이번 강의는 LINE에서 CTO를 맡고 계신 김영재 님이 진행하셨다
이 강의의 타겟층은 신입 ~ 5년차이며
시야가 넓은 개발자에 대해 총 3가지 주제에 대해서 언급해주셨다.
- 인터페이스
- 프로세스
- 캐퍼시티

인터페이스
여기서 말하는 인터페이스는 UI, API와 같은 개발에서 사용하는 인터페이스가 아니라, 일 을 하는데에 있어서의 개념이다. 일을 함께 하는데에 있어 나의 아웃풋을 상대하는 모든 상황, 모든 사람, 모든 것이 존재한다.
즉 나의 모든 아웃풋에는 상대방이 존재한다.
나의 아웃풋의 유저는 누구일까 ? 를 생각해보자
그럼 먼저 나의 아웃풋은 어떤것들이 있을까 ?
- 프로덕트
- 코드
- repo
- 문서
- 등등
이 아웃풋들을 사용하는 유저는 반드시 존재한다.
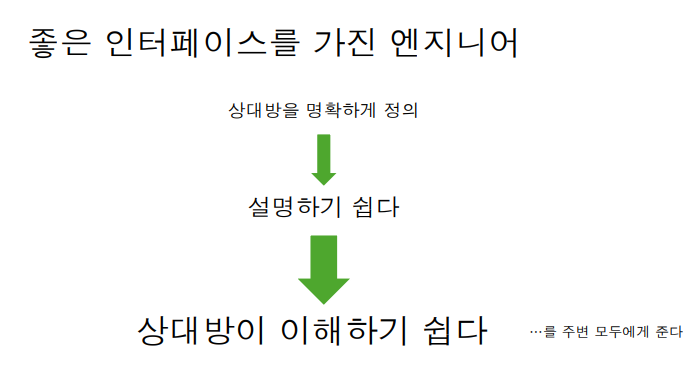
그렇다면 이 아웃풋들을 사용하는 유저들이 사용할때에 조금이라도 더 명확해야 한다.
명확할 수록 설명하기가 쉬워지고, 이는 그만큼 상대방이 이해하기가 쉽기 때문이다.

다시 인터페이스 개념으로 돌아와서 인터페이스란 '남들이 사용하라고 만든 것' 이다.
그러면 잘 만들어져야하고 그것들을 사용할때 편리하고 명확해야한다.
BANEX 템플릿 활용하기
BANEX 템플릿
위 템플릿은 협업을 하기 위한 방식이며 경영진을 비롯한 모든 프로덕트 눈높이를 맞춰 주면서 엔지니어에게는 좋은 아키텍처를 구성할 수 있는 인사이트를 준다는 장점이 존재한다고 한다.
프로덕트를 개발하며 겪는 이슈 중 하나가 함께 일하는 동료와 생각을 일치시키는 과정이다.
BANEX 템플릿은 이 일치시키는 과정을 명확하고 쉽게 할 수 있도록 도와주는 방식인 것 같다.
정갈하게 말하고 글쓰기
팀원들과 대화할때에는 "쉬운 한국어" 로 말하자.
- 일기는 일기장에
- 너만 재밌다
- 인지 과부화
판교어, 외래어, 한자어 등 이러한 한 번더 생각해야하는 말들을 사용하게 되면 일에 집중을 떨어뜨릴 수 있다. 정교하지 않은 말 습관은 정교하지 않은 코드를 만든다.
코드로 말하는 영업사원의 마인드셋
반드시 상대방을 만족시키겠다는 마음가짐으로 동료를 설득하자.
만약 동료를 설득할 수 없으면 유저도 설득할 수 없다.
인터페이스란
- 정확하게 이해하고
- 정교하게 말하며
- 상대를 만족시키는 모든 노력
- 그게 나 자신 혹은 내가 만든 코드든 뭐든
프로세스
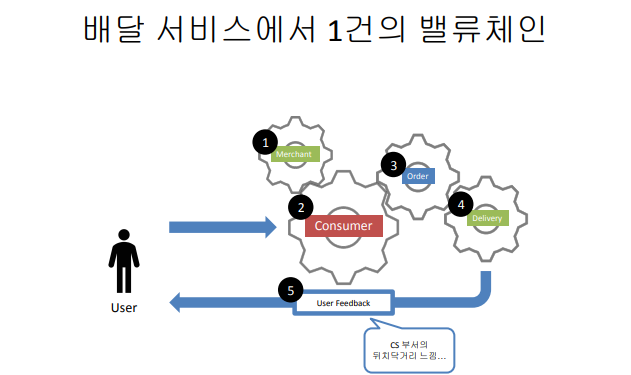
프로세스란 프로덕트를 거치는 모두를 생각한다
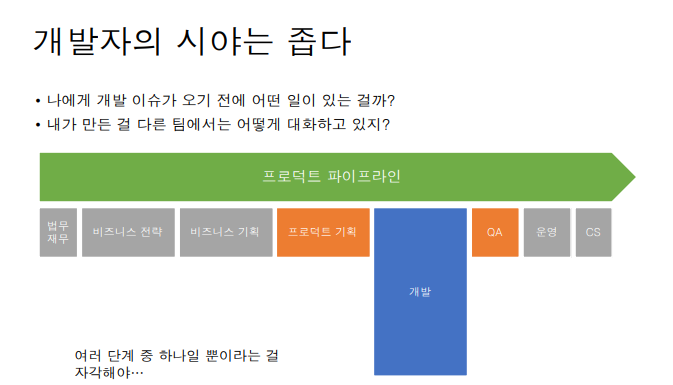
개발자는 하나의 프로덕트를 만드는데에 있어 한 부분을 차지할 뿐이다.
개발 요구사항이 나에게 전달되기까지 많은 일들이 발생하고 결과물을 다른 팀에서도 어떻게 말을 하는지는 정확하게 알기 어렵다.

이슈트래커
전사적으로 사용 가능해야한다.
개발자가 이슈트래커를 잘 쓴다는 기준
- 이슈트래커를 웹 브라우저에서 적게 열어볼 수록 잘 쓰는 것
- 절대 상태 Status를 손으로 드래그해서 바꾸지 말자
커밋 메세지로 상태 변화를 주자
JetBrains IDE > Task & Context를 사용해보자
IDE와 이슈트래커의 연동은 중요하다
나의 상태를 주변 동료에게 솔직하게 반영할 수 있다
- 이렇게 연동이 되면 내가 개발중일 경우 정말 개발중인 것이다
나의 집중력이 상승한다
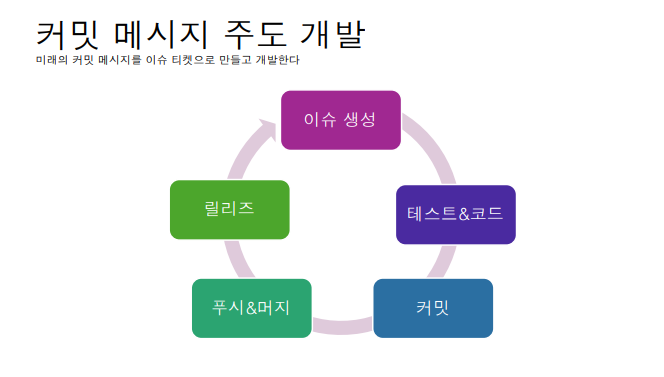
커밋 메세지 주도 개발

ISSUE와 COMMIT이 같을 수록 좋다
커밋이란 프로덕트를 구성하는 작은 단위이다
- 개발팀이 다른 외부의 팀과 대화하기에는 충분하다
대체로 이슈를 추상적으로 (다른팀이 이해하기 어렵게) 작성을 한다
예를 들어 이슈가 "프로필 닉네임 길이를 20자를 10자로 변경"
이슈를 커밋 수준까지 잘게 나누자
-
이슈를 만들때 개발의 언어로 만들어 명확한 정보를 제시하자
- "Profile API, NicknameLength 20에서 10으로 조정"- 위 이슈를 보고 예상할 수 있는 점들이 많다
- 닉네임의 검증은 어디서 일어나는가 ? ( 앱 UI, 앱 로직, 서버 API, DB ?)
- 이에 대한 대답은 Profile API를 보고 서버 API에서 닉네임 검증이 일어나는 것을 예상할 수 있다
- 이렇게 되면 추가적으로 좋은 점은 이 이슈를 보는 사람들이 만약 수정시 앱 배포는 따로 필요가 없다는 지식을 다른 팀의 팀원들으 "스스로" 알 수 있게 되는 것이다
-
이렇게 되면 장점은
- 이슈를 보는 모두는 요구사항이 어떤 로직으로 소화되는지 정확하게 알 수 있다
- 개발자 외에도 개발의 언어로 프로덕트를 생각하고 말하게 된다
- 이런일이 반복되면 자연스럽게 프로덕트의 아키텍처를 파악하게 된다
실제로 LINE에서 김영재님과 함께 근무하시는 팀의 구성원들은 개발팀외 타 팀들도 아키텍처를 모두 알고 있다고 한다
슬랙 질문을 유심히 보자
아래 질문은 무언가가 잘못 된 질문이다
- 릴리즈 되었나요 ?
- 이번 버전에서 수정 됐나요 ?
- 그 버전은 어디서 다운하나요 ?
- 언제 릴리즈 되었나요 ?
이 질문들을 듣고 아무생각없이 답변을 해주지 말고, 이 질문들을 애초에 없애야 한다고 생각을 하자. -> 이 생각의 사고방식이 커밋 메세지 주도 개발에서 언급했던 이슈를 커밋 수준까지 잘게 나누어야 하는 이유와 유사하다.
문제에 적중하는 시스템이 없다면, 만들자
기존에 존재하는 도구로 문제를 해결하지 못한다면, 그리고 개발하여 만들어서 정답과 같은 경험이라면 그럴만한 가치가 있다.
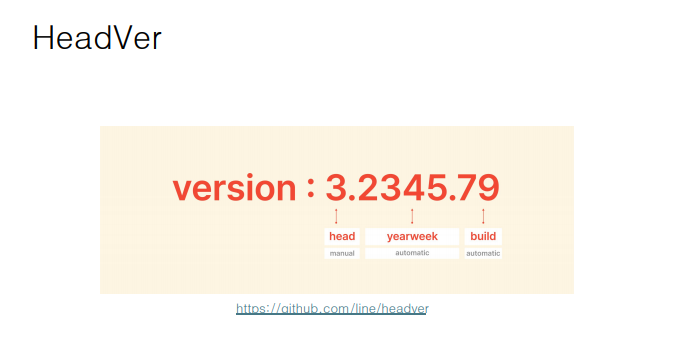
버전관련내용
의미없이 버전 숫자를 붙이지 말자

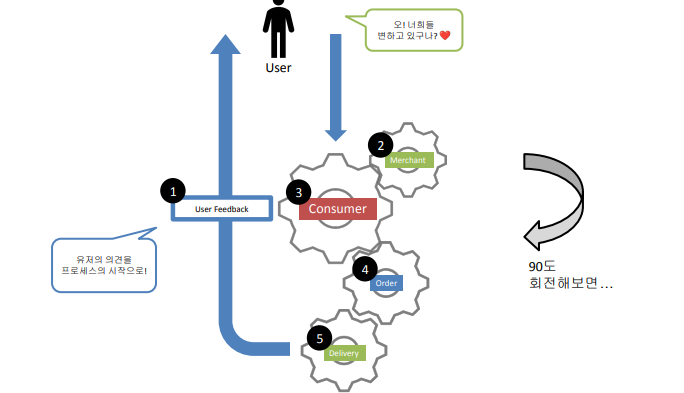
유저 피드백을 반영하자


파이프라인을 고치는 배관공의 마인드셋
코드로 파이프라인을 잇고, 시각화 하고, 만든다
- 어떤 질문을 하며 개발하는가, 좋은 질문을 하자
- 몰라서 물어본다면 ? 아무생각없이 대답보단 왜 모르는지를 생각해보자
- 정보부족은 대체로 자동화가 가능하다
나는 팀의 효율에 얼마나 기여를 하고 있는가
- 문제를 마주했을때 기존에 존재하는 시스템이 없다면 ?
- 남들이 하기 싫어하는 일, 내가 하자
프로세스란 ?
- 나와 내 주변의 프로덕트 파이프라인을 가시화 한다
- 그 안에서의 물음표를 없애기 위한 노력
- 나와 함께 하면 팀 전체의 효율이 좋아진다는 의미를 만들자
