왜 Flipper 인가?
React로 웹 개발을 주로 하다가 React Native를 접하게 되면서 크롬 개발자 도구처럼
콘솔로그, Network, Local Storage, Redux
적어도 이렇게 4가지 정도는 확인할 수 있는 debugging Tool의 필요성을 느끼게 됐다. 없어도 metro에 콘솔 찍어가면서 코딩할 수는 있으나 굳이 불편하게 일할 필요가 있을까 싶다.
그 중에 React Native와 가장 호환성이 좋다고 생각되는 것은 단연 Flipper다. 왜냐하면 일단 둘다 페이스북(현 메타)에서 만들었고, React-native-debugger보다 UI면에서도 훌륭하다.
Flipper 설치는 어떻게 하는가?
두 가지 중 하나를 선택하면 된다.
1. 공홈에서 dmg파일 다운로드
https://fbflipper.com/- homebrew를 이용한 다운로드
brew install --cask flipperMAC 에서 homebrew 로 다운 받아서 실행할 경우, 보안을 거치지 않고 다운 받은 거라고 휴지통으로 이동할 거냐는 문구가 뜬다. 취소누르고 "시스템 환경설정" -> "보안 및 개인 정보호" -> "일반"으로 이동해서 "확인없이 열기 버튼" 설정 후 Flipper 실행하면 된다.
사용자 셋업은 어떻게 하는가?

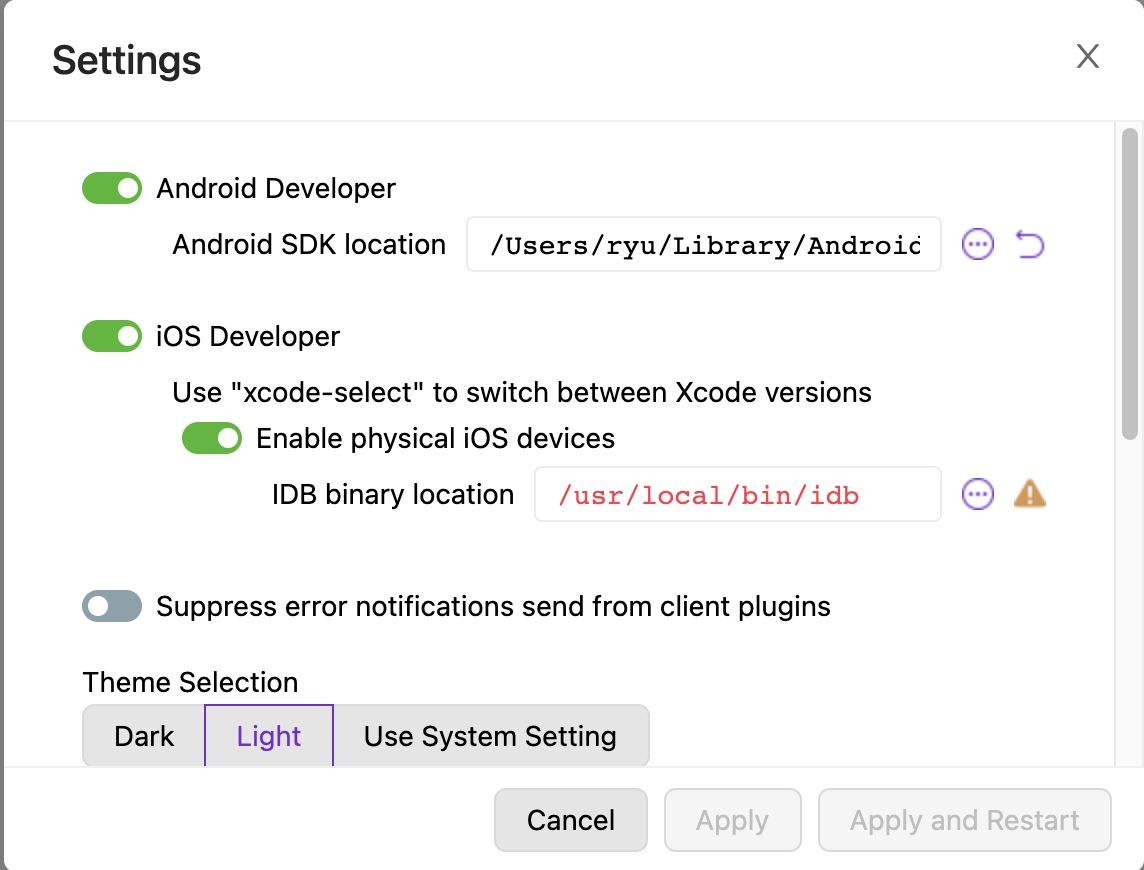
가장 먼저 Settings로 가서 Android SDK location 위치를 새로 잡아줘야 한다.
이 때 ... 버튼을 눌러서 마우스로 경로를 찾기보다는 직접 경로를 입력해주는 것이 좋다.
만약 SDK 경로를 모르겠다면(그럴리 없겠지만) "vim ~/.zshrc"명령어로 들어가면 이 문
export ANDROID_HOME=$HOME/Library/Android/sdk 라는 문구를 확인 할 수 있다.

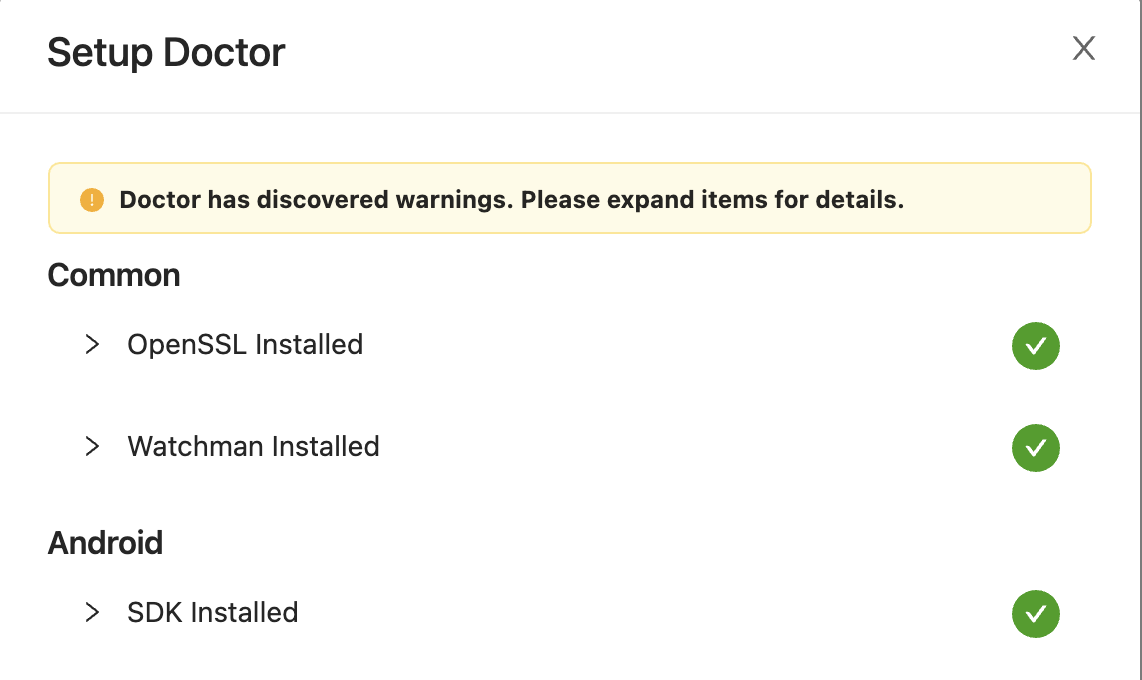
SDK location 연결이 끝나고 나서 Setup Doctor 를 확인해보면
SDK Installed 에 녹색 체크 표시된 것을 확인할 수 있다.
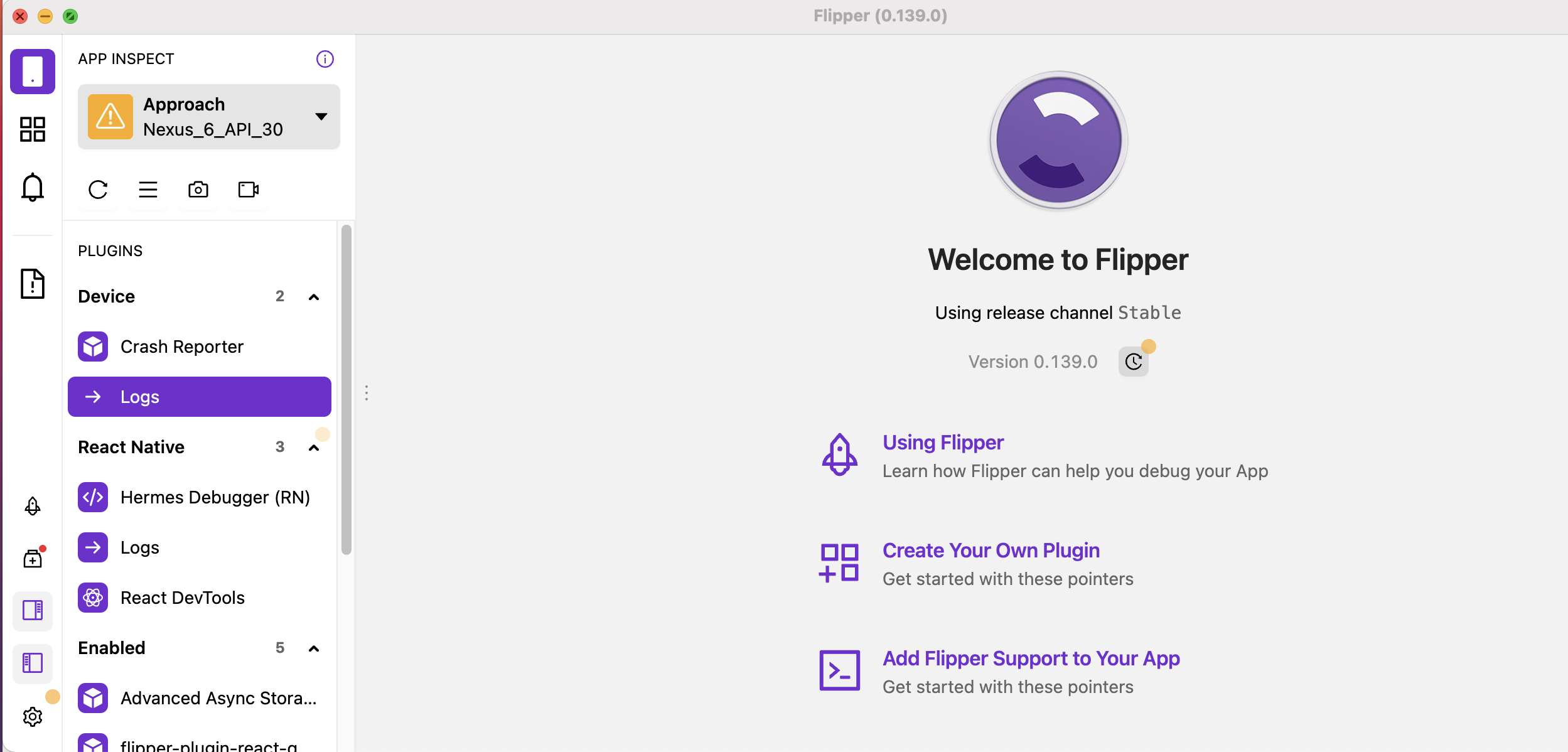
이제 RN 프로젝트를 실행시키면 Flipper가 자동으로 인식해서 연결시키는 것을 확인할 수 있다.

Redux, Local Storage, React-query 정보를 어떻게 보는가?
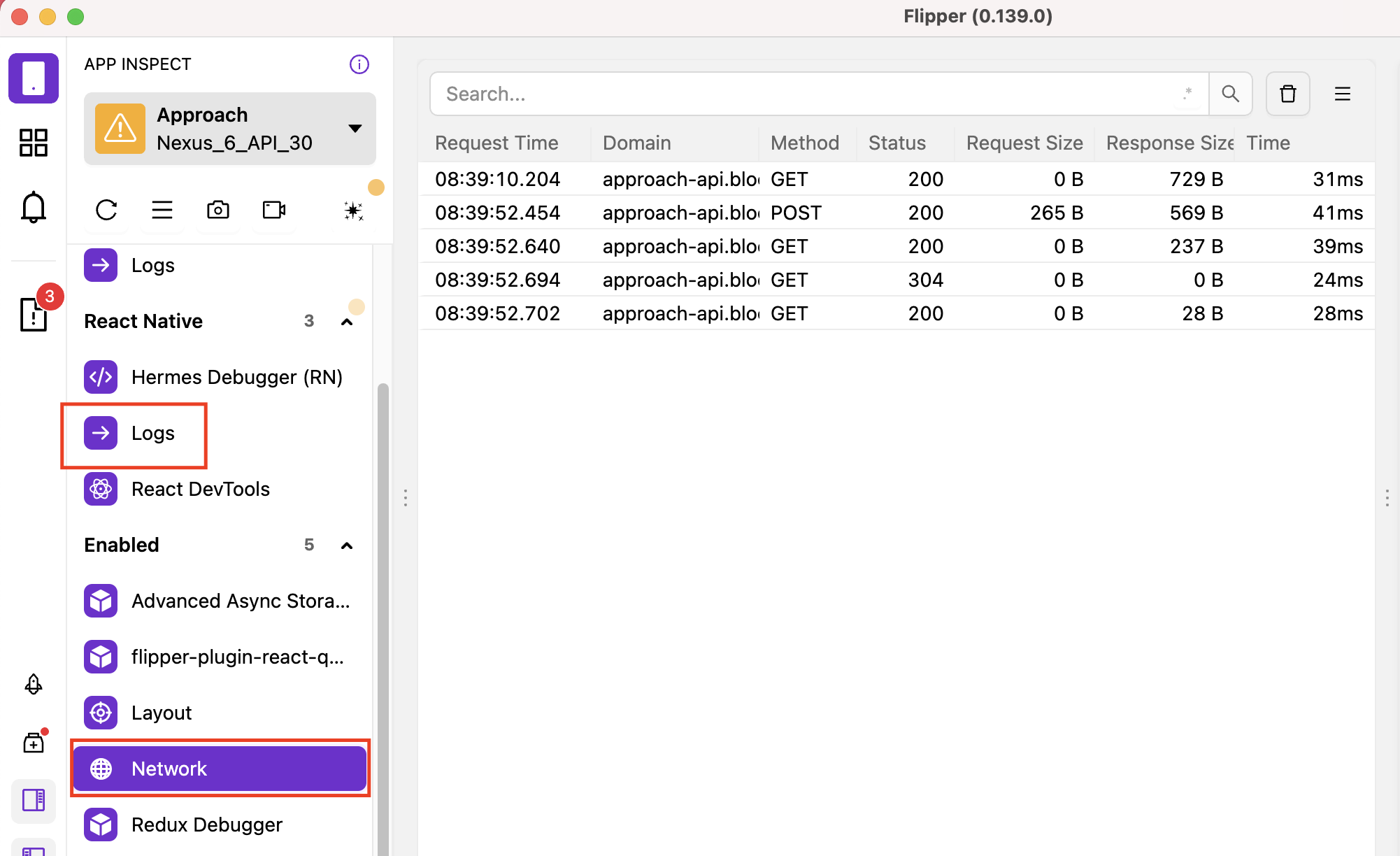
별도의 설정을 하지않아도 콘솔로그와 네트워크는 기본적으로 아래와 같이 볼 수 있다.

Redux, Local Storage, React-Query의 경우 별도의 Plugin 설치와 Plugin 연결 코드를 App.js나 store.js에 심어줘야 한다.
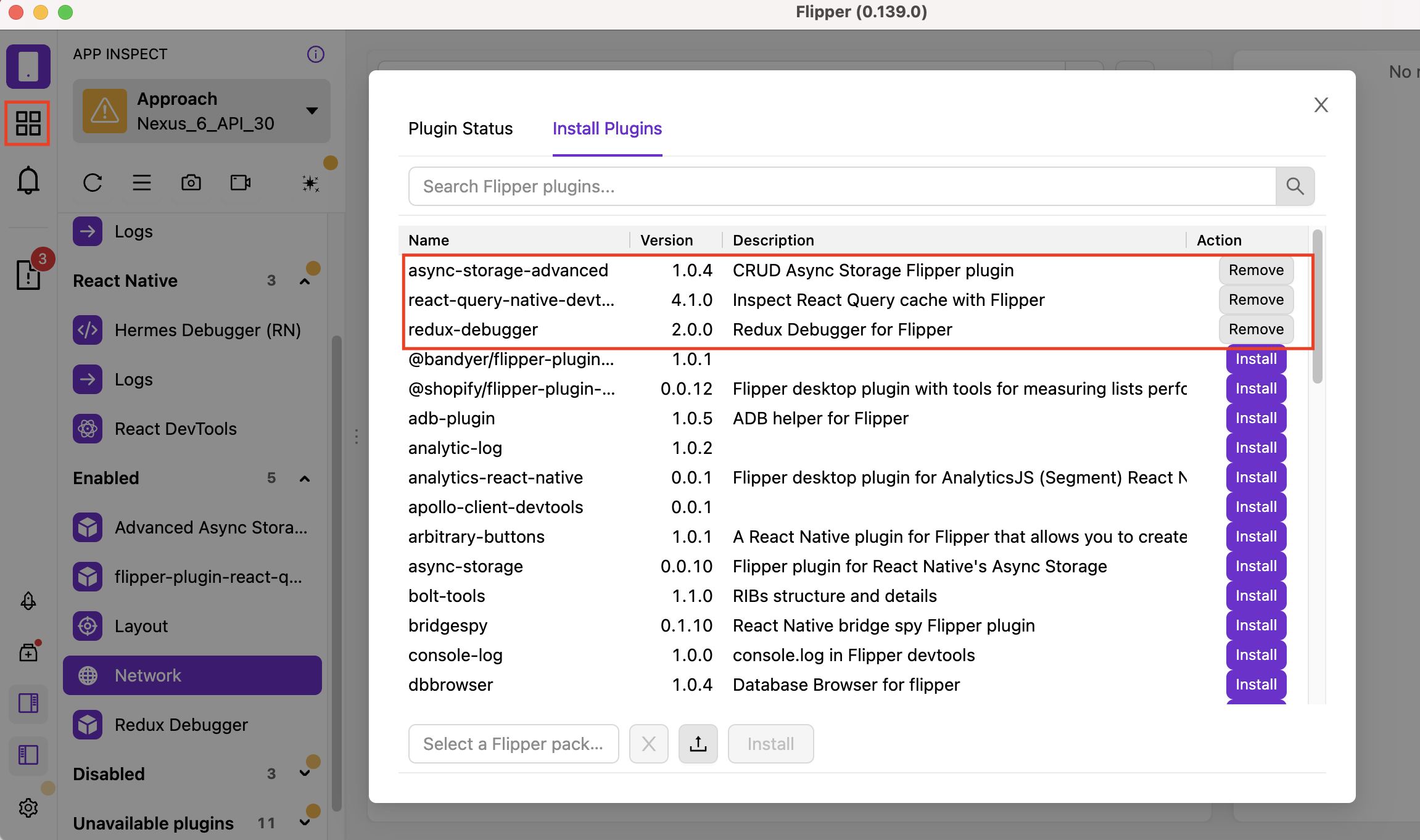
먼저 올바른 Plugin을 설치하는 것이 중요하다.

Plugin Manager에서 위와 정확히 동일한 Plugin을 설치해야하며 다른 Plugin을 설치할 경우 앞으로 보여줄 App.js와 store.js에 심을 코드와 호환이 안된다.
// App.js
// Local Storage(AsyncStorage) 및 React-Query 설정
import FlipperAsyncStorage from "rn-flipper-async-storage-advanced";
if (__DEV__) {
import("react-query-native-devtools").then(({ addPlugin }) => {
addPlugin({ queryClient });
});
}
...
return (
<Provider store={store}>
<QueryClientProvider client={queryClient}>
<Navigator />
<FlipperAsyncStorage />
</QueryClientProvider>
</Provider>
);// store.js
// Redux 설정 (Redux-toolkit 사용)
const store = configureStore({
reducer: rootReducer,
middleware: getDefaultMiddleware => {
if (__DEV__) {
const reduxFlipper = require("redux-flipper").default;
return getDefaultMiddleware({
serializableCheck: false
}).concat(reduxFlipper());
} else {
return getDefaultMiddleware({
serializableCheck: false
});
}
}
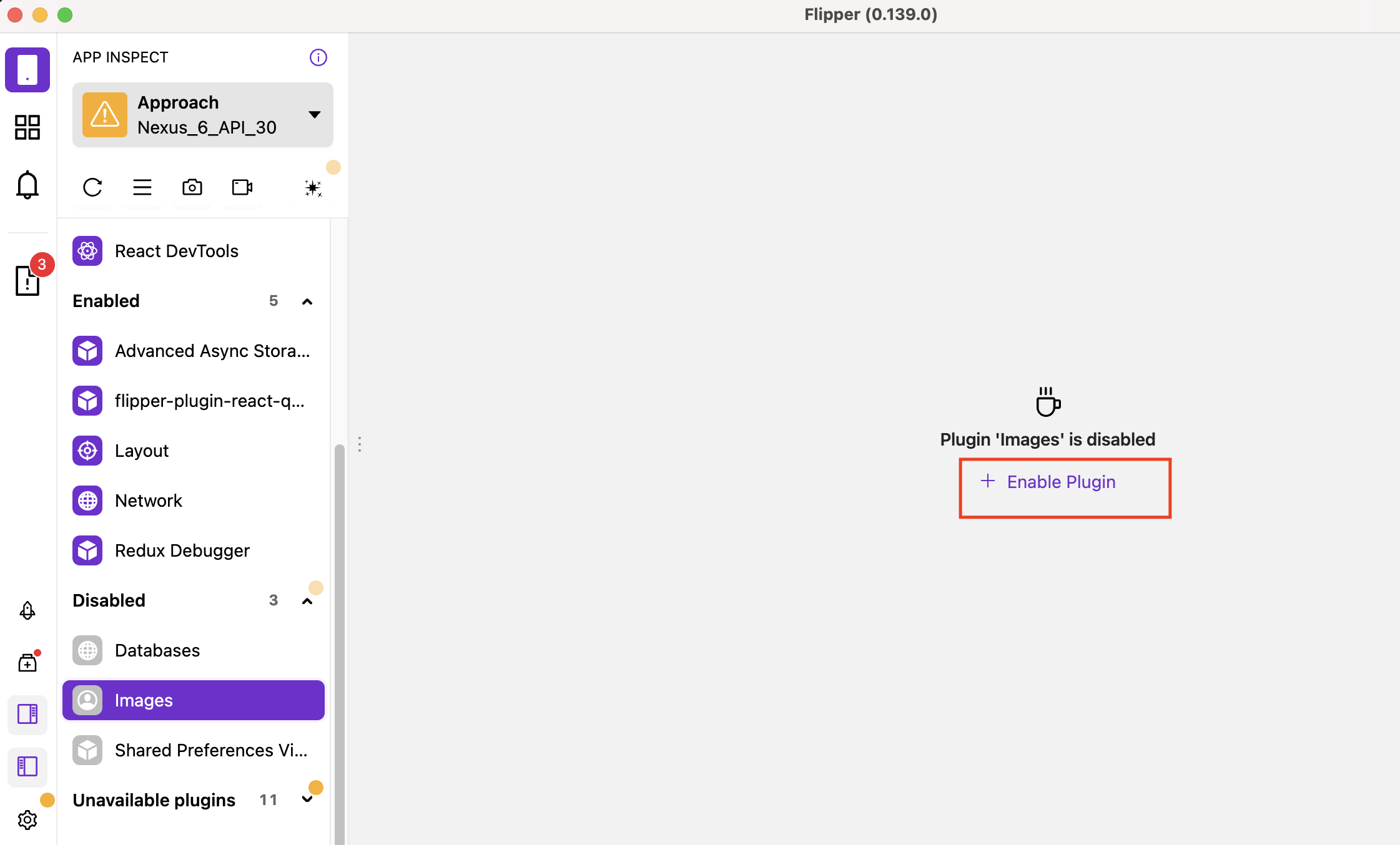
});코드 설정까지 완료하고 나면 Disabled 항목에 연결한 Plugin들이 들어있을 것이고 "+Enable Plugin" 클릭하면 된다.

자 이제 리액트로 웹 개발할때의 크롬 개발자도구를 더이상 그리워할 필요가 없어졌다.
감사합니다...!