
🌱 오늘의 수업 (10/14)
ES6에서 추가된 문법을 배웠다.
- JS의 Class
- JS 특징 : 비동기 처리방식
- 왜 비동기 처리가 일어날까?
- 어떨 때 문제가 될까?
- 해결책
- callback 함수
- Promise
(+ async/await)
정리할 부분
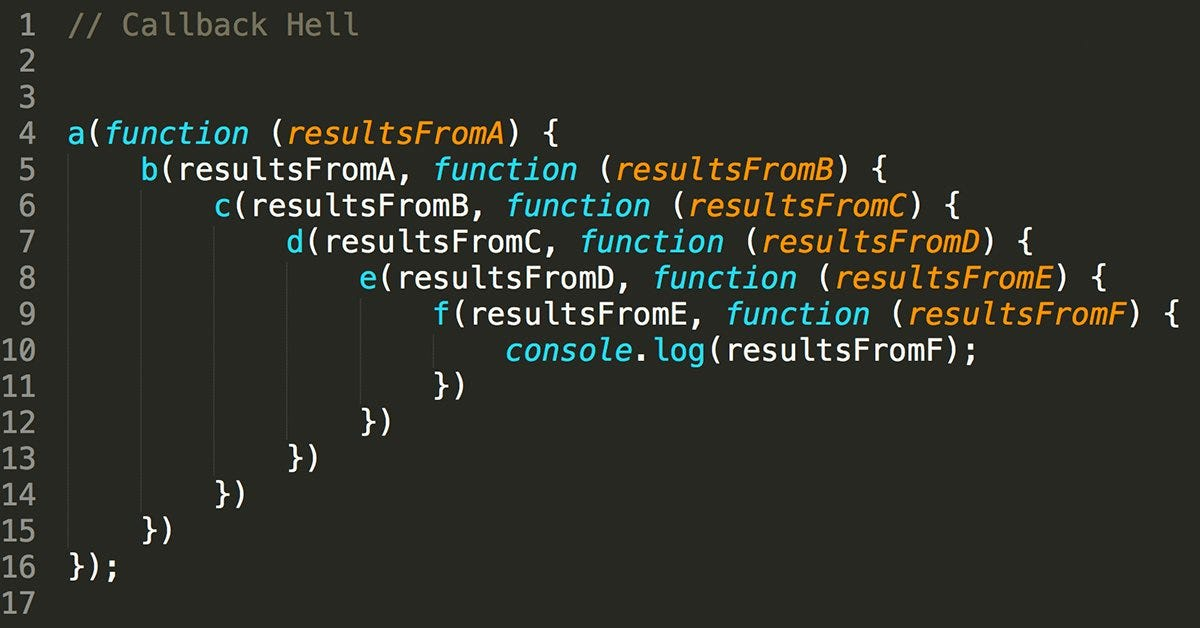
✅ callback hell(콜백 헬)
✅ Promise(프로미스)
✅ async/await
자바스크립트의 특성인 만큼 비동기 처리는 언제나 발생한다. 하지만 setTimeout처럼 비동기로 호출되는 함수에서 뜻대로 코드가 동작하지 않는 경우가 발생한다.
setTimeout(callback, delay)setTimeout 함수를 호출하면 첫번째 인자인 콜백 함수를 호출 스케줄링하고, 타이머 id를 반환한 후 함수를 즉시 종료한다. 이 콜백 함수는 함수의 종료 이후에 동작하기 때문에 콜백 함수의 결과 값을 외부로 반환하거나 상위 스코프의 변수로 할당하면 undefined가 발생한다.
그럼 어떻게 해결할까?
비동기 함수의 처리 결과 값을 전역에서 사용할 수 있게끔 그 결과 값의 후속 처리하는 콜백 함수를 전달하는 게 일반적인 접근이었다. 비동기 처리가 성공하면 호출할 콜백 함수와 그렇지 않을 때 호출할 콜백 함수를 따로 전달해 후속 처리를 했다.
이는 콜백 함수의 끝없는 중첩을 야기하기도 한다. 처리 결과에 대한 후속 조치로 콜백 함수를 전달하고, 그 결과를 처리할 콜백 함수를 또 다시 인자로 전달해야 한다면 말이다. 일명 콜백 헬(callback hell)에 빠지는 것이다.

끝없는 들여쓰기 때문에 코드 해석이 쉽지 않을 뿐더러 에러 처리도 어렵다. 이를 보완할 방법으로 ES6에서 Promise를 도입했다. 이후에 Promise를 보완할 async/await도 등장했고 말이다.
이제 하나씩 살펴보자.
1. Promise
Promise 생성자 함수를 new 연산자와 함께 호출하여 프로미스(Promise 객체)를 생성한다. ECMAScript 사양에 정의되었으므로 호스트 객체가 아닌 표준 빌트인 객체다.
이 생성자 함수는 비동기 처리할 콜백 함수 resolve와 reject를 매개변수(인자)로 전달 받는다. 비동기 처리를 수행한다는 기본 아이디어는 콜백 함수에서 시작되었기 때문에 프로미스도 콜백 함수를 사용한다. 다만 후술할 메서드의 존재로 콜백 헬에 빠지지 않는다.
비동기 처리에 성공하면 resolve 함수에 처리 결과를 인수로 전달해 호출하고, 실패하면 reject 함수에 에러를 인수로 전달해 호출한다.
1.1 후속 처리 메서드 : then, catch
프로미스는 비동기 처리의 진행 정도에 따라 상태 정보를 갖는다.
- pending : 프로미스가 생성된 직후 기본 상태. 비동기 처리 수행 아직 안 함.
- fulfilled : 비동기 처리 수행에 성공해서 resolve 함수 호출하면 fulfilled 상태.
- rejected : 비동기 처리 수행 실패해서 reject 함수 호출하면 rejected 상태.
- settled : 비동기 처리가 수행되면 이르는 상태. 즉 fulfilled와 rejected를 아우름.
상태 정보가 있다는 건 상태 변화에 따른 결과 값도 가진다는 의미가 된다. 즉 프로미스는 비동기 처리 상태와 처리 결과를 관리하는 객체이다.
상태가 바뀌고 나면 후속 처리를 해야 한다. fulfilled 상태는 then 메서드를, rejected 상태는 catch 메서드를 호출한다. catch 메서드는 비동기 처리가 성공하면 호출되지 않는다.
이론상 then 메서드는 두 개의 인자를 받기 때문에 reject도 처리할 수 있지만, 그렇게 되면 콜백 함수가 한 줄에 두 개이다. 가독성을 생각해서 catch 메서드를 활용하는 게 좋다.
Promise.prototype.finally
then과 catch는 결과에 따라 호출 여부가 달라졌다면, finally는 결과와 무관하다. 즉 프로미스의 상태와 관련 없는 공통 수행을 처리할 때 유용하다. 한 개의 콜백 함수를 인수로 전달 받는다.
1.2 프로미스 체이닝
then, catch, finally 메서드는 언제나 후속 처리 결과로 프로미스를 반환한다. 그래서 연속적인 호출이 가능한데, 이를 프로미스 체이닝(promise chaining)이라고 한다.
프로미스 체이닝 사용 시 장점은 크게 두 가지다.
- 비동기 처리 결과를 받아서 후속 처리를 하기 때문에 콜백 헬이 발생하지 않는다.
- catch 메서드로 예외 처리를 한 번에 작성할 수 있어 간편하다.
이런 점에서 기존의 콜백 함수보다는 낫지만, 프로미스도 콜백 패턴을 사용하고 있기 때문에 가독성 개선에 한계가 있다.
이 문제는 ES8에 도임된 async/await로 해결한다.
2. async/await
then이나 catch 같은 후속 처리 메서드 없이 동기 처리 방식처럼 프로미스가 처리 결과를 반환하도록 한다.
-
asyn 함수
- async 함수는 언제나 프로미스를 반환한다. 따라서 명시적으로는 반환하지 않더라도 암묵적으로 반환값을 resolve하는 프로미스를 반환한다.
-
await 키워드
- 프로미스가 settled 상태가 될 때까지 대기 -> setteld 상태가 되면 프로미스가 resolve한 처리 결과를 반환한다.
- 반드시 async 함수 내부에서 사용한다.
수업 시간에 제공된 예시 중 하나를 가져와 살펴보면 정리하기 더 좋을 것 같다.
2.1 예시
(4 + 5) * 3 - 3 을promise와 async/await로 계산하기.
// 더하기 함수 프로미스 객체 생성
function add(n1, n2) {
return new Promise(function(res){
setTimeout(function(){
let result = n1 + n2;
res(result);
});
}, 2000);
}
// 곱하기 함수 프로미스 객체 생성
function mul(n) {
return new Promise(function(res){
setTimeout(() => {
let result = n * 3;
res(result);
}, 2000);
});
}
// 빼기 함수 프로미스 객체 생성
function sub(n) {
return new Promise(function(res){
setTimeout(function(){
let result = n - 3;
res(result);
}, 2000);
});
}- 비동기 처리 상황을 만들기 위해 setTimeout 사용.
- 모든 연산이 2초 뒤에 동시에 실행되는 설정인데, 이를 순차적으로(add-mul-sub) 구현하고자 함.
- 비동기 처리에 실패할 케이스가 없어서 프로미스에 res(resolve)만 전달.
이를 async/await로 구현하면 다음과 같다.
async function exec(){
const sum = await add(4, 5);
console.log(`1: ${sum}`);
const mult = await mul(sum);
console.log(`2: ${mult}`);
const subb = await sub(mult);
console.log(`3: ${subb}`);
}
exec();- 모든 요소가 순차적으로 발생하려면 await를 지정한다. 하지만 그만큼 수행 시간이 길어지게 된다는 점을 고려한다. 즉 비동기 처리 순서가 보장되어야 하는 경우만 await를, 그렇지 않을 땐 구태여 이 키워드를 사용하지 않는다.
참고
- [책] 자바 스크립트 Deep Dive
생각
-
사용 방법은 얼추 알겠는데 이걸 어떻게 사용할지 감이 안 잡힌다. 옆에 분 말로는 프로젝트 하나 진행하면 온갖 블로그를 검색해 가며 저절로 알게 된다는데.. 한 달 뒤면 지금과 다른 느낌일지 궁금해진다.
-
프로미스는 자바스크립트에서 중요한 키워드 중 하나라고 했는데 비동기 처리를 위한 콜백 패턴의 문제점부터 살펴보니 그 이유가 이해된다.
- 비동기 처리가 한 번에 끝나면 좋겠지만, 후속 작업의 후속 작업이 중첩되면 함수 내에 함수가 끝없이 전달된다. 어떤 걸 실행하려는 건지 보이지 않고 계속 전달된 인자들만 보이니 해석엔 어려움이 따르고. 이렇게 되면 에러 처리도 어려워진다.
- 기존의 문제를 보완하기 위해 탄생한 것이라 그런지 기본 아이디어는 똑같다. 프로미스도 콜백 패턴을 따른다. resolve와 reject 함수 모두 프로미스 객체의 매개변수로 쓰이니까!
- 하지만 후속 처리 메서드인 then과 catch의 특징(언제나 프로미스 객체를 반환)과 사용 위치(프로미스 함수 뒤에 .과 함께 연결) 덕분에 콜백 헬에 빠지진 않는다. catch로 한번에 예외 처리도 할 수 있으니 좋다.
- 최소한의 문제는 해결했으나, 가독성은 여전히 개선할 여지가 있다. 그래서 등장한 async/await. promise 객체를 생성해 함수를 작성해두고, 이 함수들을 실행할 새로운 함수를 만든다. 그 함수 안에 실행할 함수 인수를 각각 전달하고, await로 순서를 지정(settled할 때까지 대기)한다. 그럼 동기 처리처럼 순차적으로 실행된다. 게다가 실행문만 보아도 어떤 흐름으로 이어지는지 한눈에 파악 가능하다.
- 단, 이렇게 되면 동기 처리의 문제점을 생각해 볼 필요가 있다. 순차적으로 실행되면 그만큼 기다려야 하는 시간이 길어지기 때문에 비동기 I/O 처리 방식을 주요 특징으로 삼지 않았나. 비동기로 처리할 수 있는 건 최대한 그대로 냅두고, 정말 필요한 부분만 동기 처리를 하는 게 관건이겠다.
-
수업이 하루 6시간인 만큼 많은 내용을 한 번에 접하게 되어서 어떻게 정리할지 고민스러웠는데 이제야 틀이 잡혔다. 배운 내용의 목차를 짜고, 그 내용 중에서 중요한 키워드나 알고 싶은 부분을 고른다. 즉 주제가 아닌 소재를 택한다. 게다가 한 개만 골라도 추가 자료를 찾다보면 저절로 늘어나기 때문에... 무튼 이런 식으로 기록하는 게 나중에 다시 찾아볼 때에도 이해하기 좋을 것 같다.
