qwik에 대해 얘기 하기 전 먼저 최근 자바스크립트 프레임워크 순위를 보면, reeact, vue,angular의 순위가 점점 내려가고 있고 새로운 프레임워크, 라이브러리가 상위권을 차지하고 있는걸 볼 수 있습니다.
그중 qwik은 가장 최근에 나온 웹 프레임워크로 docs에서는 가장 작고, 빠른 웹 프레임워크 라고 자신들의 기술을 설명하고 있습니다.
사진은 참고형 자료일 뿐

어떻게 qwik은 가장 빠른 프레임워크라고 할 수 있나?
qwik은 자바스크립트의 다운을 최대한 늦추고 지금 당장 보여줘야 할 것에만 집중합니다. qwik의 대표적인 특징은 다음과 같은 특징이 있습니다.
-
빠른 초기 로딩 속도: Qwik는 서버에서 HTML을 미리 렌더링하여 브라우저에 보내기 때문에 초기 로딩 속도가 매우 빠릅니다.
-
쉬운 개발자 경험: Qwik는 구성 요소 중심 아키텍처를 사용하여 개발자가 코드를 더 쉽게 작성하고 유지 보수할 수 있도록 도와줍니다. 또한 Qwik는 컴파일 시간에 타입 검사를 수행하여 버그를 줄이고 코드의 안정성을 높입니다.
-
서버리스 아키텍처: Qwik는 구글의 클라우드 플랫폼 서비스를 사용하여 서버리스 아키텍처를 지원합니다. 이를 통해 개발자는 서버 구성 및 관리 작업을 줄이고, 클라우드 플랫폼의 확장성과 신뢰성을 이용할 수 있습니다.
-
다양한 기능 제공: Qwik는 다양한 기능을 제공합니다. 예를 들어, Qwik는 HTTP 요청 처리, 상태 관리, 이벤트 핸들링 등을 지원합니다. 또한 Qwik는 Firebase와 같은 다른 Google 서비스와 통합할 수 있습니다.
또 제가 느끼는 큰 장점은 React와 굉장히 유사한 구조를 갖고 있다 입니다.
이러한 장점들이 우리가 react에서 적은 러닝커브로 qwik을 사용해 볼수 있는 기회를 제공해 줄 수 있습니다.
Qwik 사용법
Qwik의 사용법에 대해 몇가지 대표적인 기능들 만 알아보겠습니다.
React.Component
// Couter Componenet 생성
export const Counter = component$(() => {
const count = useSignal(0);
return (
<>
<p>Value is: {count.value}</p>
<button onClick$={() => count.value++}>Increment</button>
</>
);
});useState -> usesignals, components
//react
import React form 'react';
function TextComponent() {
const [text, setText] = useState('')
const onChangeText = (event) => {
setText(event.target.value);
}
return (
<div>
<input onChnage={onChangeText}>
<div>text: {text}</div>
</div>
)
}// qwik
import { component$ } from "@builder.io/qwik";
const TextComponent = component$(() => {
const text = useSignal("");
return (
<div>
<input name='text' bind:value={text} >
<div>text: {text.value}</div>
</div>
);
});export default component$(() => {
useTask$(async () => {
// task에 track을 의존성으로 주입하지 않으면 mount됐을 때 한번만 실행한다.
// useEffect(()=> {}, []) 과 같은 기능
// track(() => state.value);
// track은 useEffect에 의존성을 주입하는 것과 같다.
});
return <div>Hello</div>;
});
Qwik은 기본적으로 서버에서 실행 됨으로 자세한 lifeCycle을 문서를 참조해주세요.
https://qwik.builder.io/docs/components/tasks/
react-router-dom
next.js처럼 routes에서 routing을 해줍니다.

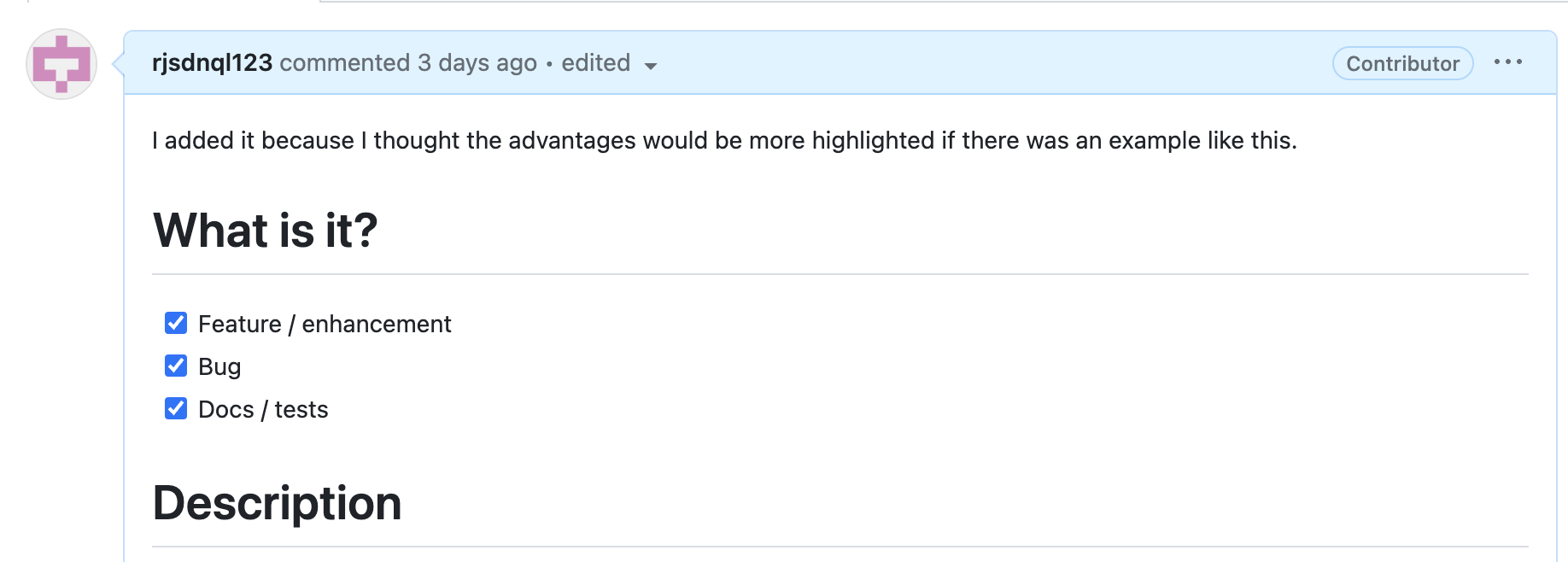
컨트리뷰트...?
사실... 너무 작은 docs수정이라 이걸 컨트리뷰트라고 해야 할 지도 고민인 조금 부끄러운 pull request입니다...


Qwik으로 ChatGPT를 이용해 작은 프로젝트를 진행 하면서, Qwik의 장점을 더 부각시켜줄 수 있을거 같은 기능을 pull request 남겼는데 메인테이너가 수락을 해준 일이 있었습니다. Google에서 만든 프레임워크에 "고작"docs를 수정한 일 이지만, 제가 어떤 오픈 소스 docs에 기여한다는건 뜻 깊은 경험이었고, 공식 홈페이지에 제가 작성한 글이 다른 사람에게도 도움이 될 수 있음에 뜻 깊은 경험이었습니다.
