브라우저?
다양한 웹 사이트를 사용하며, url만 입력하거나 클릭만 하게되면 사용자가 원하는 페이지가 보여지게 됩니다. 과연 어떤 과정을 통해 url을 갖고 렌더링 되는걸까요.
브라우저 렌더링 과정
DOM Tree, CSSOM Tree 빌드
가장 처음 브라우저는 html과 css를 다운로드 받습니다. 브라우저가 받은 html, css는 단순한 텍스트이므로 연산과 관리에 유리하도록 Object Model로 만들게 됩니다. 각 html, css파일을 DOM Tree와 CSSOM으로 파싱하게 됩니다.

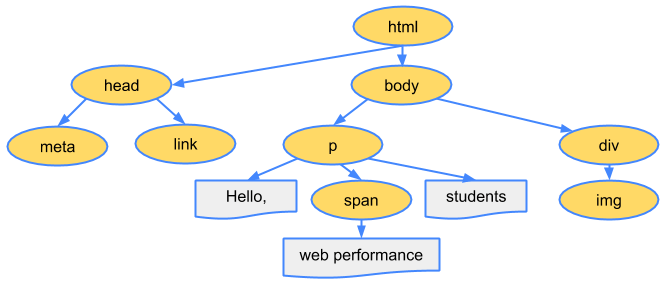
DOM Tree

CSSOM
Render Tree 생성
이렇게 생성된 DOM Tree와 CSSOM Tree를 이용하여 Render Tree를 생성합니다. Render Tree에는 스타일 정보가 설정되어 있어, 생성 과정이 끝이 나면 배치가 진행되며 노드가 화면의 어디에 위치할 것인지 표시해 줍니다.

Layout
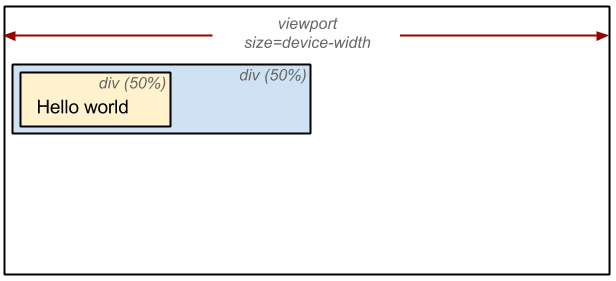
브라우저의 뷰포트 내에서 각 노드들의 정확한 위치와 크기를 계산합니다.
생선된 Render Tree 노드들이 갖고 있는 스타일 속성에 따라 브라우저의 어느위치에 어느 크기로 출력될지 계산하는 단계 입니다.

Paint
Layout의 계산이 완료되면 실제 브라우저 화면에 그려주게 됩니다. 이전 단계에서 요소들의 위치와 크기 스타일 계산이 완료된 Render Tree를 이용해 실제 픽셀을 채워넣게 됩니다.
마치며..
정확히 이해하지 못했던 브라우저 렌더링 과정에 대해 다시한번 공부할 기회가 되었습니다.
