
백엔드 파트 수업으로 넘어가면서 따로 프론트엔드 공부를 이어갈지, 아니면 수업을 계속 들을지 고민했다. 문법 수업이 으레 그러하듯 '이걸 그래서 어떨 때 쓴다는 거지?'라는 물음만 이어졌는데 배움의 이점이 있었다. 강한 언어라서 그런지 타입을 필수적으로 지정한다는 게 타입스크립트와 맞닿은 면이 많아 은근 도움이 될 것 같았다.
게다가 백에서 어떻게 데이터를 가공하고 동작하는지 그 원리를 알면 데이터를 요청하고 받아와서 처리할 때 이해를 바탕으로 작업할 수 있지 않을까 한다.
수업은 스프링 부트의 설치부터 시작했지만, 나는 타임리프 템플릿 엔진 위주로 그 내용을 정리해보려 한다.
Spring boot
- Spring에서 여러 설정을 하는 게 번거로워서 사용하는 스프링 프레임워크
- JAR 파일이 있어 빌드 파일을 바로 실행할 수 있어, 배포가 편리.
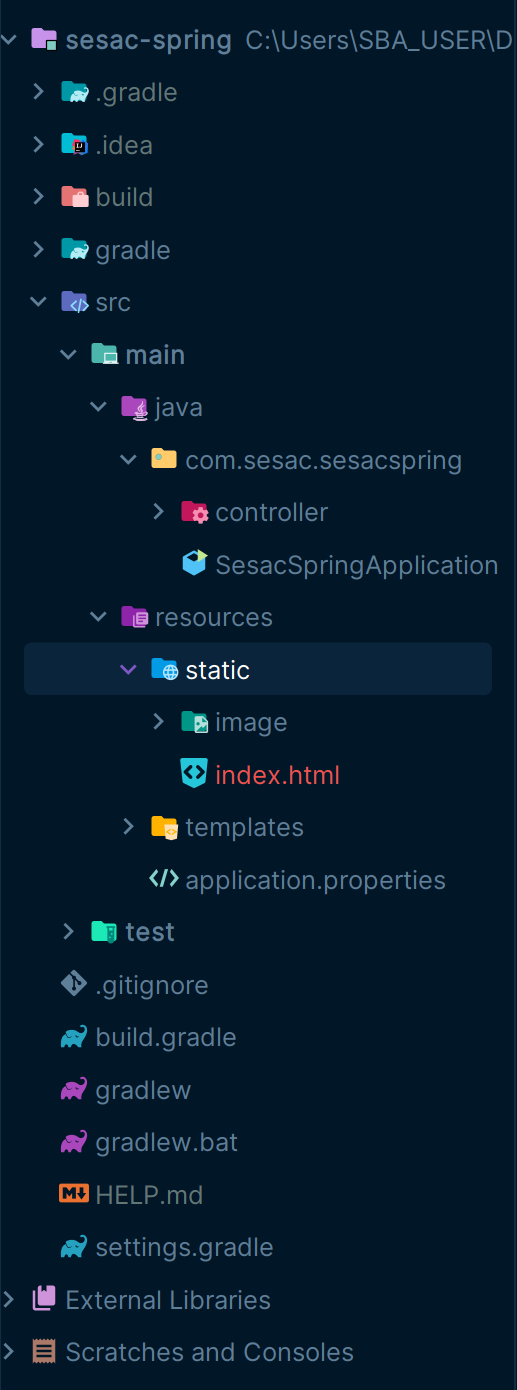
프로젝트 구조
gradle/wrapper
- JAR 파일 구성
src/main
- java: 여기에 코드 작성
- resources: 설정 (ex. template), 정적 파일
- static
정적 파일 확인 해보기
-static 안에 image 패키지 생성 후 이미지 삽입 -> URL로 접근
-index 같은 기본 파일은 쓰지 않아도 기본적으로 접근 가능
ex.http://localhost:8080/hello
- static
build.gradle
- package.json 같은 역할
- 버전 설정, 라이브러리 가져오기, 디펜던시 추가 등
- 수정 사항이 있으면 그때마다 빌드 해줘야 함(npm i처럼)
Tomcat started on port 8080 (http) with context path ''

- 템플릿이나 html 파일 등 없이 실행하여 에러가 뜬 상태
thymeleaf with MVC
타임리프는 html 태그에 속성을 추가해 동적으로 값을 처리할 수 있게 해주는 템플릿이다. 이 템플릿 문법을 살펴보면서 폴더 구조를 MVC로 작성해보려 한다.

앞서 언급한 대로 코드는 java 디렉터리 안에서 작성한다.
'controllers' 디렉터리를 만들어, 스프링 프레임워크를 사용하고 있으므로 필요한 것들을 불러와준다.
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;tip : 인텔리제이에서 작성하면 자동으로 import 되지만, 그렇지 않을 때
Ctrl + Space로 사용.
- @Controller
해당 클래스가 Controller 역할을 하는 클래스임을 Spring Container에 알려준다.
@Controller
public class HelloController {
@GetMapping("/hello")
public String getHello(Model model){
model.addAttribute("name", "가나다");
model.addAttribute("name2", "<strong>라마바</strong>");
// 객체를 전달
String[] items = {"a", "b", "c", "d", "e"};
model.addAttribute("items", items);
return "hello";
}
}- @GetMapping
URL을 매핑한다. 여기서는 클라이언트가/hello라는 경로로 GET 접근 시 아래 메서드를 실행한다. 그런데 메서드가 String을 반환 중이다. 이는 src/main/resouces/templates에서 동일한 파일명을 반환하기에 해당 URL 접근 시 hello.html을 화면에 보여줄 것이다.
만약 해당 템플릿이 존재하지 않는다면 아래와 같은 에러메시지가 나온다 :
Error resolving template [hello], template might not exist or might not be accessible
- Model
Controller 안의 메서드가 파라미터로 받을 수 있는 객체 중 하나로서 Model 안에 정보를 담아서 View 로 전달할 수 있다.addAttribute는 순서대로 속성의 이름과 값을 넘겨주면 된다.
thymeleaf 문법 및 사용
타임리프를 html에서 사용할 땐 html 태그에 설정을 넣어주어야 한다.
<html lang="en" xmlns:th="http://www.thymeleaf.org">앞서 언급한 대로 태그의 속성에 추가해 줄 것이고, th:로 시작한다. 서버에서 보낸 데이터를 받을 땐 "${}를 사용한다.
- th:text
전달 받은 값을 문자열로 보여줌
<p th:text="${name}">인사</p>이미 속성에서 문자열이 정의되어있기 때문에 태그 사이에 작성한 것이 아닌 'name'에 담긴 값을 보여준다. 이 경우 '가나다'가 나타남.
- th:utext
전달 받은 값을 html로 보여줌
<p th:utext="${name2}"></p>text와 거의 동일하지만 html 태그를 인식한다.
-
th:value
요소에 value 값 설정 -
th:with
템플릿 내에서 변수를 지정해서 사용
조건문도 사용할 수 있다. switch case 문은 차이가 없지만, if else 문은 조금 다르다.
- th:switch
<div th:switch="${name}">
<p th:case="'hi'">안녕하세요</p>
<p th:case="'bye'">잘가세요</p>
<p th:case="*">인삿말이 아닙니다</p>
</div>""는 문자열을 뜻하는 게 아니고 타임리프의 문법이다. 그래서 문자열임을 표시하고자 작은 따옴표를 넣었고, 와일드카드는 문자열이 아니라서 작은 따옴표를 붙이지 않는다.
- th:if & th:unless
<p th:if="${name}=='가나다'" th:text="${name}"></p>
<p th:unless="${name}=='가나다'" th:text="'다른 이름'"></p>- th:each
<ul>
<li th:each="item:${items}">
<span th:text="${item}"></span>
</li>
</ul>String 배열이 담긴 items을 하나씩 순회한다.
lombok
필드 개수가 많을 때 하나씩 getter/setter를 만든다면 코드가 너무 길어질 것이다. 이때 사용할 수 있는 게 lombok의 @Getter, @Setter 어노테이션이다.
getter/setter를 만들 필드 혹은 클래스 위에 어노테이션을 작성해준다.
@Getter
@Setter
class Person {
private String name;
// 필드 명에 작성 시 특정 필드만
// @Getter
// @Setter
private int age;
public Person(String name, int age) {
this.name = name;
this.age = age;
}
}인텔리제이 플러그인 : lombok
인텔리제이가 lombok을 인식하지 못하기 때문에 플러그인을 설치해준다.
