1주차 - 아이템 선정 및 팀빌딩
OT
첫 수업시간에는 카우치코딩에 대한 소개와 앞으로 어떻게 진행될 건지, 어떤 기술을 사용할 것인지, 프로젝트에 들어가야 할 기능은 어떤 것이 있고, 기능명세서와 페이지 기획서는 어떻게 작성해야 하는지 설명해 주셨다.
팀빌딩
팀빌딩은 간단한 자기소개 및 실력점검 뒤 멘토님이 정해주셨다.
프론트 2명 , 백엔드 2명으로 구성된 팀으로 프로젝트를 진행하게 되었다.
아이템 선정
안타깝게도 다른 일정으로 아이템 선정회의에 참여하지 못했지만 팀원분들의 회의 결과로 정해진 주제는 서울시 공원들을 소개받을 수 있는 서비스를 만들기로 했다.
기능명세서
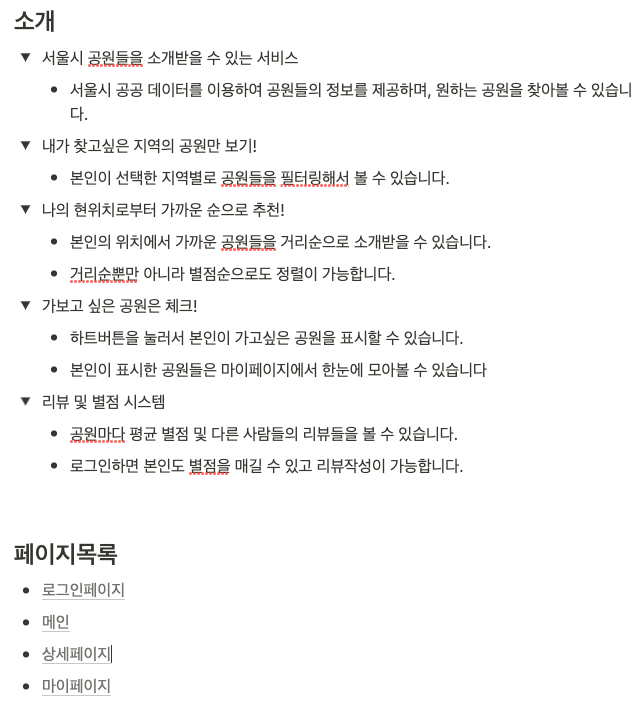
노션을 통해서 제작할 서비스의 기능을 정리해 봤다.
서비스 소개부터 어떤 페이지가 나와야 하는가 또한 각 페이지 별로 들어갈 기능은 어떤게 있을지 정리해보았다.

화면기획서
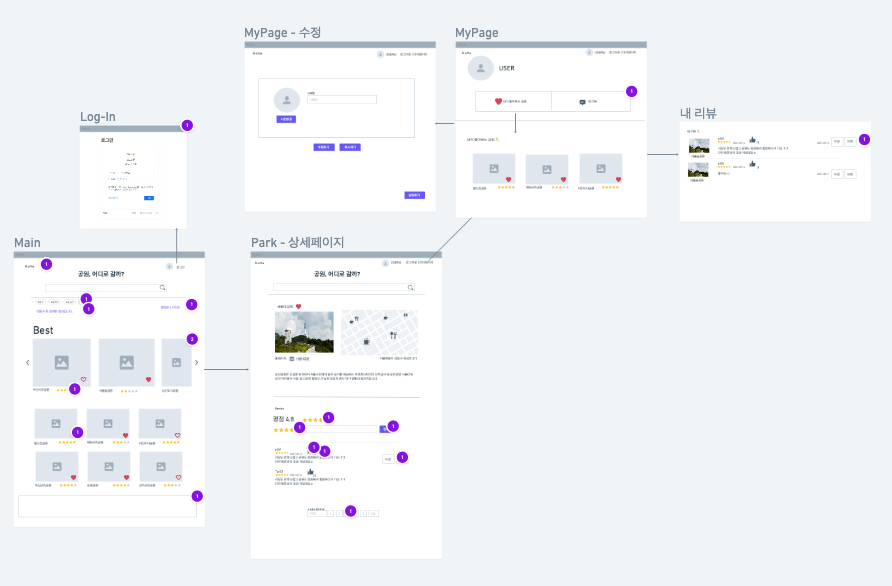
whimsical라는 서비스를 이용해서 기능명세서를 참고해서 화면을 만들었다.
기능명세서에 있는 내용을 화면으로 표현하니까 기획했던 것 중에 어떤것이 문제가 있는지 알 수 있었다. 또 디자이너가 꼭 필요하다는 것도 느꼈다.

1주차 피드백
구현 범위가 많다는 피드백을 받아서 범위를 나누거나(1차, 2차로 개발) 구현 범위를 줄이라는 피드백을 받았고, 기능명세서에 프로젝트가 뭔지 설명하는 글이 있어야 하고, 데이터는 어떻게 수집할 것인지 등 좀 더 자세하게 컨텐츠에 들어갈 자세한 문구까지 나오면 좋을거라는 말씀을 해 주셨다.
느낀 점
프로젝트를 팀으로 진행하니까 여러 아이디어들도 들을 수 있어서 좋았고, 반대로 커뮤니케이션을 온라인으로 진행하다 보니까 조금 어렵기도 했다.