이번 프로젝트에서 input기능을 이용해서 input에 적은 내용을 mongoDB에 저장하는 기능을 만들어 보았습니다.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<!-- JS -->
<!-- <script type="module" src="static/scripts/result.js"></script>-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js"></script>
<!-- CSS -->
<link rel="stylesheet" href="static/style/result.css" type="text/css">
<!-- Jquery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<title>Do u know all the Simpson's?</title>
</head>
<body>
<div class="result">
<img class="result-img" src="static/images/Simpson.jpg">
<div class="input-group mb-3">
<input id="comment" type="text" class="form-control" placeholder="캐릭터에 대한 한 줄 평을 입력해주세요!"
aria-label="캐릭터에 대한 한 줄 평을 입력해주세요!"
aria-describedby="button-addon2">
<button class="btn btn-outline-secondary" type="button" id="button-addon2" onclick="review()">작성</button>
</div>
<div class="bar-chart">
<canvas id="bar-chart"></canvas>
</div>
<div class="button">
<button type="button" class="btn btn-primary btn-sm">다시하기</button>
<button type="button" class="btn btn-primary btn-sm">심슨 위키 바로가기</button>
</div>
</div>
</body>
<script src="static/scripts/result.js"></script>
</html>app.py
@app.route('/comment', methods=['POST'])
def comment():
result_comment = request.form['comment']
db.comment.insert_one({
'comments': result_comment
})
return jsonify({'result': 'success'})JS
function review() {
let evaluation = $("#comment").val()
$.ajax({
type: "POST",
url: "/comment",
data: {
'comment': evaluation
},
success: function (response) {
if (response['result'] == 'success') {
alert('작성 완료!');
}
}
})
}
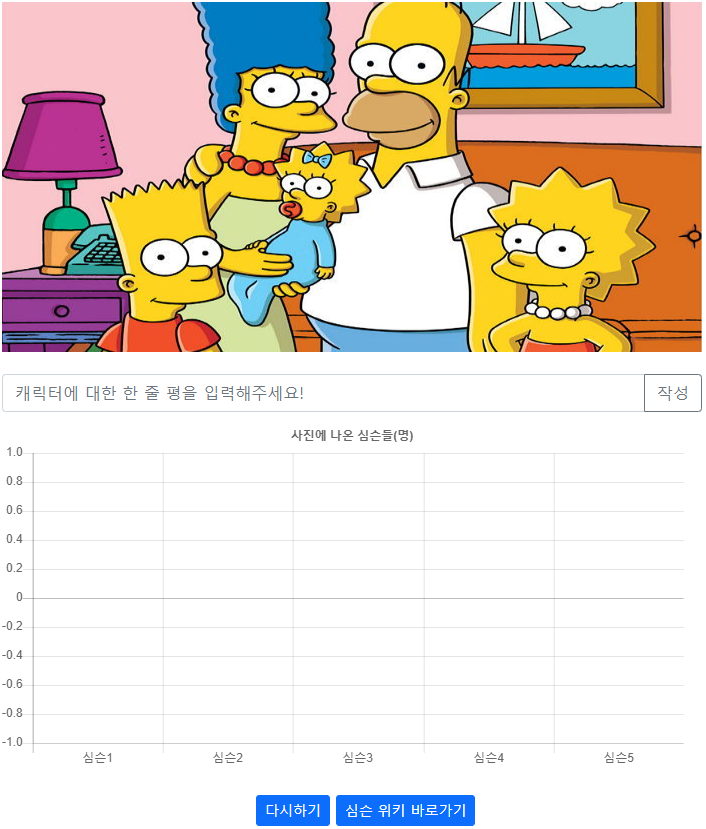
해당 HTML을 사용하면 위에 이미지처럼 결과가 나옵니다.

제가 만든 기능은 "캐릭터에 대한 한 줄 평을 입력해주세요!"라는 입력창 부분에 내용을 입력하고
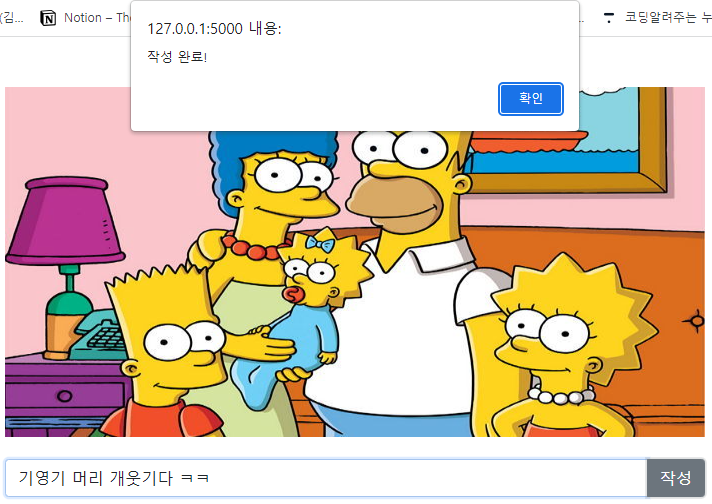
작성 버튼을 누르면 "작성 완료!"라고 알림이뜨고 DB에 저장이 됩니다!

▲"작성 완료!"라고 알림이 뜨는걸 보실 수 있습니다.

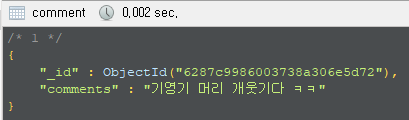
사진을 보시면 제가 입력창에 적었던 내용이 제대로 DB에 저장이 되어있는 것을 확인할수있습니다!
