오늘은 인스타그램 클론코딩 로그인 기능을 만들고 어떻게 작동하는지 보여드리겠습니다.
로그인 기능

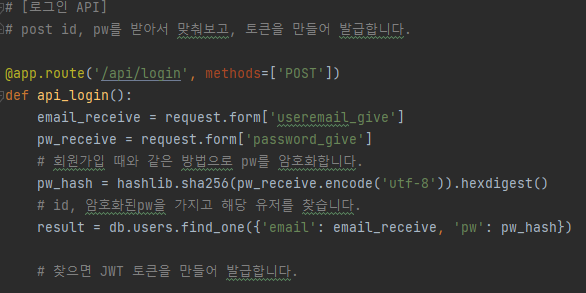
로그인창에서 이메일과 비밀번호를 받으면 비밀번호를 암호화 시킵니다. 그리고 로그인 창에 적힌 이메일과 암호화된 비밀번호를 가지고 db에 있는 회원가입 정보에서 서로 맞는 해당 정보를 찾습니다.

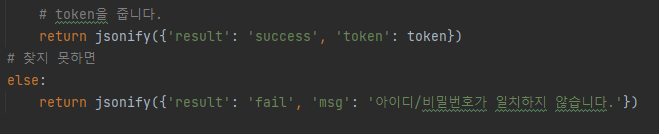
그리고 맞는 정보를 찾으면 JWT 토큰을 발급합니다! 로그인에 성공하면 토큰을 지닌상태로 메인 페이지로 이동합니다.
정보가 틀리다면 "아이디/비밀번호가 일치하지 않습니다."라고 문구가 뜹니다!

(그인을 성공하고 메인 페이지에서 확인한 토큰이 생긴 모습)
이메일이 아니면 알림이 뜨는 기능

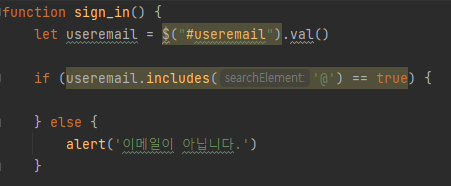
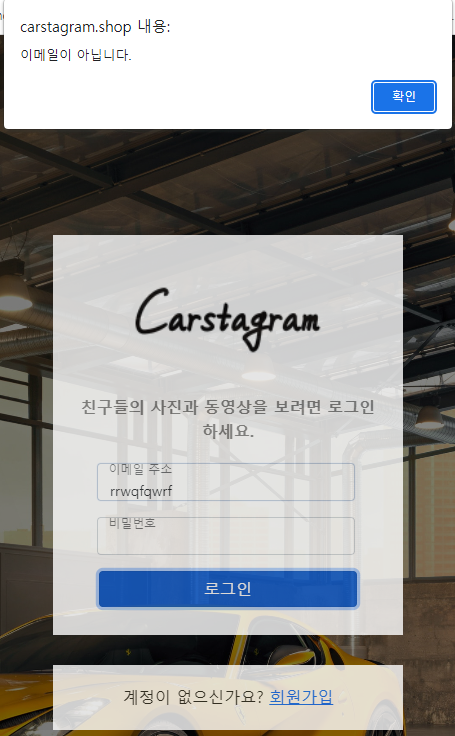
로그인 창에서 이메일 부분에 @가 없는 상태로 로그인 버튼을 누른다면 "이메일이 아닙니다."라고 뜹니다.

(이메일이 아닌 다른 것을 입력하고 로그인을 누르자 "이메일이 아닙니다."라고 뜨는 모습)
로그아웃 기능

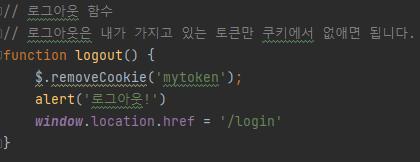
메인 페이지에 존재하는 로그아웃 버튼을 누르면 로그인한 유저의 토큰을 삭제하면서
"로그아웃!"이라는 문구가 뜨고 로그인 창으로 이동하게 됩니다!

메인 페이지에 있는 로그아웃 버튼을 클릭하면

로그인한 유저의 토큰을 삭제하면서 "로그아웃!"이라는 문구가 뜨고 로그인 페이지로 이동하게됩니다.

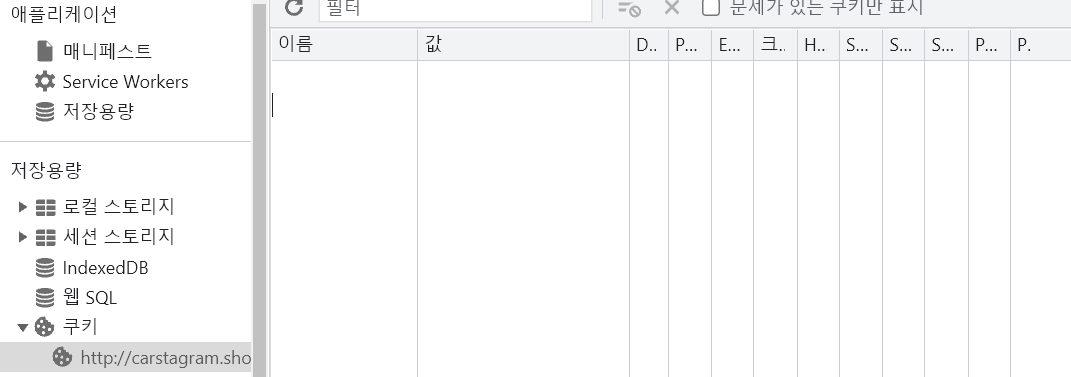
로그인 화면에서 개발자 도구로 쿠키에서 확인해보면 토큰값이 사라진 것을 확인할 수 있습니다.
후기
이번 팀 프로젝트를 하고 느낀점은 로그인 페이지를 스스로 자료들을 찾아가면서 "구현"까지 성공한 것에 대해서 너무 기쁩니다. 하지만 이 기능을 구현하는데 시작할때 어려워서 오랜시간을 들였던 부분이 너무 아쉬운 것이 많았지만 코드들을 이해하고 찾아보면서 오히려 더 공부가 되었던 것 같습니다. 부족한 부분들이 아직 많은거 같아서 앞으로 더 부족한 부분을 보안하고 공부해서 다음에는 더 빠른 속도로 만들고 더 완벽하게 해보고 싶습니다! 항상 공부하고 찾아보는 개발자가 되어보겠습니다.
