성능개선...?
SoloProject중 조금이라도 성능을 개선하고 싶었으나 마땅히 성능을 개선할 곳을 찾기가 쉽지 않았습니다. 그중 input에 값이 들어갈 때마다 재 렌더링 되지 않아도 될 부분이 렌더링 돼 해결해 보겠습니다.
성능 개선이라고 하기도 창피하지만 몰랐던 정보니 혹시나 제 블로그를 보고 Vue를 공부할 여러분들을 위해 부끄러움을 무릅쓰고 작성해 보겠습니다.
Vue의 성능을 개선할 수 있는 방법중 하나인 v-once에 대해 설명해 보려 합니다.
v-once
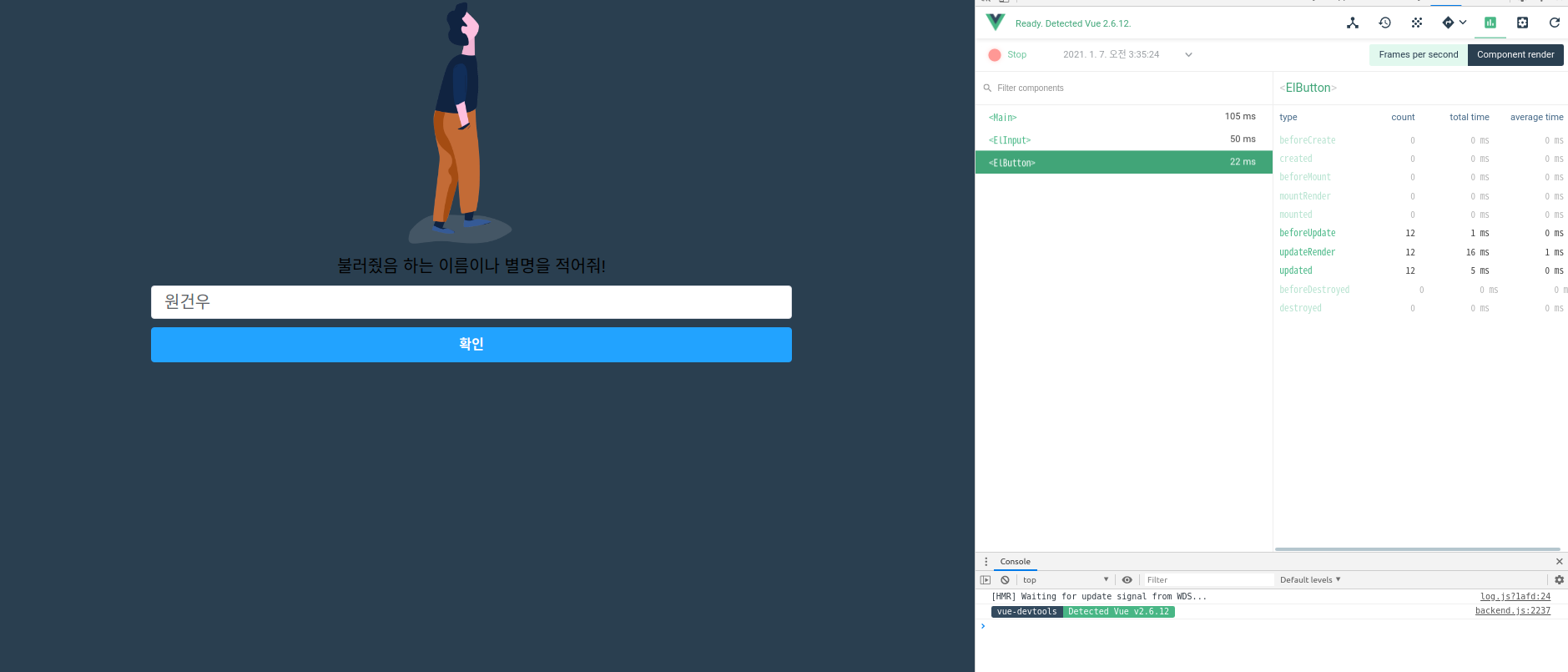
아래 사진들을 보시면 첫번째 사진에 ElButton이 input에 값이 들어갈 때마다 라이프사이클이 돌며 렌더링 되는것을 확인할 수 있습니다. 이때 저는 버튼을 첫번째 렌더링 시 한번만 해주고 다시는 재 렌더링 되지 않게 막고싶습니다. 그 때 v-once를 사용하면 재 렌더링을 막아줄 수 있습니다!
v-once 적용 전

v-once란?
Vue.js에서는 v-once를 이렇게 설명합니다.
엘리먼트 및 컴포넌트를 한번만 렌더링 합니다. 후속 렌더링에서 엘리먼트 / 컴포넌트와 모든 하위 엘리먼트는 정적으로 처리되어 건너 뜁니다. 이는 업데이트 성능을 최적화하는데 사용합니다.
즉 처음 렌더링 될때 한번만 렌더링 되고 더이상 렌더링 되지 않는것 입니다.
v-once를 적용 시켜 보겠습니다.
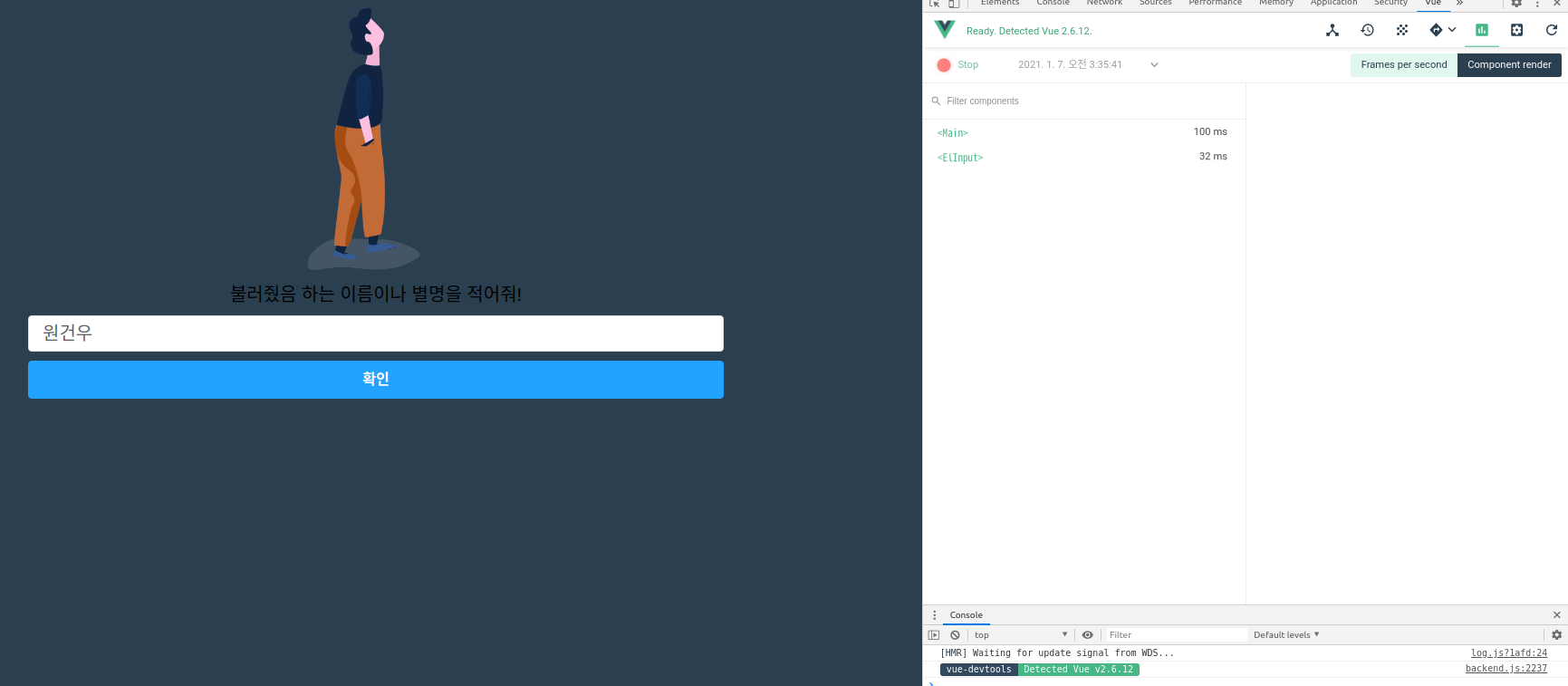
<el-button v-once type="primary" @click="setUser">확인</el-button>v-once를 적용시켰습니다. 매우 간단하네요.. 설명하기 민망할 정도로... 이제 한번 다시 input값을 입력해 보겠습니다.

더 이상 ElButton이 재 렌더링 되지 않는것을 확인할수 있습니다! 만약 규모가 크고 수시로 재 렌더링 되지 않는 엘리먼트 들이 많다면 유용하게 사용할 수 있을거 같습니다.
마무리
v-once는 남용하지 말라고 경고 하니 신중히 사용하시길 바랍니다. 성능을 최적화 하는데 쓰지만, 남용하게 되면 에러를 찾는데 시간이 든다고 합니다!
제 게시글중 Vue 성능개선한 사례가 하나 더 있는데 이것도 보고 가시면 도움이 될거 같습니다!
