.js & MySQL] 회원 CRUD

🌱 SeSAC 6주차 : 회원가입 / 로그인 / 정보 수정 / 회원 탈퇴를 MVC 패턴으로 구현하기 (with. MySQL)
15.[🧸] 영화 평/리뷰 사이트 : 시작하기

본격적인 삽질의 시작 : 든든한 react & node와 함께
16.[Node.js & MySQL] sequelize 라이브러리

🌱 SeSAC 7주차 : sequelize를 활용해서 데이터베이스 연결하기
17.cookie와 session

🌱 SeSAC 7주차 : 비슷한데 다른 쿠키와 세션
18.[React] 리액트 입문

🌱 SeSAC : 리액트 특징 | JSX 문법 | 직접 만들어보는Component & Props
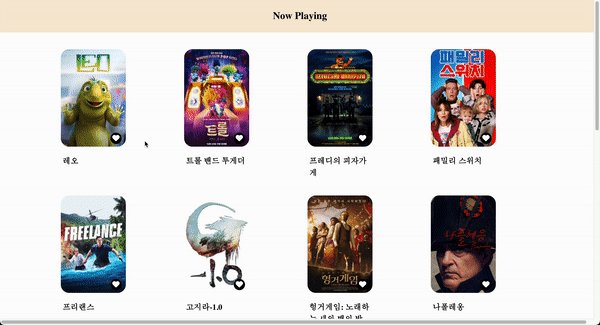
19.[React] 배운 내용 토대로 좋아요 기능 구현하기

🌱 SeSAC : 복습(state, useEffect, module.css, map, click event, fetch) | 공부(env 설정, 오픈 API, fontawesome 아이콘)
20.[코딩온] React : Life Cycle & useEffect

📖 Life Cycle이란? | useEffect 활용 실습
21.[코딩온] React Hooks : useMemo, useCallback, useReducer

예제와 함께 알아보는 React Hooks ! useMemo | useCallback | useReducer
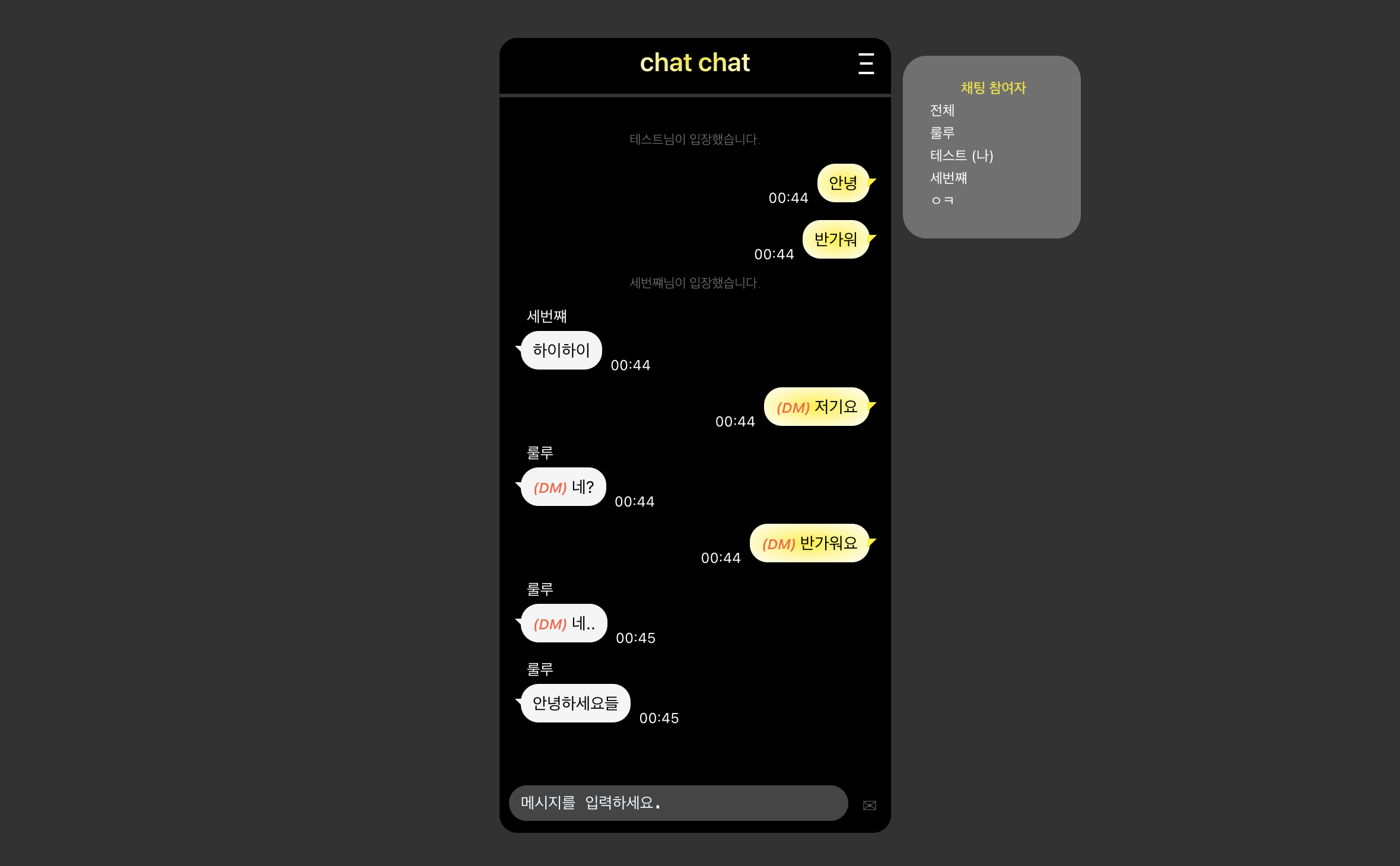
22.[코딩온] 프로젝트 회고록 : React & socket.io 실시간 채팅 구현

React & node with. socket으로 실시간 채팅 만들기 | 트러블 슈팅 | 짧은 회고
23.[코딩온] CSS 스타일링 : SASS

CSS 스타일링 종류 | SASS 사용하기
24.[Java] 조건문과 메서드 오버로딩

자바 switch-case 문 | 메서드 | 메서드 오버로딩
25.[Java] 배열과 ArrayList

배열 | ArrayList
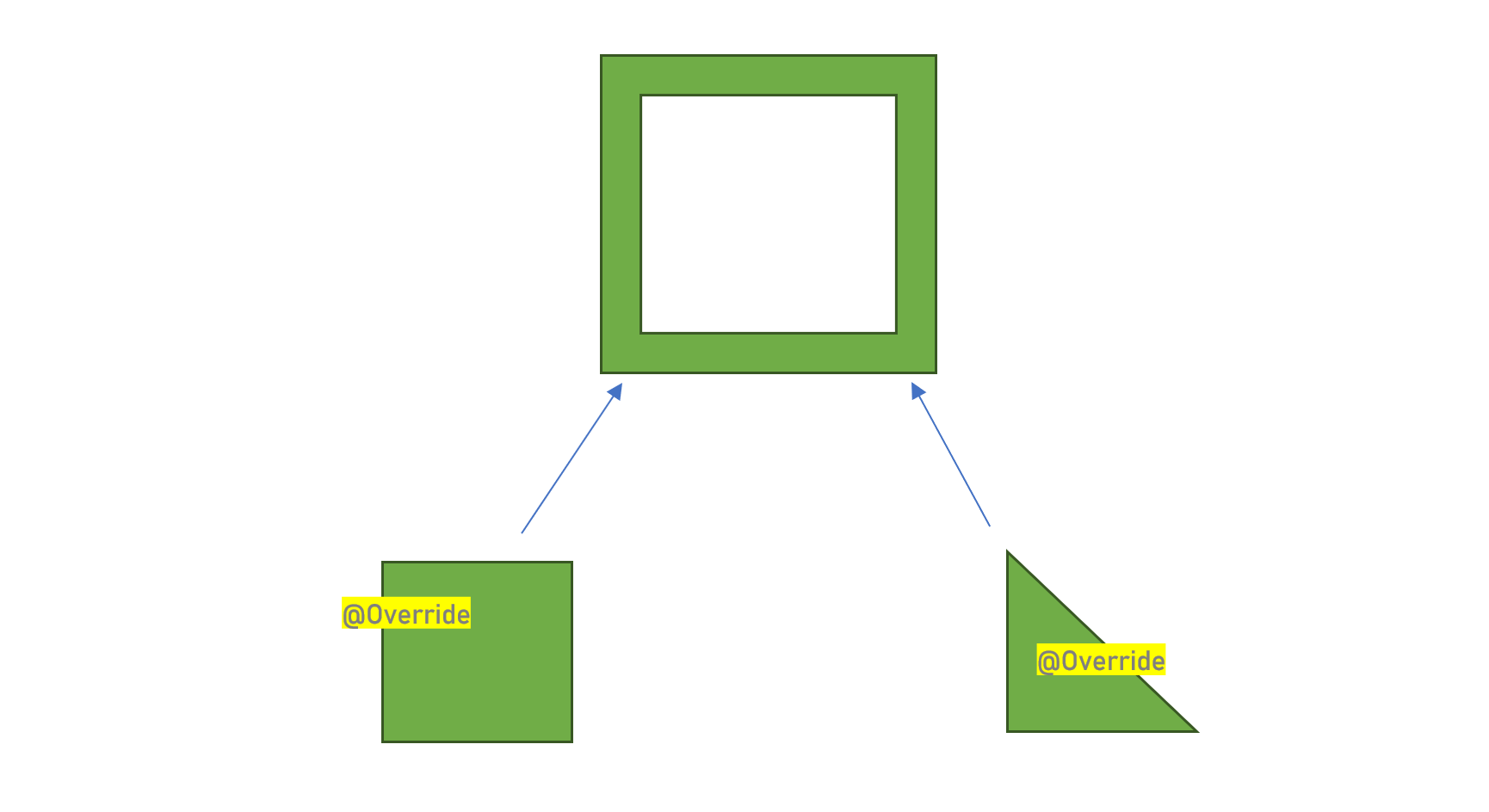
26.[Java] 클래스와 상속, 추상 클래스

자바 클래스 | 상속 | 추상 클래스
27.[Java] Spring boot 입문

Spring boot 폴더 구조 | Thymeleaf 템플릿
28.[SpringBoot] MyBatis

MyBatis로 CRUD 구현하기
29.[공부 알림 SNS] 팀 프로젝트 회고

프로젝트 소개 | 트러블 슈팅
30.[코딩온] 프로젝트 조각 회고록 : 1~3일차

팀플 회고록 | 트러블 슈팅 | 테스트 후 피드백
31.[코딩온] 프로젝트 조각 회고록 : 4~6일차

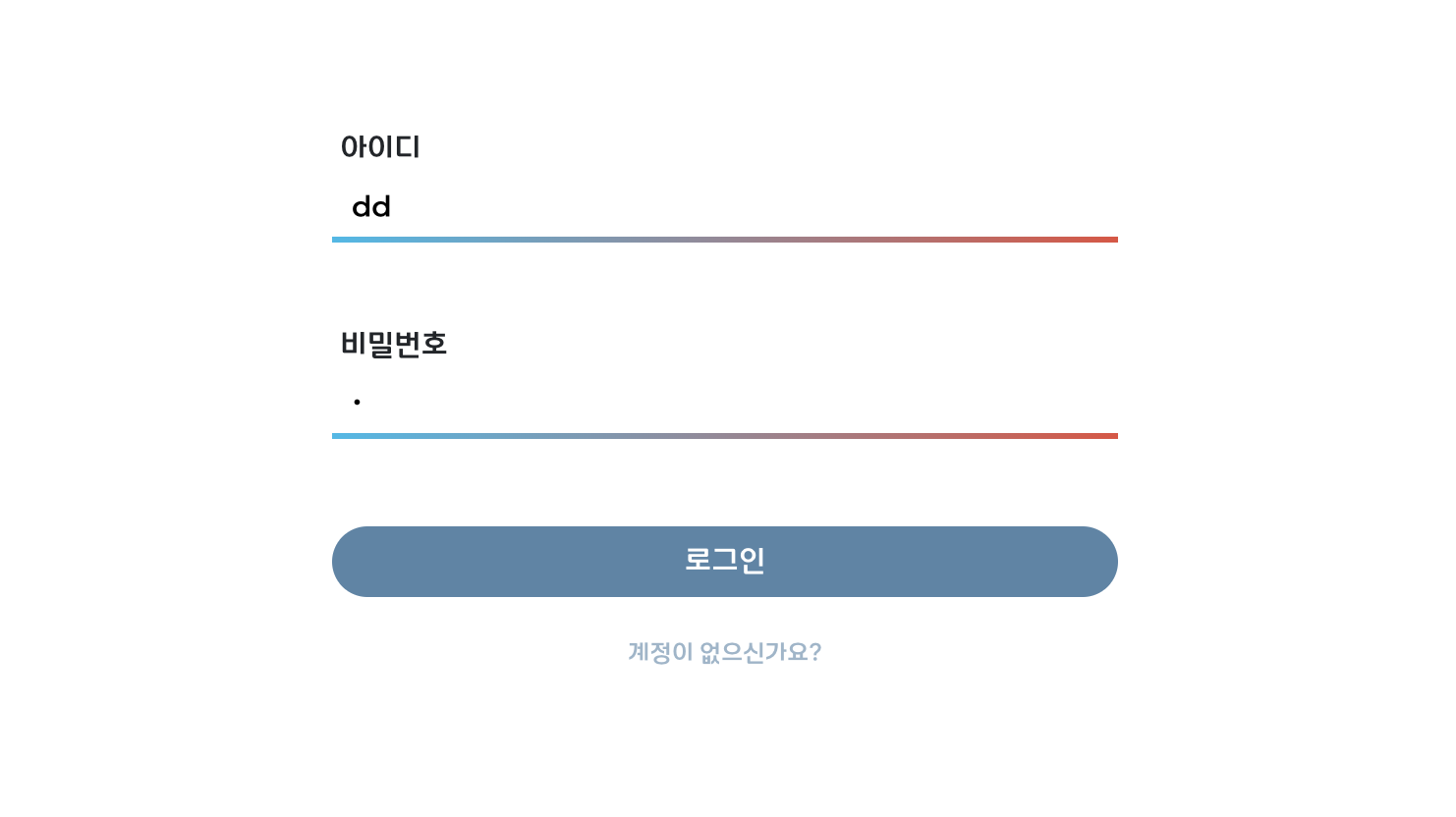
회원가입 & 로그인 페이지 구현 | 트러블 슈팅 | 소감
32.[코딩온] 프로젝트 조각 회고록 : 7~10일차

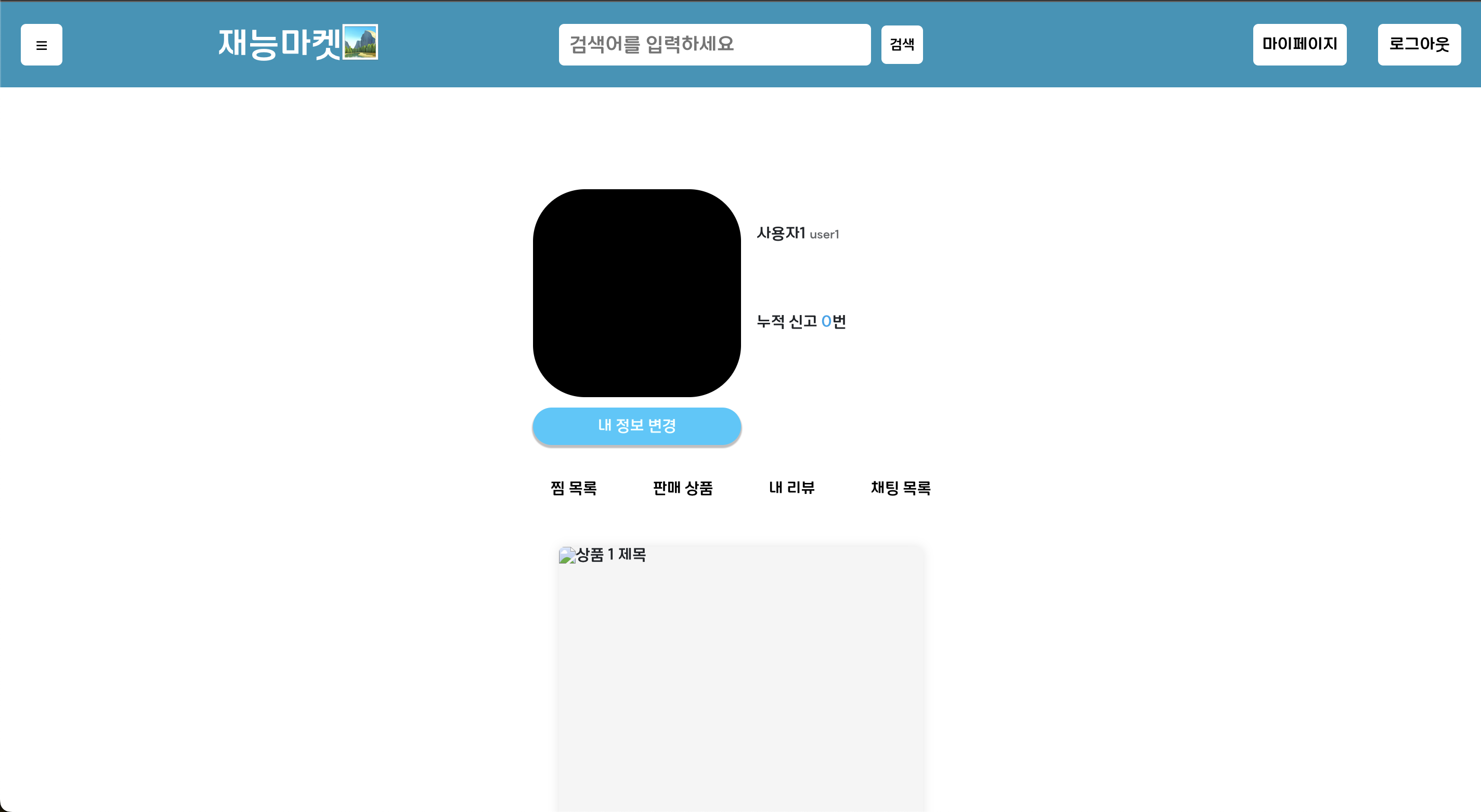
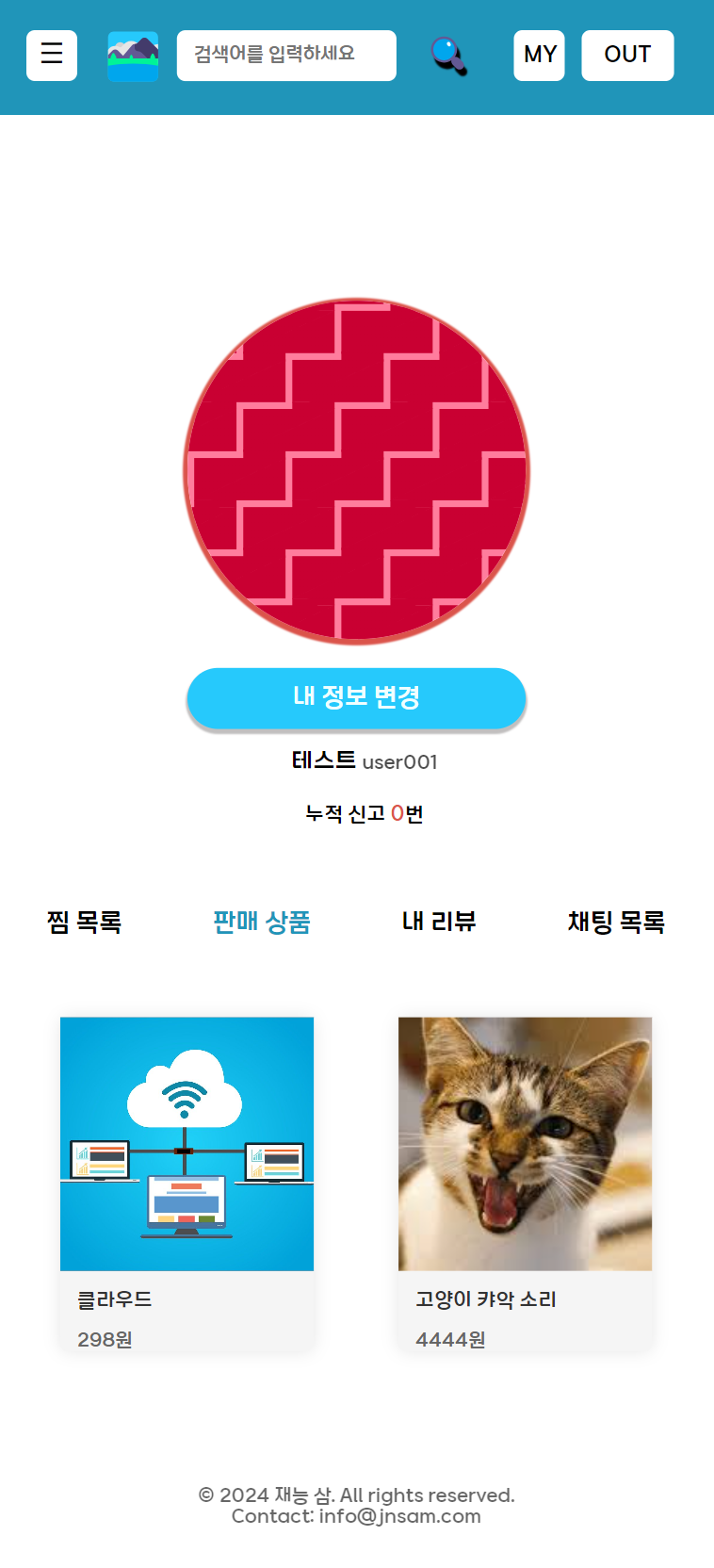
마이페이지 & 정보 수정/탈퇴 구현 중 | 트러블 슈팅 | 남은 작업
33.프로젝트 조각 회고록 : 마지막 + 피드백

마지막 주차 | 발표 피드백 | 짧은 소감
34.[재능마켓] 팀 프로젝트 회고록

[재능마켓] 프로젝트 소개 | KPT 회고
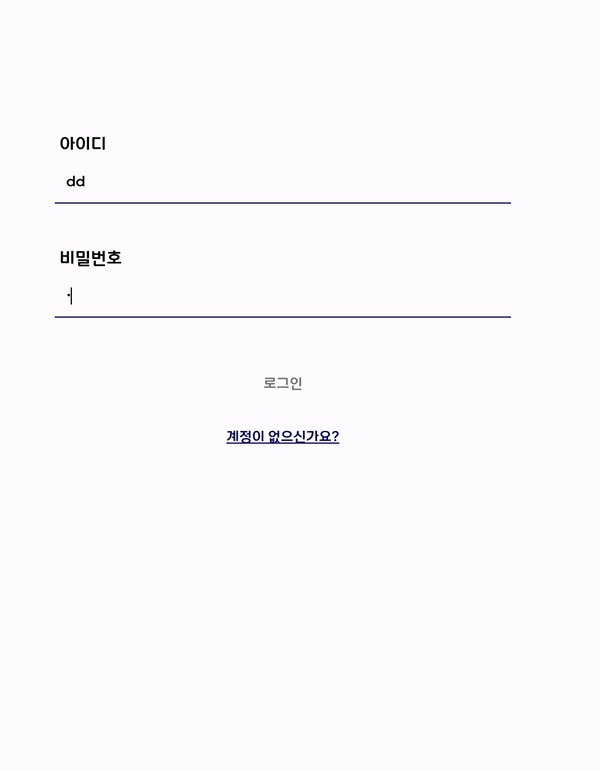
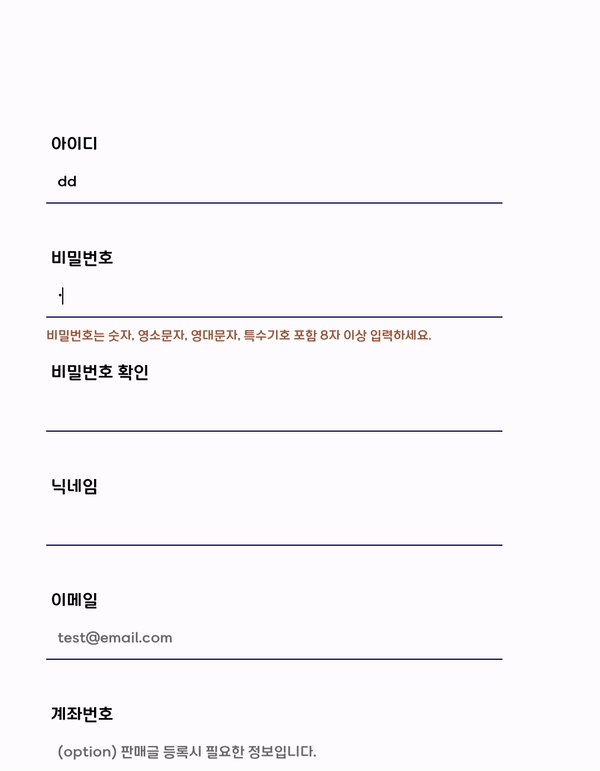
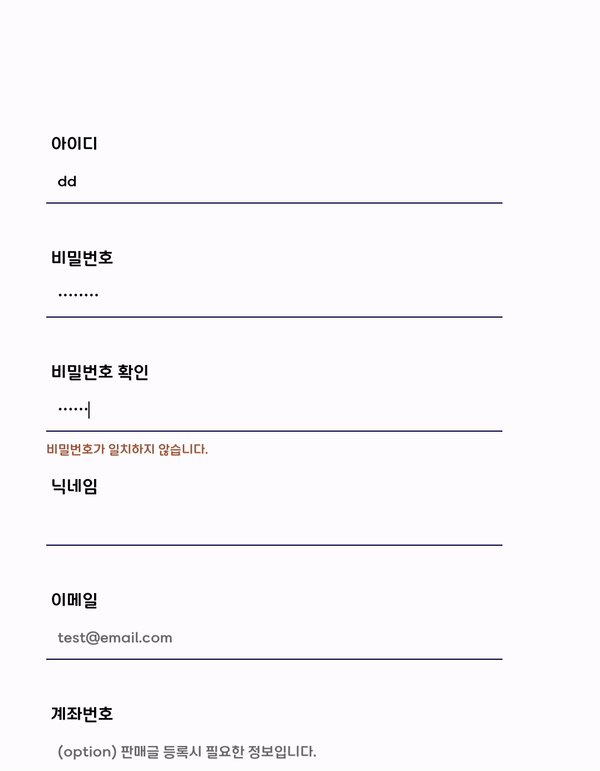
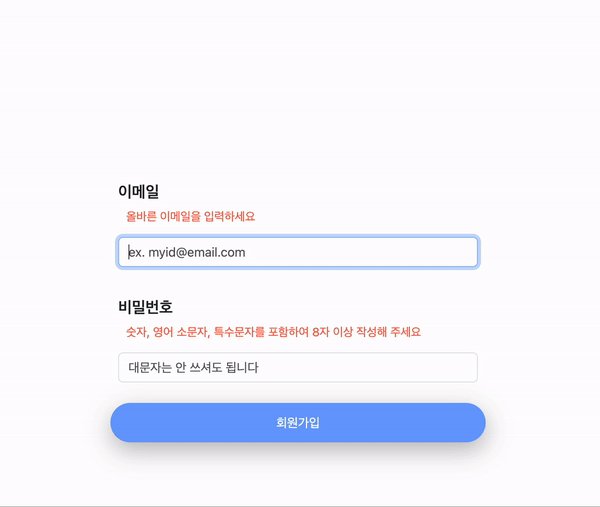
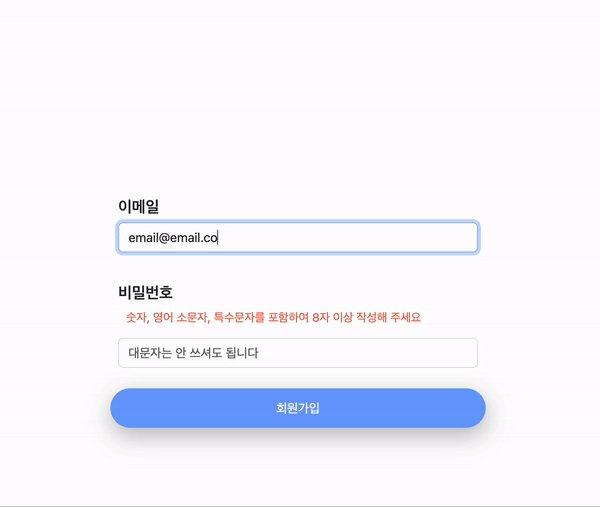
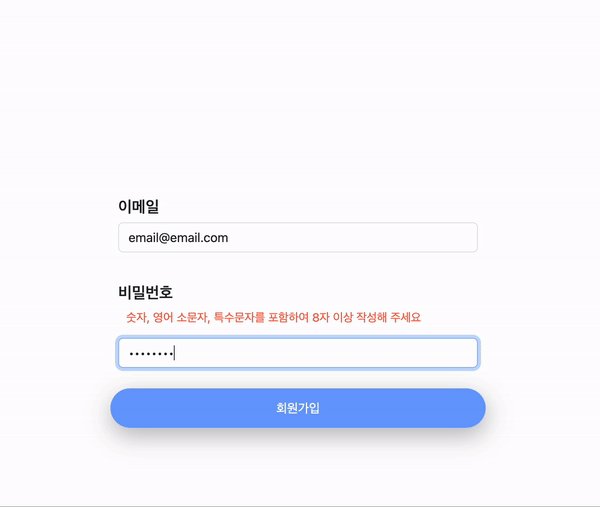
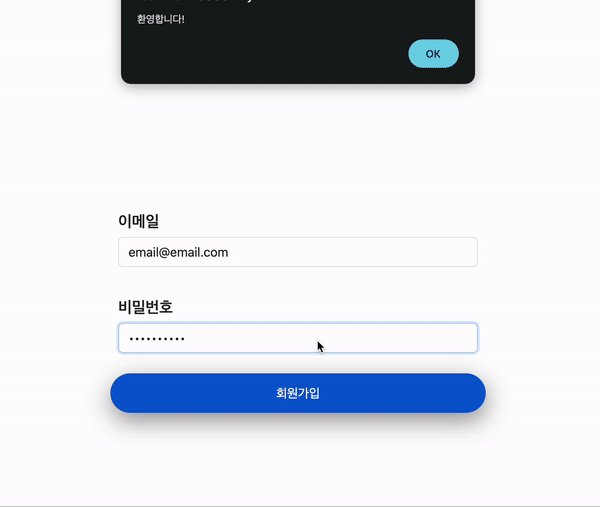
35.[🧸] 영화 평/리뷰 사이트 : 회원가입

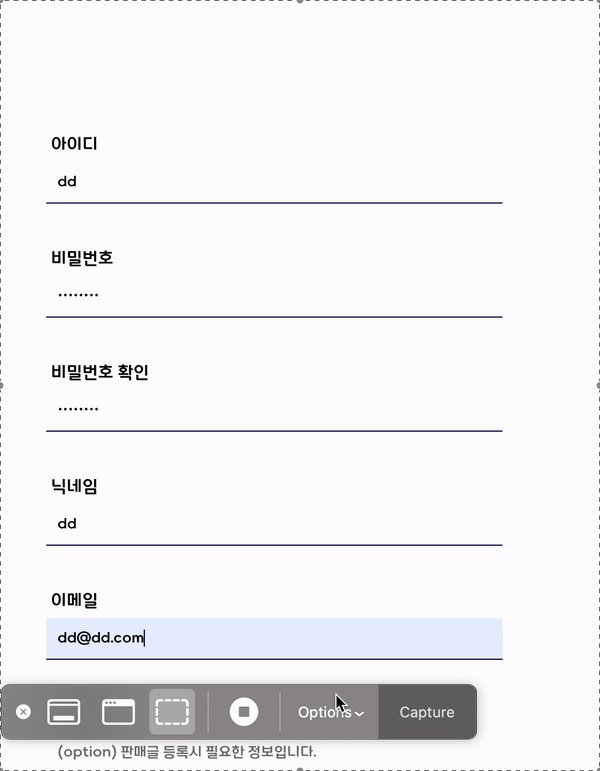
React 회원가입 정규표현식 | css 적용
36.팀 프로젝트 기획 - 11/9(목)

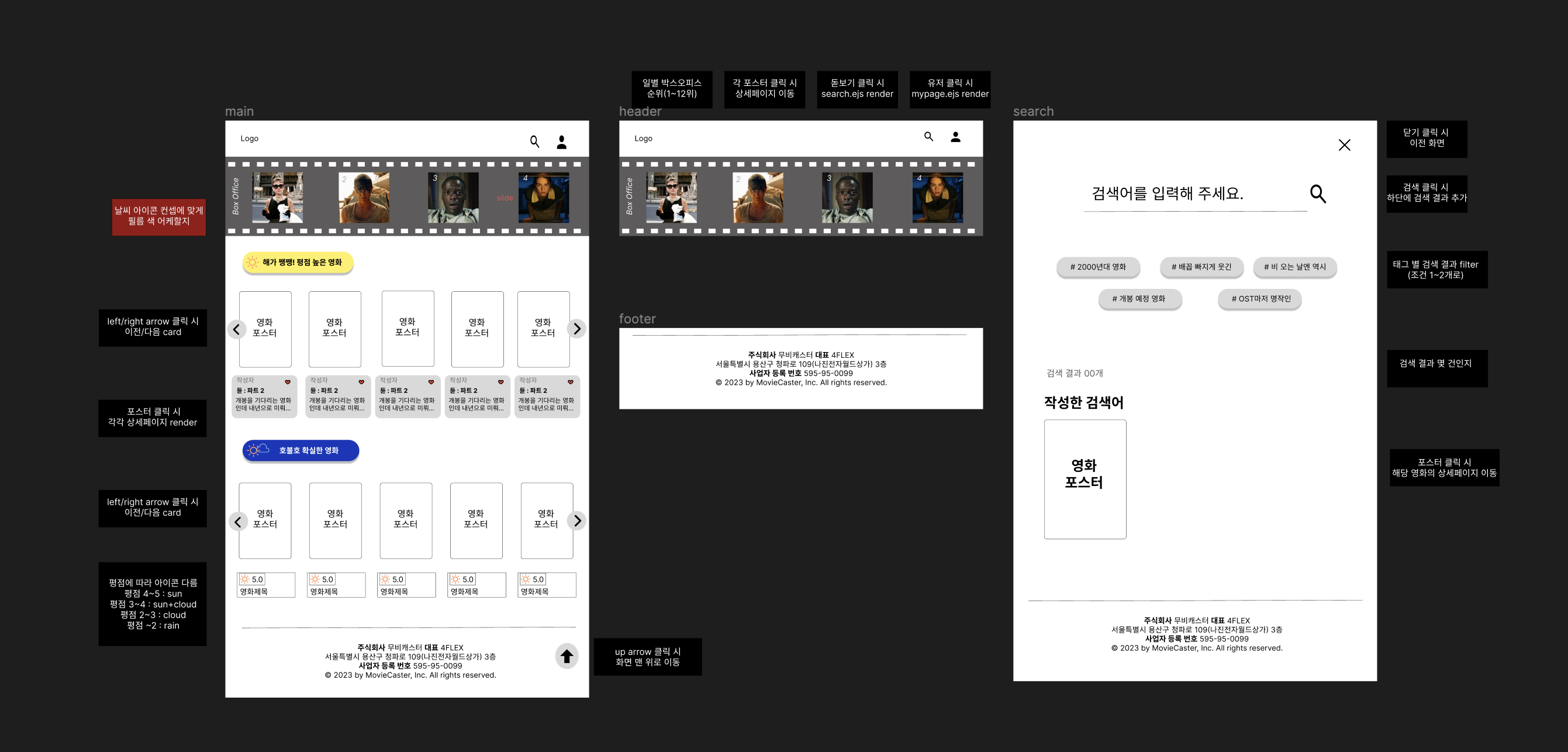
[2주 팀프로젝트] 기획 및 설계
37.아 이걸 했어야 했는데 - 11/11(토)

[2주 팀프로젝트] 오늘의 스크럼 | 해결한 에러들 | 오늘 한 것 | 생각들
38.왠지 될 것 같아 - 11/14(화)

[2주 팀프로젝트] 오늘의 스크럼 | 오늘 한 것과 배운 것 | 내일 할 일
39.하다보면 되더라 - 11/15~16(수, 목)

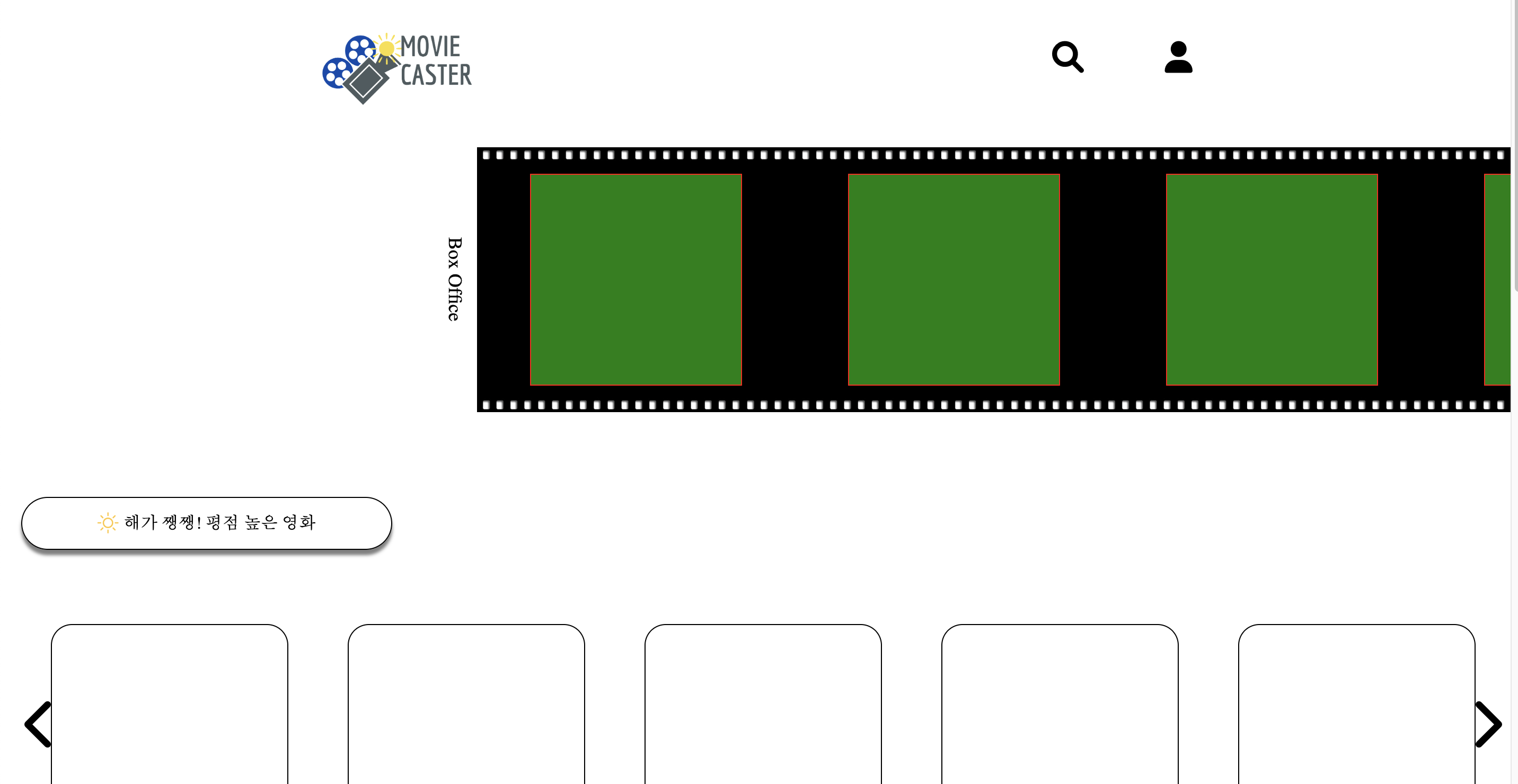
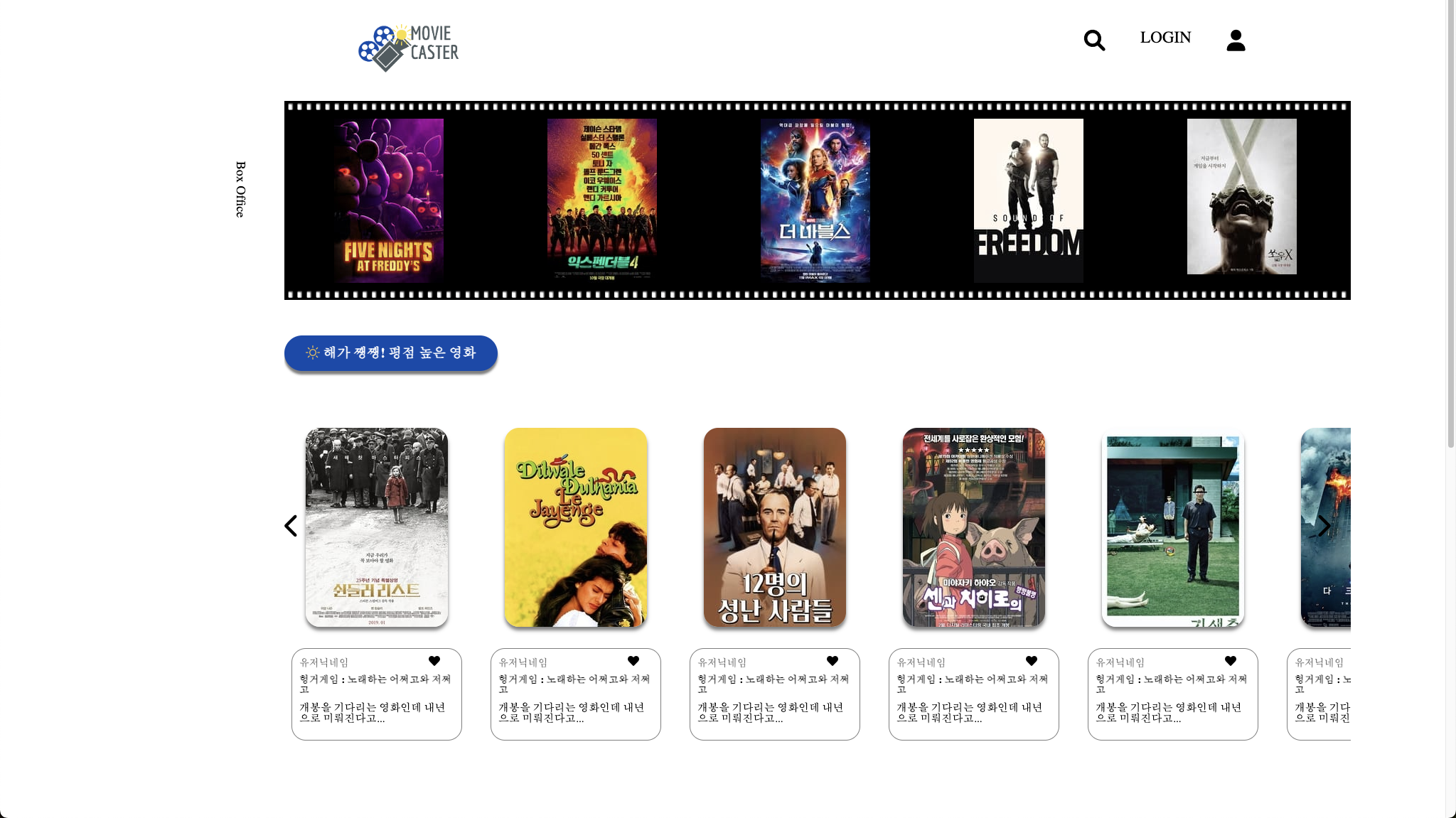
[2주 팀프로젝트] CSS tips | swiper.js 사용 | API 가져와서 DB 저장
40.난감과 난관 : 11/17~9(금토일)

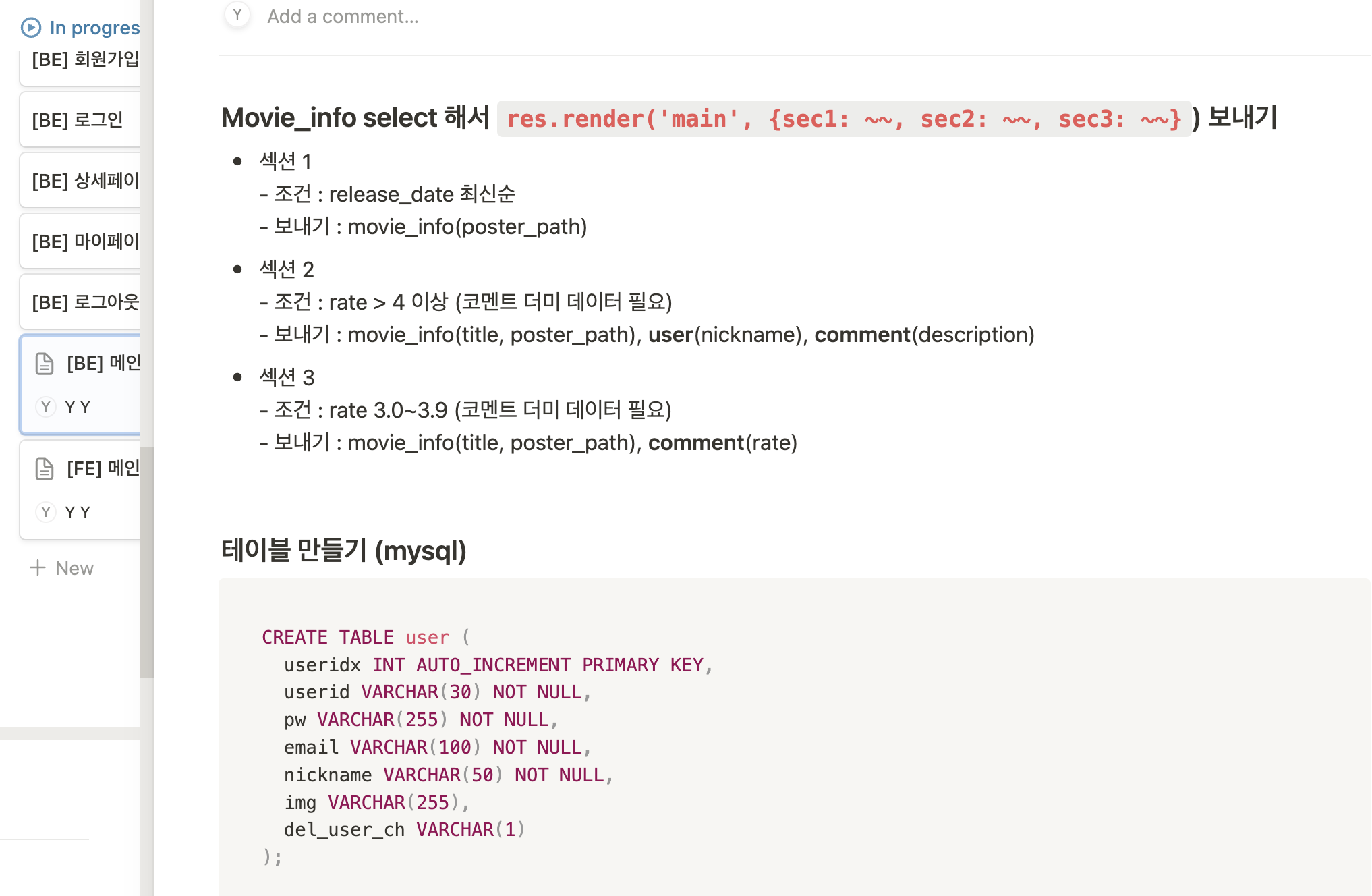
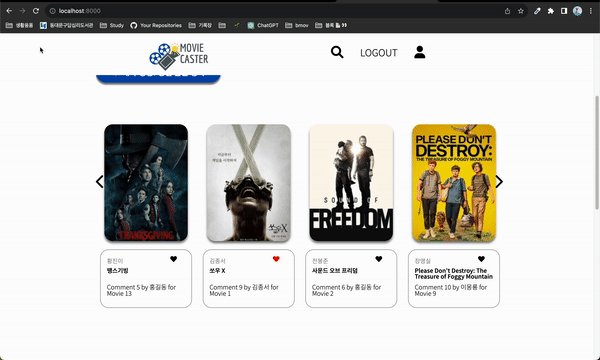
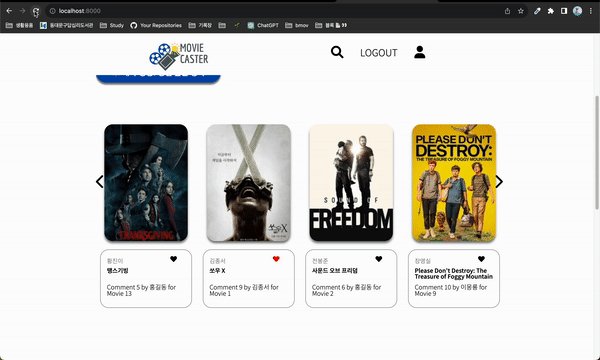
[2주 팀프로젝트] 검색 기능 조건들 | DB select해서 자동 슬라이드 등
41.[무비캐스터] 팀 프로젝트 회고록

프로젝트 개요 | 내용 | KPT
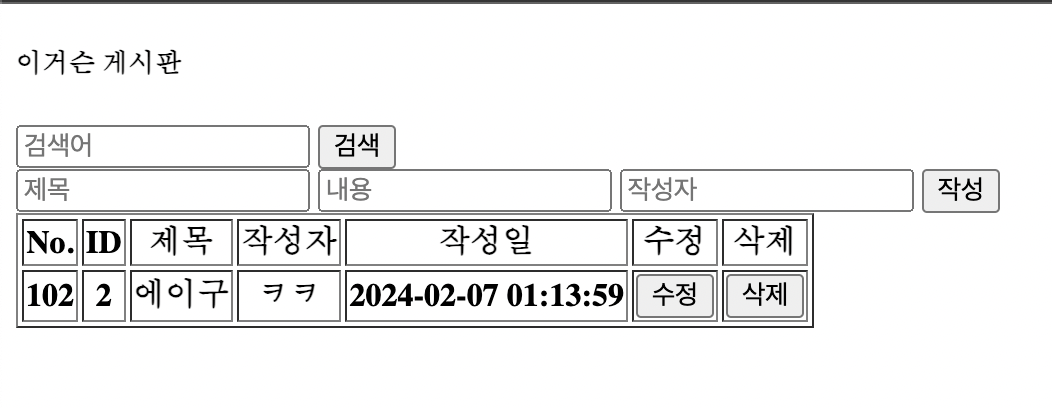
42.[JS] 새로 고침 시 좋아요 상태 유지

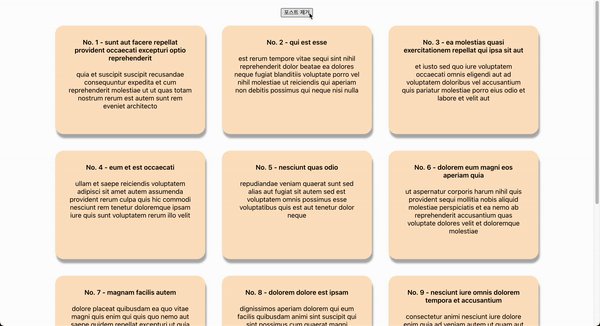
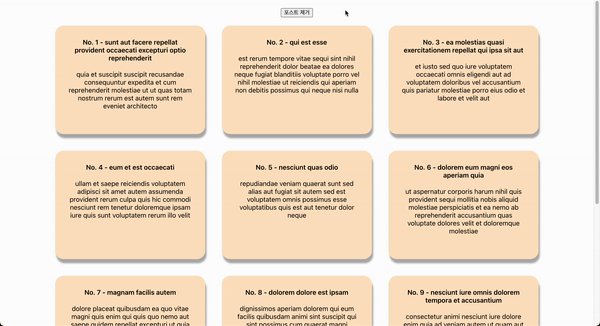
👩🏻💻 node+express, ejs, 자바스크립트에서 새로고침 시 좋아요 기능 유지 구현하기
43.프론트엔드 신입 첫 면접, 그리고

첫 면접 후기 | 개발자로서의 목표 | 지금 당장 할 것