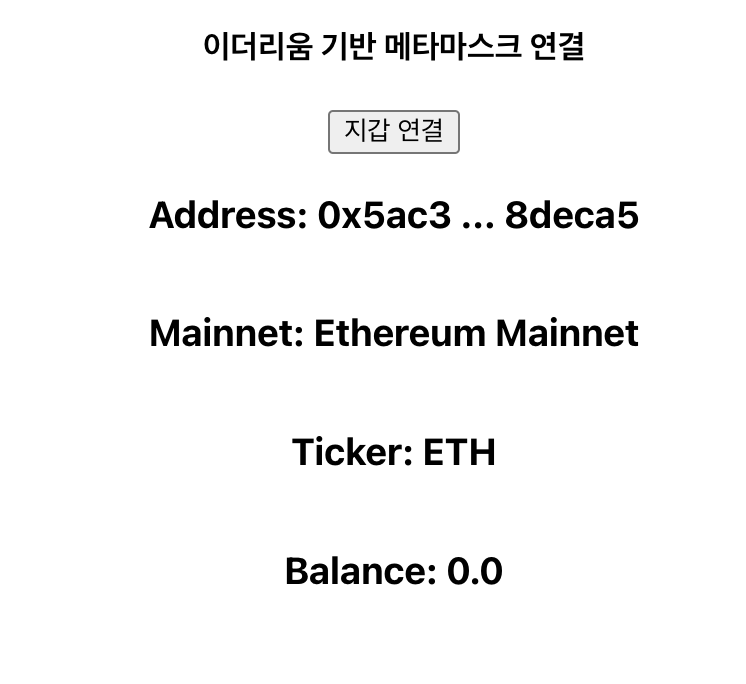
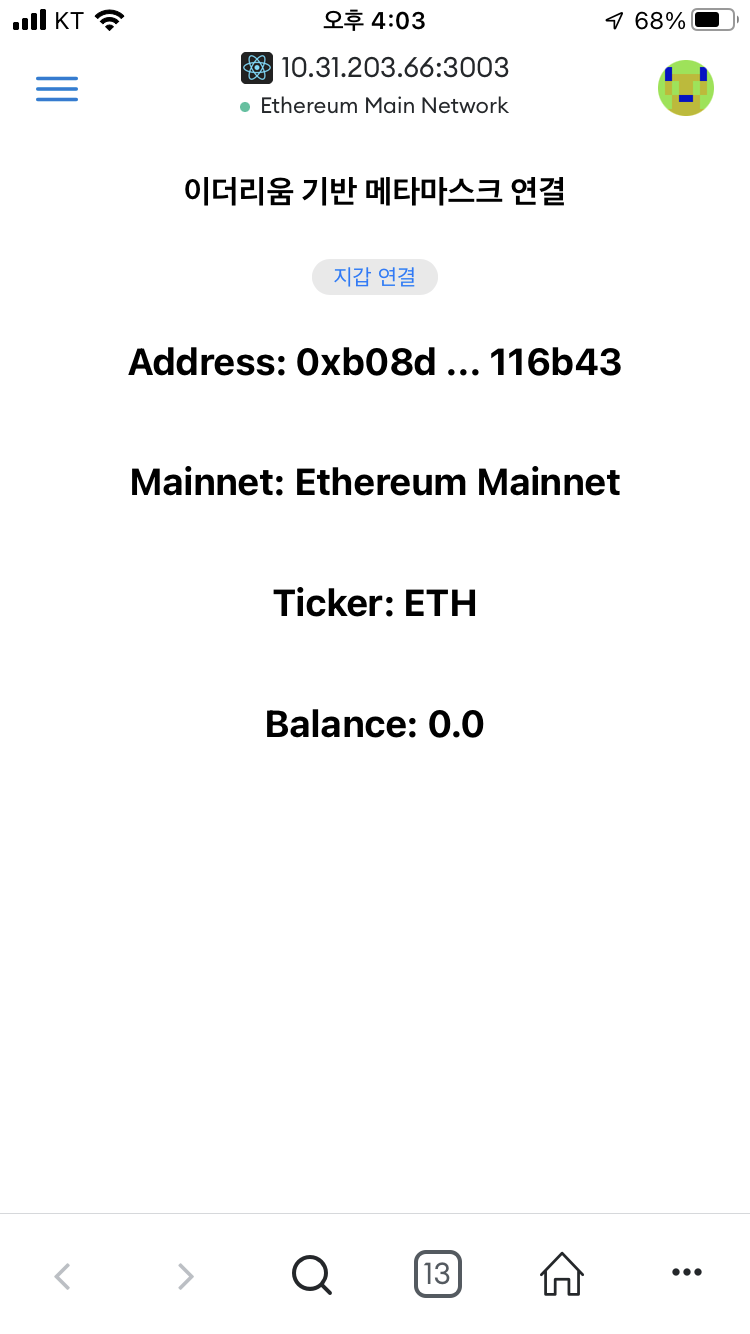
메타마스크 지갑연결 데스크탑 웹 및 모바일 웹 연결 스크린샷


간단한 메타마스크 지갑연결 실습을 위해서 provider로 window.ethereum을 사용했고, useReducer를 사용하여
지갑 연결 후 불러올 수 있는 다음 4가지 정보를 state로 일괄 관리 설정했다.
1. 현재 지갑 주소(currentAccount)
2. 메인넷 이름(currentNetwork)
3. 메인넷 크립토(currentCrypto)
4. 메인넷 크립토 잔액(userBalance)
모바일 웹에서는 어떻게 연결했는가?
모바일 웹에서 메타마스크를 연결하기 위해서는 메타마스크 앱 설치 및 딥링크가 필요하다. 아래와 같은 절차를 따랐다.
- 지갑연결 버튼 클릭 시 모바일 환경 여부 확인
- https://metamask.github.io/metamask-deeplinks/ 에서 생성한 딥링크로 redirect
- 메타마스크 앱 내부의 브라우저(크롬)에서 지갑연결 버튼 클릭하여 지갑주소 불러오기 및 setState 처리
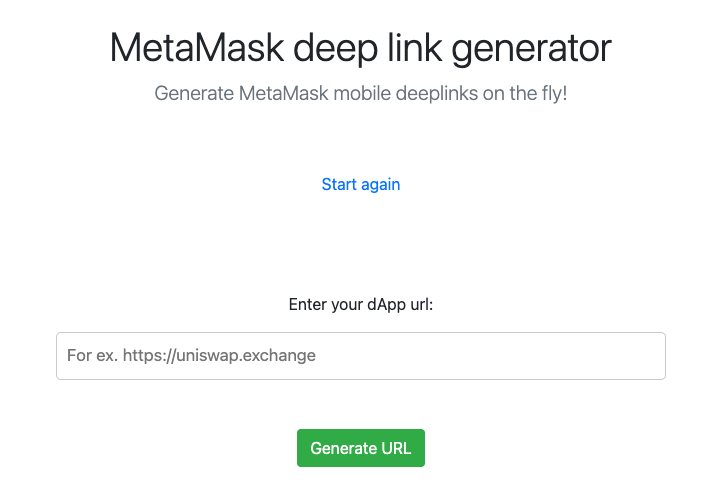
딥링크 주소는 어떻게 설정하는가?

딥링크 생성기에서 안내해주는 그대로다. dApp url 주소를 넣어야 하고, 반드시 https 보안설정된 url만 딥링크 설정이 허용된다.
만약 아직 배포 전이라 모바일 웹에서 테스트만 해보고 싶다면 방법은 간단하다. https://abcde 처럼 아무런 url 주소로 딥링크를 우선 생성하고 이동시키면, 메타마스크 브라우저에서 페이지를 찾을 수 없다고 뜬다. 그럼 메타마스크 브라우저의 url 주소창을 터치해서 npm start 실행 후 On Your Network:에 있는 local network 주소(http://~~)를 입력해주면 포스트 상단의 모바일 스크린샷처럼 충분히 기능 테스트가 가능하다.
깃헙 주소
https://github.com/blockodyssey-jcryu/Metamask-Simple-BoilerPlate