오늘부터 갑자기 시작하게 된 토이 프로젝트. 머릿속에 구현한 건 꽤나 프로젝트인데 아마 실제로 구현하다 보면 작고 소중한 장난감 정도가 아닐까 싶다. 장난감 가지고 노는 건 재밌으니까 오히려 좋아... 👀
아이디어
장난감 놀이엔 역시 재밌는 게 제일이다. 큼지막하게 3가지가 생각났다.
- 일하던 음식점 웹사이트
열심히 코딩 배워서 사장님께 짜잔 하고 보여줄 생각을 해봤던지라.. 자연히 떠오름. 해본다면 예약 관리와 밀키트 상품 판매몰처럼 만들어야지 않을까 싶다. 하지만 쇼핑몰을 비롯한 상품 판매몰은 이상하게 내 마음이 반응하질 않아. 😧
- 응원하는 댄서팀 스케줄 사이트
이 팀의 앙금호빵(...🤫)에서 어떤 휀걸이 댄서 분들 스케줄 모은 사이트나 공지방이 따로 있냐는 질문에 없다는 답변이 돌아왔다. 정보 모아다가 날짜별/멤버별 확인+신청 사이트 링크 연결까지 하면 어떨까 싶었던. 근데 기능적으로 할 수 있는 게 없을 거 같아서 사이트 유지가 힘들 것 같았다. 자고로 사용하는 사람이 있어야 만드는 사람에게도 의미가 있으니까.
- 영화 리뷰 사이트
4년 넘게 한 사이트(1)에서 에디터로 글을 썼고, 자그마한 영화 리뷰 사이트(2)에서 글 쓴 지는 2년 반 정도다. 그런데 두 플랫폼 모두 고질적인 불편함이 있었다. 사용자 입장에서는 글쓰기와 글 읽기가 가장 주된 작업인데 복붙도 어렵고 글쓰는 공간에 기능이 과하게 많은 것에 비해 자주 쓰는 건 한 두가지라, 그 자그마한 아이콘들 틈에서 찾기가 힘들었다.
이보다 나은 경험으로는 브런치가 있다. 네이버 블로그는 아무래도 글 자체에 집중한 플랫폼이 아니다보니 들어가는 과정이 생각보다 귀찮다. 편집기가 예전보다 훨씬 좋아지긴 했지만..
리뷰 하나만으로는 심심할 것 같아서 왓챠피디아나 키노라이츠처럼 한줄평 형식의
비즈니스도 함께 버무리는 게 어떨까 싶었다. 앞서 언급한 (2)의 메인 UI가 규격만 좀씩 다른 영화 포스터였는데, 이게 이상한 피로감을 유발했다. 엇비슷하게 다 똑같은 것만 반복되니까 그 무엇도 궁금하지 않았다. 그리고 세부 카테고리가 많은데 명칭이 직관적이거나 입에 착 달라붙질 않아서 번잡스럽기도 했고.
이렇듯 문제와 개선점, 비즈니스 모델의 수익화 가능성 등을 종합적으로 고려하다 보니 이걸 하고 싶구나 했다.
🤔 나는 참
기획을 좋아해서 그런가 화면 휘리릭 구상해서 구글링하며 맨땅에 헤딩하는 방식은 안 맞는 듯하다. 내가 재밌어 하는 걸 개발하는 게 좋지만, 사업화 할 수 있는 내용으로까지 구체화할 수 있어야 의욕이 생긴다.
사용할 기술
리액트로 프론트엔드를, 노드로 서버를 처리할 거다. 데이터베이스는 MySQl sequelize 라이브러리 사용!
그리고 프로젝트를 해나가는 과정에서 더 추가될 예정..
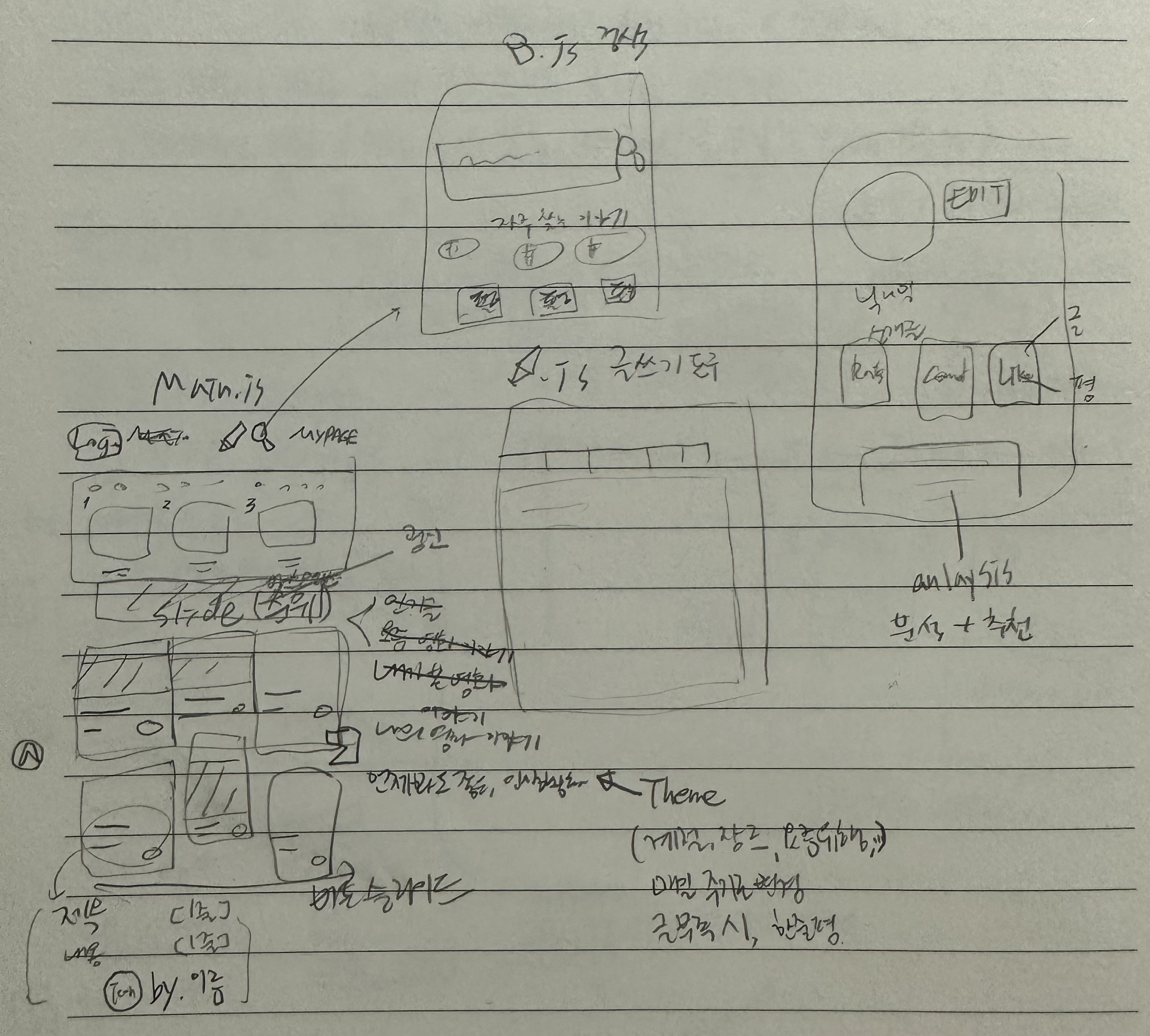
대략적인 화면 구상

나만 알아볼 수 있는 초안..
레퍼런스로 키노라이츠와 브런치를 삼았다.
레퍼런스 이유
브런치는 워낙 UI가 깔끔하다. 글쓰는 공간도 그렇고. 다만 웹에 최적화되어있다는 느낌이다. 모바일 버전은 내 글을 확인하러 가는 과정이 조금 번잡하고 직관적이지 못해서 오랫만에 모바일로 들어가면 늘 헷갈린다.
여기서 방향성이 잡혔다. 사용자의 사이트 이용 목적이 글쓰기라는 점에 집중해 글 쓰러 들어오고 발행하기까지의 전과정을 최대한 쉽게 구현하는 게 목표다. 글쓰는 공간이 쉽고 간단할 뿐만 아니라 회원가입과 로그인은 물론, 내가 쓴 글을 확인하는 것도 쉬워야 한다.
키노라이츠는 회원가입과 로그인이 간단하다고 느꼈다. 회원가입과 로그인을 별도의 링크로 구분하지 않고, 마이페이지라는 곳에서 한 번에 처리한다. 소셜 회원가입/로그인이 제일 간단하니까 대표 소셜(카카오톡, 네이버, 페이스북, 구글)로 유도하되 이메일 선택지를 최후로 남겨둔다.
큰 차이점이 있다면 카카오는 주로 배너 광고를 위주이고, 키노라이츠는 팝업 광고로 시작한다는 점이다. 자본의 차이를 생각하면 어떤 면에서는 별 수 없다지만.. 사용자의 편의성을 최우선 목표로 두고 싶어서 배너 광고 위주로 구현하려고 한다.
나는 콜라보레이션을 많이 하는 쪽으로 구현하고 싶다. 사이트의 대표 컨셉은 세 가지다: 영화, 글, 분위기. 분위기는 다양하게 엮을 수 있다. 묵직하고 고급스러운 쪽으로 가자면 와인이나 맥주 같은 주류나 책, 가볍고 펑키한 느낌은 이모티콘. 정반대처럼 보이지만 저 둘은 생각보다 그렇게 다르지 않다고 본다. 영화와 글은 온갖 것을 아우르듯이.
오늘 한 거
메인 화면부터 시작할 요량으로 딥하게 고민했던 건데 막상 시작해보니 최근 노드 백엔드 수업을 하면서 가장 많이 다뤄본 회원가입과 폼을 리액트와 연결해서 구현해 보는 게 첫 단추 꿰기 좋을 듯했다.
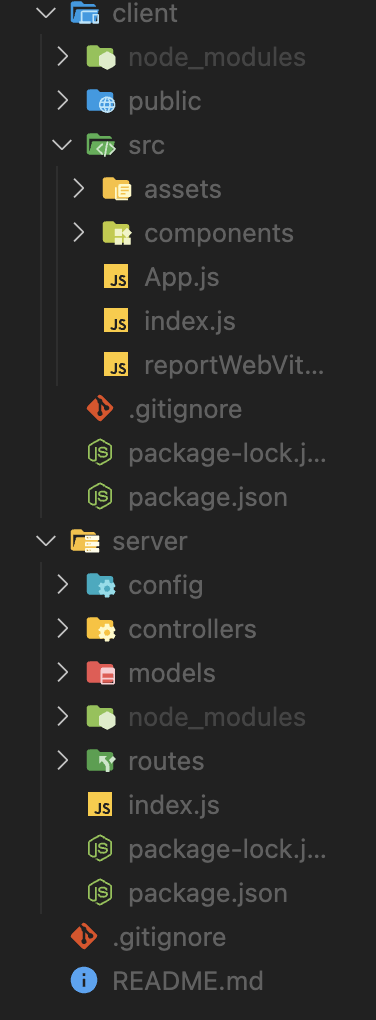
1. 환경 세팅 및 폴더 구조
백과 프론트 모두를 해보려고 하니 폴더 구조가 필수였다.

정리해보자면 이렇다.
Project
┗──client
┗───public
┗───src
┗───assets
┗───components
┗──server
┗───config
┗───controllers
┗───models
┗───routes🔸 서버
mkdir -> cd 해당 디렉토리 -> npm init -y -> npm i express sequelize sequelize-cli mysql2 nodemon-> 서버 열어주기 -> nodemon으로 확인
🔸 클라이언트
mkdir -> cd 해당 디렉토리 -> npm create-react-app -> rm -rf .git -> package.json scripts에서 start와 build만 남기기 -> 사용하지 않는 기본 소스들(로고 등) 정리 -> npm start로 확인
💡 리액트 앱 생성 시 주의점
create-react-app을 이용해 생성할 경우, 자동적으로 .git 파일이 내부에 추가된다. 그런데 프로젝트 단위로 이미 git clone을 하지 않았는가? 이러면 한 폴더 안에 2개의 .git이 존재하는 거니까 리포지토리에 업로드 시 오류가 발생한다.
그래서 이 위치의 .git을 제거해주는 rm -rf .git을 입력해주었다.
과거의 나는 몰랐으므로.. git add까지 했던지라 같은 처지라면 이 포스팅을 참고하길.
2. mysql DB & table 생성
🔸 한글과 이모지 모두 포함된 옵션으로 데이터베이스 생성
create database 생성할 db 이름
default character set utf8mb4 default collate utf8mb4_unicode_ci;🔸
create table 테이블명 (
-- 컬럼명 데이터 타입 그외 옵션
idx int not null primary key auto_increment,
email varchar(30) not null,
pw varchar(20) not null,
nickname varchar(20) not null
);💡 uniqe key
PK처럼 중복되지 않는 값을 가진다. 그런데 null 값 허용하고 한 테이블에 여러 개 가질 수 있음. 유효성 검사에 용이하니까 이메일, 비밀번호, 닉네임 모두 유니크 키로 추가 설정해 두었다.
새 필드에 추가한다면 modify 대신 add! 겸사겸사 데이터타입의 크기도 통일했다.
-- 기존 필드에 유니크 키 설정
alter table member modify column nickname varchar(30) not null unique;그리고 sequelize 객체를 이용해 mysql과 Node를 연결하는 작업까지 해줬다.
3. 화면 만들기
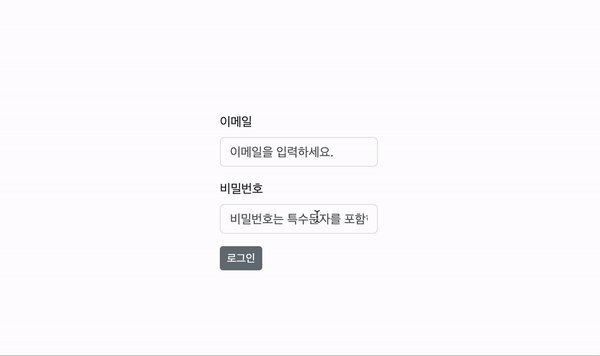
이제 리액트로 넘어가서 화면을 보여주자. input을 직접 만들까 하다가 프로젝트 하면서 기술 익숙해지는 게 좋으니까 부트스트랩을 쓰기로 했다.
npm i react react-router-dom으로 라우터 설정도 해주자. 리액트는 페이지를 컴포넌트로 만들어서 라우터를 통해 매끄러운 페이지 이동을 구현한다. 물론 가상 돔이 원본 돔과 비교해 달라진 점만 재렌더링하는 동작 원리를 갖추었기에 가능한 것이기도 하다.
💡 react에서 css import 적용 안 됨
분명 npm install react-bootstrap bootstrap도 하고, import '상대경로'도 해줬건만 적용이 되질 않는다.
상단에 import 'bootstrap/dist/css/bootstrap.css';를 추가기입하자 해결되었다.
여기까지

삽질하느라 약 5시간 걸렸다. 키킥... 노드에서 ejs로 하다가 리액트로 만들려니까 은근 헷갈린다. 이제 본격적으로 폼 유효성검사와 디비 연결을 해보자!
🥞 saved
- 폼 크기가 옹졸 맞다. body width를 100vw로 키워도 보고, form을 감싼 container width를 바꿔보기도 했는데 꿈쩍 않는다.
- 버튼 가운데 정렬도.. 하지만 이 모든 css는 기능 구현 다음에 하기로!
