
1. 반복문
특정 코드 반복할 때
1.1. for
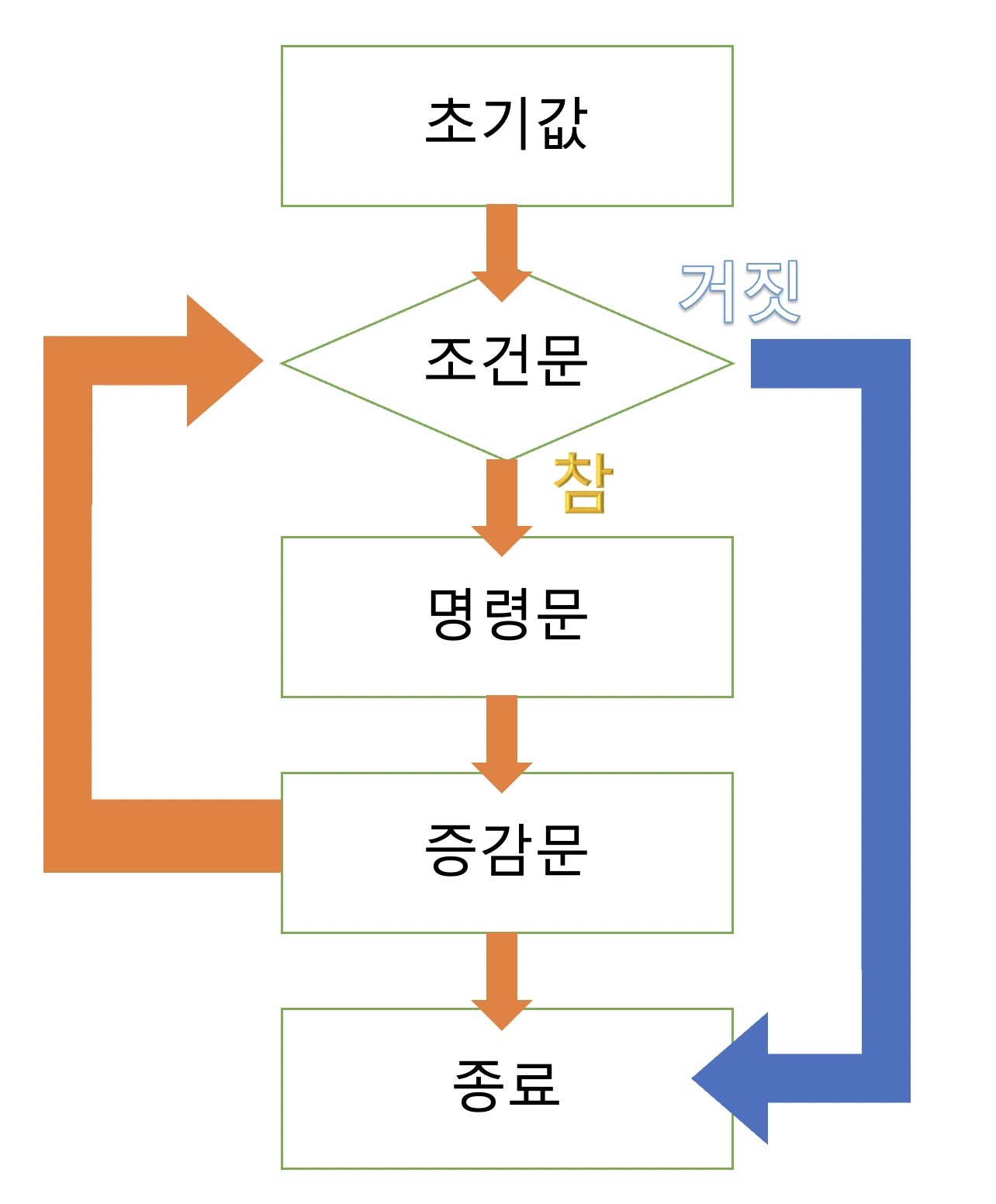
for(초기값; 조건문; 증감문) {
//조건이 true면 반복 실행할 코드
}- flow로 표현

ex.
for(let i=0; i<10; i++) {
console.log(i, "안녕하세요")}let i;
for(i = 0; i < 10; i++) {
//조건이 true면 반복 실행할 코드
}- 변수를 for문 외부에서도 사용한다면 이렇게 for문 바깥에 쓰기도 한다.
하지만 대부분 for문 내부 초기값에 설정. - if문처럼 중첩 가능.
- 가독성 해치지 않는 범위에서 사용하도록 노력.
보통 변수는 i, j, k 순으로 사용 && 0부터 시작
1.2. while문
for문은 횟수가 정해진 반복문에 적절하다면, While문은 횟수가 정해지지 않은(ex. 사용자에게 특정 조건에 맞는 값 받기 전까지 계속 반복) 상황에 적절하다.
조건을 제어하는 구문이 기본적으로 존재하지 않아서 코드 작성 시 실수하면 무한루프에 빠질 수 있다.
while(조건) {
//조건이 true면 반복 실행할 코드
}- 초기값을 내부에 적을 수 없어서 외부에 변수 선언.
ex.
let j=0;
while(j < 10) {
console.log(`${j}번째`}
j++ //이게 없으면 j가 항상 0이므로 무한루프에 빠짐!1.3. do-while문
무조건 명령을 한 번 실행한 후에 조건에 따라 진행.
do {
// 명령문
} while(조건)ex.
do {
let number = Number(prompt("양수를 입력하세요"));
} while(number < 0)cf. break와 continue
- break :
break를 만나는 순간 반복을 멈추고 해당 구문을 빠져 나간다. - continue :
continue를 만나는 순간 그 아래의 코드들을 스킵하고 다음 회차의 반복문으로 이동.
3. 배열 & for문
3.1. for of문
let array = ["a", "b", "c"]
for (let (배열의 원소를 담은 변수명) of (위에서 선언한 배열)) {
}ex.
let fruits = ["apple", "banana", "peach"]
for(let fruit of fruits) {
console.log(fruit);
}4. 메서드
메서드와 함수를 비교하면 조금 더 개념 잡기가 쉽다.
- 함수 :
재사용 가능성이 있는 특정 작업을 수행하기 위해 설계된 기능이다. 그 자체로 존재하기 때문에 직접 호출할 수 있다. - 메서드:
사용자가 정의한 객체의 *프러퍼티(속성)가 함수인 경우를 가리킨다. 따라서 직접 호출이 불가하며 객체를 통해서 호출할 수 있다. 호출 방법으로는 점 표기법과 대괄호 표기법이 있다.
let obj1 = {
func1: function () {
console.log("method");
}
}
obj1.func1();
// func1은 객체(Obj1)의 프로퍼티이다. 즉 객체를 통해 함수를 호출.
function func2 {
console.log("function");
}
func2();
window.func2();
/* 전역범위에서 함수를 호출하는 경우 'window'를 전역객체로 받지만,
이는 사용자가 설정한 객체가 아니기 때문에 메소드가 아니라 여전히 함수이다. */- 메소드를 통해 나온 결과값을 새 변수에 대입하여 호출한다면, 그건 함수가 된다.
ex.
let obj1 = {
func1: function () {
console.log("method");
}
}
obj1.func1(); // 점 표기법으로 메서드 호출
obj1["func1"](); // 대괄호 표기법으로 메서드 호출
let result1 = obj1.func1;
result1(); //functioncf. attribute vs 프러퍼티(property)
attribute는 HTML 문서에 정의되어있는 것으로 HTML 요소에 대한 추가 정보가 필요할 때에 특정 이름과 값을 부여한다. 정적인 속성이다.
반면 property는 HTML DOM(문서객체모델)에서의 속성이다. 자바스크립트 오브젝트의 정보들을 토대로 속성을 가져오기 때문에 값이 변화할 수 있다.
4.1. for 관련 메서드
[].forEach
4.2. 배열 관련 메서드
arr.filter()
arr.find()
arr.map()
arr.push()
arr.pop()
arr.shift()
arr.unshift()
arr.include()
arr.length()
arr.indexOf()
arr.reverse()
arr.join()
4.3. 문자열 관련 메서드
str.length
str.toUpperCase()
str.toLowerCase()
str.indexOf('')
str.slice(startIdx[,endIdx])
str.replace('string1', 'string2')
str.replaceAll('string1', 'string2')
str.repeat(n)
str.trim()
str.split('')
4.4 메서드 체이닝
여러 메소드를 연결해서 사용하는 것.
단, 메소드가 반환값(return)을 가지고 있는 경우에만 사용 가능하다.
메소드가 반환값을 가진다는 게 어떤 의미일까?
메소드도 함수의 일종이므로 string.split("")를 함수로 바꾼다고 가정하면
function split() {
let arr;
//문자열 자르는 코드 작성
arr = ["", "", ""];
return arr;
}split은 배열을 반환(return arr의 값)한다. 그래서 이 배열을 변수에 대입하여 쓸 수 있다.
cf. .push() 같은 메소드는 반환값이 없으므로 메소드 체이닝을 할 수 없다.
5. 자바스크립트 표준 객체
자바스크립트는 내장된 객체가 존재한다.
5.1. Date
new Date()
date.get~~()
5.2. Math
Math.min()
Math.max()
6. DOM(Document Object Model)
HTML 문서 내 모든 요소를 정의하고 각 요소에 접근하는 방법을 제공한다. 또한, HTML 문서의 내용과 구조를 객체 모델로 변환하여 다양한 프로그램에서 사용할 수 있다.
이 개념을 조금 더 깊이 이해하기 위해서는 브라우저가 웹 페이지 렌더링하는 과정을 살펴보는 게 도움이 된다. 여러 단계이지만 크게 두 가지로 나눌 수 있다.
- 문서를 파싱(parsing, 읽어들이기)하여 최종적으로 어떤 내용을 렌더링할지 결정
-> 렌더 트리 생성 - 렌더링 수행
렌더 트리는 웹페이지 표시할 HTML 요소, 이와 관련된 스타일 요소로 구성된다. 즉 HTML 문서의 객체 모델 DOM, 그리고 CSS의 구조화된 표현인 CSSDOM(Cascading Style Sheets Object Model)으로 이루어진다고 볼 수 있다.
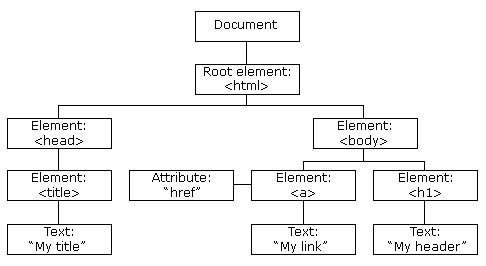
DOM의 개체는 '노드* 트리 구조'이다. 하나의 뿌리 노드(HTML)를 기점으로 head와 body로 나누어져 각 요소 안의 컨텐츠가 나뭇가지처럼 뻗어나간다.

- 노드(node)* :
HTML DOM 트리 구조에서 HTML을 기반으로 가지처럼 뻗어나가는 것. 요소 노드(Element node), 텍스트 노드(text node), 속성 노드(Attribute node)가 있다.
Ex. 위 트리 사진의 "My link"는 텍스트 노드,a는 요소 노드, 'href'는 속성 노드이다.
원본 문서인 HTML과 완전히 동일하진 않다.
1. body와 head가 누락된 파일이더라도 DOM에서는 해당 노드가 존재한다.
2. 앞서 언급한 대로 원본 내용은 바꾸지 않되 자바스크립트를 통해 새 노드를 추가하거나 기존의 것을 삭제할 수 있다. 다만 모든 변화의 과정에서 원본 HTML은 정적인 특성을 지녔기에 전혀 변화가 생기지 않는다. 동적 특성을 지닌 자바스크립트에서만 변한다.
3. 웹 브라우저에서 사용자가 볼 수 없게 설정한(ex. display: none;) 영역도 DOM에서는 모두 표시된다.
6.1. DOM으로 할 수 있는 일
- 새 HTML 요소/속성 추가
- 기존 HTML 요소/속성 제거 혹은 변경
- CSS 스타일 변경
- 새 HTML 이벤트 추가
- HTML 이벤트 반응 추가
7. document
HTML 요소에 접근할 때 사용하는 객체
7.1. document의 속성
document.body()HTML 문서의 body 영역에 접근
7.2. 요소 선택
document.getElementById()
document.getElementsByClassName()
document.getElementsByTagName()
document.getElementsByName()일치하는 element가 없다면 null 반환.
7.3. CSS선택자 메서드
- CSS선택자 종류
- Universal Selector
* - Tag Selector
태그명 - Id Selector
#아이디명 - Class Selector
.클래스명 - Attribute Selector
[속성=값]태그/클래스/아이디[속성] - Descendant Combinator
부모 선택할-자식
- Universal Selector
document.querySelector("요소 선택자")
//문서의 제일 첫번째 요소 반환
document.querySelectorAll("요소 선택자")
//해당하는 모든 요소를 가져와 배열 데이터로 만들어 준다.- ~Element's'와 ~'All'은 복수의 의미를 담고 있으므로 하나의 요소만 선택되어도 배열 데이터로 표현.
7.4. 요소 다루기 : inner~
<span id="greeting">Hello</span>
- span을 Hi로 텍스트 변경
document.getElementById("greeting").innerText = "Hi";- span에 tag까지 포함하여 텍스트 변경
document.getElementById("greeting").innerHtml
= "Hi nice to meet <b>you</b>"참고 자료
DOM은 정확히 무엇일까?
Attribute와 Property의 차이점 + DOM
CSS Selector (CSS 선택자)
소감
-
배운 개념들이 헷갈린다.. DOM에서 요소를 가져올 때 변수를 정의해놓고 변수를 왜 정의했는지 모르겠는 순간을 맞닥뜨렸다. DOM이랑 자바스크립트가 무슨 상관인지도 헷갈리고..
- HTML은 웹페이지의 구조를 만드는 용도여서 그 어떤 상호작용도 할 수 없다. 하지만 문서를 객체로 만들어 접근한다면, 원본 문서를 건들지 않으면서도 사용자의 동작 등에 맞춰 웹페이지에 변화를 줄 수 있다. HTML 문서를 객체로 만들어 각 요소를 선택하고 변경하는 것이 DOM이다.
- 모든 브라우저에서 각자만의 DOM을 제공한다.
- DOM이 트리 노드 구조로 이루어졌기 때문에 접근하기 수월한 건가..?
- 자바스크립트 말고 다른 프로그래밍 언어로도 DOM을 사용할 수 있다.
-
단어를 정확하게 알아야 이해할 때 덜 혼란스러울 것 같아서 자바스크립트 deep dive를 읽기 시작했다. 추석 연휴 때 열심히 읽고 정리해야겠다.
- 변수는 연산이나 다른 동작을 위해 하나의 값을 저장할 때 쓰인다. DOM을 사용하는 것도 결국 값이든 속성이든 무언가를 변경하려고 하는 것이니, 바꿀 부분을 변수로 정의하는 게 쓰임에 좋다. console.log로 확인하고 넘어가는 작업이 많았어서 막상 실습할 때 변수에 값을 할당하는 것부터 혼란스러웠던 것 같다.
