
작성한 웹페이지를 누구나 접속할 수 있게 하려면 무얼 해야 할까? 서버를 구축하고 IP 주소와 연결하는 과정이 필요하다.
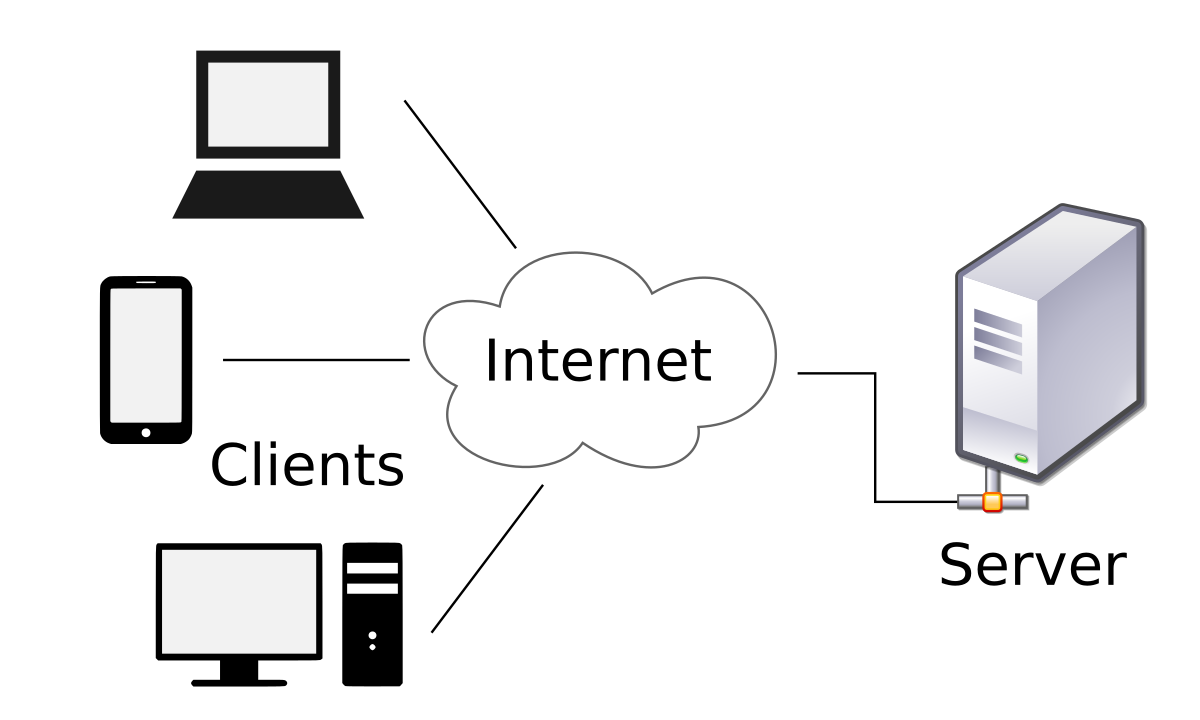
1. 서버와 클라이언트
서버는 클라이언트(애플리케이션, 브라우저 등)에 서비스를 제공하는 컴퓨터다. 간단하게 말하면 한 대의 컴퓨터라고 볼 수 있다. 서버는 네트워크를 통해 클라이언트의 요청 받고, 이에 대한 응답을 하며 사용자가 접속하는 브라우저에 웹 서버 내용을 출력한다.

요청은 무엇일까? 주소 입력창에 url을 입력해 엔터키를 누르는 것도 클라이언트가 보내는 요청 중 하나다.
사용자가 브라우저에 내용을 input하고 브라우저는 그 내용을 서버에 request한다. 이 경우엔 웹페이지의 모든 요소를 출력해달라는 요청이다. 서버는 쿼리를 통해 데이터베이스에 접근하고, 해당 HTML 파일을 받아 웹 서버에 응답한다. 그럼 웹 서버는 해당 내용을 브라우저에 띄워 사용자가 볼 수 있는 화면으로 출력한다.
요청과 응답은 프로토콜(protocol)을 따른다. 프로토콜은 컴퓨터끼리 서로 이해할 수 있는 통신 규약, 언어, 혹은 약속이다. 웹에서는 HTTP, HTTPS, FTP, SSH, SMTP 등의 프로토콜을 사용한다.
HTTP protocol?
인터넷을 통해 데이터를 주고 받을 때 어떻게 주고 받을지에 대한 약속. 클라이언트는 서버에 자원을 요청하고 서버는 클라이언트에 요청에 대한 처리를 응답한다.
2. CLI 환경
보통 인터넷 환경은 그래픽이 중요해서 GUI 환경이지만, 웹 서버는 클라이언트의 요청에 잘 응답하는 것만이 중요하다. 따라서 그래픽을 사용하는 등 높은 수준의 환경 아래에 있지 않아도 된다. 서버 한 대가 명령어로만 작동하는 CLI(Command Line Interface) 환경에서 서버와 관련된 모든 과정이 이루어진다.
ex. gitbash, terminal
3. 서버 구축 방법
3.1 컴퓨터를 직접 서버로 구축
개인이 물리적으로 컴퓨터를 24시간 365일 내내 켜야 한다. 게다가 클라이언트가 모든 디렉터리에 접근하는 등 보안 문제가 생길 수 있어서 사용하기 어렵다.
3.2 일정 요금을 내고 외부 서버를 임대해 사용
-
서버 호스팅 : 서버 한 대(물리적으로 컴퓨터 한 대)를 통째로 임대
- 자체적인 관리를 해야 하므로 서버 관련 지식 필요
- 상대적으로 비싼 가격
- 작동 환경 유동적 설정 가능
-
웹 호스팅: 서버 한 대의 특정 저장 공간만 임대하여 다른 사용자와 공유
- 웹 호스팅 사에서 운영하기 때문에 쉽게 이용 가능
- 상대적으로 저렴한 가격
- 트래픽, 용량 등 사용상 제약 발생
3.3 클라우드 서버 이용
클라우드는 언제 어디서든 인터넷을 통해 접속 가능한 환경을 말한다. 그러한 환경에서 서버, 네트워크 등 인프라 전체를 임대해주는 서비스를 클라우드 컴퓨팅이라고 한다. 물리적인 서버가 아닌 가상화* 기술을 이용하여 서버를 만든다. 즉 프로그램으로 컴퓨터(서버)를 하나 생성해 이용한다고 보면 된다.
가상화?
컴퓨터가 어떤 작업을 하기 위해 필요한 물리적 장치를 소프트웨어로 대체한다. 예를 들어 메모리, 하드디스크, 운영체제 등을 소프트웨어로 전환한 것이라고 볼 수 있다. 따라서 실체가 존재한다.
서버 호스팅처럼 root 권한(서버와 관련된 모든 권한)을 가질 수 있다. 가장 저렴한 방식의 서버 구축 방식이긴 하지만, 절대적으로 저렴하다고 볼 순 없다. 이론상 저장공간, 트래픽을 무한대로 제공할 수 있는데 그만큼 과금이 발생한다.
4. IP(Internet Protocol)
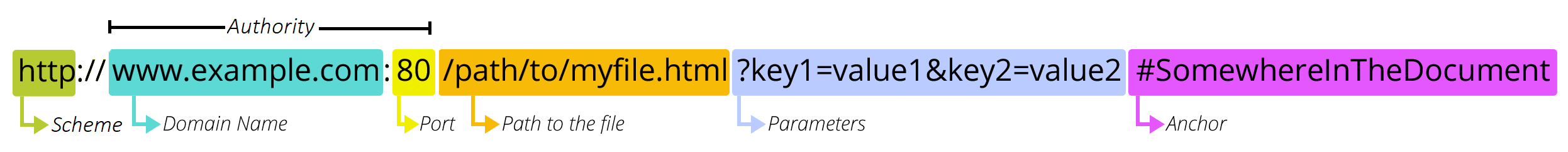
IP는 인터넷에서 데이터를 주고 받기 위한 통신 규약이다. xxx.xxx.xxx.xxx 형태로 IP 주소가 생성되며, 4버전(IPv4)으로 운용하다가 웹페이지 주소 수가 들어나면서 IPv6으로 확장되었다. dot(.)을 기준으로 자리에 0부터 255까지의 숫자가 담긴다. 이 주소를 통해 웹페이지에 접속할 수 있다.
CMD 혹은 터미널에서 IP 주소 확인 : ipconfig 입력
하지만 IP주소는 숫자로 이루어져있어서 사람이 기억하기가 쉽지 않다. 그래서 IP 주소를 대신해 도메인(Domain) 주소로 특정 사이트에 진입한다. 카페24나 호스팅KR처럼 IP 주소를 도메인으로 변경하는 서비스를 DNS(Domain Name System)라고 한다.

기본적으로 브라우저에 도메인 주소를 입력해 접속하면 80번 포트를 통해서 들어온 것이다. 관리자 입장에서 접속할 땐 22번 포트이다. 그럼 사용자 입장이 아닌 관리자 입장으로 웹페이지를 관리하려면 어떻게 해야 할까?
4.1 SSH 프로그램: PuTTY

PuTTY를 사용하는 게 방법 중 하나이다. 이는 윈도우용 SSH로서 원격으로 서버에 접속해 명령을 실행할 수 있다.
PuTTY 공식 홈페이지
4.2 FTP 소프트웨어: FileZilla

PuTTY를 이용해 명령어를 관리할 수 있지만, 파일 전송의 편의성을 높이기 위해 FTP(File Transfer Protocol) 소프트웨어를 활용하는 게 좋다. FileZilla는 로컬과 클라우드 서버를 연결해 파일을 관리할 수 있는 프로그램이다.
Filezilla 공식 홈페이지
4.3 웹 서버 소프트웨어: Apache

웹 서버는 정적 파일(이미지, css, javascript 파일)을 전달한다. 정적 파일은 클라이언트가 요청할 때마다 자료가 바뀌는 동적 파일과 달리 변경되지 않는 파일을 가리킨다.
cf. 리액트는 동적 파일
오래전부터 사용하는 웹 서버 소프트웨어 Apache. 거의 모든 브라우저에서 사용 가능하고 다양한 모듈을 제공한다. 구축도 간단하고 무료라는 장점이 있다.
터미널 혹은 명령 프롬포트에서 아래 명령어를 입력해 아파치를 설치할 수 있다.
apt-get
Ubuntu에서 무언가를 설치할 때 사용하는 패키지 관리 명령어 도구.
apt-get update
설치 가능한 모듈 내역 업데이트
apt-get install apache
아파치 설치
소감
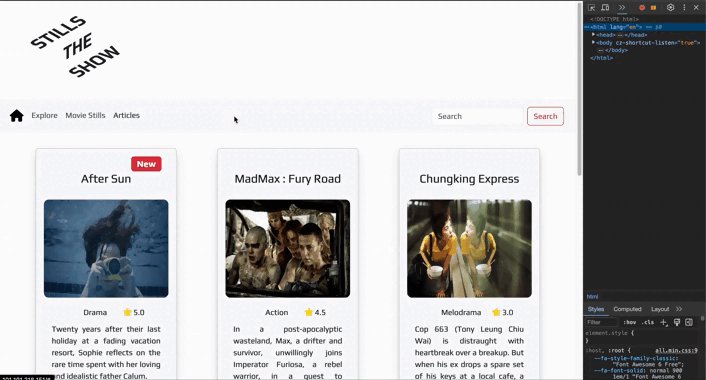
- 네이버 클라우드로 서버를 구축하고, FileZilla를 사용해 일전에 연습해 본 (미니) 반응형 웹페이지를 해당 주소에 업로드했다.

- 데스크탑 기준 영화 스틸컷 보는 사이트를 만들었다. 간단한 영화 정보와 별점도 확인할 수 있다.
- [부트스트랩, 자바스크립트 라이브러리] 타이틀과 search 바를 포함한 nav바, 영화의 대표 스틸컷을 담은 카드 섹션을 가져와서 색이나 위치 등 조금씩 커스텀마이징했다.
- [반응형] 설정한 스크린 크기보다 작으면, 별점을 포함한 영화 설명 문단이 사라지고 전체적으로 글자 크기도 작아진다.
- [호버] 이미지에 호버하면 살짝 불투명해지면서 클릭을 유도. 커서를 포인터로 바꿨으면 더 좋았겠다.
미니 프로젝트를 과제로 제출하라고 했지만.. 올리지 않았다. 원래 하고 싶었던 기능에 한참 못 미치는 수준인데 이걸 제출하면 완성인 것 같은 느낌이라..
원래 하고 싶었던 기능들
- 각 div에 영화 세로 포스터와 영화 타이틀을 배치한다.
- 호버하면 각 영화마다 다른 스틸컷으로 바뀐다.
- 클릭하면 불투명 80% 정도의 검은 배경이 덮어지면서 영화 별점과 정보 등을 트랜지션으로 부드럽게 띄운다.
- footer에 카피라이트
- 이벤트도 넣고 싶었는데 어떤 기능을 넣으면 좋을지 생각나는 게 없어서 따로 추가하지 못했다. 클릭했을 때 뭐 alert 띄우는 등 억지로 넣을 순 있겠지만.. 사용자 입장에서 되려 불편을 초래할 기능 같아서. 그런 건 기능이 아니지 않나 싶다.
