TIL
1.React에서 dotenv사용하는법

웹,앱 개발을 하다보면 포트, DB관련 정보, API_KEY등.. 개발자 혼자서 또는 팀만 알아야 하는 값 즉, git, 오픈소스에 올리면 안되는 값들이 있다. 이때 필요한 것이 dotenv 패키지 이다.환경변수 파일을 외부에 만들어 포트, API_KEY등.. 을 저장
2.[TIL]reactstrap이란?
.png)
.png) reactstrap reactstrap을 공부하기전 먼저 bootstrap이 뭔지 알아보겠습니다. 부트스트랩 사이트에 접속하면 이와 같은 문구를 볼 수 있습니다. 부트스트랩 : http://bootstrapk.com/ 즉 웹사이트 개발의 효율을 올려주는
3.[TIL] 클로저란? 클로저의 활용

MDN에서는 클로저를 다음과 같이 정의하고 있습니다.환경을 기억한다... 처음봤을 땐 환경을 기억한다니 무슨 소리지? 라는 생각이 먼저 들었습니다. 이제 부터 코드와 함께 살펴보겠습니다.이처럼 내부 함수에서 외부함수인 outerFunc의 text에 접근할수 있습니다.
4.[TIL] Vue 성능개선?

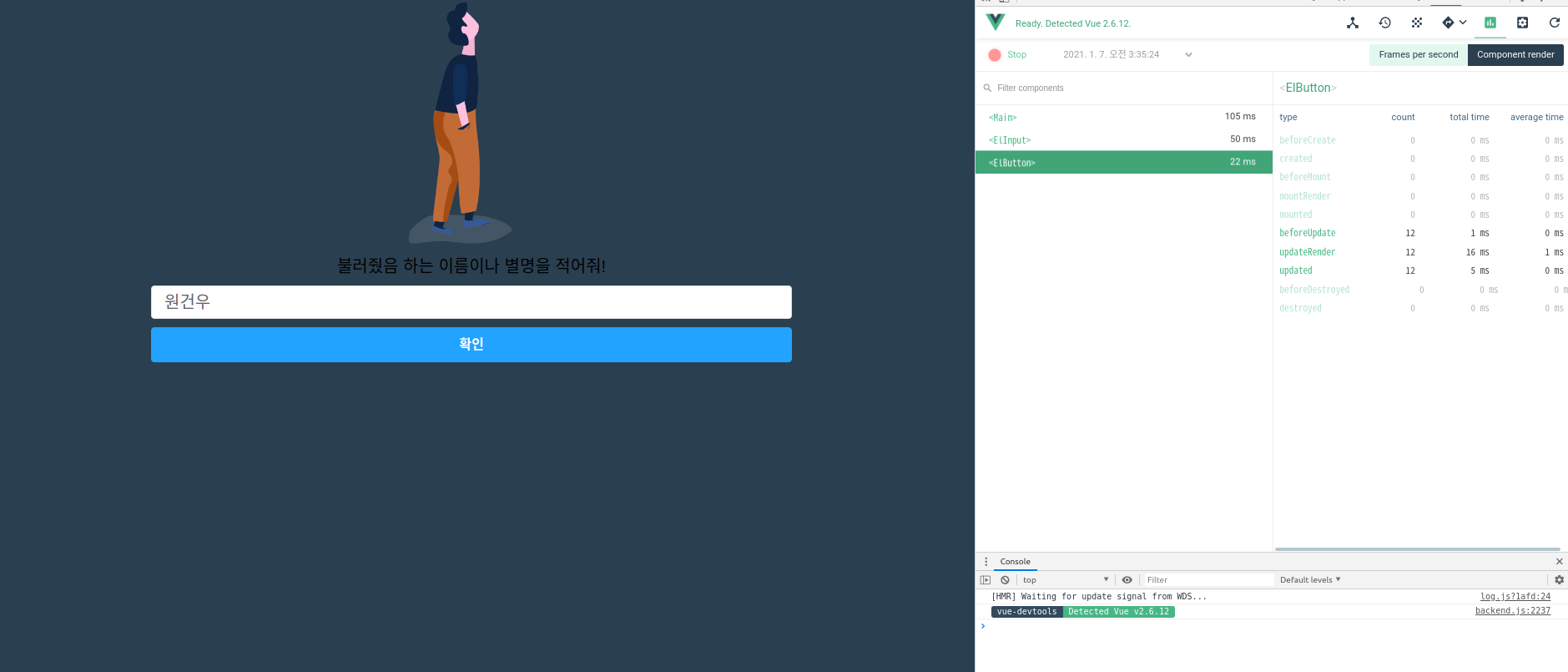
성능개선...? 성능 개선이라고 하기도 창피하지만 몰랐던 정보니 혹시나 제 블로그를 보고 Vue를 공부할 여러분 들을 위해 부끄러움을 무릅쓰고 작성해 보겠습니다. Vue의 성능을 개선할 수 있는 방법중 하나인 v-once에 대해 설명해 보려 합니다. v-once 아래
5.[TIL] react+typescript+webpack 처음부터 다 해보기

왜 이제야 하게 됐는지 잘 모르겠다.. 너무 중요하단걸 알고 있지만 몇번 봐도 어려워서.. 그리고 우리에겐 CRA이 있으니 웹팩에 별로 중요성을 느끼지 못하고 있었습니다.그렇게 공부 하던중... 정말 프론트엔드 고수가 뭘까.. 고수가 되려면 어떻게 해야할까.. 고민하던
6.[TIL] react-hook-form, react 로그인

웹앱의 필수 조건이라 하면 절대로 로그인을 때어놓을수 없습니다. 로그인을 하며 input에 정보를 입력하면 react의 state값이 변하기 때문에 화면이 재 렌더링 되는 것을 한번쯤을 봐왔을 겁니다. React.memo? 위 상황에서 쓸대없는 렌더링을 줄여주기 위해
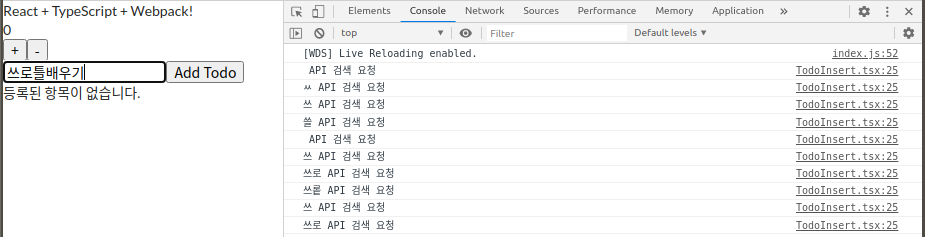
7.React 성능 개선하기!🤤 (Throttle, Debounce)

React 성능 개선하기!🤤 (Throttle, Debounce)
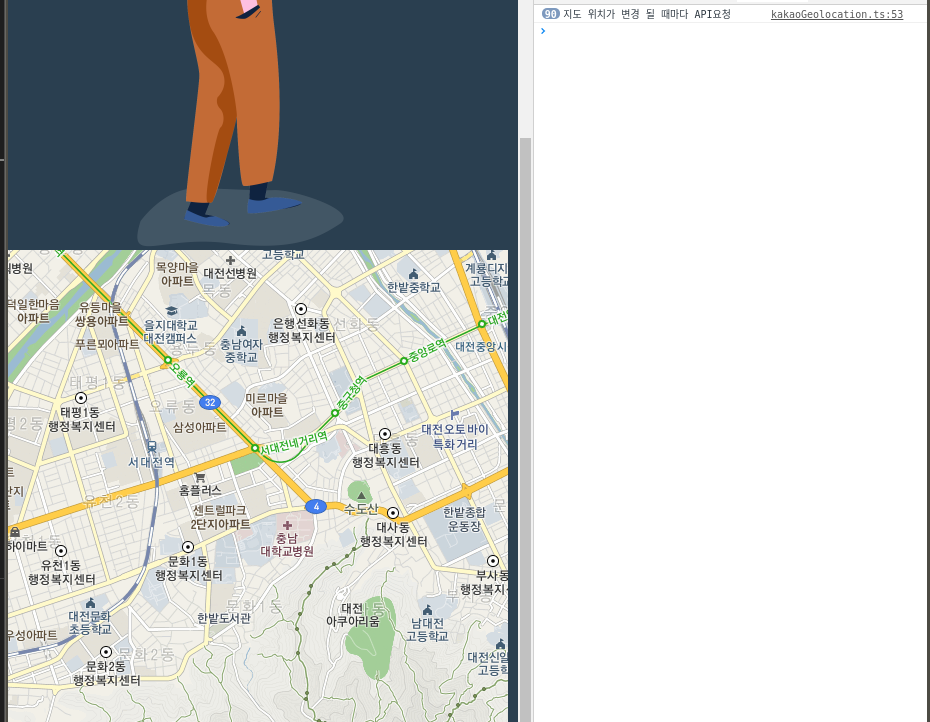
8.React 성능 향상 시키기2 (Debounce 사용해 kakao Map API 효율적으로 사용하기🙄)

React 성능 향상 시키기2 (Debounce 사용해 kakao Map API 효율적으로 사용하기🙄)
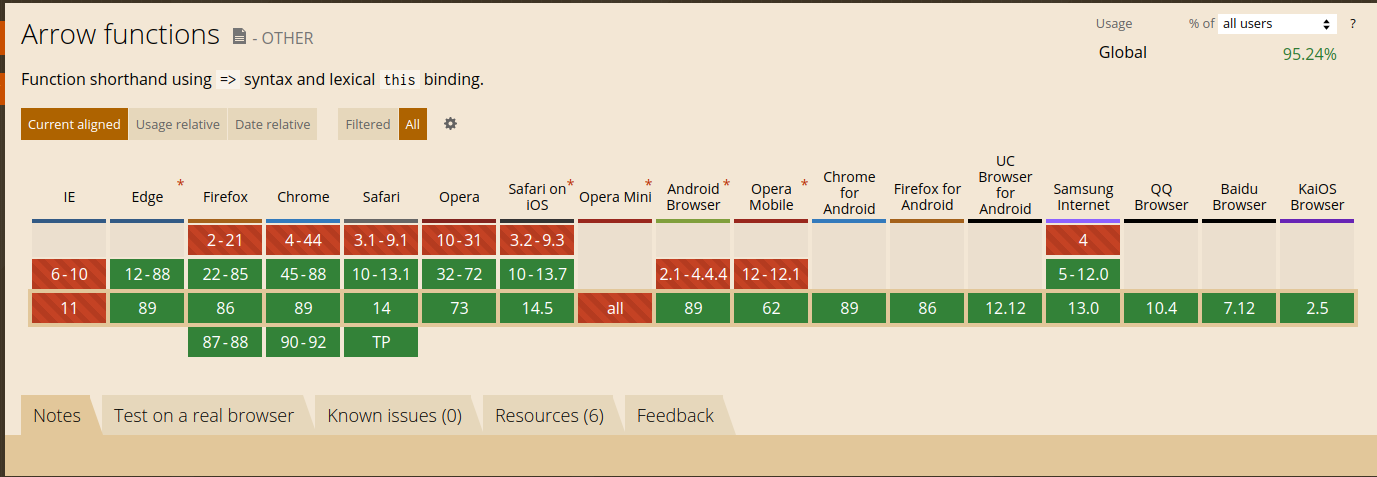
9.크로스 브라우징이란?😕

크로스 브라우징이란?😕
10.CRA없이 React, Babel, Webpack세팅과 크로스 브라우징😵

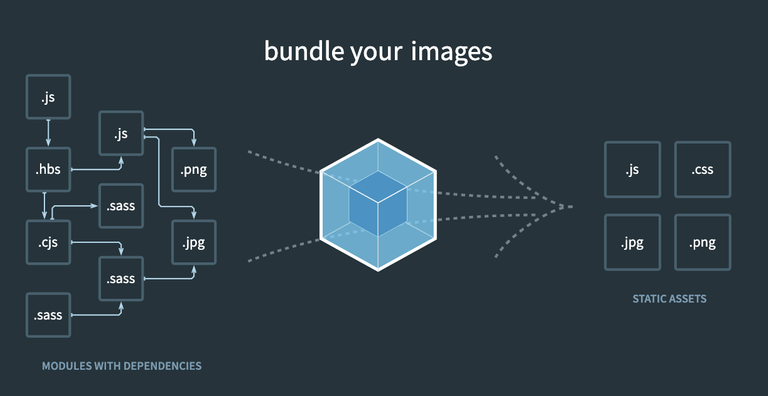
Webpack이란? 웹팩이란 최신 프론트엔드 프레임워크에서 가장 많이 사용되는 모듈 번들러(Module Bundler)입니다. 모듈 번들러란 웹 애플리케이션을 구성하는 자원(HTML, CSS, Javscript, Images 등)을 모두 각각의 모듈로 보고 이를 조합해
11.크로스 브라우징😵-2 script 구문오류 1002 해결하기

이전 포스팅에서와 같이 webpack과 babel을 세팅한뒤 react를 실행시키면 IE11에서 동작이 될 줄 알고 있었는데 결과는 처참했습니다.... 를 통해 빌드된 파일을 살펴보니 첫 구문부터 => (arrow functions)를 사용하고 있었습니다. 왜..
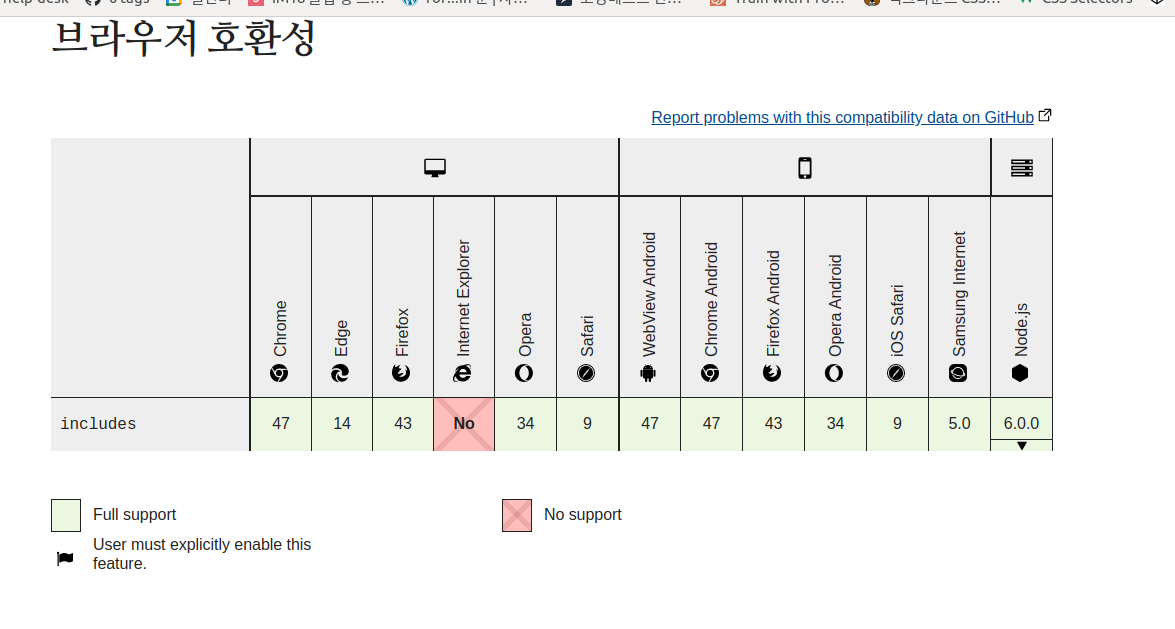
12.크로스 브라우징😵-3 script 구문오류 1002 해결하기 (ES6+ includes..) babel, webpack, babel polyfill core-js3

완벽하게 IE11 크로스브라우징 이전 포스팅들로 완벽하게 트랜스파일링되지 않는 문법들이 있습니다. 대표적으로 array.includes()는 ES6+에 나온 문법으로 webpack을 실행시켜도 그대로 includes를 내뱉게 됩니다. Babel polyfill이란?
13.크로스 브라우징😵-4 IE11에서 Redux, Redux-saga 사용하기 (feat. babel, webpack)

IE11에서 Redux-saga 사용하기 전 포스팅을 마치고 나서 아 이제 난 babel을 이용하여 프로젝트를 진행할 수 있겠다... 라고 생각했지만... redux-saga가 동작되지 않는 일이 발생 했습니다.... 분명 polyfill을 사용해 프로젝트를 진행할 때
14.[TIL]React와 MVVM패턴

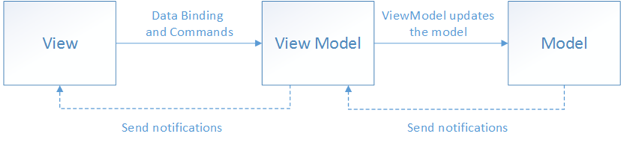
MVVM패턴이란? MVVM (Model-View-ViewModel) 패턴은 Model View, View, Model의 약자로 프로그램의 비지니스 로직과, 프레젠테이션 로직을 UI로 명확하게 분리하는 패턴입니다. 데이터를 관리하는 로직과 UI로직을 깔끔하게 분리하면,
15.[TIL] javascript와 this

javascript의 this란? Javascript에서 함수의 this 키워드는 다른 언어와 동작합니다. 자바스크립트에서 모든 함수는 실행될 때마다 함수 내부에 this라는 객체가 추가된다. arguments라는 유사 배열 객체와 함께 함수 내부로 암묵적으로 전달되는 것이다. 그렇기 때문에 자바스크립트에서의 this는 함수가 호출된 상황에 따라 그 모...
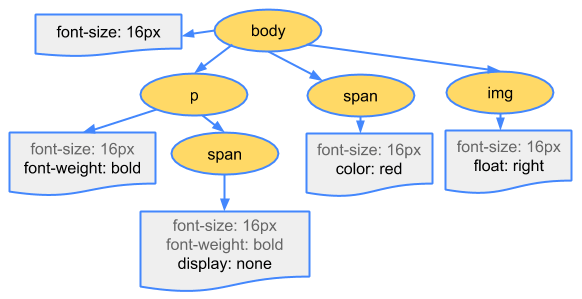
16.[TIL]브라우저 렌더링 과정

브라우저? 다양한 웹 사이트를 사용하며, url만 입력하거나 클릭만 하게되면 사용자가 원하는 페이지가 보여지게 됩니다. 과연 어떤 과정을 통해 url을 갖고 렌더링 되는걸까요. 브라우저 렌더링 과정 DOM Tree, CSSOM Tree 빌드 가장 처음 브라우저는 html과 css를 다운로드 받습니다. 브라우저가 받은 html, css는 단순한 텍스트이...
17.[TIL] React.useCallback 이란?

useCallback은 특정 함수를 새로 만들지 않고 재사용하고 싶을 때 사용합니다.React 공식 문서에서는 useCallback을 다음과 같이 말하고 있습니다.메모제이션된 함수를 반한하는 하는 함수입니다. 인라인 콜백과 그것의 의존성 값의 배열을 전달하세요. use
18.[TIL] React Hook React.memo란?

React.memo 바로 이전 포스팅에서 useCallback에 대해 알아봤습니다. useCallback은 최적화된 자식 컴포넌트에 콜백 함수를 내려줄 때 유리하다. 라고 하는데 정확히 어떻게 작동하는지 React.memo와 함께 알아보겠습니다. React 리렌더링
19.React hooks는 어떻게 동작하는가? (useState)와 클로저

React hook중 useState를 다들 한번쯤은 사용해 봤을 것입니다.분명 const로 count와 setCount를 선언 했기에 재 할당이 되지 않는데 어떻게 값을 바꿀수 있는것인가? 내부적으로 어떻게 동작하는거지? 라는 궁금중이 생겼습니다.다음과 같이 커스텀