프로젝트
이번 프로젝트에서는 인스타그램 클론코딩을 기반으로 인스타그램에 있는 기능들을 구현하는 것입니다.
담당
제가 팀에서 맡은 부분은 로그인 부분 입니다.
구현 기능
우선을 HTML/CSS 부스트랩을 이용해 로그인 페이지를 만들어 보았습니다.
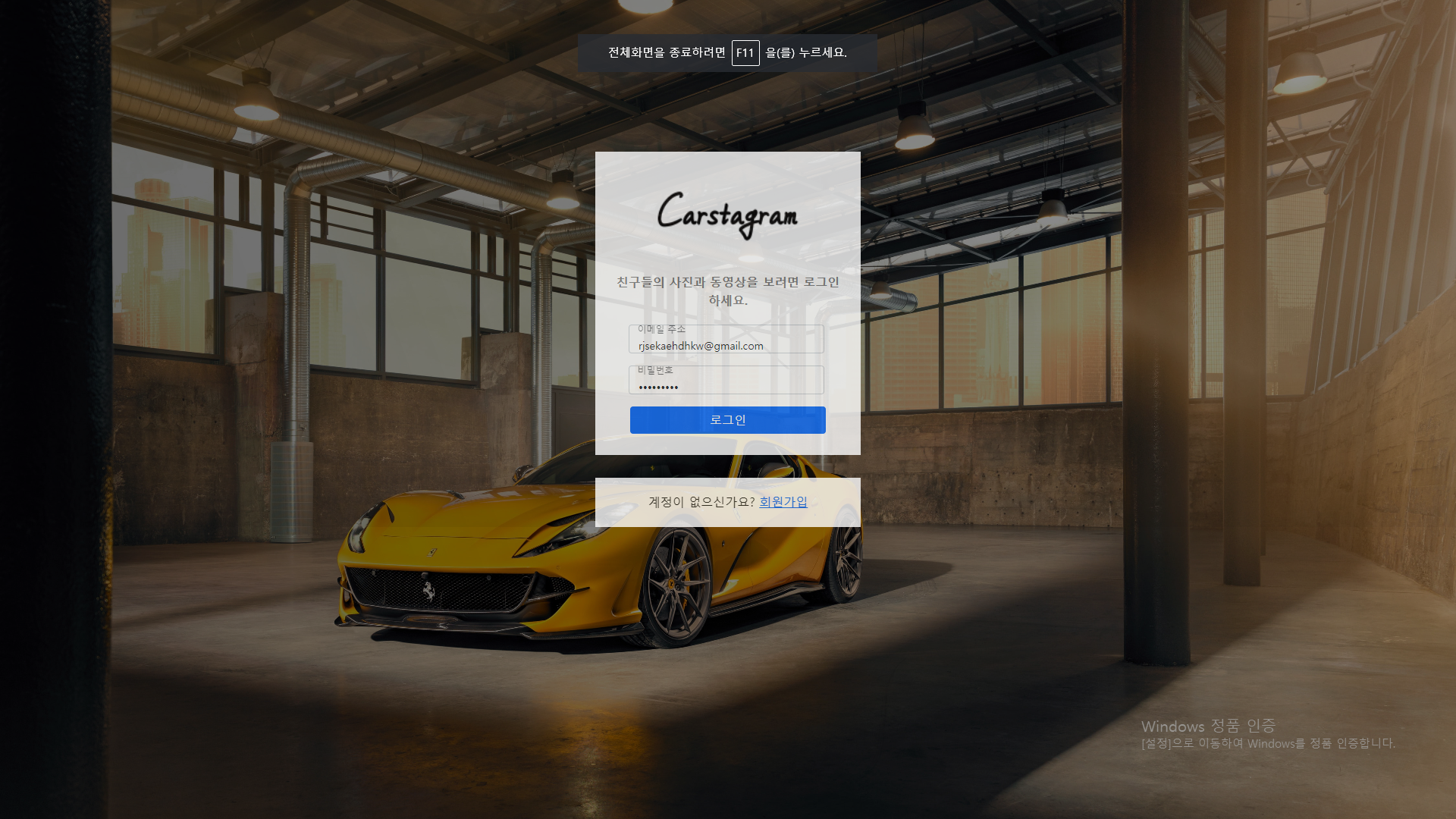
MongoDB를 이용해서 회원가입 정보들을 가져와서 이메일, 비밀번호를 칸에 맞는 정보를 적으면 로그인이 성공을 하면서 메인 페이지로 토큰을 가지고 접속을 합니다. 틀린 정보를 적으면 아이디/비밀번호가 틀렸습니다. 라고 뜨면서
로그인이 안됩니다.

우선을 HTML/CSS 부스트랩을 이용해 회원가입 페이지를 만들어 보았습니다.
회원가입 창에서 이메일, 이름, 닉네임, 비밀번호를 입력하고 가입을 누르면 '회원가입이 되었습니다' 라고 뜨면서 회원 가입이 완료됩니다.

회원가입 후 로그인을 해보았습니다.
회원가입을 한 이후 로그인창에 이메일과 비밀번호를 입력하면 로그인이 성공하면서 토큰값을 가지고 메인 페이지로 들어가게됩니다.

로그인에 성공하면 이렇게 토큰을 받은것을 볼수있습니다.
구현 코드
HTML
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<!-- Jquery -->
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- CSS -->
<link rel="stylesheet" href="../static/style/login_style.css" type="text/css">
<!-- @media 나중에 -->
<link rel="stylesheet" media="screen and (max-width: 768px)" href="/style/login_style.css"/>
<!-- JS -->
<script src="../static/scripts/login.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.js"></script>
<title>Carstagram</title>
<script>
</script>
</head>
<!--body 레이아웃-->
<body style="background-image: linear-gradient(70deg, rgba(0, 0, 0, 0.6), rgba(0, 0, 0, 0.4)),url(/static/image/background.jpg);">
<div style="display: flex; flex-direction: column; align-items: center; width: 100%; animation: showText 2s;">
<div style="padding: 20px ;text-align: center; width: 350px; height: 400px; margin-top: 200px; opacity:0.8; background: white">
<div style="padding-top: 30px; padding-bottom: 40px"><img style="width: 190px; height: 70px" src="/static/image/Carstagram_rogo.png"></div>
<!--로그인 폼 레이아웃-->
<div style="font-weight: bold; color: gray;padding-bottom: 20px"> 친구들의 사진과 동영상을 보려면 로그인하세요.</div>
<div>
<div class="form-floating mb-3">
<input type="email" class="form-control" style="font-size: 14px; width: 258px; height: 36px; "
id="useremail">
<label for="useremail" style="font-size: 14px;padding: 4px 10px">이메일 주소</label>
<p class="help-email-login" id="help-email-login"></p>
</div>
</div>
<div>
<div class="form-floating mb-3">
<input type="password" class="form-control" style="font-size: 14px; width: 258px; height: 36px;"
id="userpw">
<label for="userpw" style="font-size: 14px;padding: 4px 10px">비밀번호</label>
<p class="help-password-login" id="help-password-login"></p>
</div>
</div>
<button id="login" class="btn btn-primary" style="width: 258px; height: 36px; padding: 4px 10px" onclick="sign_in()">
로그인
</button>
</div>
<div style="padding: 20px ;text-align: center; width: 350px; height: 65px; margin-top: 30px; opacity:0.8; background: white">
<div> 계정이 없으신가요? <a href="/sign_up">회원가입</a></div>
</div>
</div>
</script>
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
-->
</body>
</html>login.js
// 로그인 클라이언트
function sign_in() {
let useremail = $("#useremail").val()
if (useremail.includes('@') == true) {
} else {
alert('이메일이 아닙니다.')
}
let password = $("#userpw").val()
if (useremail == "") {
$("#help-email-login").text("아이디를 입력해주세요.")
$("#useremail").focus()
return;
} else {
$("#help-email-login").text("")
}
if (password == "") {
$("#help-password-login").text("비밀번호를 입력해주세요.")
$("#userpw").focus()
return;
} else {
$("#help-password-login").text("")
}
$.ajax({
type: "POST",
url: "/api/login",
data: {
useremail_give: useremail,
password_give: password
},
success: function (response) {
if (response['result'] == 'success') {
$.cookie('mytoken', response['token'], {path: '/'});
console.log(response)
window.location.replace('/main')
} else {
alert(response['msg'])
}
}
});
}후기
로그인이 그나마 쉽다고해서 좋다하고 로그인 하러와보았는데, 이게 생각보다 너무 어렵고 몇일동안 너무 힘들었던 것 같습니다. 진짜 코드를 이해하고 이론상으로는 돌아가야하는데 안돌아가니까 진짜
미치는줄 알았습니다. 그래도 팀원, 튜터님들과 이야기하면서 정답을 알아가보고 해답을 들어보면서
어느 부분들은 스스로 구현해보고 뿌듯함을 느끼고 진짜 오류에 맞서서 찾아보고 해결하니까 조금
개발자가 된 느낌이 들었던 것 같습니다. 근데 프로젝트를 마무리하려고 15시간씩 코딩하니까 재미
는있는데 오류하고만 몇시간씩 싸우니까 멘탈이 조금 힘들긴하네요..ㅎ 잘 견뎌봐야 할거같습니다..

사실 튜터님들이 한번에 해결해주는 오류는 그만큼 똑같은 삽질을 수천번씩 해봤기때문에 경험적으로 잡아줄 뿐입니다! 같은 과정을 겪고 계신거니, 너무 낙담하지마세요!!! 잘하고 있습니다.