사이드 프로젝트로 유튜브 API로 재생목록을 연결하는 작업을 했다.
별도의 서버 구성 없이 유튜브 채널의 재생목록 아이디와 API Key만 있으면 내 홈페이지와 유튜브 채널의 재생목록에 있는 모든 영상을 연결할 수 있다.
왜 재생목록의 영상들을 연동하려는 생각을 했는가?
우선 유튜브 API를 통해 불러오고 싶은 정보 리스트는 이 4가지 정도이다.
1. 썸네일 url
2. 비디오 ID
3. 비디오 제목
4. 비디오 설명
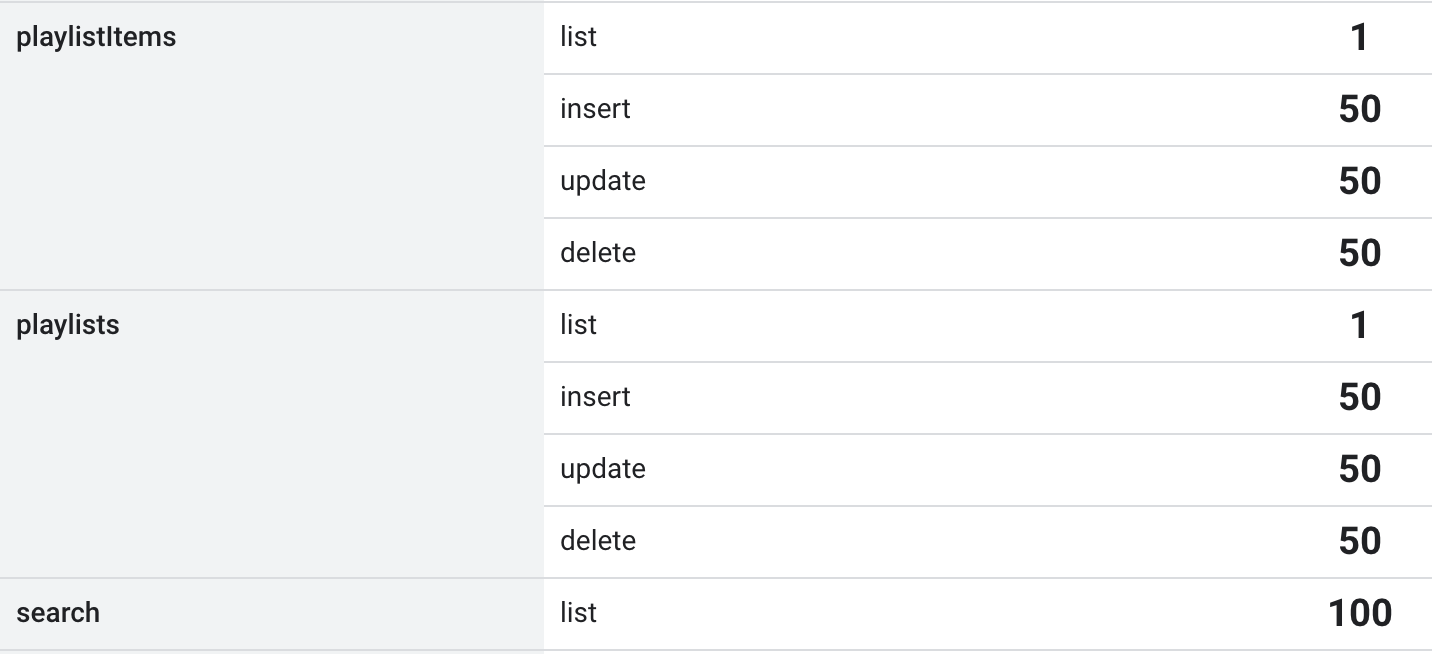
유튜브 채널에서 이 4가지 정보를 가장 쉽게 얻어올 수 있는 api는 search list라고 생각했다.
그런데 ..유튜브 API를 통해 영상정보들을 불러올 때에는 API KEY를 발급받은 구글 클라우드 계정마다 일 할당량(day quota)가 10,000으로 정해져 있고 search list를 사용하면 한번 요청할 때 마다 100씩 quota cost가 든다. 이 말은 하루에 API요청을 100번까지만 요청할 수 있다는 것이다.

그래서 search list말고 저렴한 Quota Cost로 원하는 비디오 정보들을 얻어올 수 있는 api 메뉴가 무엇이 있을 지 찾아본 결과, 유튜브 채널의 재생목록의 모든 비디오 정보들을 얻어올 수 있는 playlistItems list를 이용하면 quota cost가 1이면서 내가 원하는 모든 정보들을 얻어올 수 있다!
이 사실을 이용하면 비메오와 같은 비디오 호스팅업체를 유료로 이용하지 않고도 본인 홈페이지에 원하는 비디오 정보를 유튜브와 연동해서 무료로 업데이트 해나가며 별도 서버 구축없이 일종의 포트폴리오 메뉴를 만들 수 있다! 이 정보는 외주할 때 특히 매우매우 유용하다.
Next.js를 사용한다면 rewrites 기능을 적극 활용하자
유저가 내 apiKey를 볼 수 없게 하는 것이 좋다. 불필요하게 내 quota cost를 낭비하게 될 리스크는 애초에 제거하는 것이 좋다.
// next.config.js
module.exports = {
reactStrictMode: true,
async rewrites() {
return [
{
source: `/youtubeList`,
destination: `${apiAddress}?part=snippet&key=${apiKey}&playlistId=${playlistId}&maxResults=50`
}
];
}
};비디오 리스트 페이지네이션 가능한가?
가능하다. pageInfo.totalResults에서 전체 비디오 개수를 참조할 수 있으며, 재생목록 내 비디오 리스트는 한번에 최대 50개까지만 정보를 불러올 수 있다. 만약 비디오 정보가 50개 이상이면, response에 nextPageToken 라는 속성이 추가되어 온다. 그럼 요청보낼 때 path params에 pageToken=nextPageToken 을 넣어주면 51번째 영상부터 리스트를 불러올 수 있고, 이 때 응답에서 prevPageToken 가 추가되어 이 전 페이지를 부를 수도 있다.
별도의 서버구축 없이도 유튜브 비디오 리스트를 불러올 때 간단하게 페이지네이션까지 구현이 가능하다!